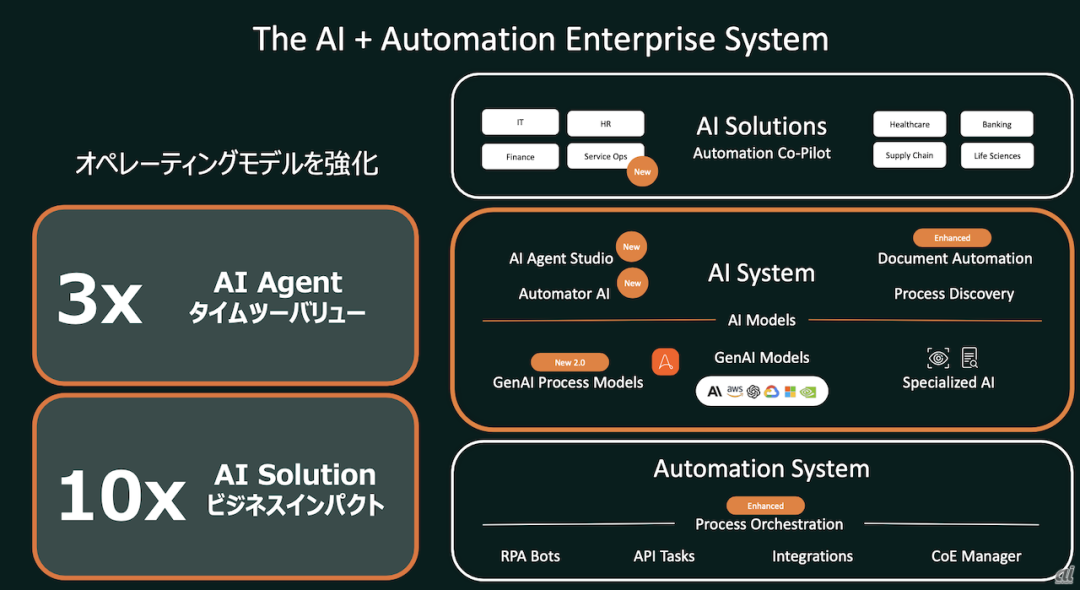
RPA厂商纷纷进军AI Agent ( AI 代理)领域,陆续推出创新产品。最近,Automation Anywhere宣布推出其新的AI + 自动化企业系统,该系统结合AI和自动化技术,以实现指数级的业务成果。

在Imagine 2024大会上首次亮相的这款新产品,融入了公司的第二代GenAI流程模型,加速AI流程自动化的发现、开发和部署。公司还推出了新的AI代理,以管理复杂的认知任务,并在企业的每一个系统中实现前所未有的自动化水平。
这些解决方案将帮助组织实现显著的效率提升,将原本需要数小时的流程任务缩短至数分钟,实现三倍的时间价值和高达十倍的业务影响,涵盖客服运营、财务、IT和人力资源等业务流程。
Automation Anywhere的首席技术官Prince Kohli表示:
“在当今的商业环境中,组织被迫通过采用更智能的策略而非仅增加努力来提升增长和效率。自动化已经提供了坚实的基础,但AI驱动的自动化是向前迈出的革命性步伐。它让我们能够处理以前难以克服的任务,重新定义业务运营,并在企业中实现非凡的转型。”
从基础任务到快速认知工作流的企业AI代理
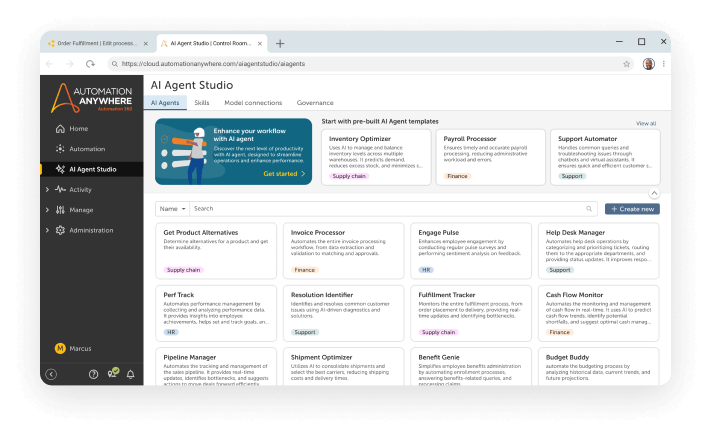
一个突破性的新功能是使用新的AI代理工作室构建自定义AI代理的能力。AI代理通过能够从企业数据中学习、做出明智的决策并在任何企业系统中负责行动,将自动化提升到一个新的层次,加速流程速度高达90%。
AI代理工作室配备了低代码工具,使所有技能水平的开发者都能快速创建针对特定用例的专业AI代理,无需数据科学家。这些AI代理结合AI和行动来处理更复杂的认知工作,例如在库存短缺时识别并自动替换产品。它们是自适应的,能够从复杂的企业数据中学习,并能迅速采取行动以快速解决问题并实现更高的投资回报率。

企业AI代理亮点:
全新的AI代理工作室,现已普遍可用,为所有级别的开发者提供低代码工具,以便轻松构建、管理和监管自定义AI代理。开发者可以从包括AWS、Google Cloud和Microsoft Azure OpenAI服务等在内的首选基础模型开始。开发者还将能够通过原生的检索增强生成(RAG)服务和10月的Amazon Bedrock增强AI代理,并在将AI代理投入使用前,内置的提示测试确保输出对任何用例都相关。增强的安全性与治理配备了内置控制措施,用于保护和监控AI及公司数据的使用情况,以确保安全和合规。新功能包括监控和审计代理和模型性能,一致使用的护栏,以及人工验证和提示测试,以限制幻觉并最大化输出质量。未来的数据屏蔽将自动从任何输入中删除敏感数据。
GenAI流程模型2.0 - 加速开发生命周期与AI驱动的飞轮
AI + 自动化企业系统的基础引擎是Automation Anywhere独有的GenAI流程模型。GenAI流程模型2.0专为加速流程发现、提高30%的自动化创建速度、实现90%的文档处理准确率以及提高50%的自动化弹性而设计,超越了仅靠LLM能提供的服务。这些模型经过丰富的元数据调优,这些元数据来自于在Automation Anywhere的云原生平台上运行的超过3亿个流程自动化。

基于新的GenAI流程模型2.0构建的一系列开发者自动化解决方案包括:
全新的Automator AI,现已普遍可用,一套全面的生成AI产品和功能,加速自动化生命周期,使构建、部署和管理自动化更快、更容易。
功能包括:
1.生成式记录器,使团队能够通过生成AI回退构建更具弹性的UI自动化,当源应用界面发生变化时,能够自动检测并实时自愈,保持工作的连续性,减少自动化停机时间高达50%。
2.增强的Autopilot,现已普遍可用,使跨功能团队能够通过快速将流程文档转换为草案流程自动化,从发现到自动化的时间更短。Autopilot现在允许从任何BPMN格式的挖掘工具输入以构建自动化。
3.文档自动化,客户反响强烈,年增长率达9倍,利用生成AI增强功能实时处理任何类型的文档,实现超过90%的准确率。公司现在可以通过新的提取数据功能,从任何类型的文档中快速捕获工作流中的数据,包括从复杂表格中提取数据、支持超过30种语言,并扩展了模型选项。模型设置和部署比以往任何时候都更快、更容易,新的测试和设置体验以及新的本地部署支持。
Maureen Fleming,IDC智能流程自动化研究项目副总裁,表示:“Automation Anywhere继续无缝整合AI和自动化,帮助客户更充分地利用他们的AI投资。这些最新的增强功能和平台能力,包括AI代理,使AI驱动的自动化更加可达,赋予组织和员工以新方式利用AI,帮助他们比以往任何时候都更聪明地工作。”
借助AI解决方案加速商业生产力
为了帮助客户快速实现价值,Automation Anywhere还提供了一套AI驱动的解决方案,以加速所有关键业务功能的商业成果。
Automation Co-Pilot,现在是对话式的(预览状态),感谢与Amazon Q Service的新集成。这使得商业用户可以更快地在任何应用程序中完成工作,具有聊天功能,可以随时请求知识库的帮助,调用AI代理或启动自动化。企业级的Automation Co-Pilot可以嵌入用户工作中的任何应用程序,并在组织的任何系统中进行操作。
服务运营解决方案加速器现已普遍可用,通过预打包的AI代理和预定义的工作流程,帮助团队更快地实现业务影响,适用于各种服务运营用例。员工可以通过不仅快速执行流程自动化,还可以调用AI代理完成认知任务,如订单管理、退货处理和服务问答,从而提升每一次客户互动的效果。
在接下来的几个季度,AA将推出针对财务、IT、人力资源以及包括医疗、银行和制造业在内的行业的新解决方案。
文章由RPA中国根据公开资料整理,如有侵权,请联系删除。
















![[C++]一些list,stack和queue选择题和编程题](https://i-blog.csdnimg.cn/direct/359c0cddb62e48d7ad529e06a5ce3ee0.png)


