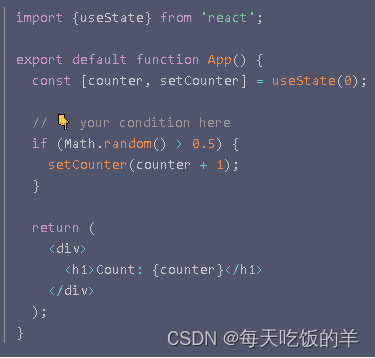
先看下代码
import React, {useState} from 'react';
import {Switch, Typography} from 'antd';const {Paragraph, Text} = Typography;const App: React.FC = () => {
const [ellipsis, setEllipsis] = useState(true);return (<>//正确的<Switch checked={ellipsis}onChange={() => {setEllipsis(!ellipsis);}}/>//错误的<Switch checked={ellipsis}onChange={setEllipsis(!ellipsis)}/><Paragraph ellipsis={ellipsis}>Ant Design, a design language for background applications, is refined by Ant UED Team. AntDesign, a design language for background applications, is refined by Ant UED Team. AntDesign, a design language for background applications, is refined by Ant UED Team. AntDesign, a design language for background applications, is refined by Ant UED Team. AntDesign, a design language for background applications, is refined by Ant UED Team. AntDesign, a design language for background applications, is refined by Ant UED Team.</Paragraph><Paragraph ellipsis={ellipsis ? {rows: 2,expandable: true,symbol: 'more'} : false}>Ant Design, a design language for background applications, is refined by Ant UED Team. AntDesign, a design language for background applications, is refined by Ant UED Team. AntDesign, a design language for background applications, is refined by Ant UED Team. AntDesign, a design language for background applications, is refined by Ant UED Team. AntDesign, a design language for background applications, is refined by Ant UED Team. AntDesign, a design language for background applications, is refined by Ant UED Team.</Paragraph><Text style={ellipsis ? {width: 200} : undefined}ellipsis={ellipsis ? {tooltip: 'I am ellipsis now!'} : false}>Ant Design, a design language for background applications, is refined by Ant UED Team.</Text><Text codestyle={ellipsis ? {width: 200} : undefined}ellipsis={ellipsis ? {tooltip: 'I am ellipsis now!'} : false}>Ant Design, a design language for background applications, is refined by Ant UED Team.</Text></>
);
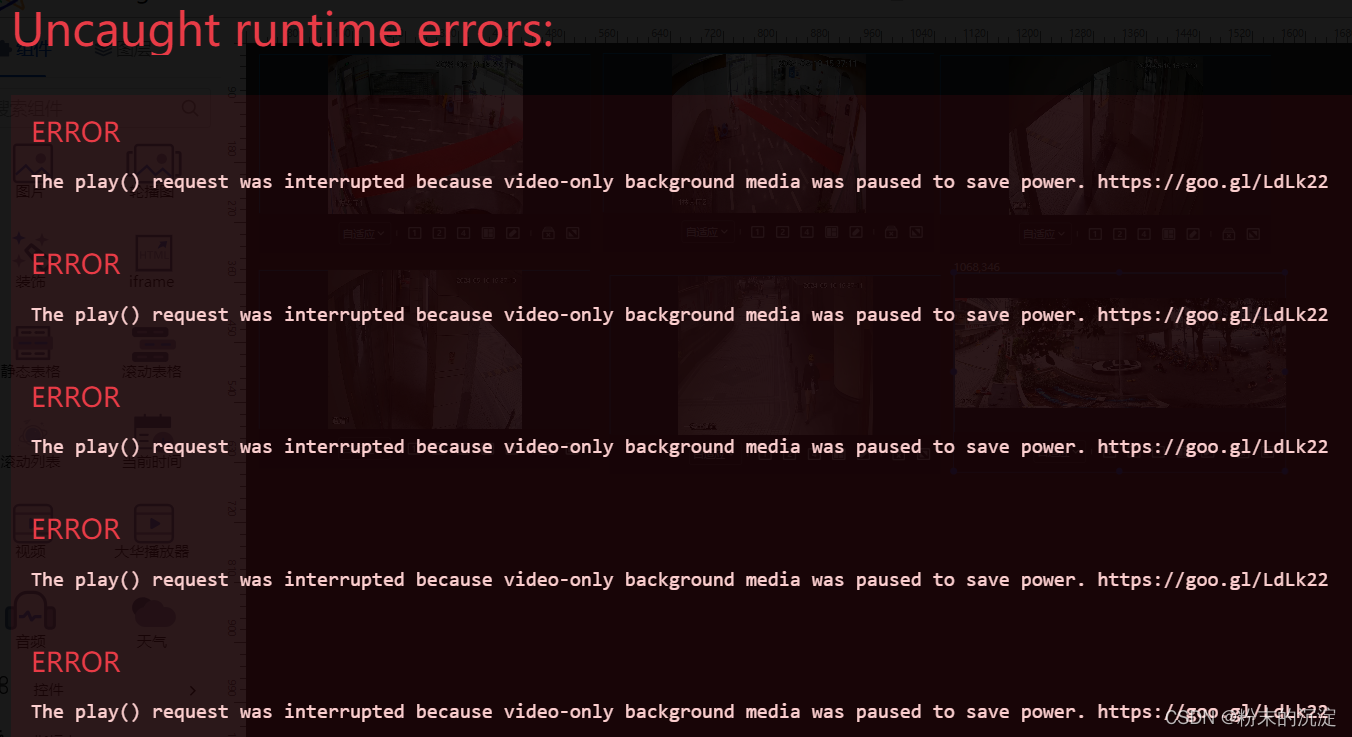
};export default App;看下报错:

简单的解释:会在页面渲染的时候执行setState导致触发了reRender然后陷入死循环了。
这个例题也是可以看下比较有意思

React报错之Too many re-renders-腾讯云开发者社区-腾讯云
















![.[sqlback@memeware.net].2700勒索病毒如何防护和恢复数据?](https://img-blog.csdnimg.cn/direct/333bcd8257564920b004dd64518ad5b6.jpeg)