一、下载图标文件
iconfont-阿里巴巴矢量图标库




二、xaml界面代码编辑
文件结构

 对应的图标代码
Fonts/#iconfont 对应文件位置
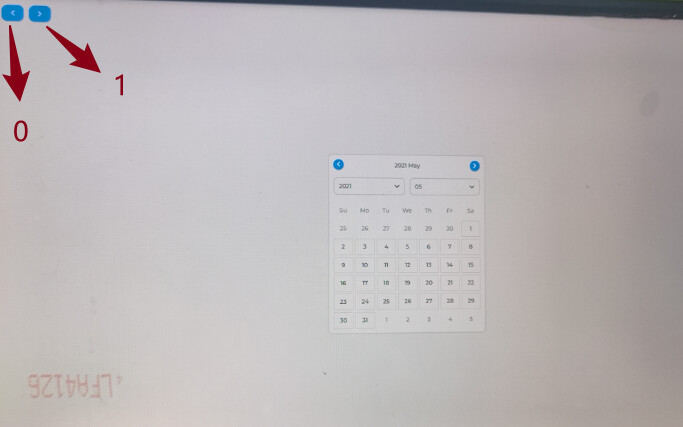
<Window.Resources><ControlTemplate TargetType="Button" x:Key="CloseButtonTemplate"><Grid Background="Transparent" Name="back"><TextBlock Text="" FontFamily="Fonts/#iconfont" VerticalAlignment="Center" HorizontalAlignment="Center" FontSize="14"/></Grid><ControlTemplate.Triggers><Trigger Property="IsMouseOver" Value="True"><Setter Property="Background" Value="red" TargetName="back"/></Trigger></ControlTemplate.Triggers></ControlTemplate>
</Window.Resources><Grid ShowGridLines="True"><Grid.RowDefinitions><RowDefinition Height="30" /><RowDefinition Height="30"/><RowDefinition Height="50"/></Grid.RowDefinitions><Button HorizontalAlignment="Right" Content="X" Margin="0,0,0,0" Width="60" Height="30" BorderThickness="0" Template="{StaticResource CloseButtonTemplate}"/></Grid>





![绝地归来!英伟达等提出JeDi:无需微调,个性化图像生成新SOTA![CVPR 2024]](https://img-blog.csdnimg.cn/img_convert/8834583b8ff5c909d1e880c9897afc82.png)




![[PM]流程与结构设计](https://img-blog.csdnimg.cn/img_convert/281209a126f737d58326b06aa7bdee76.png)