听了介绍感觉就是把js在oop的使用
作用域
作用域(scope)规定了变量能够被访问的“范围”,离开了这个“范围”变量便不能被访问,
作用域分为: 局部作用域、 全局作用域
1. 函数作用域:
在函数内部声明的变量只能在函数内部被访问,外部无法直接访问。
1. 函数内部声明的变量,在函数外部无法被访问
2. 函数的参数也是函数内部的局部变量
3. 不同函数内部声明的变量无法互相访问
4. 函数执行完毕后,函数内部的变量实际被清空了
2. 块作用域:
在JavaScript中使用{ }包裹的代码称为代码块,代码块内部声明的变量外部将 有可能 无法被访问。
1. let 声明的变量会产生块作用域,var 不会产生块作用域
2. const 声明的常量也会产生块作用域
3. 不同代码块之间的变量无法互相访问
4. 推荐使用 let 或 const
1.2 全局作用域
<script> 标签 和 .js 文件 的【最外层】就是全局作用域,在此声明的变量在函数内部也可以被访问。 全局作用域中声明的变量,任何其它作用域都可以被访问。
注意:
1. 为 window 对象动态添加的属性默认也是全局的,不推荐!
2. 函数中未使用任何关键字声明的变量为全局变量,不推荐!!!
3. 尽可能少的声明全局变量,防止全局变量被污染
JavaScript 中的作用域是程序被执行时的底层机制,了解这一机制有助于规范代码书写习惯,避免因作用域导致的语法错误。
1.3 作用域链
作用域链本质上是底层的 变量查找机制 。
在函数被执行时,会 优先查找当前 函数作用域中查找变量。如果当前作用域查找不到则会依次 逐级查找父级作用域 直到全局作用域。
1. 嵌套关系的作用域串联起来形成了作用域链
2. 相同作用域链中按着 从小到大 的规则查找变量
3. 子作用域能够访问父作用域,父级作用域无法访问子级作用域
垃圾回收机制
2.内存的生命周期
JS环境中分配的内存, 一般有如下生命周期:
1. 内存分配 :当我们声明变量、函数、对象的时候,系统会自动为他们分配内存
2. 内存使用 :即读写内存,也就是使用变量、函数等
3. 内存回收 :使用完毕,由垃圾回收自动回收不再使用的内存
说明:全局变量一般不会回收(关闭页面回收); 一般情况下局部变量的值不用了, 会被自动回收
————————————————
但如果不了解JS的内存管理机制,我们同样非常容易成内存泄漏(内存无法被回收)的情况。
不再用到的内存,没有及时释放, 就叫做 内存泄漏。
和c/cpp相同,栈和堆
浅拷贝和深拷贝
引用计数
标记清除
闭包closure
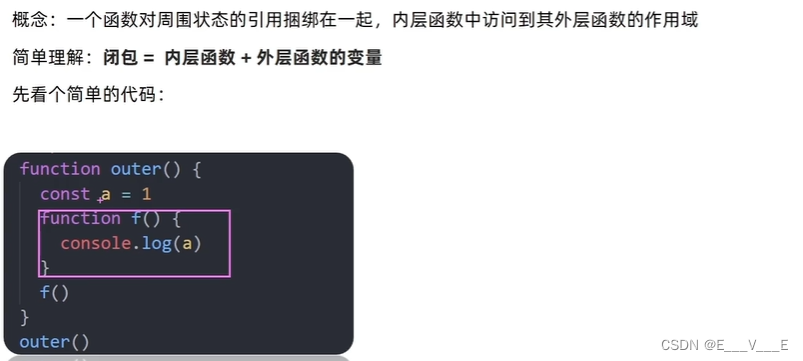
概念:一个函数对周围状态的引用捆绑在一起,内层函数中访问到其外层函数的作用域
简单理解: 闭包 = 内层函数 + 外层函数的变量
闭包作用: 封闭数据,提供操作,外部也可以访问函数内部的变量
// 简单的写法function outer() {let a = 10function fn() {console.log(a)}fn()}outer()===fn===function fn(){}
是外部需要调用内部的函数,而不是获取这个函数的值
实现数据的私有,非常好闭包,class private:
内存泄漏的可能
变量提升
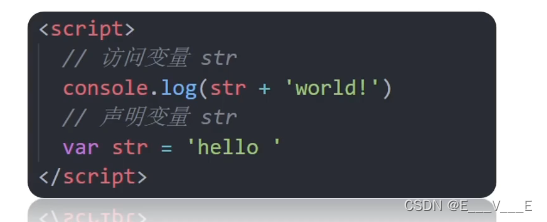
变量提升是 JavaScript 中比较“奇怪”的现象,它允许在变量声明之前即被访问(仅存在于 var 声明变量)
注意:
1. 变量在未声明即被访问时会报语法错误
2. 变量在var声明之前即被访问,变量的值为 undefined
3. let/const 声明的变量不存在变量提升
4. 变量提升出现在相同作用域当中
5. 实际开发中推荐先声明再访问变量
说明:
JS初学者经常花很多时间才能习惯变量提升,还经常出现一些意想不到的bug,正因为如此,ES6 引入了块级作用域,用let 或者 const声明变量,让代码写法更加规范和人性化。
变量提升的流程:
1. 先把var 变量提升到当前作用域于最前面
2. 只提升变量声明, 不提升变量赋值
3. 然后依次执行代码
不建议使用var声明

underfinedworld!
函数进阶
函数提升与变量提升比较类似,是指函数在声明之前即可被调用。

动态参数
<script>function getSum() {// arguments 动态参数 只存在于 函数里面// 是伪数组 里面存储的是传递过来的实参// console.log(arguments) [2,3,4][1, 2, 3, 4, 2, 2, 3, 4]let sum = 0for (let i = 0; i < arguments.length; i++) {sum += arguments[i]}console.log(sum)}getSum(2, 3, 4)getSum(1, 2, 3, 4, 2, 2, 3, 4)</script>1. arguments 是一个 伪数组 ,只存在于函数中
2. arguments 的作用是 动态获取函数的实参
剩余参数
剩余参数允许我们将一个不定数量的参数表示为一个数组
剩余参数主要的使用场景: 用于获取多余的实参
<script>function getSum(...arr) {console.log(arr) // 使用的时候不需要写 ...}getSum(2, 3) // [2,3]getSum(1, 2, 3, 4, 5) // [1,2,3,4,5]</script> <script>function getSum(a, b, ...arr) {console.log(arr) // 使用的时候不需要写 ...}getSum(2, 3) // []getSum(1, 2, 3, 4, 5) // [3,4,5]</script>1. ... 是语法符号,置于最末函数形参之前,用于获取 多余 的实参
2. 借助 ... 获取的剩余实参,是个 真数组
剩余参数和动态参数区别: 动态参数是伪数组,剩余参数是真数组
开发中,还是提倡多使用 剩余参数
展开运算符
展开运算符(…),将一个数组进行展开,不会修改原数组
典型运用场景: 求数组最大值(最小值)、合并数组等
对于求最大值,有Math.max()这一方法,但是只是用于string求max,对于数组无法识别,因此用展开运算符
const arr=[1,2,1,5,1,1,2,6,5,9]
console.log(...arr)
console.log(Math.max(...arr))//9console.log(Math.min(...arr))//1
log括号内可以打印多个参数,用逗号隔开,打印结果就是多个参数是在控制台用空格隔开
对于合并数组,
const arr1=[1,2,3]
const arr2 = [4, 5]const arr = [...arr1, ...arr2]console.log(arr) // [1,2,3,4,5]箭头函数
引入箭头函数的目的是更简短的函数和不用this,更实用于需要匿名函数的地方
基本语法
const fn=()=>{console.log(123)
}
fn()
//123const fn=(x)=>{console.log(x)
}
fn(1)只有一个形参可以省略小括号
const fn= x =>{console.log(x)
}
fn(1)只要一行代码可以省略大括号
const fn = x => console.log(x)
fn(1)只有一行代码可以省略return
const fn=x=>x+x
console.log(fn(1))const fn=(x,y)=>x+y
console.log(fn(1,2))加括号的函数体返回对象字面量,加:
const fn =(uname)=>({name:uname})
console.log(fn('kobe'))
直接返回对象箭头函数属于表达式函数,因此不存在函数提升
1. 普通函数有arguments 动态参数
2. 箭头函数 没有 arguments 动态参数,但是 有剩余参数 ..args
<script>// 1. 利用箭头函数来求和const getSum = (...arr) => {let sum = 0for (let i = 0; i < arr.length; i++) {sum += arr[i]}return sum}const result = getSum(2, 3, 4)console.log(result) // 9</script>this指向问题
<script>// 以前this的指向: 谁调用的这个函数,this 就指向谁// console.log(this) // window// // 普通函数// function fn() {// console.log(this) // window// }// window.fn()// // 对象方法里面的this// const obj = {// name: 'andy',// sayHi: function () {// console.log(this) // obj// }// }// obj.sayHi()// 2. 箭头函数的this 是上一层作用域的this 指向// const fn = () => {// console.log(this) // window// }// fn()// 对象方法箭头函数 this// const obj = {// uname: 'pink老师',// sayHi: () => {// console.log(this) // this 指向谁? window
//因为箭头函数没有this 是从当前作用域的上一层作用域this 的指向 sayHi的上一层是obj
//obj的谁调用 this就指向谁 是window调用 所以是window// }// }// obj.sayHi()const obj = {uname: 'pink老师',sayHi: function () {console.log(this) // objlet i = 10const count = () => {console.log(this) // obj }count()}}obj.sayHi()实在看不出箭头函数内的this指向谁,就把它换成普通函数试一下,
找到普通函数的this后再往上找一级就好了</script>箭头函数不会创建自己的this,他只会从自己的作用域链上一级沿用this
在开发中使用箭头函数要考虑函数的this的值,事件回调函数使用箭头函数,this是全局的window,因此DOM回调函数为了简便,不是很推荐箭头函数
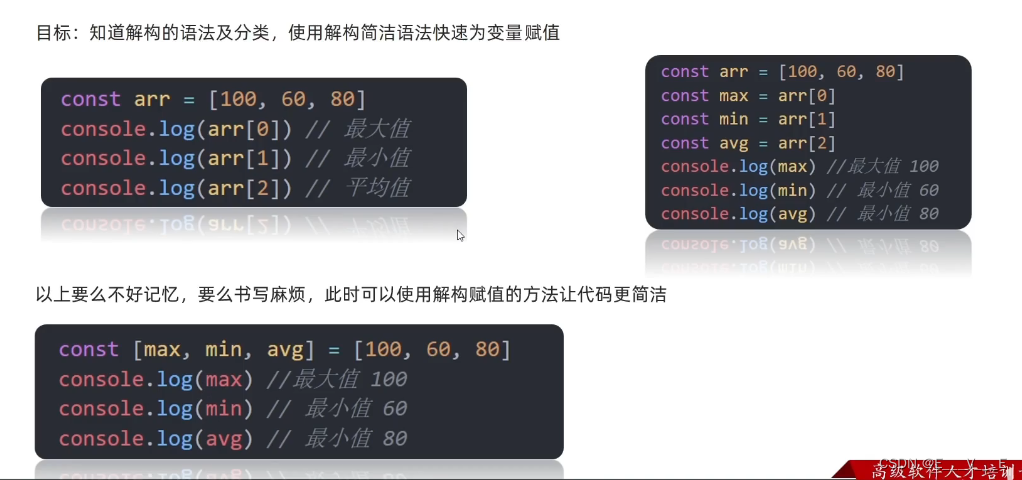
解构赋值

数组解构
将数组的单元值快速批量赋值给一系列变量的简介语法
const arr=[100,60,80]
const [max,min,avg]=[100,60,80]交换变量
let a=1
let b=2;[b,a]=[a,b] 
1.立即执行函数要加(function ( })() //(function ( })() 2、使用数组的时候const arr = [1, 2, 3] const str ='pink';
[1, 2, 3].map(function (item){ console.log(item)
])let a =1
let b=2
;[b, a] = [a, b] console.log(a, b)
const [a,b,c,d]=[1,2,3]
console.log(a) //1
console.log(b) //2
console.log(c) //3
console.log(d) //underfinedconst [a,b...c]=[1,2,3,4]
console.log(a)//1
console.log(b)//2
console.log(c)//[3,4]const [a='手机',b='华为']=['小米']
console.log(a)//小米
console.log(b)//华为const[a,b,,d]=[1,2,3,4]
console.log(a)//1
console.log(b)//2
console.log(d)//4多维数组解构
对象解构
对象解构是将对象属性和方法快速批量赋值给一系列变量的简洁语法。
1. 基本语法:
1. 赋值运算符 = 左侧的 {} 用于批量声明变量,右侧对象的属性值将被赋值给左侧的变量
2. 对象属性的值将被赋值给与属性名 相同的 变量
3. 注意 解构的变量名不要和外面的变量名冲突 否则报错
4.对象中找不到与变量名一致的属性时变量值为 undefined
<script>// 对象解构const obj = {uname: 'pink老师',age: 18}// 解构的语法const { uname, age } = {age: 18, uname: 'pink老师' }// 等价于 const uname = obj.uname// 要求属性名和变量名必须一直才可以console.log(uname)console.log(age)</script> <script>// 1. 对象解构的变量名 可以重新改名 旧变量名: 新变量名const { uname: username, age } = { uname: 'pink老师', age: 18 }console.log(username)console.log(age)</script> <script>// 2. 解构数组对象const pig = [{uname: '佩奇',age: 6}]const [{ uname, age }] = pigconsole.log(uname)console.log(age)</script> <script>const pig = {name: '佩奇',family: {mother: '猪妈妈',father: '猪爸爸',sister: '乔治'},age: 6}// 多级对象解构const { name, family: { mother, father, sister } } = pigconsole.log(name)console.log(mother)console.log(father)console.log(sister)const person = [{name: '佩奇',family: {mother: '猪妈妈',father: '猪爸爸',sister: '乔治'},age: 6}]const [{ name, family: { mother, father, sister } }] = personconsole.log(name)console.log(mother)console.log(father)console.log(sister)</script>侧面反映出数组是有序的,对象是无序的
159对象解构20.00-32.38
















![C# Bitmap类型与Byte[]类型相互转化详解与示例](https://i-blog.csdnimg.cn/direct/a3bbd63c44ac40dd9eafd082c90cd103.jpeg#pic_center)