【问题】
找到曲线y=2^x与y=x^2的三个交汇点。
【难点】
指数和二次函数摆在一起没法求解。
【解答】
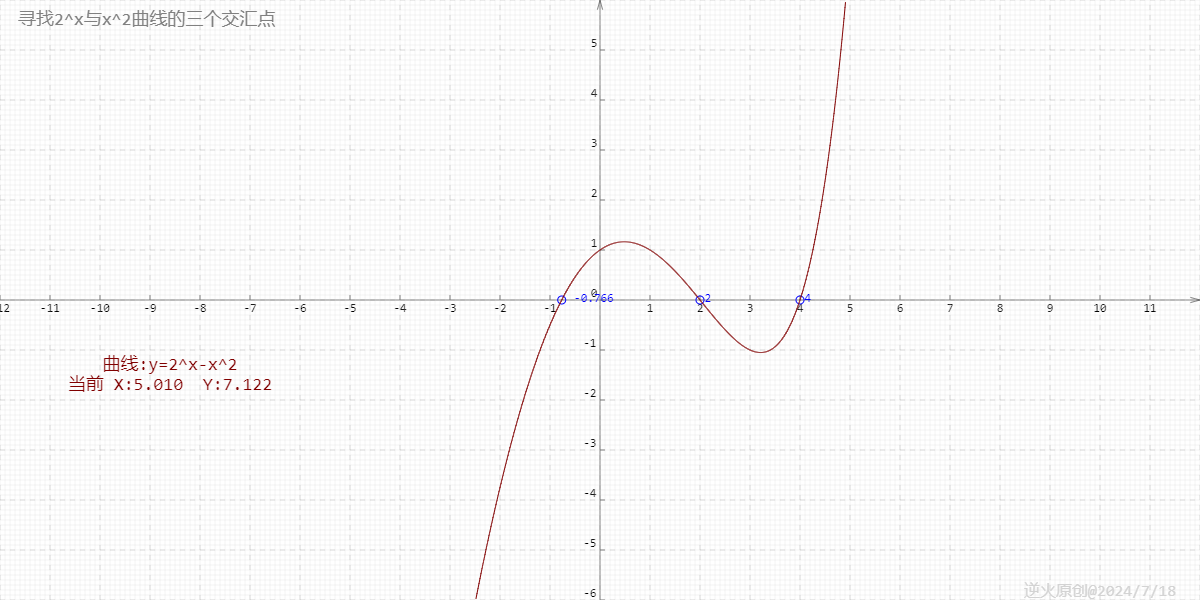
y=2^x与y=x^2的交汇点,即曲线y=2^x-x^2的零点,用Canvas作图就能清晰看到三个零点的存在,如图。

【图一】
其中,2,4这两个零点代入原式很容易知道是对的,-0.766这个值是怎么得到的呢?
这里采用的是牛顿中值法,首先从图上看出-1右边有个零点,然后给出一个范围[-1.5,0.5],然后用以下程序计算就得到了精度较高的近似解:
package test240718;/*** 牛顿中值法求2^x=x^2的负根* @author 逆火**/
public class Test {public static void main(String[] args) {double start=-1.5;double end =-0.5;double result=99;int idx=0;while(Math.abs(result)>0.00001){ double mid=(start+end)/2;result=Math.pow(2,mid)-mid*mid;//解析式idx++;System.out.println("#"+idx+".strat="+format(start)+" mid="+format(mid)+" end="+format(end)+" result="+format(result));if(result>0){end=mid;}else{start=mid;}}System.out.println("使用牛顿中值法求得2^x=x^2的近似解="+end);}/*** 返回保留五位小数的字符串* @param d* @return*/public static String format(double d){java.text.DecimalFormat df =new java.text.DecimalFormat("#0.00000"); return df.format(d);}
}
该程序输出如下:
#1.strat=-1.50000 mid=-1.00000 end=-0.50000 result=-0.50000 #2.strat=-1.00000 mid=-0.75000 end=-0.50000 result=0.03210 #3.strat=-1.00000 mid=-0.87500 end=-0.75000 result=-0.22037 #4.strat=-0.87500 mid=-0.81250 end=-0.75000 result=-0.09076 #5.strat=-0.81250 mid=-0.78125 end=-0.75000 result=-0.02849 #6.strat=-0.78125 mid=-0.76562 end=-0.75000 result=0.00202 #7.strat=-0.78125 mid=-0.77344 end=-0.76562 result=-0.01318 #8.strat=-0.77344 mid=-0.76953 end=-0.76562 result=-0.00557 #9.strat=-0.76953 mid=-0.76758 end=-0.76562 result=-0.00177 #10.strat=-0.76758 mid=-0.76660 end=-0.76562 result=0.00012 #11.strat=-0.76758 mid=-0.76709 end=-0.76660 result=-0.00083 #12.strat=-0.76709 mid=-0.76685 end=-0.76660 result=-0.00035 #13.strat=-0.76685 mid=-0.76672 end=-0.76660 result=-0.00011 #14.strat=-0.76672 mid=-0.76666 end=-0.76660 result=0.00000 使用牛顿中值法求得2^x=x^2的近似解=-0.76666259765625
至此,找到曲线y=2^x与y=x^2的三个交汇点,(-0.766,0.586),(2,4),(4,16)均已找到。
【实现图一的Canvas代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head><title>UNASSIGNED</title><style type="text/css">.centerlize{margin:0 auto;border:0px solid red;width:1200px;height:600px;}</style></head><body οnlοad="draw();"><div class="centerlize"><canvas id="myCanvas" width="10px" height="10px" style="border:1px dashed black;">如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.</canvas></div></body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码拷贝下来,粘贴到文本编辑器中,另存为.html文件,
* 再用chrome浏览器打开,就能看到动画效果。
******************************************************************/// 系统常量定义处
const TITLE="寻找2^x与x^2曲线的三个交汇点"; // 图像标题
const WIDTH=1200; // 画布宽度
const HEIGHT=600; // 画布高度
const SCALE_UNIT=50; // 缩放比例// 系统变量定义处
var context=0; // 画布环境
var stage; // 舞台对象
var timeElapsed=0; // 动画运作的的时间
const TIME_END=100000; // 动画运作的期限//-------------------------------
// Canvas开始运作,由body_onload调用
//-------------------------------
function draw(){document.title=TITLE;// 画图前初始化var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH;canvas.height=HEIGHT; context=canvas.getContext('2d'); // 进行屏幕坐标系到笛卡尔坐标系的变换// 处置完成前,原点在左上角,向右为X正向,向下为Y的正向// 处置完毕后,原点移动到画布中央,向右为X正向,向上为Y的正向context.translate(WIDTH/2,HEIGHT/2);context.rotate(Math.PI);context.scale(-1,1);// 初始化舞台stage=new Stage();// 开始动画animate();
};//-------------------------------
// 画图
//-------------------------------
function animate(){ timeElapsed+=1;// 时间每轮增加1stage.update(timeElapsed);stage.paintBg(context);stage.paint(context);if(timeElapsed<TIME_END){ window.requestAnimationFrame(animate);}
}//-------------------------------
// 舞台对象定义处
//-------------------------------
function Stage(){// 内置对象(非必要勿更改)var obj=new Object;// 对象下的曲线数组(非必要勿更改)obj.curves=[];// 塞入曲线1(按需修改设定项)obj.curves.push({name:"曲线:y=2^x-x^2",xEnd:5,x:-3,y:0,color:"maroon",setY:function(x){this.y=Math.pow(2,x)-x*x;// 解析式let coord={"x":x,"y":this.y};this.pts0.push(coord); },"pts0":[],});// 随时间更新位置(非必要勿更改)obj.update=function(t){for(var i=0;i<this.curves.length;i++){var curve=this.curves[i];if(curve.x<curve.xEnd){curve.x+=0.01;curve.setY(curve.x);}}};// 画前景obj.paint=function(ctx){ // 手动标记点paintPoint(ctx,-0.766,0,"-0.766","blue");paintPoint(ctx,2,0,"2","blue");paintPoint(ctx,4,0,"4","blue");// 文字左上角位置(可手动修改设定值)const X_START=-430; // 文字横起点const Y_START=-75; // 文字纵起点const OFFSET=50; // 文字间隔// 遍历曲线数组(非必要勿更改)for(var i=0;i<this.curves.length;i++){var curve=this.curves[i];// 曲线名称drawText(ctx,curve.name,X_START,Y_START-i*OFFSET,curve.color,18);// 曲线当前点坐标drawText(ctx,"当前 X:"+curve.x.toFixed(3)+" Y:"+curve.y.toFixed(3),X_START,Y_START-20-(i)*OFFSET,curve.color,18);// 绘制曲线if(curve.pts0){paintCurve(ctx,curve.color,curve.pts0);// 绘制曲线分段1的高低点(可选)//var mm=findMaxMin(curve.pts0);//markMaxMin(ctx,mm,curve.color);}if(curve.pts1){paintCurve(ctx,curve.color,curve.pts1);// 绘制曲线分段2的高低点(可选)//var mm=findMaxMin(curve.pts1);//markMaxMin(ctx,mm,curve.color);}if(curve.pts2){paintCurve(ctx,curve.color,curve.pts2);// 绘制曲线分段3的高低点(可选)//var mm=findMaxMin(curve.pts2);//markMaxMin(ctx,mm,curve.color);}if(curve.pts3){paintCurve(ctx,curve.color,curve.pts3);// 绘制曲线分段4的高低点(可选)//var mm=findMaxMin(curve.pts3);//markMaxMin(ctx,mm,curve.color);}}};// 画背景(非必要不更改)obj.paintBg=function(ctx){// 清屏ctx.clearRect(-600,-300,1200,600);ctx.fillStyle="white";ctx.fillRect(-600,-300,1200,600);// 画X轴drawAxisX(ctx,-600,600,50);// 画Y轴drawAxisY(ctx,-300,300,50);// 画网格线drawGrid(ctx,-600,-300,50,1200,600,50);// 左上角标题var metrics = ctx.measureText(TITLE);var textWidth = metrics.width;drawText(ctx,TITLE,-WIDTH/2+textWidth,HEIGHT/2-30,"grey",18);// 右下角作者,日期const waterMarkTxt="逆火原创@"+(new Date()).toLocaleDateString();metrics = ctx.measureText(waterMarkTxt);textWidth = metrics.width;drawText(ctx,waterMarkTxt,WIDTH/2-textWidth,-HEIGHT/2,"lightGrey",16);};return obj;
}// 描绘并标识一个点
function paintPoint(ctx,x,y,text,color){ctx.beginPath();ctx.arc(x*SCALE_UNIT,y*SCALE_UNIT,4,0,Math.PI*2,false);ctx.closePath();ctx.strokeStyle=color;ctx.stroke();var metrics = ctx.measureText(text);var textWidth = metrics.width;drawText(ctx,text,x*SCALE_UNIT+textWidth+2,y*SCALE_UNIT-5,color,12);
}// 连点成线画曲线
function paintCurve(ctx,color,cds){ctx.strokeStyle = color;ctx.beginPath(); for(var i=0; i<cds.length; i++){let y=cds[i].y;if(Math.abs(cds[i].y*SCALE_UNIT)<300){ctx.lineTo(cds[i].x*SCALE_UNIT,cds[i].y*SCALE_UNIT);}} ctx.stroke();
}// 找到坐标数组的最大最小值
function findMaxMin(cds){if(cds.length<1){return null;}var retval={max:-10000,max_x:0,min:10000,min_x:0};for(var i=0;i<cds.length;i++){var y=cds[i].y;if(y>retval.max){retval.max=y;retval.max_x=cds[i].x;}if(y<retval.min){retval.min=y;retval.min_x=cds[i].x;}} return retval;
}// 绘出最大最小值
function markMaxMin(ctx,mm,color){if(mm==null){return;}// 最大值var x=mm.max_x;var y=mm.max;ctx.strokeStyle=color;ctx.beginPath();ctx.arc(x*SCALE_UNIT,y*SCALE_UNIT,5,0,Math.PI*2,false);ctx.closePath();ctx.stroke();var text="max@x="+x.toFixed(3)+" y="+y.toFixed(3);drawText(ctx,text,x*SCALE_UNIT,y*SCALE_UNIT,color,12);// 最小值var x=mm.min_x;var y=mm.min;ctx.strokeStyle=color;ctx.beginPath();ctx.arc(x*SCALE_UNIT,y*SCALE_UNIT,5,0,Math.PI*2,false);ctx.closePath();ctx.stroke();var text="min@x="+x.toFixed(3)+" y="+y.toFixed(3);drawText(ctx,text,x*SCALE_UNIT,y*SCALE_UNIT,color,12);
}// 定点画实心圆
function drawSolidCircle(ctx,x,y,r,color){ctx.save();ctx.beginPath();ctx.arc(x,y,r,0,2*Math.PI);ctx.fillStyle=color;ctx.fill();ctx.restore();
}// 两点之间画线段
function drawLine(ctx,x1,y1,x2,y2,color){ctx.save();ctx.lineWidth=0.25;ctx.strokeStyle=color;ctx.beginPath();ctx.moveTo(x1,y1);ctx.lineTo(x2,y2);ctx.stroke();ctx.closePath();ctx.restore();
}// 画横轴
function drawAxisX(ctx,start,end,step){const AXISY_COLOR="black";ctx.save();ctx.lineWidth=0.5;ctx.strokeStyle=AXISY_COLOR;// 画轴ctx.beginPath();ctx.moveTo(start, 0);ctx.lineTo(end, 0);ctx.stroke();ctx.closePath();// 画箭头ctx.beginPath();ctx.moveTo(end-Math.cos(getRad(15))*10, Math.sin(getRad(15))*10);ctx.lineTo(end, 0);ctx.lineTo(end-Math.cos(getRad(15))*10, -Math.sin(getRad(15))*10);ctx.stroke();ctx.closePath();// 画刻度var x,y;y=5;for(x=start;x<end;x+=step){if(x==0){continue;}ctx.beginPath();ctx.moveTo(x, 0);ctx.lineTo(x, y);ctx.stroke();ctx.closePath();drawText(ctx,x/SCALE_UNIT+"",x,y-20,AXISY_COLOR,12);}ctx.restore();
}// 画纵轴
function drawAxisY(ctx,start,end,step){const AXISY_COLOR="black";ctx.save();ctx.lineWidth=0.5;ctx.strokeStyle=AXISY_COLOR;// 画轴ctx.beginPath();ctx.moveTo(0, start);ctx.lineTo(0, end);ctx.stroke();ctx.closePath();// 画箭头ctx.beginPath();ctx.moveTo(Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);ctx.lineTo(0, end);ctx.lineTo(-Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);ctx.stroke();ctx.closePath();// 画刻度var x,y;x=5;for(y=start;y<end;y+=step){ctx.beginPath();ctx.moveTo(x, y);ctx.lineTo(0, y);var text=y/SCALE_UNIT+"";var metrics = ctx.measureText(text);var textWidth = metrics.width;drawText(ctx,text,x-textWidth-5,y,AXISY_COLOR,12);ctx.stroke();ctx.closePath();}ctx.restore();
}// 画网格线
function drawGrid(ctx,x1,y1,step1,x2,y2,step2){ctx.save();ctx.lineWidth=0.25;ctx.strokeStyle="lightgrey"; // 分十格var x,y;for(x=x1;x<x2;x+=step1/10){ctx.beginPath();ctx.moveTo(x, y1);ctx.lineTo(x, y2);ctx.stroke();ctx.closePath();}for(y=y1;y<y2;y+=step2/10){ctx.beginPath();ctx.moveTo(x1, y);ctx.lineTo(x2, y);ctx.stroke();ctx.closePath();}// 十小格间的分割线ctx.lineWidth=0.25;ctx.strokeStyle="grey";ctx.setLineDash([5,5]);// 设置虚线,起止点间包含五空格五划线共十段for(x=x1;x<x2;x+=step1){ctx.beginPath();ctx.moveTo(x, y1);ctx.lineTo(x, y2);ctx.stroke();}for(y=y1;y<y2;y+=step2){ctx.beginPath();ctx.moveTo(x1, y);ctx.lineTo(x2, y);ctx.stroke();}ctx.restore();
}//-------------------------------
// 角度得到弧度
//-------------------------------
function getRad(degree){return degree/180*Math.PI;
}//-------------------------------
// 得到颜色
//-------------------------------
function getColor(index){var arr=["aqua" /* aqua湖绿色*/,"black" /* black黑色*/,"blue" /* blue蓝色*/,"fuchsia"/* fuchsia 紫红*/,"green" /* green 绿色*/,"grey" /* grey 草木灰*/,"lime" /* lime 亮绿色*/,"maroon" /* maroon 棕色*/,"navy" /* navy 海军蓝*/,"orange" /* orange 橙色*/,"purple" /* purple 紫色*/,"red" /* red 大红*/, "skyblue"/* skyblue 天蓝*/,"teal" /* teal 蓝绿色*/,"yellow" /* yellow 亮黄*/,"#88815d"/* # 雪松*/,"#4f876c"/* # 伊甸园绿*/,"#97572b"/* # 皮革褐*/,"#b79777"/* # 卡其*/,"#d7ccb6"/* # 象牙白*/,"#414142"/* # 木炭艺术*/,"#764136"/* # 焦棕*/,"#46515a"/* # 深板岩*/,"#3c281e"/* # 巧克力*/,"#681414"/* # 铁锈红*/,];return arr[index % arr.length];
}//-------------------------------------
// 绘制文字,指定颜色
// ctx:绘图环境
// text:文字
// x,y:坐标
// color:颜色
// size:字体大小
//-------------------------------------
function drawText(ctx,text,x,y,color,size){ctx.save();ctx.translate(x,y)ctx.rotate(getRad(180))ctx.scale(-1,1)ctx.textBaseline="bottom";ctx.textAlign="center";ctx.fillStyle=color;ctx.font = size+"px consolas";ctx.fillText(text,0,0);ctx.restore();
}// JS开立方
function kaiLiFang(x){if(x>0){return Math.pow(x,1/3);}else{return -Math.pow(-x,1/3);}
}
//-->
/**************************************
人们对于计算机的期望
其实是一个智商卓绝的大脑
而不是一个超级计算器人们对于程序员的期望
其实是一个能提出可行的整套解决方案的专家,
而不是一个知识多而不能活学活用的学究。
**************************************/
</script>








![[C++初阶]list的模拟实现](https://i-blog.csdnimg.cn/direct/727b43f8bf3d41a3babf4521e7174beb.png)








![[word] word如何编写公式? #微信#知识分享](https://img-blog.csdnimg.cn/img_convert/4853694ba9ffc939ba94a06d74ad852c.gif)

