目录
URL(统一资源定位系统)
HTML(超文本标记语言)
1)html标签
2)head标签
3)title标签
4)body标签
标签的分类
DTD文档声明
基础标签
1)H系列标签
2)P标签
3)Hr标签
4)img标签
5)br标签
6)a标签
7)base标签
注释
路径问题
假链接
锚点
列表标签
1)无序列表
2)有序列表
3)定义列表
表格标签
1)table标签
2)caption标签
3)thead标签
5)tfoot标签
表单标签
1)input标签
2)label标签
3)非input标签
select标签
textarea标签
多媒体标签
1)video标签
2)audio标签
URL(统一资源定位系统)
格式:http://127.0.0.1:80/index.html(浏览器会自动添加:80)
拆分:http:// URL协议类型
127.0.0.1 服务器IP地址
:80 服务器的端口号
index.html 需要访问的资源名称
HTML(超文本标记语言)
利用HTML来告诉浏览器哪些是标题,哪些是段落
1)html标签
用来向浏览器说明这是一个网页(其他所有标签都必须写在html标签里面)
2)head标签
用来给网站添加配置(一般情况下,head标签里的内容不会向用户呈现出来)
3)title标签
用于指定网站的标题(title标签必须写在head标签的里面)
4)body标签
用于定义HTML文档中需要呈现给用户的内容
注:一对html标签中只能有一对body标签
标签的分类
单标签:只有开始标签
双标签:有开始和结束标签
DTD文档声明
目前学习只讲解HTML5的DTD文档声明,为<!DOCTYPE html>(不区分大小写)
注:DTD文档声明必须写在HTML的第一行(如下图)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>HTML作用-1332442</title></head><body>猪猪侠</body>
</html>
基础标签
1)H系列标签
作用:用于给文本添加标题语义
格式:<h1>xxxxxx</h1>
注:①H标签一共有6个,超过6个则无效
②被H标签包裹的内容会单独占一行
③H1最大,H6最小
2)P标签
作用:告诉浏览器哪些文字是一个段落
格式:<p>xxxxxx</p>
注:被P标签包裹的内容会单独占一行
3)Hr标签
作用:在浏览器显示一条分割线
格式: <hr/>
注:在浏览器中会单独占一行
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>H标签和P标签以及Hr标签</title>
</head>
<body><!-- <h1>我是标题1</h1> --><h2>我是标题2</h2><h3>我是标题3</h3><h4>我是标题4</h4><h5>我是标题5</h5><h6>我是标题6</h6><hr/><p>我是一段文本</p><p>我是一段文本</p>我是一段普通文本我是一段普通文本
</body>
</html> 
4)img标签
作用:告诉浏览器需要显示图片
格式:<img src="xxxxxx">(scr用来确定图片名称)
注:img标签不会单独占一行
width:宽度
height:高度
title:用于告诉浏览器,当鼠标悬停在图片上时,需要弹出的描述框中的内容
alt:告诉浏览器当需要显示的图片找不到时显示什么内容
5)br标签
作用:用于换行
格式:<br>
注:多个br标签可连续使用,但要注意,br标签用于换行,而并不是重启一个段落
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>img标签</title>
</head>
<body><img src="./pic/pic1.jpg"><br><!-- 手动修改图片的长度和宽度会使图片比例改变 --><img src="pic1.jpg" width="100" height="30" ><br><!-- 若想保持图片比例不变,则可以只改长度或宽度 --><img src="pic1.jpg" height="300" ><br><img src="pic1.jpg" width="160"><br> <img src="pic1.jpg" height="300" title="图片很好看"><br><img src="pic11666781.jpg" height="300" alt="对不起查看的图片不见了">
</body>
</html> 
6)a标签
作用:控制页面与页面之间的跳转
格式:<a href="跳转的目标界面">用户点击的内容</a>
注:①a标签有一个target属性,其作用于如何跳转
_self:在当前选项卡跳转,即不创建新的界面
_blank:创建新界面跳转
②a标签还有title属性,用途同img标签中的title一样
③a标签不仅可以让文字被点击,同时也可以让图片被点击
④一个a标签必须有一个href属性
⑤如果通过a标签指定一个URL地址,必须在地址前加上http://或https://
7)base标签
作用:用来统一指定当前页面所有a标签需要如何打开
注:①base标签必须写在head标签内
②如果即在base中指定了target,又在a标签中指定了target,那么会以a标签为准
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>a标签</title><base target="_blank">
</head>
<body><a href="https://www.baidu.com/" target="_self" title="百度一下">点击去百度</a><br><a href="https://news.baidu.com/">新闻</a><a href="https://news.baidu.com/">地图</a><a href="https://image.baidu.com/">图片</a>
</body>
</html>
注释
vs中的快捷键平移可用
快速:Ctrl+/
路径问题
给scr属性赋值有两种方式,一是相对路径,二是绝对路径
假链接
即点击之后不会跳转的链接
格式:①<a href="#">xxxx</a>
② <a href="javascript:">xxxxx</a>
注:两种格式之间的区别:#的假链接会自动跳转到网页的顶部,javascript:则不会
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>假链接</title>
</head>
<body><h1>我是顶部</h1><div style="height: 300px;"></div><a href="#">点击1</a><a href="javascript:">点击2</a>
</body>
</html>
锚点
实现a标签跳转到指定的位置
步骤:①给目标位置的标签添加一个id属性,指定一个独一无二的值
②告诉a标签跳转的目标标签对应的值
格式:
<a href="#yyyyy">跳动底部</a>
<h1 id="yyyyy">我是底部</h1>
注:a标签即可以跳转到当前界面的指定位置,也可以跳转到其他页面的指定位置
列表标签
列表标签的作用:给数据添加列表语义,使一堆数据作为一个整体
html中列表标签的分类:无序列表、有序列表、定义列表
1)无序列表
作用:给一堆数据添加列表语义,且数据没有先后之分
格式:
<ul>
<li>需要显示的条目内容</li>
</ul>
注:在ul标签和li标签是一个整体,在ul标签中只会看到li标签(但可以在li标签中添加其他标签)
2)有序列表
同无序列表相比,有序列表指定的数据有先后之分
格式:
<ol>
<li>需要显示的条目内容</li>
</ol>
3)定义列表
作用:通过dt标签定义列表中的所有标题,再通过dd标签给每个标题添加描述信息
格式:
<dl>
<dt>标题1</dt>
<dd>描述内容1111</dd>
<dt>标题2</dt>
<dd>描述内容2222</dd>
</dl>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>无序列表</title><style>ul {list-style: none;}li {float: left;background-color: red;width: 50px;height: 50px;text-align: center;margin-left: 10px;} </style>
</head>
<body><h1>中国有哪些城市?</h1><ul><li>北京</li><li>上海</li><li>广州</li></ul><ol><li>北京</li><li>上海</li><li>广州</li></ol><br><br><dl><dt>标题1</dt><dd>描述内容1111</dd><dt>标题2</dt><dd>描述内容2222</dd></dl>
</body>
</html>
表格标签
1)table标签
作用:给数据添加表格语义
格式:
<table>
<tr>
<td></td>
</tr>
</table>
注:①一个table标签代表一个表格
②一个tr标签标志整个表格中的一行数据
③一个td标签表示表格一行数据中的一个单元格
④表格标签有一个边框属性,这个属性决定了边框的宽度,默认情况下这个属性的值为0,所以看不到边框
外边距:单元格与单元格之间的距离
内边距:单元格边框和文字之间的距离
细线表格:<table bgcolor="black" cellspacing="1px" >
<tr bgcolor="white">
(以上内容仅作了解,在企业开发中所有的控制样式都是通过css完成的)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>table表格的基本使用</title>
</head>
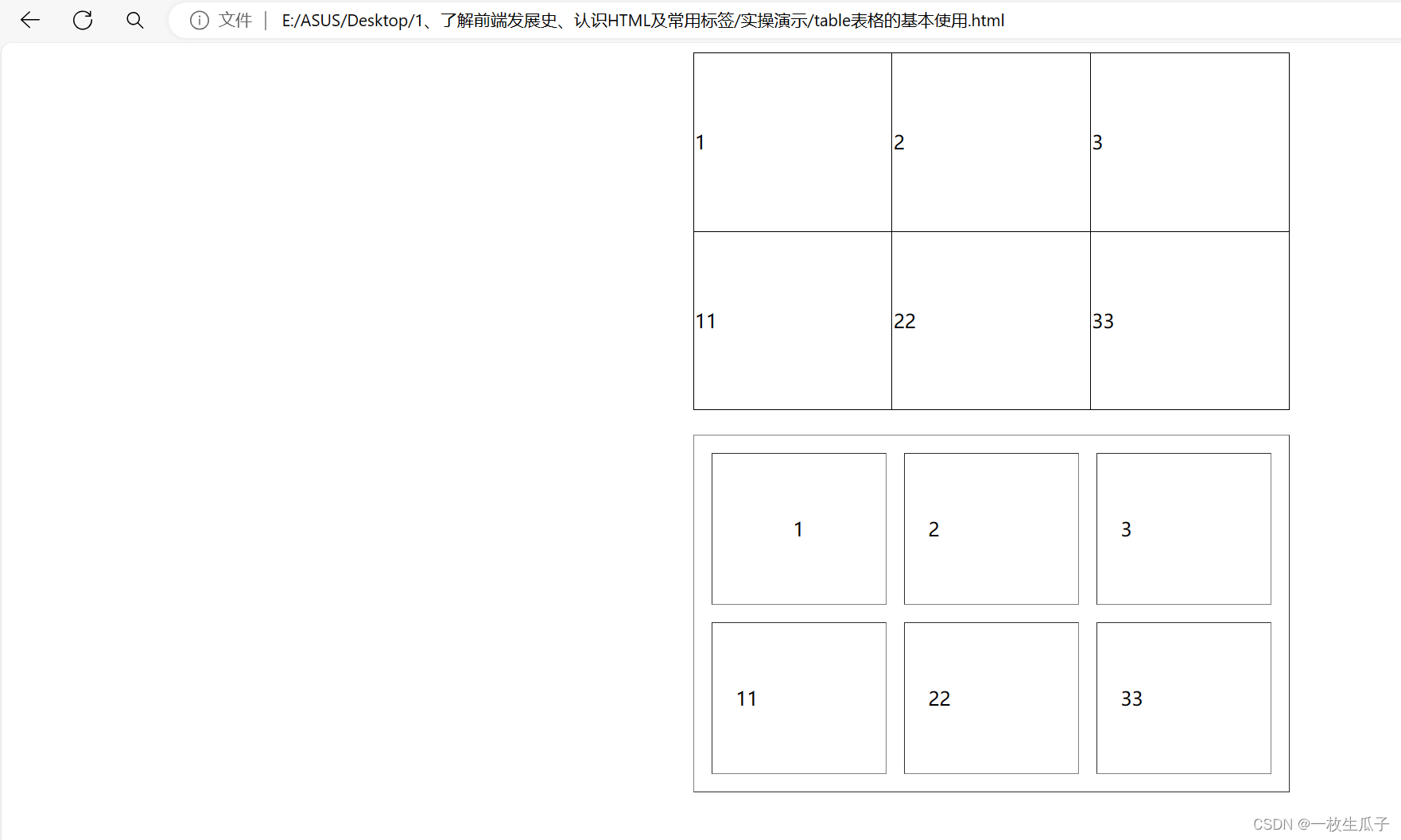
<body><!--要求写一个表格,这个表格中有2行3列--><!-- align水平对齐(ta、tr、tb),valign垂直对齐(tr、td),cellspacing外边距,cellpadding内边距(内外均ta) --><table bgcolor="black" align="center" cellspacing="1px" width="500px" height="300px"><tr bgcolor="white"><td>1</td><td>2</td><td>3</td></tr><tr bgcolor="white"><td>11</td><td>22</td><td>33</td></tr></table><br><table border="1" align="center" width="500px" height="300px" cellspacing="15px" cellpadding="20"><tr><td align="center">1</td><td>2</td><td>3</td></tr><tr><td>11</td><td>22</td><td>33</td></tr></table>
</body>
</html>
2)caption标签
作用:指定表格标题(自动根据表格宽度居中且加粗)
注:①caption标题一定要在table标签中,要不无效
②caption标签一定要紧跟在table标签之后
3)thead标签
作用:指定表格表头信息
4)tbody标签
作用:指定表格主体信息
5)tfoot标签
作用:指定表格附加信息
注:①如果没有写tbody,系统会自动进行添加
②如果指定了thead,tfoot,在指定整个表格的高度时,thead,tfoot有自己的默认高度,不会随之改变
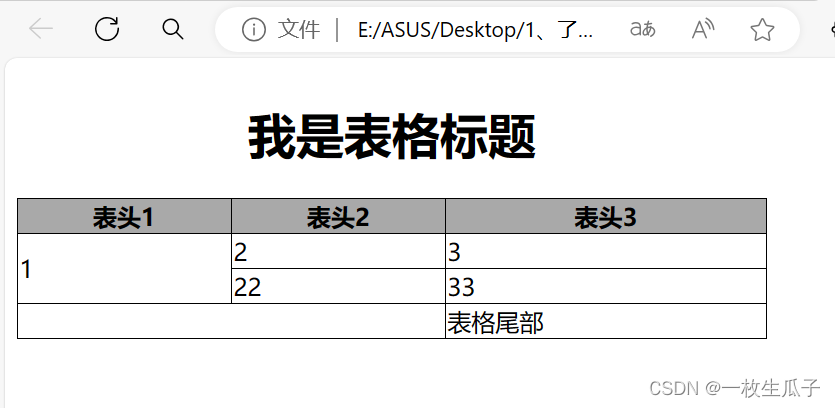
单元格合并:一定说向后或向下合并
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>table表格单元格合并</title>
</head>
<body><table bgcolor="black" cellspacing="1px" width="500px"><caption><h1>我是表格标题</h1></caption><thead><tr bgcolor="#a9a9a9"><th>表头1</th><th>表头2</th><th>表头3</th></tr></thead><tbody><tr bgcolor="white"><td rowspan="2">1</td><td>2</td><td>3</td></tr><tr bgcolor="white"><!-- <td>11</td> --><td>22</td><td>33</td></tr></tbody><tfoot><tr bgcolor="white"><td colspan="2"></td><td>表格尾部</td></tr></tfoot></table>
</body>
</html> 
表单标签
作用:用来收集用户信息
格式:
<form>
<表单元素>
</form>
1)input标签
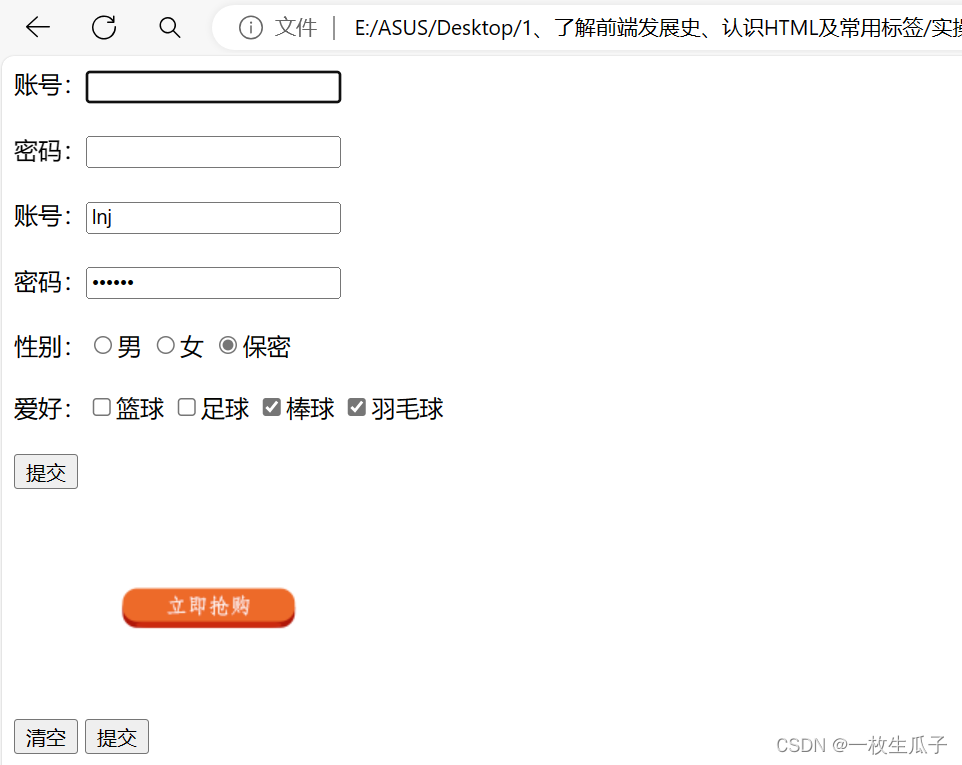
常见的表单元素:input标签,input标签有一个type属性,这个属性有很多类型的取值,取值的不同就决定了input标签的外观和功能
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>表单标签1-input</title>
</head>
<body><form><!-- 明文输入框 -->账号:<input type="text"><br><br><!-- 暗文输入框 -->密码:<input type="password"><br><br><!-- 给输入框设置默认值 -->账号:<input type="text" value="lnj"><br><br>密码:<input type="password" value="123456"><br><br><!-- 单选框注意点:1、默认情况下单选框不会互斥,要想单选框互斥那么必须给每一个单选框标签都设置一个name属性,然后name属性还必须设置相同的值 2、要想让单选框默认选中某一个框子,那么可以给input标签添加一个checked属性3、在HTML中如果属性的取值和属性的名称一样,可以只写一个-->性别:<input type="radio" name="gender">男<input type="radio" name="gender">女<input type="radio" name="gender" checked>保密<br><br>爱好:<input type="checkbox">篮球<input type="checkbox">足球<input type="checkbox" checked>棒球<input type="checkbox" checked>羽毛球<br><br><!-- 定义一个普通按钮作用:配合js完成一些操作 --><input type="button" value="提交" onclick="alert('学习1')"><br><br><!-- 定义一个图片按钮作用:配合js完成一些操作 --><input type="image" src="button.png" onclick="alert('学习2')"><br><br><!-- 定义重置按钮作用:清空表单中的数据注意点:重置按钮有默认的按钮标题,默认叫做重置,也可以通过value属性来修改默认标题 --><input type="reset" value="清空"><!-- 定义提交按钮作用:将表单中的数据提交到远程服务器注意点:要想把表单中的数据提交到远程服务器,必须满足两个条件1.告诉表单需要提交到哪个服务器2.告诉表单,表单中的哪些数据需要提交 --><input type="submit" ><!-- 隐藏域作用:用于悄悄咪咪的收集用户的一些数据,隐藏域是不会出现在界面中的 --><input type="hidden" name="age" value="50"></form>
</body>
</html>
2)label标签
作用:默认情况下,文字和文本框是没有关联的,label可以将文字和文本框绑在一起
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>表单标签3-label</title>
</head>
<body><form><label for="account">账号:</label><input type="text" id="account"><br><br><label for="password">密码:</label><input type="password" id="password"><br><br></form>
</body>
</html>
3)非input标签
select标签
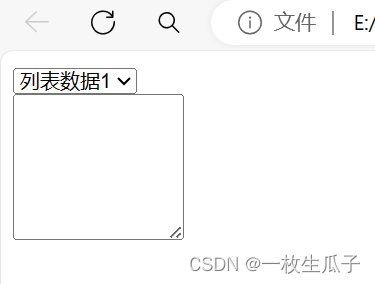
作用:用于定义下拉列表
格式:
<select>
<option>列表数据</option>
</select>
textarea标签
<textare></textarea>
注:①默认情况下输入框可以无限换行,且有自己的高度和宽度
②通过cols,rows来指定宽度和高度
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>表单标签4-非input标签</title>
</head>
<body><select><option>列表数据1</option><option>列表数据2</option><option>列表数据3</option><option>列表数据4</option></select><br><textarea cols="14" rows="6"></textarea>
</body>
</html>
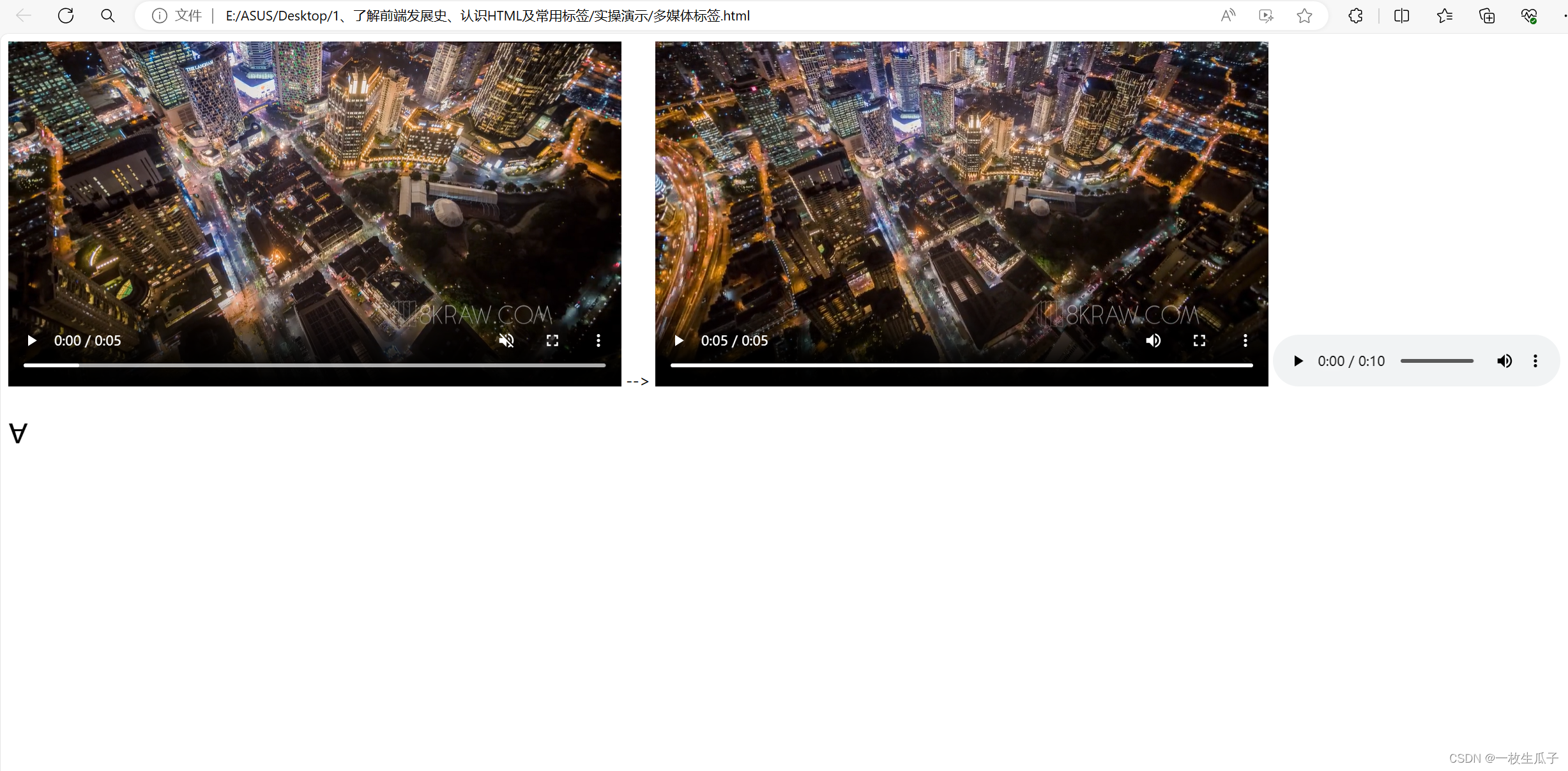
多媒体标签
1)video标签
作用:播放视频
格式:
<video src="" ></video>
注:video标签的第二种格式为了解决浏览器的适配问题,通过source标签进行实现

2)audio标签
作用:嵌入音频内容

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>多媒体标签</title>
</head>
<body><!-- video标签 --><video src="shanghai.mp4" width="640" height="360" muted autoplay controls></video> --><!-- video标签第二种格式 --><video width="640" height="360" controls><source src="shanghai.mp4" type="video/mp4"><source src="shanghai.ogg" type="video/ogg">您的浏览器不支持 video 标签。</video> <audio controls><source src="song.mp3" type="audio/mpeg"><source src="song.ogg" type="audio/ogg">您的浏览器不支持 audio 标签。</audio><h1>∀</h1>
</body>
</html>
字符实体:HTML 符号实体参考手册 | 菜鸟教程