介绍
增强安全性对于任何应用程序都至关重要,而多因素身份验证 (MFA) 是实现此目标的有效方法。在本文中,我们将介绍在 ASP.NET MVC 项目中使用身份验证器应用程序集成 MFA 的过程。无论您是从头开始还是将 MFA 添加到现有项目,本指南都将提供清晰的分步说明,以帮助您保护应用程序免受未经授权的访问。从设置项目到实现登录方法和生成二维码,我们将介绍创建强大身份验证系统所需的一切。
使用身份验证器应用程序实现多重身份验证的步骤
在这里,我将从头开始,如果你有一个项目,你可以跳过设置步骤。以下是在 ASP.NET MVC 项目中使用身份验证器应用程序实现多因素身份验证的步骤 -
步骤 1. 设置项目
- 在 Visual Studio 中,单击“创建新项目”,然后单击“下一步”。
- 在模板中选择“ASP.NET Core Web App(Model-View-Controller)”,然后单击“下一步”。
- 在“配置新项目”窗口中,命名您的项目,这里我将其命名为“MultiFactorAuthenticationDemo”并单击“下一步”。
- 在“附加信息”窗口的“框架”中,选择“.NET 8”,然后单击“创建”。
- 现在,项目已创建,项目结构如下图所示。

步骤 2. 安装软件包
现在,让我们安装项目所需的软件包。
- 单击“项目”并选择“管理 NuGet 包”。
- 在“浏览”的搜索框中输入“Google.Authenticator”。
- 选择它并单击“安装”。
- 将会打开一个弹出窗口,单击“我接受”。安装后,它将显示在依赖项下的包中。
步骤 3. 在 Appsettings.json 中配置身份验证密钥
现在,我们必须为我们的应用程序创建一个身份验证密钥。它可以是字符、数字或特殊字符的任意组合。我在下面创建了一个演示密钥。
"AuthenticatorKey": "Demo123",
步骤4.创建会话
我将使用会话来存储一些数据,如用户名等。因此,让我们在 program.cs 中添加会话代码。
builder.Services.AddSession(options =>
{options.IdleTimeout = TimeSpan.FromMinutes(30);
});
// ...
app.UseSession();
现在,会话已添加并可供使用。
步骤 5.创建模型
现在,让我们向我们的项目添加一个模型。
public class LoginModel
{public string Username { get; set; }public string Password { get; set; }
}
我们将使用该模型来存储用户名和密码等登录信息。
此外,我将使用另一个模型,即 GlobalData 模型来存储布尔值,并将在稍后的代码中使用它。
public static class GlobalData
{public static bool isLoggedIn { get; set; }
}
该模型将存储用户是否登录。
步骤 6. 创建控制器并添加构造函数
让我们创建一个用于登录和多因素身份验证方法的控制器。我将其命名为“LoginController”。
让我们创建一个构造函数及其属性供其使用。
private readonly IConfiguration _configuration;
public LoginController(IConfiguration configuration)
{_configuration = configuration;
}
稍后我们将使用 _configuration 来访问“AuthenticatorKey”。
步骤 7. 创建登录方法
让我们添加一个登录方法。
[HttpGet]
[Route("login")]
public IActionResult Login()
{GlobalData.isLoggedIn = false;var message = TempData["message"];ViewBag.Message = message;return View();
}
在上面的代码中,我创建了一个 HttpGet 方法来呈现登录视图。在这里,我在“GlobalData.isLoggedIn”中指定了 false。使用 ViewBag 在登录页面上显示消息,以防出现故障。
现在,我们来添加一个login的post方法。
[HttpPost]
[Route("login")]
public ActionResult Verify(LoginModel login)
{string? username = HttpContext.Session.GetString("Username");string isValidStr = HttpContext.Session.GetString("IsValidTwoFactorAuthentication");bool? isValidTwoFactorAuthentication = isValidStr != null ? bool.Parse(isValidStr) : (bool?)null;if (username == null || isValidTwoFactorAuthentication == false || isValidTwoFactorAuthentication == null){if (login.Username == "Admin" && login.Password == "12345"){HttpContext.Session.SetString("Username", login.Username);return RedirectToAction("MultiFactorAuthentication");}}return RedirectToAction("Index");
}
在上面的代码中,我们首先检查会话中是否有数据。如果会话为空且用户名和密码匹配,则我们将在会话中设置用户名并重定向到 MultiFactorAuthentication 进行多因素身份验证。
步骤 7. 添加多重身份验证方法
[HttpGet]
[Route("multi-factor-authentication")]
public IActionResult MultiFactorAuthentication()
{if (HttpContext.Session.GetString("Username") == null){return RedirectToAction("Login");}string? username = HttpContext.Session.GetString("Username");string authKey = _configuration.GetValue<string>("AuthenticatorKey");string userUniqueKey = username + authKey;// Two Factor Authentication SetupTwoFactorAuthenticator twoFacAuth = new();var setupInfo = twoFacAuth.GenerateSetupCode("MultiFactorAuthenticationDemo",username,ConvertSecretToBytes(userUniqueKey, false),300);HttpContext.Session.SetString("UserUniqueKey", userUniqueKey);ViewBag.BarcodeImageUrl = setupInfo.QrCodeSetupImageUrl;ViewBag.SetupCode = setupInfo.ManualEntryKey;return View();
}
在上面的代码中,我创建了一个名为“MultiFactorAuthentication”的方法,它将呈现用于多因素身份验证的二维码。在这里,如果会话中的用户名为空,那么我们将重定向到登录,否则从应用程序设置中获取身份验证密钥,并使用用户名和身份验证密钥的组合创建一个唯一密钥。然后我们将创建 TwoFactorAuthenticator 类的对象,并使用此对象创建一个二维码。现在,我们将这些东西存储在 ViewBag 中以在视图页面上使用它们。
现在,让我们创建一个验证认证码的post方法。
public ActionResult MultiFactorAuthenticate()
{var token = Request.Form["CodeDigit"];TwoFactorAuthenticator TwoFacAuth = new();string? UserUniqueKey = HttpContext.Session.GetString("UserUniqueKey");// bool isValid = TwoFacAuth.ValidateTwoFactorPIN(UserUniqueKey, token);bool isValid = TwoFacAuth.ValidateTwoFactorPIN(UserUniqueKey, token, TimeSpan.FromSeconds(90)); // will be valid for 30 secondsif (isValid){HttpContext.Session.SetString("IsValidTwoFactorAuthentication", "true");GlobalData.isLoggedIn = true;return RedirectToAction("Dashboard");}TempData["message"] = "Google Two Factor PIN is expired or wrong";return RedirectToAction("Login");
}
在上面的代码中,我们将用户输入的代码存储在名为“token”的变量中。然后我们将创建 TwoFactorAuthenticator 类的一个对象,并使用该对象验证输入的密码。如果有效,我们将在会话中将“IsValidTwoFactorAuthentication”存储为 true 值。并在“GlobalData.isLoggedIn”中分配 true 并重定向到仪表板。如果密码错误或已过期,我们将显示一条消息。
public ActionResult Dashboard()
{if (HttpContext.Session.GetString("IsValidTwoFactorAuthentication") == "true"){return View();}else{return RedirectToAction("Login");}
}
在上面的代码中,我为仪表板创建了一个方法,只有当多因素身份验证成功时才会访问该方法。
public ActionResult Logout()
{HttpContext.Session.Remove("UserName");HttpContext.Session.Remove("IsValidTwoFactorAuthentication");HttpContext.Session.Remove("UserUniqueKey");return RedirectToAction("Login");
}
在上面的代码中,我们删除了会话中存储的注销数据。
步骤 8.添加登录视图
要创建视图,请右键单击 Login() 方法,单击“添加视图”,然后命名视图,我将其命名为“Login.cshtml”。您的视图文件已创建。
在 Login.cshtml
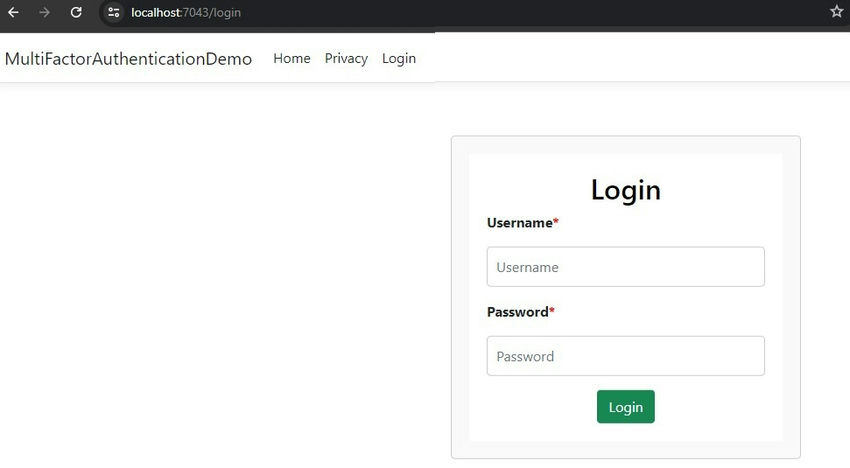
<div class="center"><div class="row" id="login"><div id="login-box" class="col-md-12"><h2 class="text-info">Login</h2>@using (Html.BeginForm("Verify", "Login", FormMethod.Post)){<div class="form-group mb-3"><label class="form-label mb-3 required" for="username">Username</label>@Html.TextBoxFor(m => m.Username, new { @class = "form-control", @placeholder = "Username", @required = true })</div><div class="form-group mb-3"><label class="form-label mb-3 required" for="password">Password</label>@Html.PasswordFor(m => m.Password, new { @class = "form-control", @placeholder = "Password", @required = true })</div><div class="form-group text-center"><input type="submit" name="submit" class="btn btn-success" value="Login"></div>}</div><div>@ViewBag.Message</div></div>
</div>
在上面的代码中,我添加了一个表单来获取用户名和密码。如果有错误消息,它将显示在下面。
步骤 9.添加多重身份验证视图
右键单击 MultiFactorAuthentication() 方法,单击“添加视图”,然后命名视图,我将其命名为“MultiFactorAuthentication.cshtml”。您的视图文件已创建。
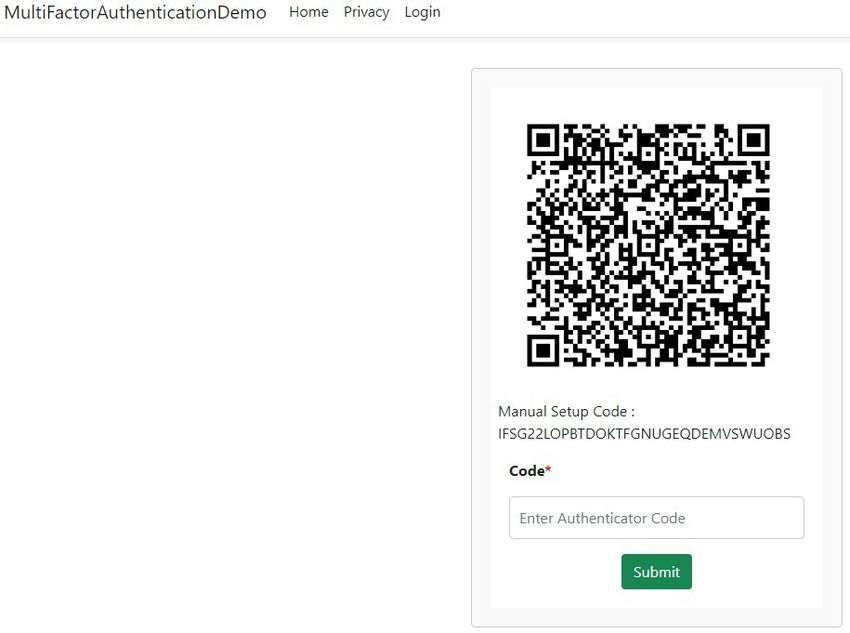
<div class="center"><div class="row" id="login"><div id="login-box" class="col-md-12"><div class="mb-3"><img src="@ViewBag.BarcodeImageUrl" width="300" height="300" /></div><div class="row mb-3">Manual Setup Code : @ViewBag.SetupCode</div><div>@using (Html.BeginForm("MultiFactorAuthenticate", "Login", FormMethod.Post)){<div class="form-group mb-3"><label class="form-label mb-3 required" for="username">Code</label><input type="text" class="form-control" placeholder="Enter Authenticator Code" name="CodeDigit" /></div><div class="form-group text-center"><input type="submit" class="btn btn-success" /></div>}</div></div></div>
</div>
在上面的代码中,我展示了用户将在任何身份验证器应用程序(Google 或 Microsoft Authenticator)中扫描的二维码。然后是手动设置代码。然后我添加了一个表单来获取身份验证器代码。
在这里,用户可以使用二维码或身份验证器应用程序中的设置代码来获取代码。
步骤 10. 添加仪表板视图
右键单击 Dashboard() 方法,单击“添加视图”,然后命名视图,我将其命名为“Dashboard.cshtml”。您的视图文件已创建。
<div>Hey, you have successfully logged in using Multi factor authentication.
</div>
在这里,我向用户展示了一个演示消息,该消息将显示一次,用户完成多因素身份验证。
现在,您可以运行该应用程序。

这是登录视图。提交表单后,将打开下一页。

在这里,用户可以扫描代码或在身份验证器应用中输入设置代码来获取代码。然后用户将提交代码。如果代码有效,则将显示仪表板。

现在,我们已经在 ASP.NET MVC 项目中成功实现了多因素身份验证。
结论
在 ASP.NET MVC 项目中使用身份验证器应用实现多因素身份验证 (MFA) 可增强用户身份验证的安全性。该过程包括设置项目、配置身份验证密钥以及创建登录和验证所需的模型和控制器。通过集成双因素身份验证系统,用户需要提供由身份验证器应用生成的额外验证码,从而显著提高对未经授权访问的保护。