目录
前言
一、安装vue-cli依赖
1、使用yarn下载vue-cli
2、使用npm下载
3、检查一下是否下载成功
二、创建项目
1、创建项目,my-app是项目名称
2、 这里选择vue 2,蓝色表示选中的。
3、启动项目
三、下载项目依赖
四、配置项目
1、修改eslint(关闭代码编写不规范检查)
2、初始化文件
3、全局引入element-ui
4、基础路由配置
总结
前言
使用vue-cli搭建一个简单的vue.在下载vue-cli之前需要先安装node.js和npm.而且最好是对应版本的npm,建议nodejs下载v16.13.2,对应的npm是8.1.2。
具体步骤参考:http://t.csdnimg.cn/h4GrH
一、安装vue-cli依赖
1、使用yarn下载vue-cli
下载yarn
npm i -g yarn

安装vue-cli依赖
yarn global add @vue/cli

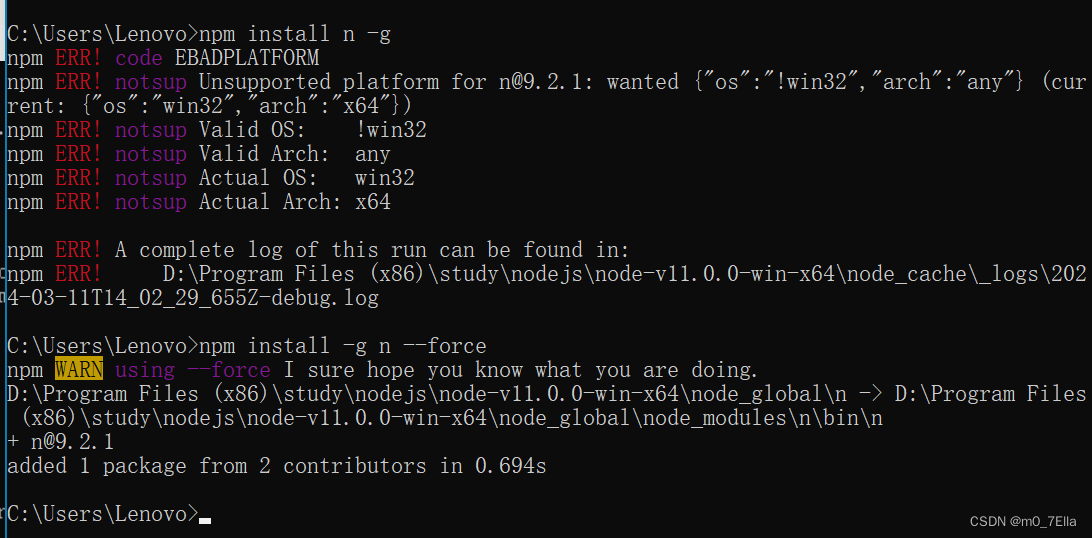
2、使用npm下载
npm install -g @vue/cli
如果下载慢的话可以先更改npm的镜像
npm config set registry https://npm.aliyun.com/
然后在重新下载一下。
3、检查一下是否下载成功
vue -V
 可以查到版本号,并且是5开头的说明安装成功安装正确了
可以查到版本号,并且是5开头的说明安装成功安装正确了
如果下载了,但是还是查看不到版本信息,还是和没有安装的一样,可能是因为环境变量的原因,可以参考下面的解决办法:
【环境-0】Node js 本地环境安装及设置(亲测) - 知乎
二、创建项目
1、创建项目,my-app是项目名称
vue create my-app
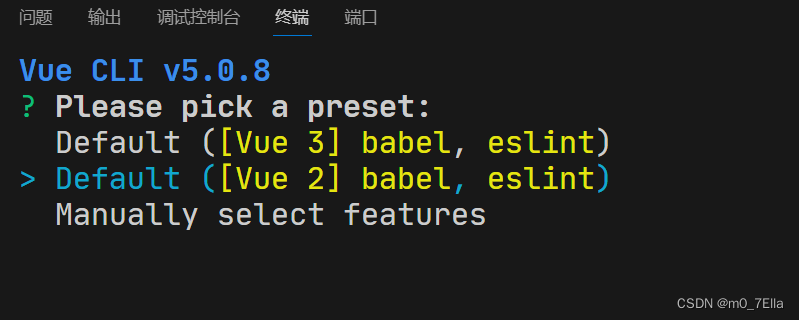
2、 这里选择vue 2,蓝色表示选中的。

点开链接说明创建成功了。

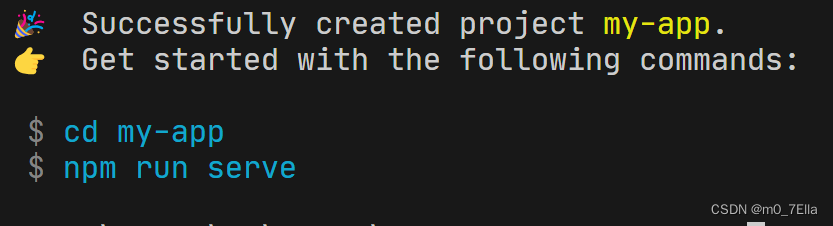
3、启动项目
npm run serve


点开链接说明创建成功了。
三、下载项目依赖
1、下载axios
npm install axios@0.27.2
2、下载echarts
npm i echarts@5.1.2
3、下载element-ui
npm i element-ui -S
4、下载vue-router
npm i vue-router@3.6.5
5、下载vuex
npm i vuex@3.6.2
6、下载mockjs
npm i mockjs
7、下载less/less-loader
npm i less@4.1.2
npm i less-loader@6.0.0
四、配置项目
1、修改eslint(关闭代码编写不规范检查)
在vue.config.js文件中添加lintOnSave:false,
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,//关闭eslint校验lintOnSave:false,
})2、初始化文件
在根目录下新建如下文件夹:
(1)新建router文件夹:
该文件夹下新建index.js文件:路由配置文件
(2)新建api文件夹
- 该文件夹下新建mockServeData文件夹,存放mock模拟数据
- 该文件夹下新建index.js文件:前端api接口
- 该文件夹下新建mock.js文件:mock模拟后端请求数据
(2)新建store文件夹
(2)新建utils文件夹:项目工具文件
3、全局引入element-ui
在main.js中添加如下:
### import ElementUI from 'element-ui'; //导入
import 'element-ui/lib/theme-chalk/index.css';//导入相关css
import App from './App.vue';Vue.use(ElementUI);//全局注入new Vue({el: '#app',render: h => h(App)
});4、基础路由配置
1、在main.js文件中导入vue-router
//导入vue-router
import Vue from 'vue'
import VueRouter from 'vue-router'Vue.use(VueRouter)2、创建路由组件
在src文件夹中新建一个views包含所有组件,
创建Home组件:
<template>
<h1>我是home</h1>
</template>
<script>
export default{data(){return{}}
}
</script>创建User组件:
<template><h1>我是user</h1></template><script>export default{data(){return{}}}</script>3、将组件和路由映射
在router/index.js中添加
const routes = [{ path: '/home', component: Home },{ path: '/user', component: User }]4、创建router实例
在router/index.js中添加
const router = new VueRouter({routes // (缩写) 相当于 routes: routes
})5、创建和挂载根实例
在router/index.js中添加
export default router
//将router对象作为默认导出,在其他导入时直接导入router即可在main.js中添加如下内容:
import router from "./router"
new Vue({router,render: h => h(App),
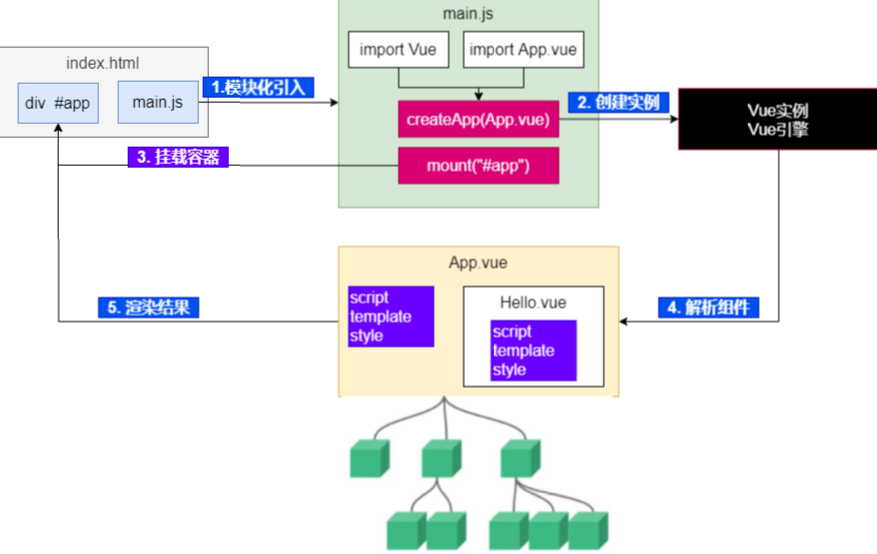
}).6、路由出口,将路由匹配到的组件渲染在html中
在APP.vue中:
<template><div id="app"><!-- 路由出口 --><!-- 路由匹配到的组件将渲染在这里 --><router-view></router-view></div>
</template><script>export default {name: 'App'}
</script>总结
到这里vue项目及其配置都已经创建和配置成功了。