1、安装nodejs服务
nodejs是一个运行1环境,和javajdk运行环境格式一样
[root@a ~]# yum -y install nodejs.x86_64
安装完成之后,使用node -v 查看版本
[root@a ~]# node -v
v16.20.2
2、简易服务器的环境安装npm
安装包管理器 npm node packae manger
[root@a ~]# yum -y install npm
[root@a ~]# npm -v
8.19.4
3、npm设置国内镜像
[root@a ~]# npm config set registry https://registry.npmmirror.com
4、安装vue的脚手架软件
[root@a ~]# npm install @vue/cli -g //-g表示全局安装
[root@a ~]# find / -name "vue"
[root@a ~]# /usr/local/bin/vue -V
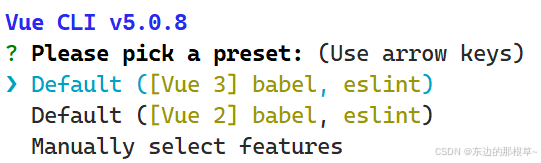
@vue/cli 5.0.8
以上是使用rpm(nodejs 包管理器)安装软件
5、使用vue脚手架创建一个前端项目
(1)在当前目录创建vuehtml1000目录,程序员就可以在这个文件中开发前端页面
[root@a ~]# /usr/local/bin/vue create vuehtml1000 //选择第三个,进去选择router,vuex一直回车
[root@a ~]# tree vuehtml1000/
(2)启动前端项目进入项目目录 cd vuehtml1000
执行 npm run serve
[root@a ~]# cd vuehtml1000/
[root@a vuehtml1000]# npm run serve
6、将vue项目做成一个前端项目
(1)构建静态的html项目nmp run build
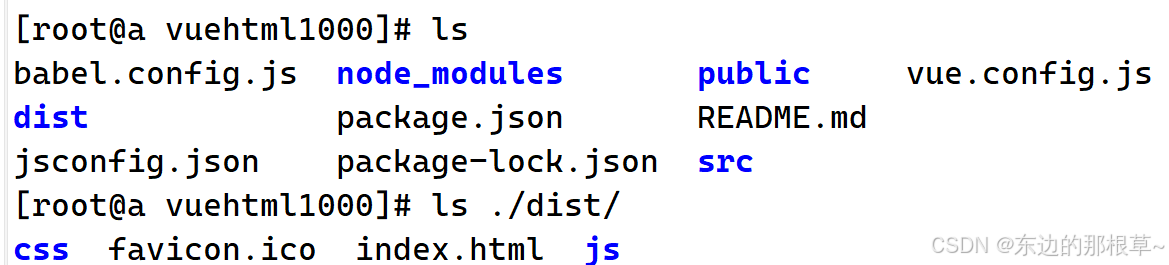
[root@a vuehtml1000]# npm run build
(2)在vue 项目的目录中找到才生成dist目录
(3)将这些静态部署到nginx的html中,找到nginx的html
[root@a vuehtml1000]# find / -name "html" -type d
(4)将./dist/目录下所有文件拷贝到nginx的html目录中
[root@a vuehtml1000]# cp -r ./dist/* /usr/share/nginx/html/
(5)重启nginx服务
[root@a vuehtml1000]# nginx -s reload
一、远程管理ssh服务
安装ssh服务:openssh ssh-server ssh-client

基于用户密码的认证:
基于密钥对的认证 :免密登录
非对称加密 RSA
有2条密码本
公钥 用于加密 保障不是明文传输
私钥 用于解密 将加密的文件解析成明文
DES 对称的公钥加密算法,安全低,数据传输速度快;使用同一个密钥进行加密或解密、
RSA 非对称的公钥加密算法,安全,数据传输速度慢,ssh默认的加密算法
ssh商用收费的对安全负责
当前系统默认安装的是openssh
xshell也是使用ssh远程连接的
[root@a vuehtml1000]# yum -y install bash-completion-extras.noarch
准备两台服务器
主机名 作用 IP地址 a 用于访问其他主机 192.168.8.136 b 用于被访问 192.168.8.141
[root@a ~]# ssh -lroot -p22 192.168.8.141
root@192.168.8.141's password:
Last login: Wed Jul 17 11:35:36 2024 from 192.168.8.139
[root@b ~]#
1、安装搭建ssh服务
(1)前期准备
关闭防火墙
[root@b ~]# systemctl stop firewalld
[root@b ~]# systemctl disable firewalld关闭selinux (不关会导致sshd端口无法修改)
[root@b ~]# setenforce 0
[root@b ~]# vim /etc/selinux/config
(2)查看并修改ssh服务端的配置文件
[root@b ~]# rpm -qal openssh
[root@b ~]# ls /etc/ssh/
(1)在配置文件中设置permitRootlogin no ,不允许root账户远程登录可以设置其他用户登录
[root@b ~]# vim /etc/ssh/sshd_config
38行
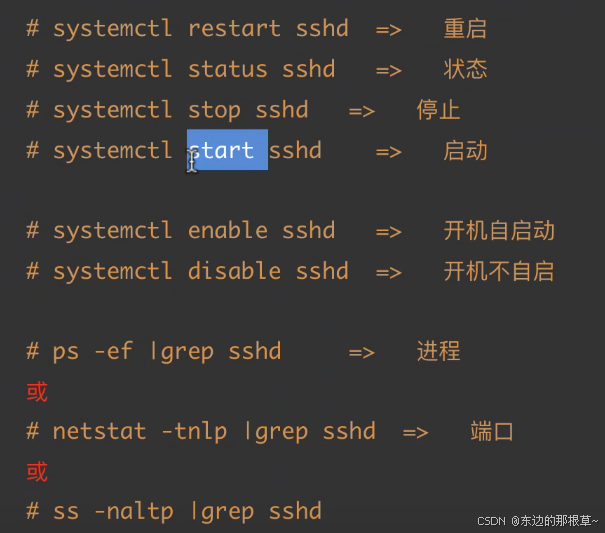
[root@b ~]# systemctl restart sshd //重启服务
[root@a ~]# ssh -lroot -p22 192.168.8.141 //root用户不可以登录
root@192.168.8.141's password:
Permission denied, please try again.
root@192.168.8.141's password:
Permission denied, please try again.
root@192.168.8.141's password:
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).[root@a ~]# ssh -lzhangsan 192.168.8.141 //其他用户可以登录
zhangsan@192.168.8.141's password:
[zhangsan@b ~]$
二、ssh服务任务解决方案
1、创建用户并设置密码
[zhangsan@b ~]$ su
密码:
[root@b zhangsan]# useradd lisi
[root@b zhangsan]# passwd lisi
更改用户 lisi 的密码 。
新的 密码:
无效的密码: 密码少于 8 个字符
重新输入新的 密码:
passwd:所有的身份验证令牌已经成功更新。
[root@b zhangsan]#[zhangsan@b ~]$ ssh -llisi 192.168.8.136
lisi@192.168.8.141's password:
[lisi@b ~]$[root@b ~]# ls -l /home/
2、创建共享目录
[root@b ~]# mkdir /code/
[root@b ~]# groupadd code
3、将zhangsan,lisi都添加到附加组code中
[root@b ~]# usermod -g code zhangsan
[root@b ~]# usermod -g code lisi
4、为code目录添加code组的权限
[root@b ~]# chgrp -R code /code/ //更目录的文件所属组
[root@b ~]# chmod -R g+w /code/ //给所属组加写权限
5、测试用户权限(只有code目录下可以创建)
[zhangsan@b root]$ touch /opt/zhangsan
touch: 无法创建"/opt/zhangsan": 权限不够
[zhangsan@b root]$ touch /code/zhangsan
[zhangsan@b root]$
6、更改ssh默认端口
[root@b ~]# vim /etc/ssh/sshd_config
17行
7、重启ssh服务
[root@b ~]# systemctl restart sshd
8、ssh连接服务器,如果服务端口是22,不用添加-p选项,如果不是22端口,就必须添加-p选项
ssh -p9999 lisi@192.168.8.141
ssh -p -llisi 192.168.8.141
[root@a ~]# ssh -llisi -p9999 192.168.8.141
lisi@192.168.8.141's password:
Last login: Wed Jul 17 14:51:13 2024 from b
[lisi@b ~]$
9、安装pwgen密码生成工具
[root@b ~]# yum -y install pwgen
使用pwgen生成随机密码
[root@b ~]# pwgen -cnBs1 10 1
3yvXuVPMLM
10、pwgen密码生成器的使用
pwgen --help
用法:pwgen 选项参数 长度 生成个数
三、ssh服务补充
1、scp命令(上传需要注意权限问题,没有权限的目录无法上传)
主要功能:用于Linux系统与Linux系统之间进行文件的传输(上传、下载)
上传:
scp [选项] 本地文件路径 远程用户名@远程服务器的IP地址:远程文件存储路径
-r:递归上传,主要针对文件夹
-P:更换了SSH服务的默认端口必须使用-P选项C:\Users\89765>scp -P9999 D:\简历模板\韩登隆_最新版简历.docx zhangsan@192.168.8.141:~
下载:
# scp [选项] 远程用户名@远程服务器的IP地址:远程文件路径 本地文件存储路径
-r:递归上传,主要针对文件夹
-P:更换了SSH服务的默认端口必须使用-P选项
2、踢出用户
查看当前在线用户
[root@b ~]# who
root pts/0 2024-07-17 14:01 (192.168.8.1)
wangwu pts/1 2024-07-17 16:14 (192.168.8.136)踢出某个用户
[root@b ~]# pkill -kill -t pts/1
3、SSH免密登录的具体实现
SSH免密的实现思路一共分为三个步骤(三步走)
第一步:在A主机针对某个账号(tom或jerry)生成公钥与私钥
第二步:使用某些方法把公钥发送到B主机中,然后追加到authorized_keys文件中
第三步: 测试是否实现免密登录
☆方法一:比较常用(tom)
在A主机针对某个账号生成公钥与私钥
# ssh-keygen
(1)随便找个账户执行ssh-keygen按三次回车,会在当前和用户的家目录下
~/.ssh/id_res 私钥
~/.ssh/id_rsa_pub 公钥
[root@b ~]# su zhangsan
[zhangsan@b root]$ ssh-keygen 生成密钥对
[zhangsan@b root]$ cd
[zhangsan@b ~]$ ls ./.ssh/
id_rsa id_rsa.pub known_hosts
[zhangsan@b ~]$ ls ./.ssh/ -l
总用量 12
-rw------- 1 zhangsan code 1675 7月 17 16:17 id_rsa
-rw-r--r-- 1 zhangsan code 392 7月 17 16:17 id_rsa.pub
-rw-r--r-- 1 zhangsan code 175 7月 17 14:49 known_hosts[zhangsan@b ~]$ ssh-copy-id root@192.168.8.136 //需要密码
[zhangsan@b ~]$ ssh -lroot 192.168.8.136 //免密登录[root@a ~]# ls ./.ssh/
authorized_keys known_hosts








![【MySQL-17】存储过程-[变量篇]详解-(系统变量&用户定义变量&局部变量)](https://i-blog.csdnimg.cn/direct/1dbf2ba9d33b46efbdbc8744b150b210.png)