一、什么是首屏加载首屏时间(First Contentful Paint),指的是浏览器从响应用户输入网址地址,到首屏内容渲染完成的时间,此时整个网页不一定要全部渲染完成,但需要展示当前视窗需要的内容 首屏加载可以说是用户体验中最重要的环节 关于计算首屏时间通过 二、加载慢的原因在页面渲染的过程,导致加载速度慢的因素可能如下:
三、解决方案常见的几种SPA首屏优化方式
减小入口文件体积常用的手段是路由懒加载,把不同路由对应的组件分割成不同的代码块,待路由被请求的时候会单独打包路由,使得入口文件变小,加载速度大大增加
在 以函数的形式加载路由,这样就可以把各自的路由文件分别打包,只有在解析给定的路由时,才会加载路由组件 静态资源本地缓存后端返回资源问题:
前端合理利用 UI框架按需加载在日常使用 但实际上我用到的组件只有按钮,分页,表格,输入与警告 所以我们要按需引用 组件重复打包假设 解决方案:在
图片资源的压缩图片资源虽然不在编码过程中,但它却是对页面性能影响最大的因素 对于所有的图片资源,我们可以进行适当的压缩 对页面上使用到的 开启GZip压缩拆完包之后,我们再用 在 在服务器我们也要做相应的配置 如果发送请求的浏览器支持 使用SSRSSR(Server side ),也就是服务端渲染,组件或页面通过服务器生成html字符串,再发送到浏览器 从头搭建一个服务端渲染是很复杂的, 小结:减少首屏渲染时间的方法有很多,总的来讲可以分成两大部分 :资源加载优化 和 页面渲染优化 下图是更为全面的首屏优化的方案
参考文献
|
面试官:SPA(单页应用)首屏加载速度慢怎么解决
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://xiahunao.cn/news/3032137.html
如若内容造成侵权/违法违规/事实不符,请联系瞎胡闹网进行投诉反馈,一经查实,立即删除!相关文章
喜报|才聚荣获“2024年度PMI(中国)注册教育机构杰出机构奖”!
5月10日,“2024PMI(中国)注册教育机构合作伙伴大会”隆重举行,才聚集团受邀参加此次盛会。
本次大会就项目管理职业生态、发展趋势等热门问题进行了深入探讨分析。
PMP认证自1999年引入中国,为国家培养了大量项目管理…
单细胞分析:多模态 reference mapping (2)
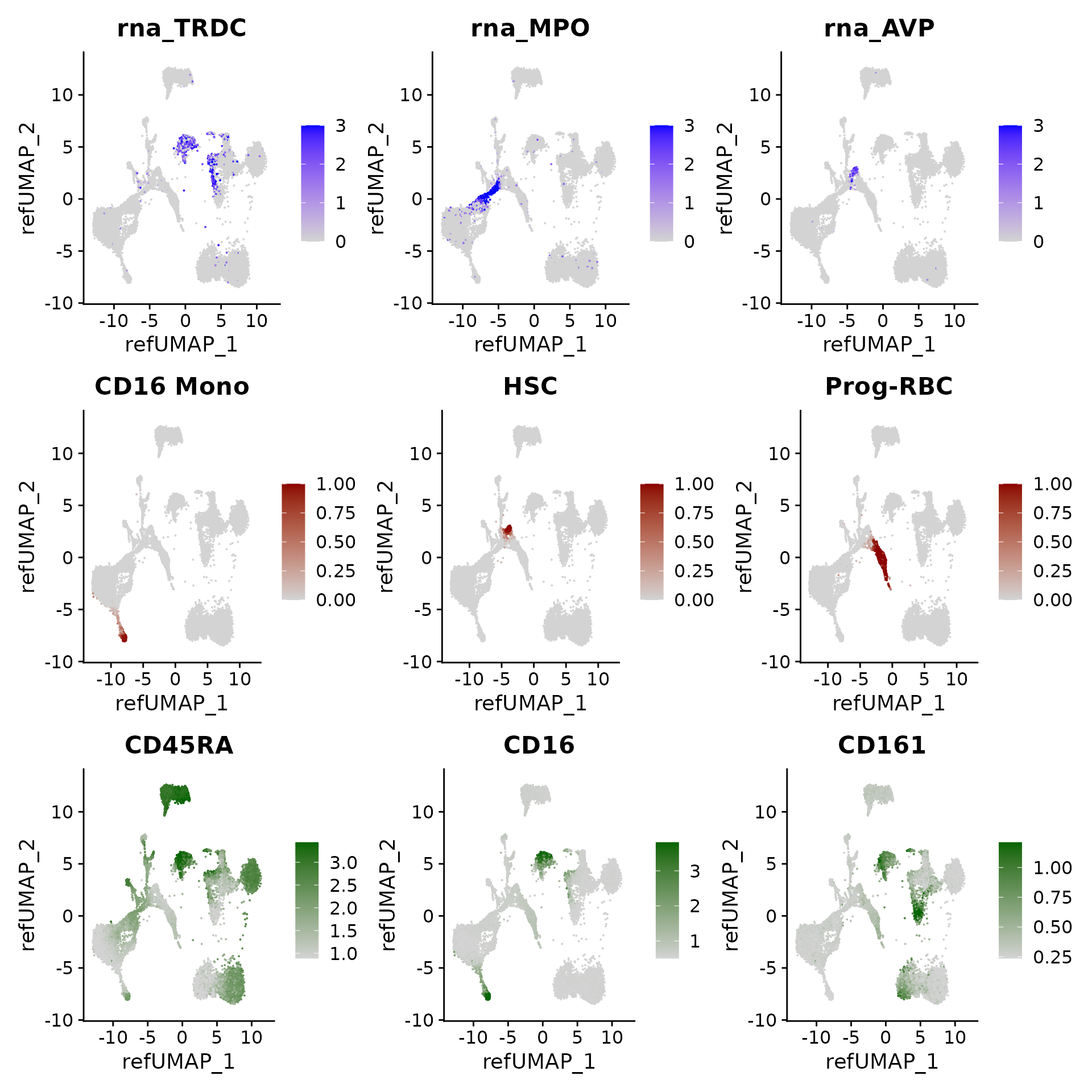
引言 本文[1]介绍了如何在Seurat软件中将查询数据集与经过注释的参考数据集进行匹配。我们展示了如何将来自不同个体的人类骨髓细胞(Human BMNC)的人类细胞图谱(Human Cell Atlas)数据集,有序地映射到一个统一的参考框…
总结 UDP 的报文结构和注意事项
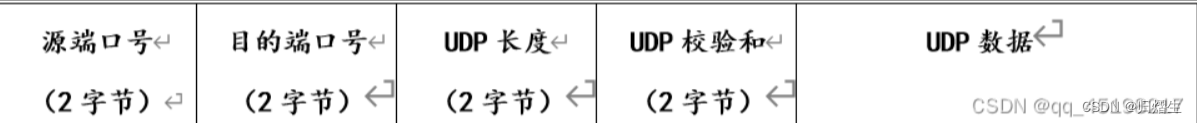
UDP协议端格式 UDP报文主体分为两个部分:UDP报头(占8个字节)UDP数据/UDP载荷UPD报头:源端口号目的端口号包长度校验和 1.源端口号:一般是客户端程序程序请求时,由系统自动指定,端口号范围是0~65535, 0 ~ 1023为知名端口号——占16…
slambook2,ch7编译问题
系统环境
ubuntu18,opencv就是默认和ros一起安装的版本,opencv3.2,sophus模板类和非模板类都安装了。
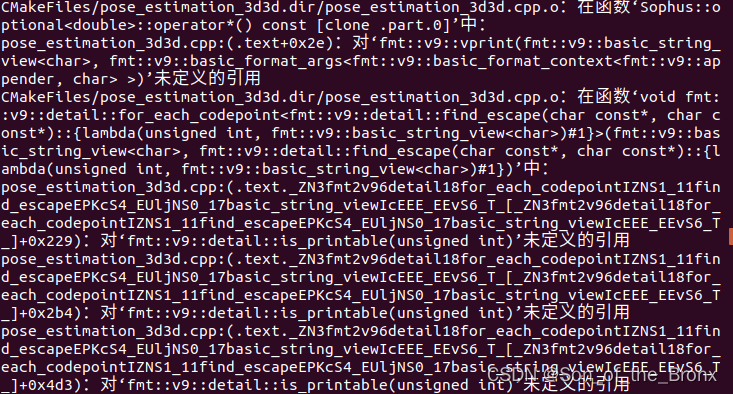
报错信息 主要的原因就是:里面的代码用的是模板类的sophus库,而我安装模板类sophus的时候没有像这篇博客一样Sophus库安装和…
JWT生成RSA密钥文档
JWT生成RSA密钥文档
创建jwt文件夹
创建jwt文件夹 进入文件夹 进入jwt文件夹,输入cmd,如图 3、生成公钥私钥 keytool -genkeypair -alias pdm -keyalg RSA -keypass Gacrnd#123 -keystore pdm.jks -storepass Gacrnd#123 -alias:密钥的别名…
VMware虚拟机中ubuntu使用记录(8)—— 如何在Ubuntu18.04中安装运行非ROS版本的ORB_SLAM3跑官方数据集(全程手把手教学安装)
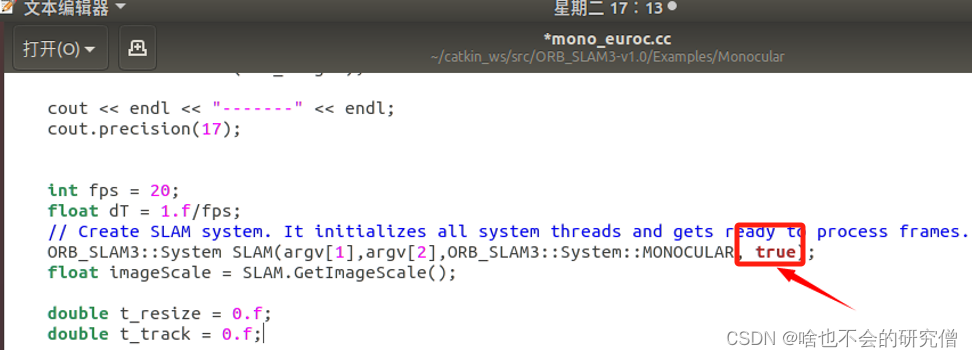
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 ORB_SLAM3的介绍一、gitee下载ORB_SLAM3源码1. gitee导入gitHub仓库 二、安装支持C特性依赖三、安装Pangolin1. 安装Pangolin的依赖2. 下载编译 四、安装Eigen31.下…
ChatGPT未来可能应用于iPhone?
苹果接即将与OpenAI达成协议 ChatGPT未来应用于iPhone 前言 就在5月11日,苹果公司正与OpenAI进行深入讨论,计划在其最新的iOS操作系统中整合OpenAI的先进技术。这一举措是苹果公司在为其产品线融入更先进的人工智能功能所做努力的一部分。 目前情况双方…
全网最详细IOS系统APP上架教程(二)
上一篇讲解了IOS系统APP上架注册苹果开发者账号需要的材料、邓白氏编码的注册等,本文将继续讲解后续流程。
详细步骤
三、申请苹果开发者账号
在苹果手机上安装Apple Developer 打开Apple Developer,用之前注册好的Apple ID登录,输入姓名身…
收音机套件焊接和装调的总结
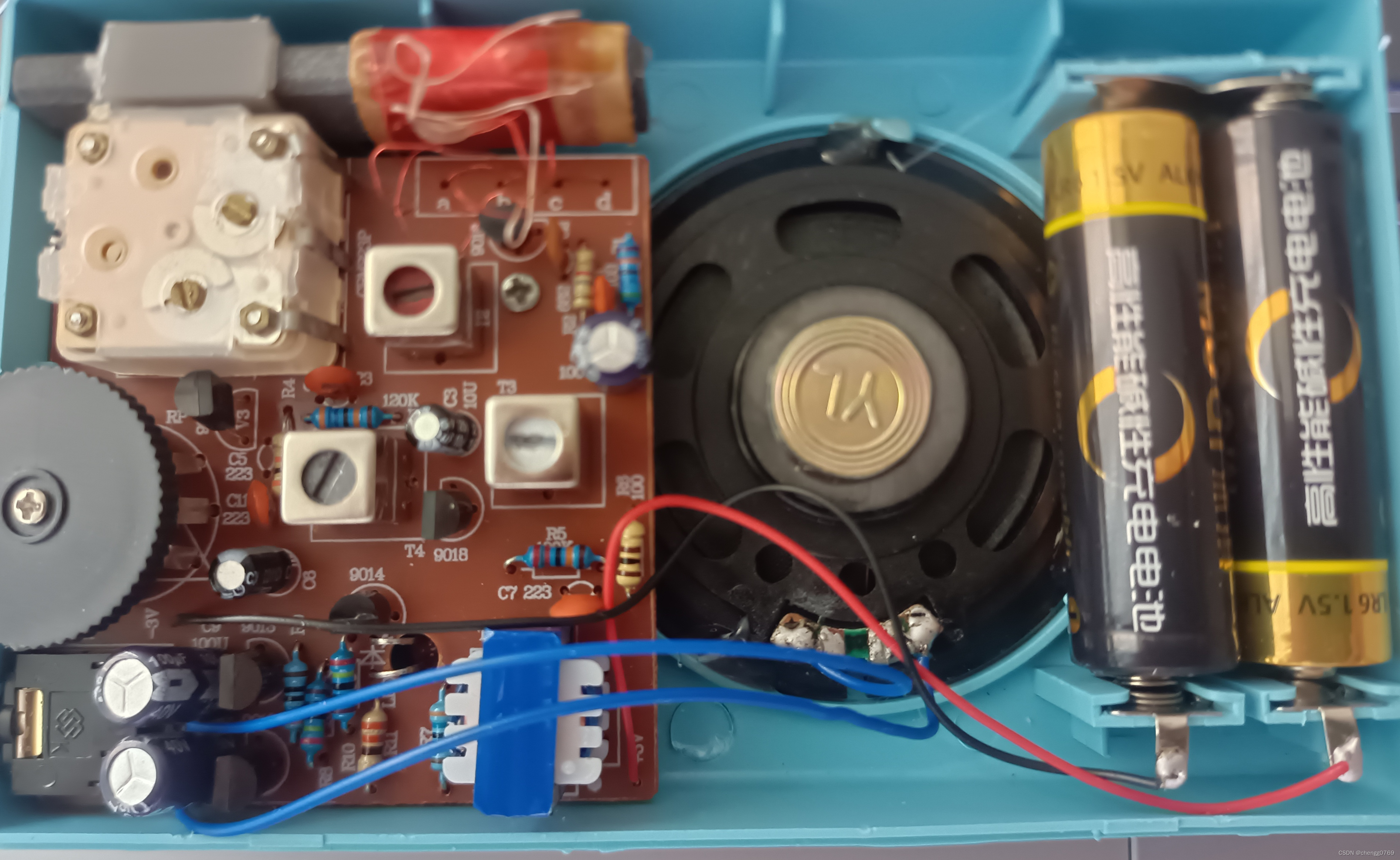
很早之前买了一个小收音机,今天翻出来焊接上。
还好,质量挺好的,电路板没有氧化。
一。静态电流
pcb上面留有ABCD四个测电流的位置。方便调试。
焊接后,V1电流偏大,如果电流过大,会导致R2的压降过大&am…
基于SpringBoot+Vue的笔记共享平台 免费获取源码
项目源码获取方式放在文章末尾处
项目技术
数据库:Mysql5.7/8.0
数据表:10张
开发语言:Java(jdk1.8)
开发工具:idea
前端技术:vue
后端技术:SpringBoot 功能简介
(有文档)
项目获取关键字&#…
机器人系统ros2-开发实践08-了解如何使用 tf2 来访问坐标帧转换(Python)
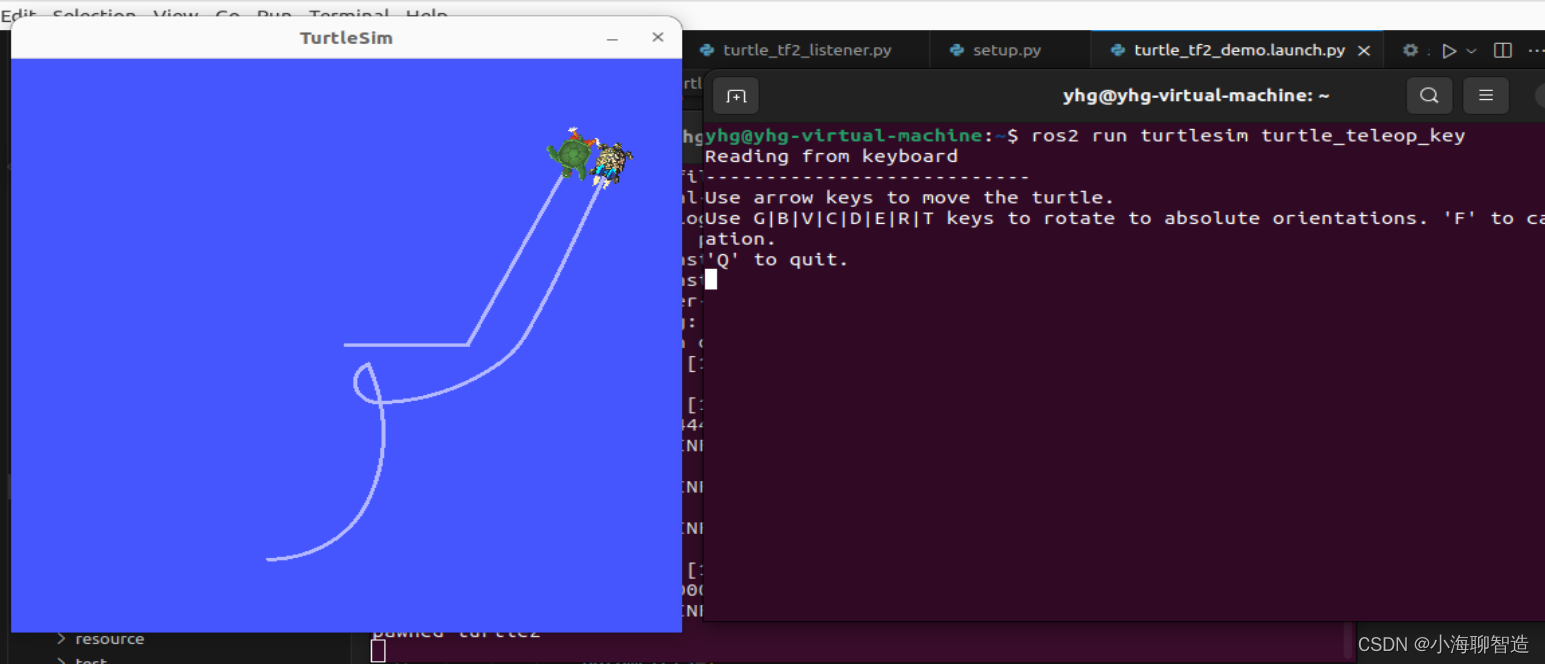
tf2 库允许你在 ROS 节点中查询两个帧之间的转换。这个查询可以是阻塞的,也可以是非阻塞的,取决于你的需求。下面是一个基本的 Python 示例,展示如何在 ROS 节点中使用 tf2 查询帧转换。
本教程假设您已完成tf2 静态广播器教程 (Python)和tf…
STM32(六):定时器PWM呼吸灯 (标准库函数)
前言
上一篇文章已经介绍了如何用STM32单片机中的TIMER定时器来控制LED灯的交替闪烁,实现了点灯的第五种方式。这篇文章我们来介绍一下如何用STM32单片机中的定时器的PWM波来实现LED的“呼吸”。
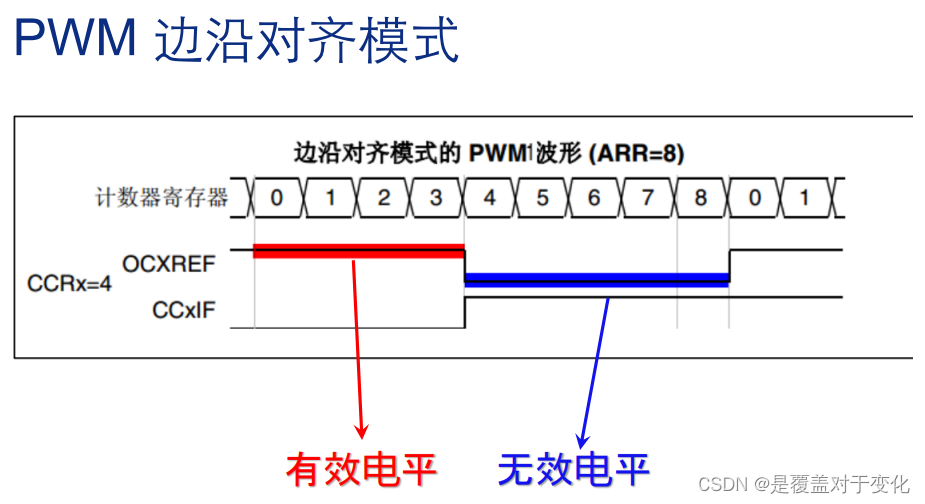
一、实验原理
关于定时器这边就不多加赘述,详细请看上…
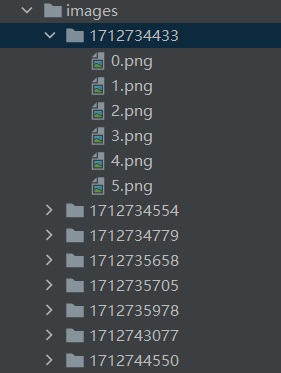
selenium进行xhs图片爬虫:03获取一篇图文的图片
📚博客主页:knighthood2001 ✨公众号:认知up吧 (目前正在带领大家一起提升认知,感兴趣可以来围观一下) 🎃知识星球:【认知up吧|成长|副业】介绍 ❤️感谢大家点赞👍&…
如何选择合适加密软件来保护信息资产|精选加密软件分析
五款加密软件对比分析,是一项复杂而必要的任务,旨在帮助用户选择最适合其需求的加密工具。在数字化时代,信息安全显得尤为重要,因此,对加密软件的评估与比较显得尤为关键。 首先,我们要考虑的是这些加密软件…
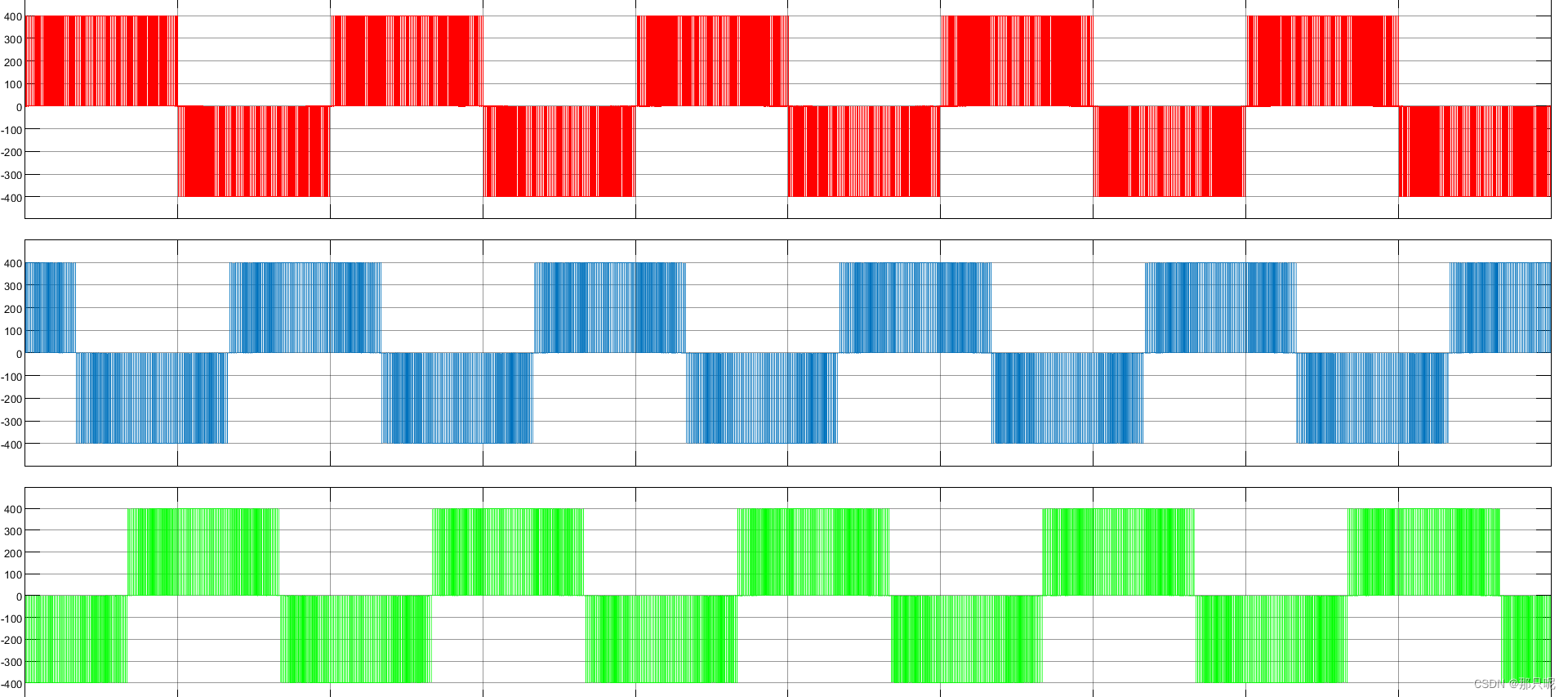
飞跨电容型的三电平(FC-NPC)逆变器simulink仿真模型
本人搭建了飞跨电容型的三电平逆变器simulink仿真模型,相较于二极管钳位型三电平逆变器而言,钳位二极管变为飞跨的电容。采用SPWM调制和均流均压控制,通过搭建仿真模型得到三电平波形。 三电平拓扑中的飞跨电容是指在电路的输出端使用电容来实…
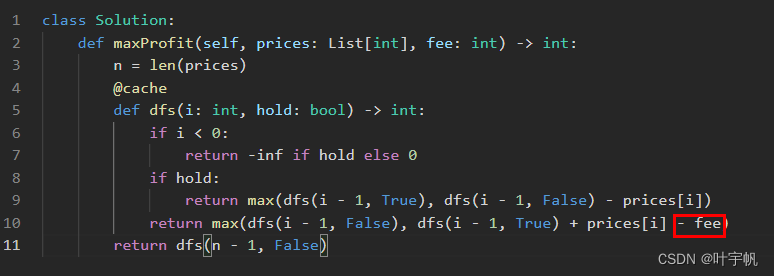
代码随想录第五十天|最佳买卖股票时机含冷冻期、买卖股票的最佳时机含手续费
题目链接:. - 力扣(LeetCode)
最佳买卖股票时机含冷冻期与打家劫舍的题目有异曲同工之妙,主要是出现了天数的间隔,一次需要在买卖股票的最佳时机II 题目上做一点调整,代码如下: 如代码所示&…