目录
- 一、需求描述
- 二、建立与服务器的远程连接
- 1. 新版Pycharm的界面有什么不同?
- 2. 创建远程连接
- 3. 建立本地项目与远程服务器项目之间的路径映射
- 4.设置保存自动上传文件
- 三、设置解释器
- 总结
写在前面,本人用的是Macbook Pro, M3 MAX处理器,PyCharm版本专业版是2024.1。
一、需求描述
由于在linux系统上直接改文件不方便,而在自己的电脑上改好文件在上传的话有多少优点费劲,所以想利用pycharm远程连接服务器。虽然现在网上已经有很多关于pycharm远程连接服务器的博客,但是由于我用的版本和电脑都是比较新的,所以还是多少有点差异的,固写本篇博客来记录自己的远程连接过程。
参考链接:
pycharm远程连接anaconda的自定义python环境
PyCharm连接远程服务器配置过程
二、建立与服务器的远程连接
1. 新版Pycharm的界面有什么不同?
从上面的图中可以看出,新版的Pycharm界面更加的简略,所以很多网上说的设置一时间不好找到,那我们该怎么办呢?
其实很简单,右上角有个设置的标志,我们打开设置直接搜索就可以,具体如下:
2. 创建远程连接
从现在开始将正式记录我们本次的远程连接过程。
- 找到Deployment,点“+”图标新建SFTP
- 设置服务器名称,这个名字是随便起的,我这里就叫ssh。
- 设置ssh链接,在右侧有个Connection,然后SSH Configuration这一栏点右侧的三个点。
点击这三个点之后进来点击左上角➕。
然后依次填入你自己服务器的响应信息,包括Hsot,Username,Password。
填完之后点击Test Connection可以测试是否可以连接成功。如果显示Successfully conneced则表示连接成功!
3. 建立本地项目与远程服务器项目之间的路径映射
为了后续本地与服务器之间同一项目可以内容同步,我们还需要设置二者之间的项目路径映射,即本地项目在远程服务器中存放的位置。
- 同一个界面找到Connection右侧的Mapping;
- Local path是本地项目的路径;
- Deployment path是服务器项目的路径;
根据自己项目路径的位置设置好即可。设置后之后点击apply,点击ok即可。
4.设置保存自动上传文件
- 同样找到deployment-options(如果找不到可以按照上面说的搜索“options”)
- 在Upload changed files automatically to the default server这一栏中选择保存自动上传,当然也可以根据自己的需求选择自动上传(always)。设置完之后apply-ok即可。
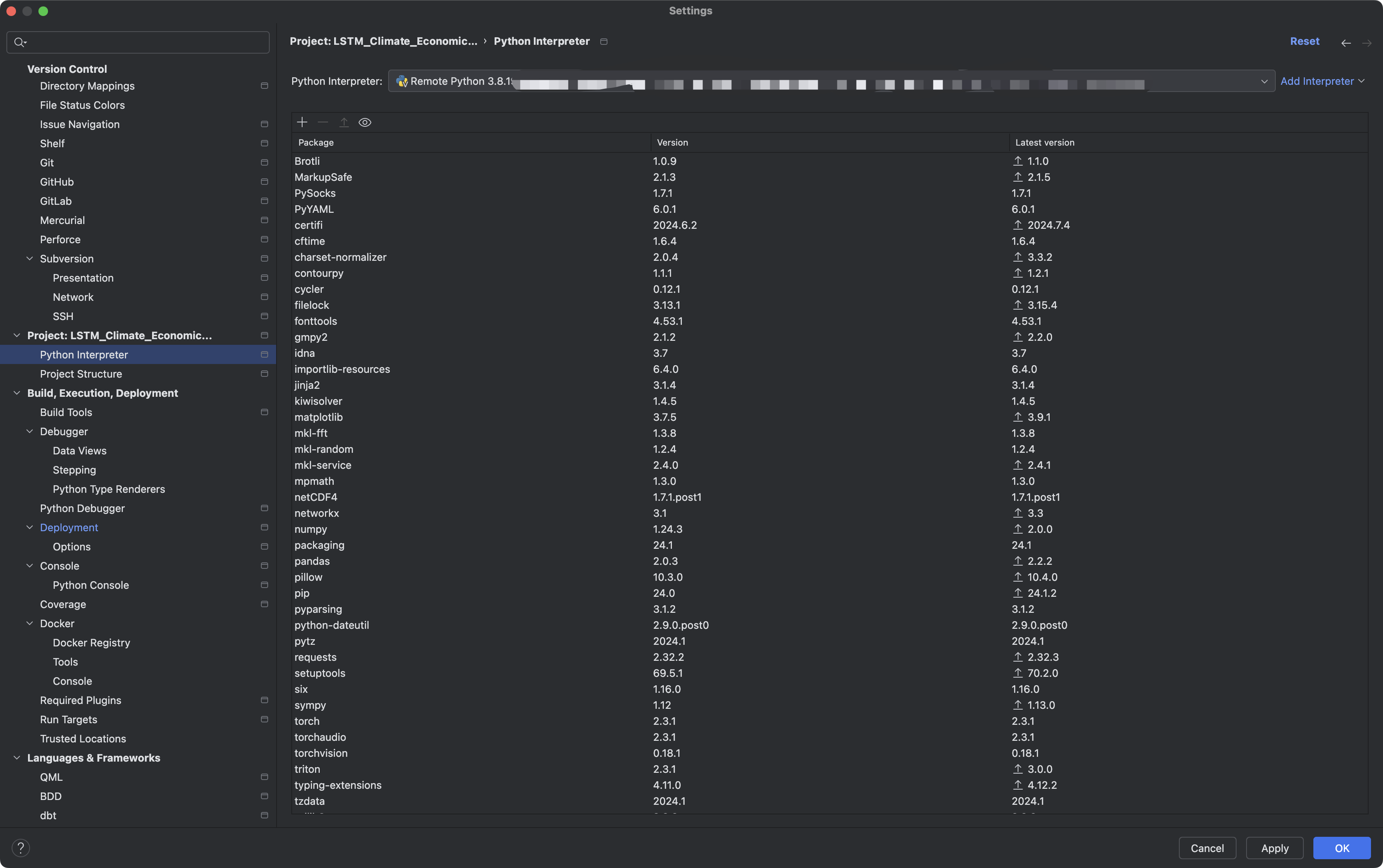
三、设置解释器
- 同样在设置中找到Python Interpreter,点击右上角Add Interpreter.
- 选择on ssh
- 点击Existing,选择上面已经设置好的SSH,然后点击next。
- 等连接成功,点击next。
- 选择Existing,然后找到自己在服务器上的python环境,点击create即可。

显示出自己在服务器上的环境即代表连接成功!
总结
由于自己是新电脑,新的pycharm版本,所以自己在弄的时候遇到了不少麻烦,希望这篇博客可以帮助到大家,有什么问题也欢迎指出,不胜感激!
希望大家都可以顺利安装成功,顺利连接服务器,成为一名优秀的算法工程师!