前言
在持续集成(CI)和持续部署(CD)的自动化流程中,及时通知团队成员关于构建的成功或失败是至关重要的。Jenkins,作为强大的CI/CD工具,提供了多种通知机制,其中邮件通知是最常用且有效的手段之一。本章节“持续集成08--Jenkins配置邮箱发送构建信息”将详细介绍如何在Jenkins中配置邮件发送功能,包括SMTP服务器的设置、邮件内容的自定义以及触发邮件发送的条件等,帮助团队实现更加高效和及时的沟通。
1、设置发送者邮箱
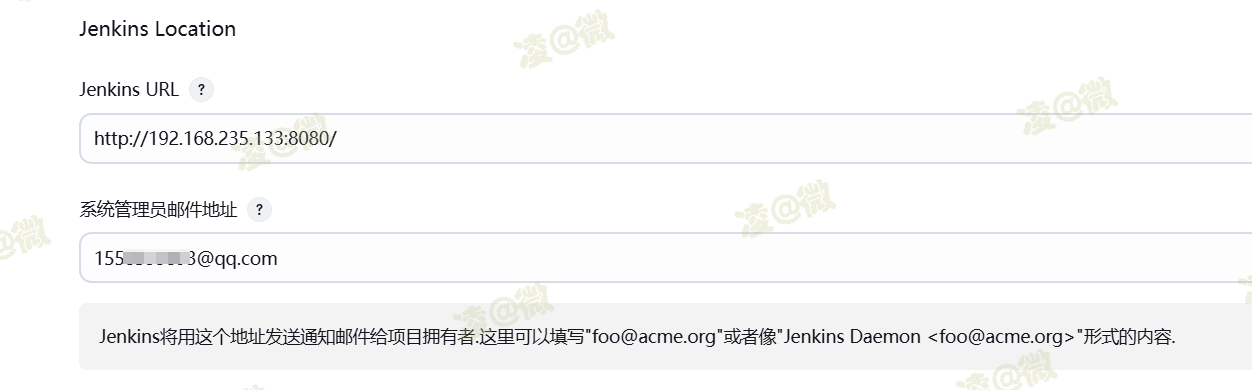
进入Manage Jenkins--System--Jenkins Location,系统管理员邮件地址填写自己的邮箱

2、系统邮箱通知配置(qq邮箱为例)
2.1、邮箱授权
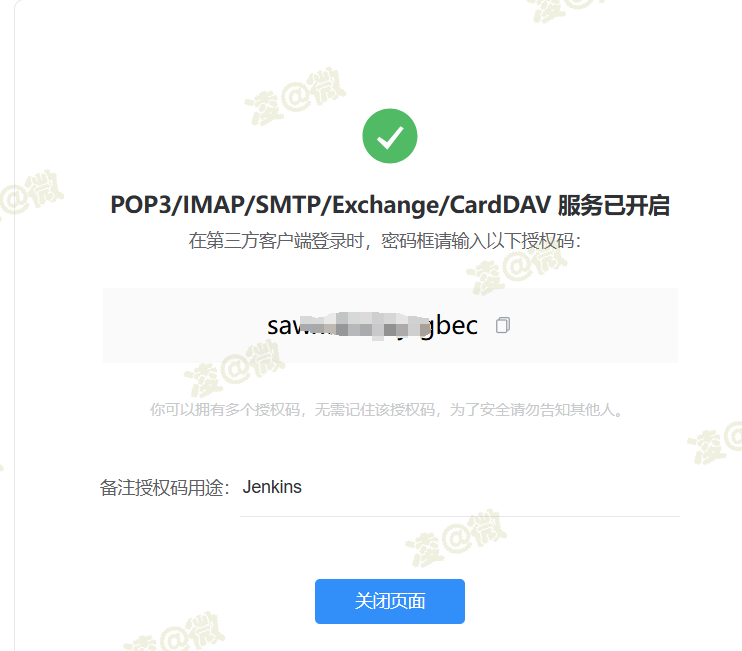
首先进行qq邮箱授权,qq授权码:登录qq邮箱,进入设置--账号--POP3/IMAP/SMTP/Exchange/CardDAV/CalDAV服务,开启服务,按照提示的验证方式进行授权验证,生成授权码;授权码记得记录下来,关闭后不可再次进行查看。


2.2、配置邮箱
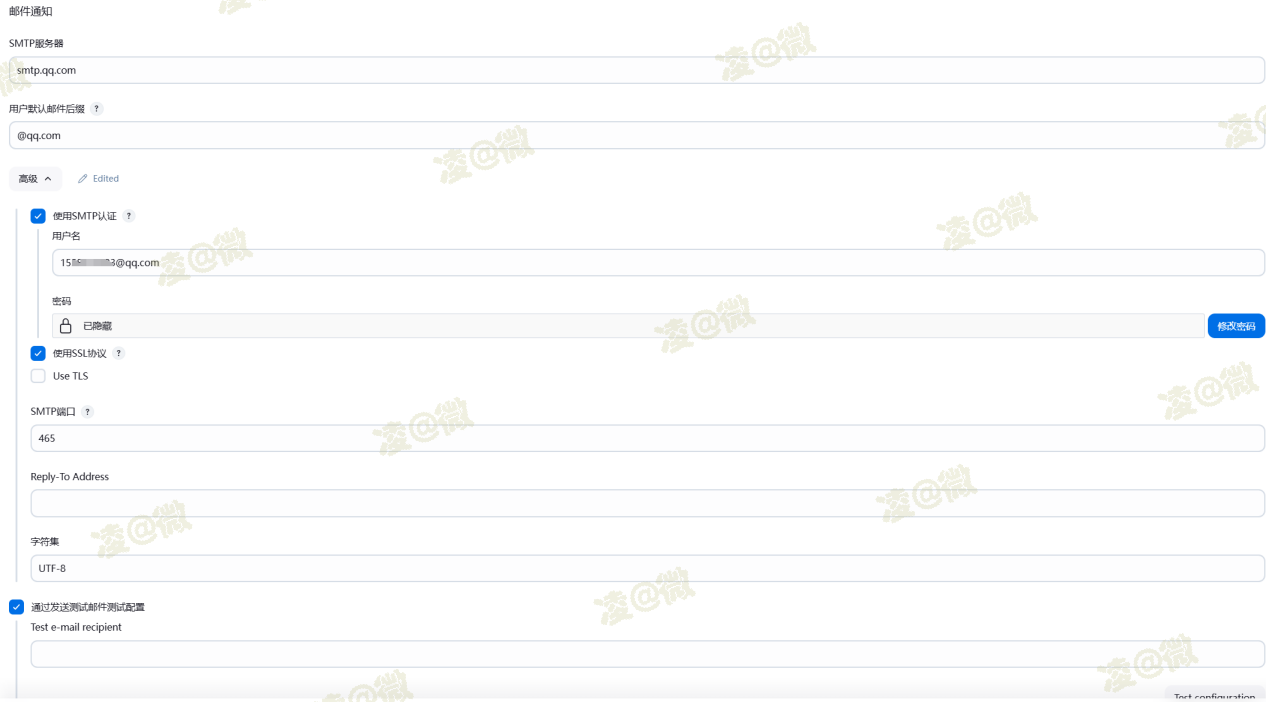
进入Manage Jenkins--System--邮箱通知,填写内容如图所示;打开高级,SMTP认证用户名要和我们上面设置的发送者邮箱一致,密码不是我们qq邮箱密码,不是qq邮箱密码,不是qq邮箱密码;此处密码填写上面我们生成的qq授权码;然后勾选使用SSL协议,端口改成465。

2.3、测试邮箱发送
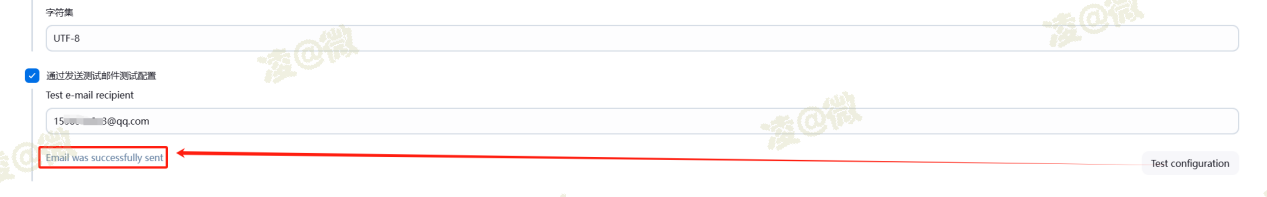
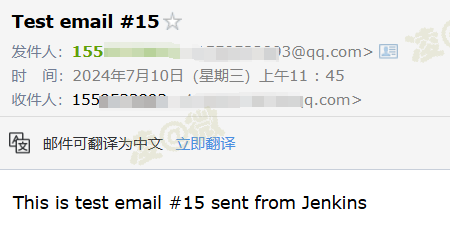
配置完毕后可以勾选通过发送测试邮件测试配置,Test e-mail填写邮箱地址,点击右下角Test,如果出现成功则说明配置完成,可以到QQ邮箱查看接收到的邮件。


3、系统配置邮箱扩展
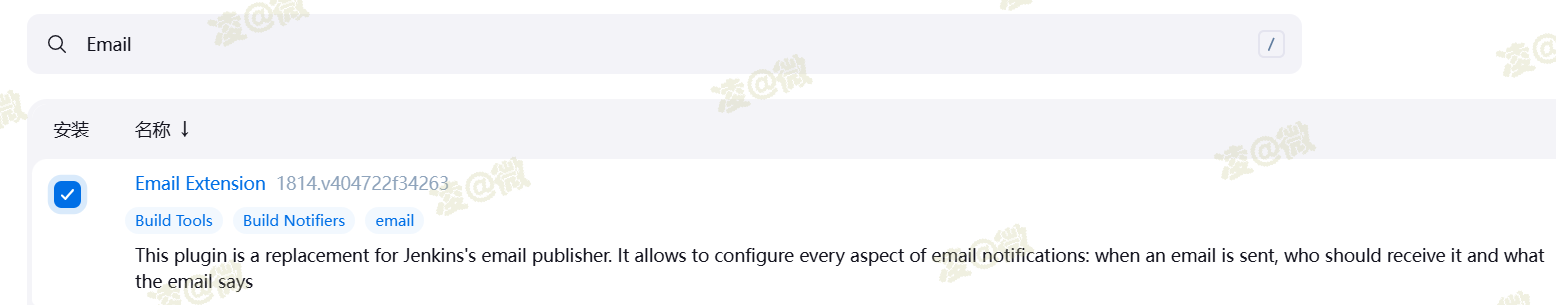
3.1、安装插件
Jenkins安装插件:Email Extension

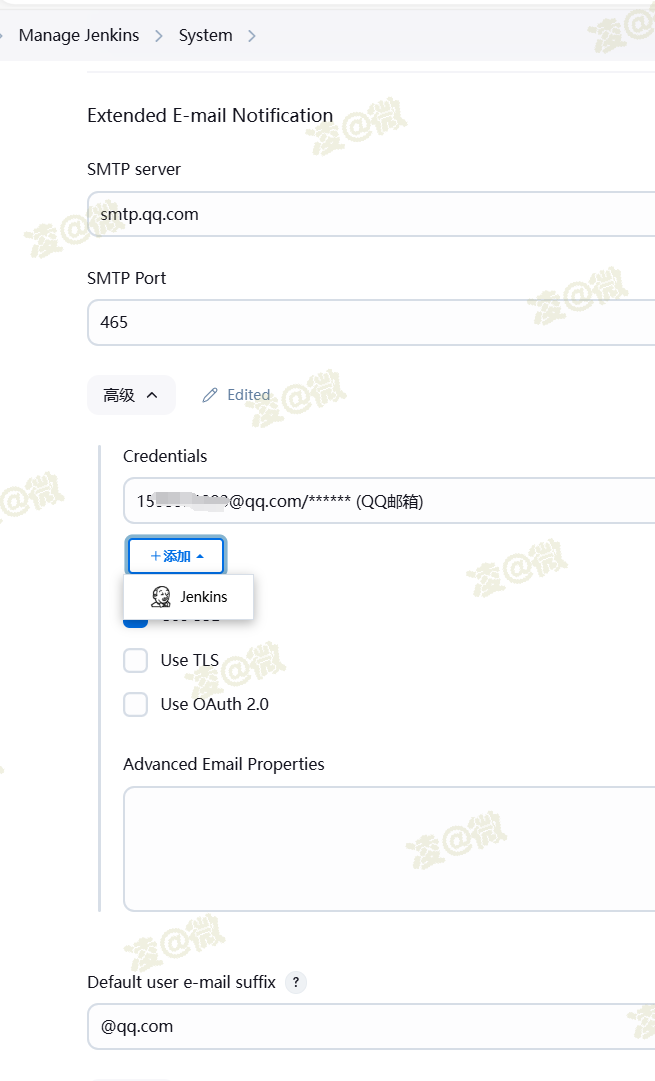
3.2、配置扩展
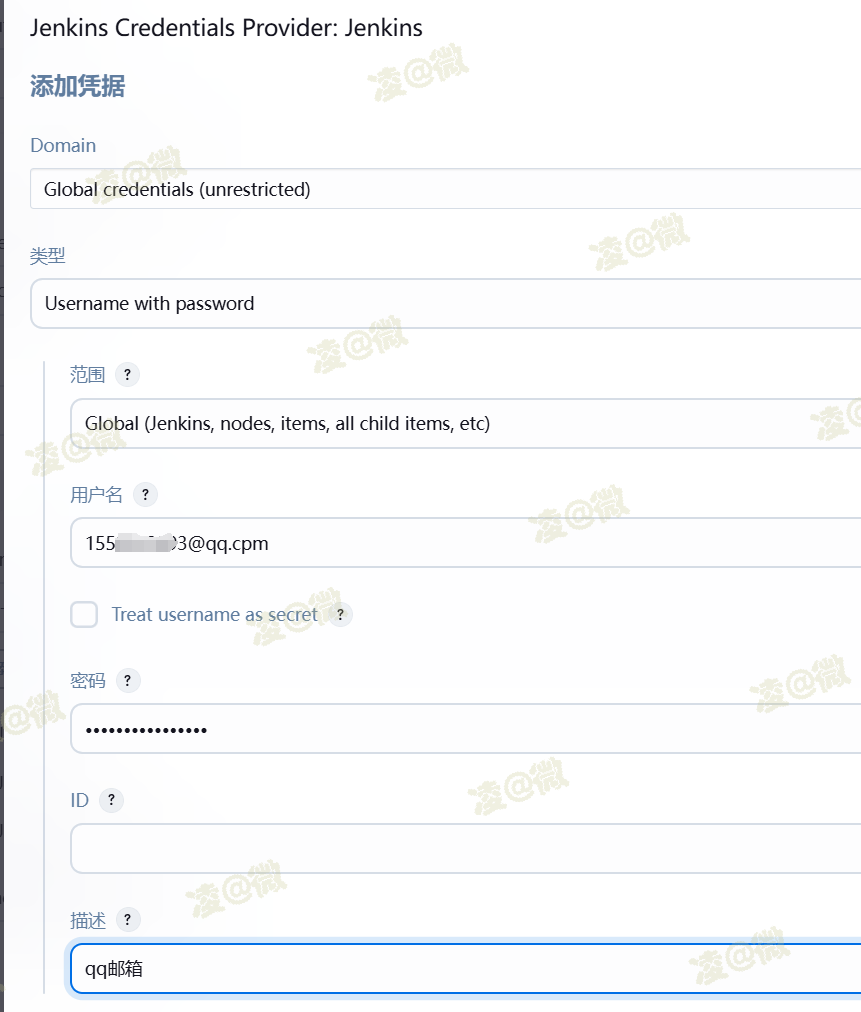
进入Manage Jenkins--System,找到Extended E-mail Notification,此处配置和我们邮件通知配置相似,打开高级,凭证添加方式和之前一样,用户名是qq邮箱,密码不是qq邮箱密码,不是qq邮箱密码,是qq邮箱授权码


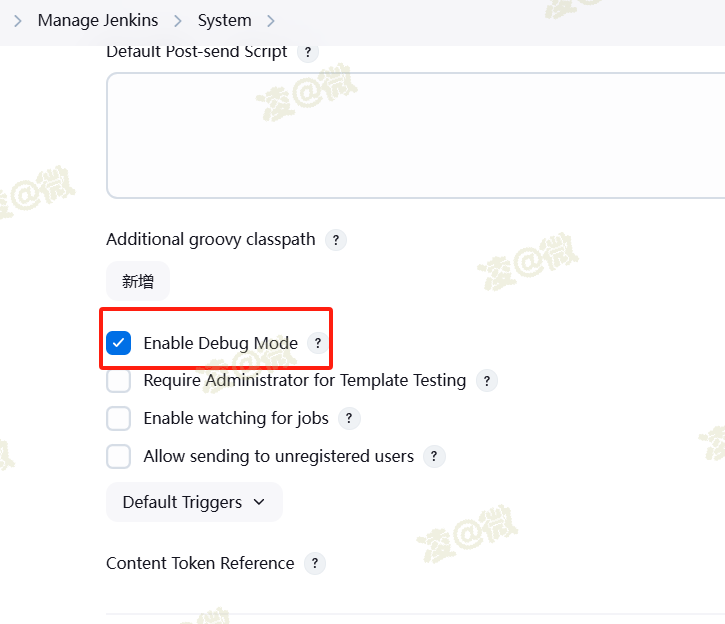
3.3、开启Debug模式
配置完后建议勾打开Enable Debug Mode,在我们构建时可以在日志输出页面打印出邮件相关日志,便于我们排查信息,流程走通后可以再关掉

4、项目邮箱通知配置
4.1、开启邮箱通知
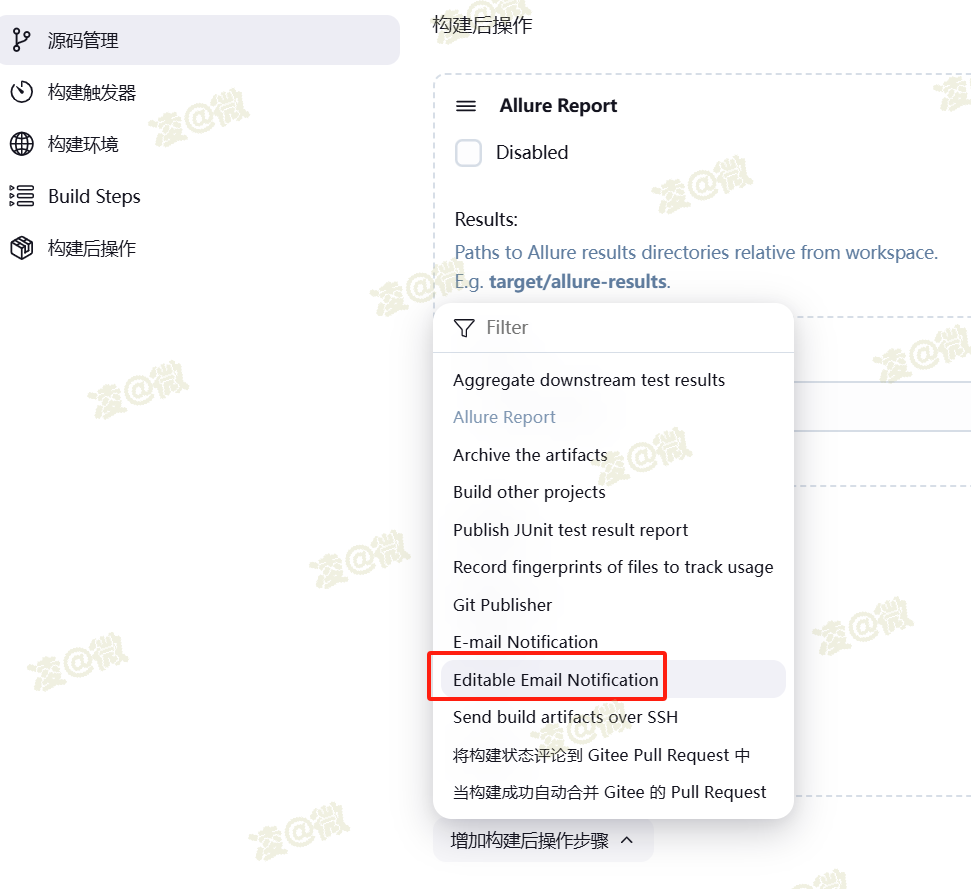
进入项目配置页,在最后增加构建后操作步骤,选择Editable Email Notification;

4.2、添加默认接收人
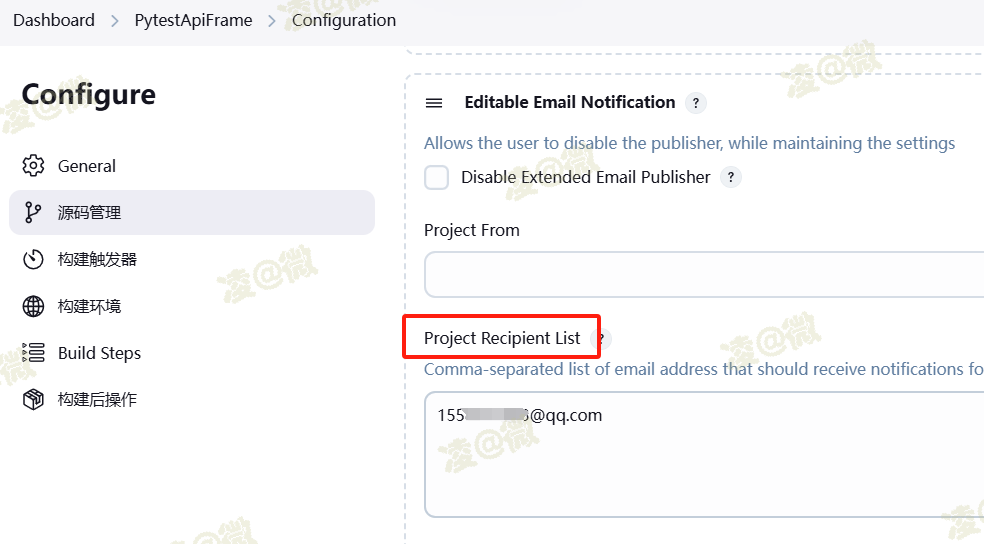
在Editable Email Notification内先为项目添加一个默认接收人

4.3、选择发送条件
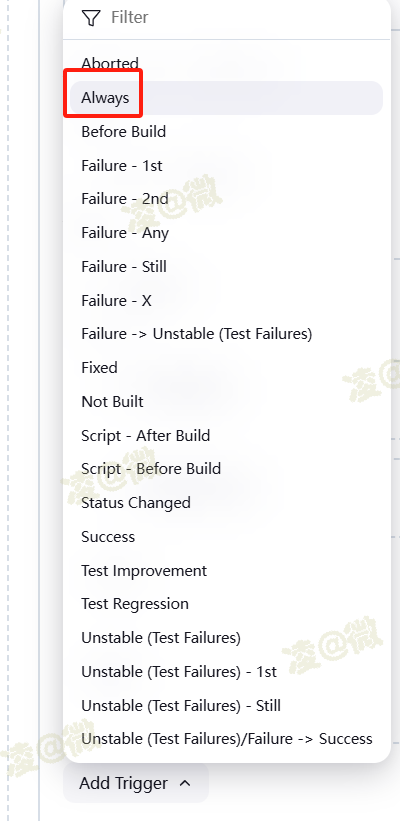
打开高级设置(Advanced Settings)--打开Adding Trigger--选择always(表示构建发送邮件,其他选项包含构建成功发送、构建失败发送等,根据自己需求进行选择)

4.4、添加接收人员
Sent To表示发送对象,这里选择的是开发人员和接收人员

4.5、配置发送内容
打开高级
Recipient List(接收者列表):多个接收者用逗号隔开
Content Type(邮件内容格式):选择html
Subject(邮件主题):$PROJECT_NAME - Build # $BUILD_NUMBER - $BUILD_STATUS!,此模板包含项目名、jenkins构建编号、构建状态;
Content(邮件内容,下面使邮件模板):
$PROJECT_NAME - Build # $BUILD_NUMBER - $BUILD_STATUS:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
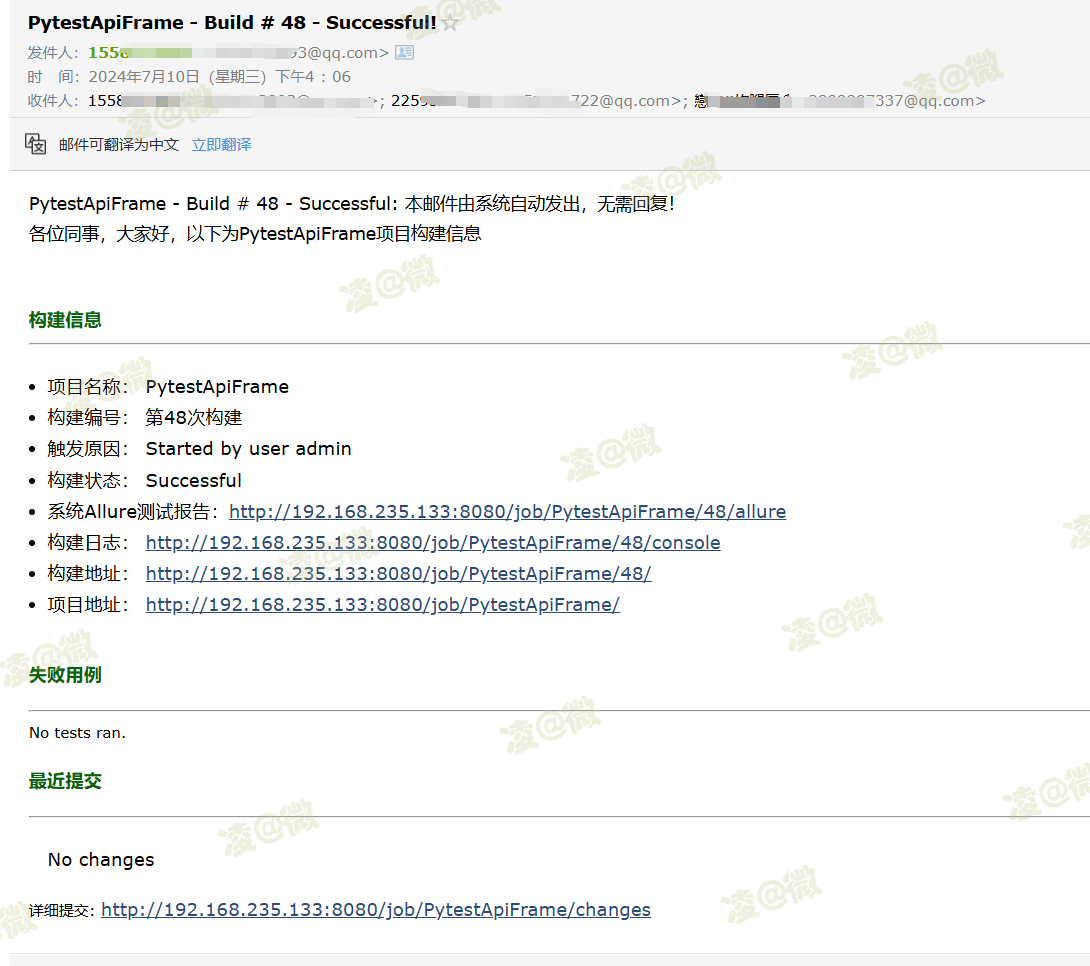
</head> <body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0"> <table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif"> <tr> <br/> 本邮件由Jenkins系统自动发出,无需回复!<br/> 各位同事,大家好,以下为${PROJECT_NAME }项目构建信息</br> </tr> <tr> <td><br /> <b><font color="#0B610B" style="font-size: 11pt">构建信息</font></b> <hr size="2" width="100%" align="center" /></td> </tr> <tr> <td> <ul style="font-size: 11pt"> <li>项目名称: ${PROJECT_NAME}</li> <li>构建编号: 第${BUILD_NUMBER}次构建</li> <li>触发原因: ${CAUSE}</li> <li>构建状态: ${BUILD_STATUS}</li><li>系统Allure测试报告:<a href="${PROJECT_URL}${BUILD_NUMBER}/allure">${PROJECT_URL}${BUILD_NUMBER}/allure</a></li> <li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li> <li>构建地址: <a href="${BUILD_URL}">${BUILD_URL}</a></li> <li>项目地址: <a href="${PROJECT_URL}">${PROJECT_URL}</a></li> </ul> <h4><font color="#0B610B" style="font-size: 11pt">失败用例</font></h4>
<hr size="2" width="100%" />
$FAILED_TESTS<br/><h4><font color="#0B610B" style="font-size: 11pt">最近提交</font></h4>
<hr size="2" width="100%" />
<ul style="font-size: 11pt">
${CHANGES_SINCE_LAST_SUCCESS, reverse=true, format="%c", changesFormat="<li>%d [%a] %m</li>"}
</ul>
详细提交: <a href="${PROJECT_URL}changes" style="font-size: 11pt">${PROJECT_URL}changes</a><br/></td> </tr> </table>
</body>
</html> 
4.6、构建项目
配置完成便可进行项目的构建,测试邮件接收情况,若出现接收不到邮件的情况,构建过程中查看日志输出信息,根据失败原因定位问题

5、 邮件发送allure报告附件
在构建完成后邮件内容只有查看报告的链接,无法离线查看,我们可以将allure报告文件夹压缩后作为附件,然后进行下载查看。
5.1、附件配置
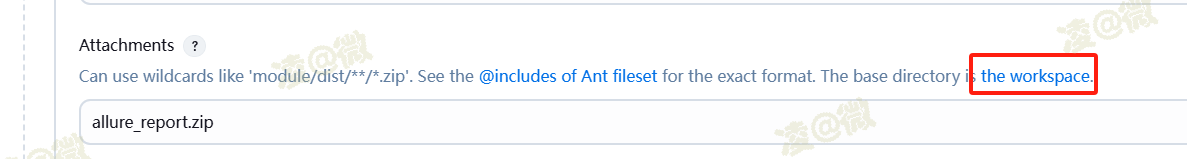
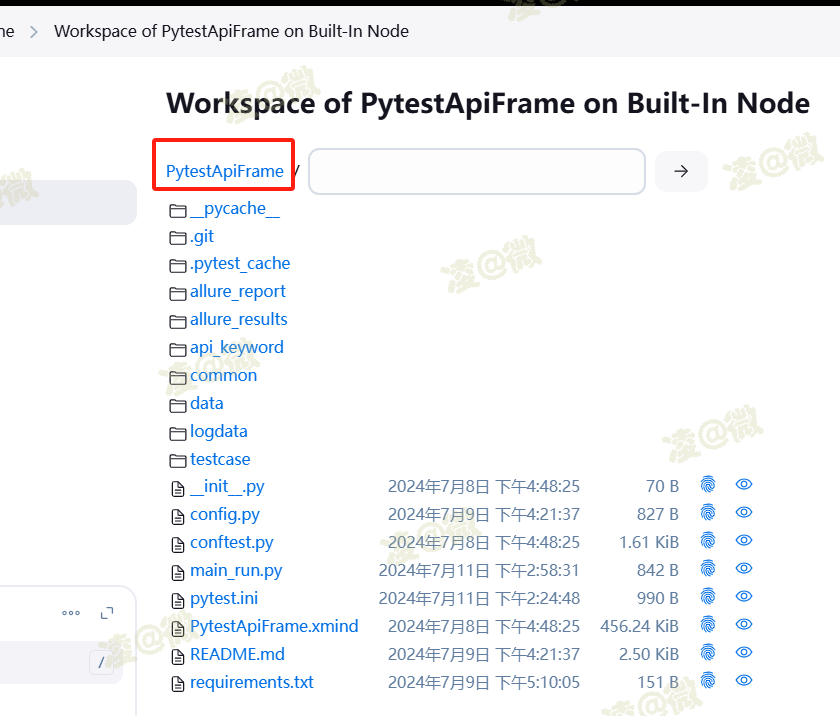
路径较深,仔细找:进入到项目配置页--找到Editable Email Notification--最下面打开Advanced Settings--Triggers栏,打开高级,也就是我们配置邮件模板的下面,找到Attachments; Attachments(附件):需要在工作空间相对路径目录下的文件,不能填写绝对路径,否则找不到文件;点击the workspace可以查看工作空间,这个路径就是我们代码目录,附件可以填写allure报告文件;


5.2、压缩文件
一般发送附件为压缩文件,而非文件夹,但是我们目录下并没有压缩文件,于是我就想着将allure报告文件夹压缩后再进行附件的发送;但是Jenkins构建后操作并不能添加shell脚本,需要安装插件post build task进行构建后执行shell脚本,压缩allure报告

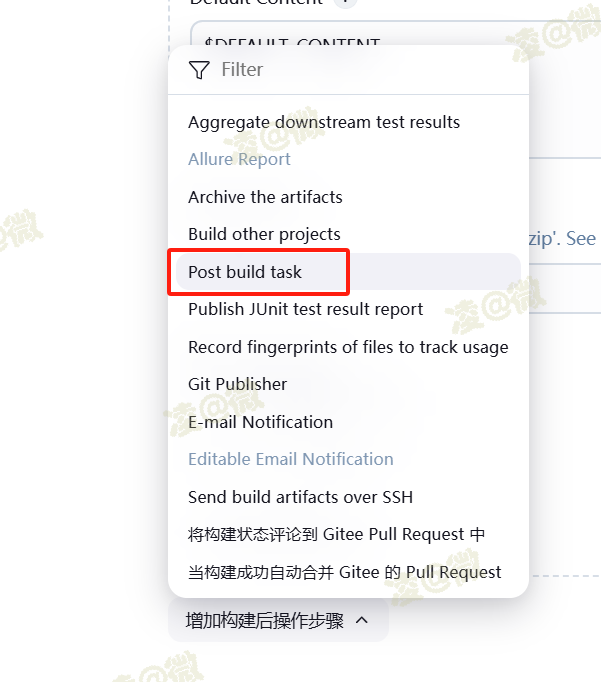
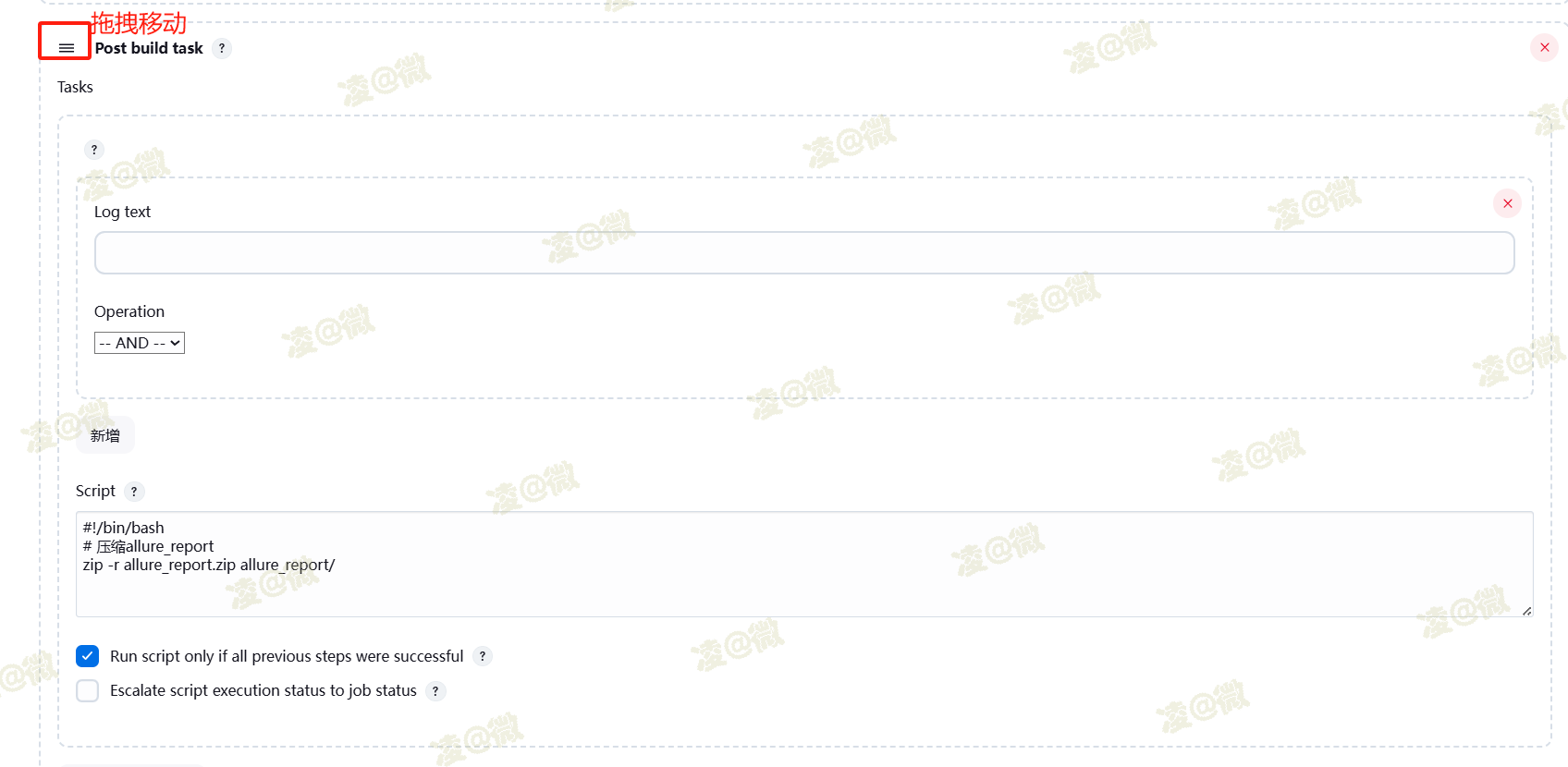
安装好插件后进入到项目配置页,拉到最后增加构建后操作步骤,选择post build task

Script栏添加压缩allure报告文件夹的shell脚本,注意:此步骤要移动到生成allure report和发送邮件Editable Email Notification步骤的中间,也就是说生成报告,进行压缩,然后再发送邮件

#!/bin/bash
# 压缩allure_report
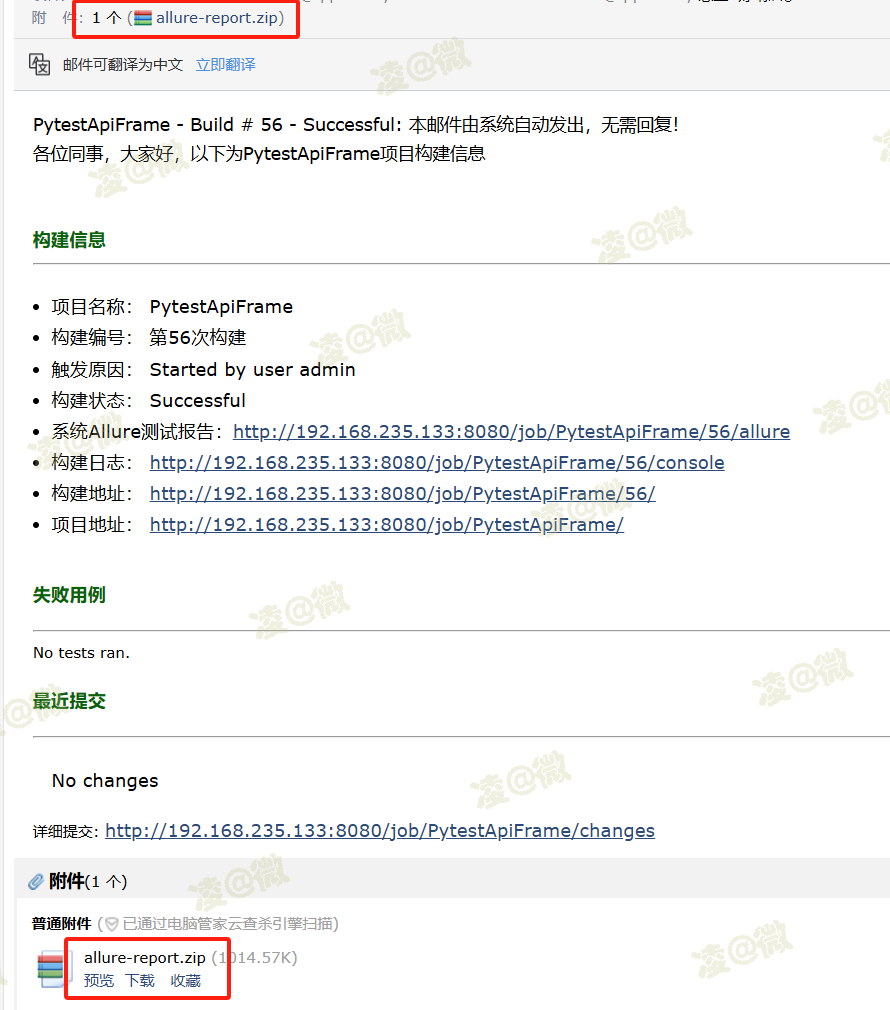
zip -r allure_report.zip allure_report/保存后构建项目,可以看到附件来了

6、allure报告离线查看
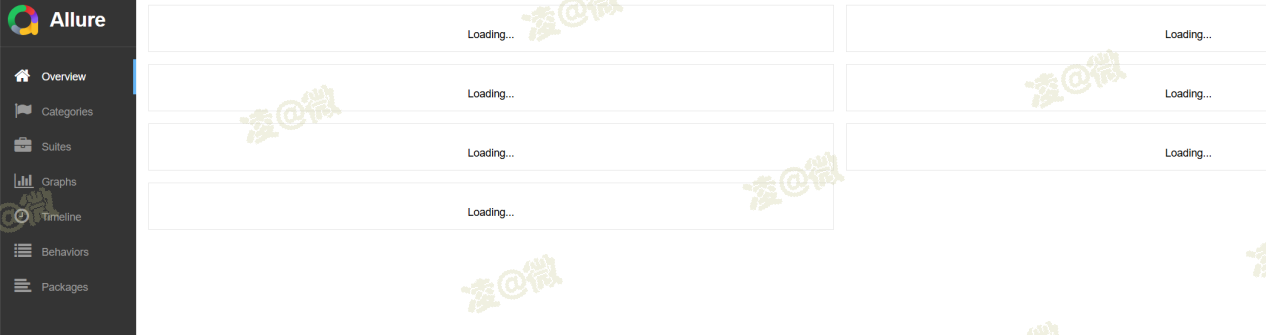
附件是可以发送了,但是下载的附件解压后会发现index.html页面加载不到数据。这次因为allure报告需要allure服务才能进行查看,直接打开是无法查看的。

6.1、allure报告离线查看方式一
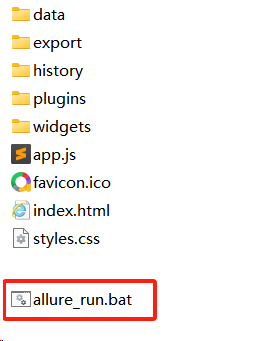
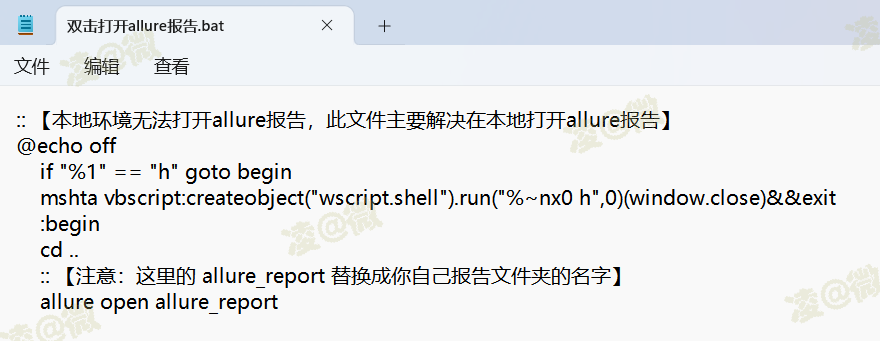
创建文件一个后缀名为.bat文件,在文件内写入以下内容,然后将这个文件放到我们解压出来的报告所在文件夹下,通过双击运行这个bat文件来打开报告页面。如果内部使用,可以将创建好的.bat文件提前发送给使用人,然后让他放到报告文件夹下。

:: 【本地环境无法打开allure报告,此文件主要解决在本地打开allure报告】
@echo offif "%1" == "h" goto beginmshta vbscript:createobject("wscript.shell").run("%~nx0 h",0)(window.close)&&exit:begincd ..:: 【注意:这里的 allure_report 替换成你自己报告文件夹的名字】allure open allure_report

6.2、allure报告离线查看方式二(未成功)
通过单独发送bat文件的方式需要告知接收方,如何创建bat文件与使用,有点麻烦;于是我在想如果将bat文件放到我们的项目代码中,生成报告后将bat文件复制到allure报告文件夹内,然后再进行压缩,作为附件发送给接收方,这样就不用让接收方做额外的操作了。
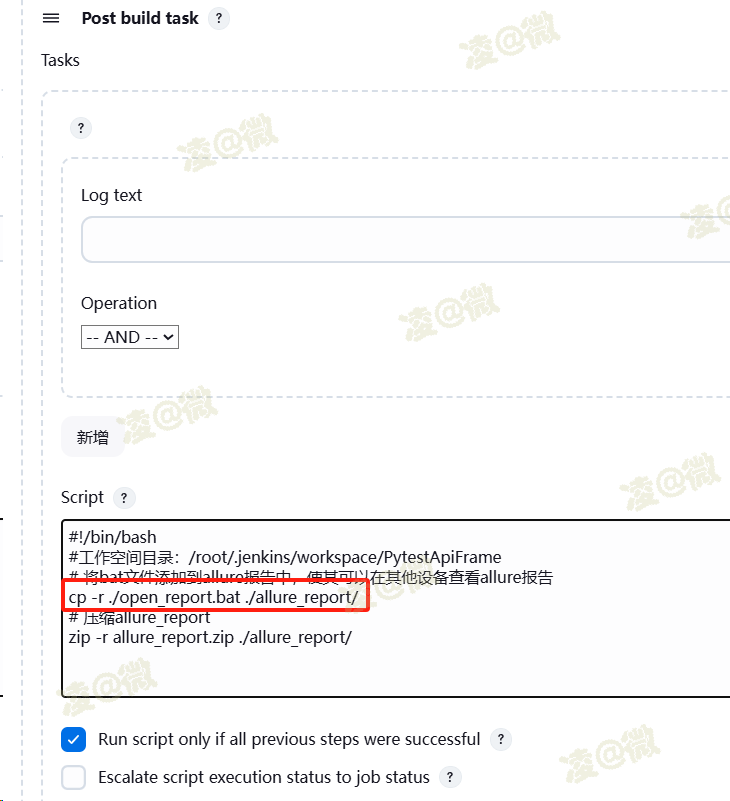
开始行动: 首先将bat文件创建好,放到我们的代码中(注意:linux环境不要使用中文,要用英文名);然后进入到Jenkins项目配置页,找到post build task,在shell命令压缩文件前添加复制bat文件到报告内的命令,然后保存,构建项目
# 将bat文件添加到allure报告中,使其可以在其他设备查看allure报告
cp -r ./open_report.bat ./allure_report/
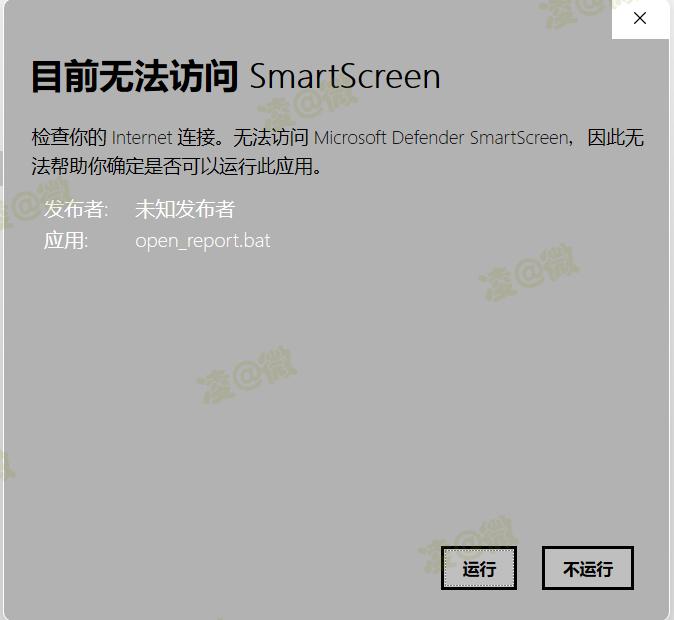
保存后进行构建,接收到邮件下载附加后解压,通过bat文件运行打开allure报告。。。
然而我无法运行,打不开报告,系统卡死!!!经过各种排查,发现我从本地将bat推送到gitee这一步就不行了;本地原文件可以打开报告,上传到gitee,再从gitee下载下来这个bat就打不开报告了,这从源头就给我按死了,至今未解决,甚是不解啊。。。

总结:我目前只能通过方式一来进行实现了,将bat文件单独发送给接收方,让接收方放到allure报告内查看;方式二是一个优化的思路,感兴趣的朋友可以尝试方式二是否正常,如果能实现这套流程还是非常nice的;然而,我放弃。。。后续有解决方法了再来更新吧
总结
通过本章节“持续集成08--Jenkins配置邮箱”的学习,可以基本掌握在Jenkins中配置邮件发送功能的关键步骤。从SMTP服务器的配置到邮件内容的自定义,再到触发邮件发送的条件设置,每一步都详细阐述了如何操作。现这将大大提升团队的响应速度和协作效率,为持续集成和持续部署流程的顺利进行提供有力保障。同时,通过自定义邮件内容,还可以根据实际需求调整通知的详细程度和格式,使团队成员能够更加清晰地了解构建状态和需要采取的行动。