这两天ArcGIS Pro的官方账号释放了一个名为“Flood Simulation in ArcGIS Pro”的洪水模拟功能视频。根据视频详情页的介绍,该洪水仿真模拟功能会作为新功能出现在ArcGIS Pro 3.3中。

由于我目前从事的主要应用方向都是弱GIS的领域,所以我已经很久没有再关注以及使用过ArcGIS了,大部分试用的都还是一些开源的技术产品,但是我依然对ArcGIS Pro的这个变化很感兴趣。
一、首先,这个洪水模拟仿真的功能总体感觉是比较迎合国内水利数字孪生方面对洪水仿真模拟的需求,所以初步估计这个功能的开发可能和Esri在国内的代理商的需求推动是有一定关系的。
但是又没有提供更加完整的解决方案,比如从水文模型+水动力模型这种组合,所以给人的感觉好像是解决了但是有感觉好像是还差点意思。
但是Esri做这个事情就是体系化会很好,比如我们现阶段做水利数字孪生本质上都是几张皮,背后构建水利数字孪生底板的过程的时候,其实也会涉及到一些模型格式的处理,而Esri的解决方案,则是加到场景里的一些数据都直接可以参与到计算,这样就避免了很多数据模型转换适配的工作,这也是一个很有意义的地方。
昨天接到一个客户的水利的需求的时候,我很详细的跟他介绍了这部分工作,并告诉他这部分工作需要产生一些工时和费用,但是客户由于对这部分缺少经验,表示从来没有考虑到这些问题,我们在做项目的时候其实很大一部分工作都是在做这些数据一致化的事情,加之现在数据的体积都比较大,任何的数据拷贝以及加工处理都非常费时。
二、其次,根据官方文档的介绍,ArcGIS Pro这个洪水模拟功能是基于浅水方程来开发的,以此来模拟水在三维的场景中是如何移动和积累的,这是也是水动力模型的基础方法,水动力模拟基本上也都是基于这个方法开发得到,之前我们在UE中使用过一款FluidFlux的插件也是基于浅水方程构建的,整体做出来的开闸放水的效果还可以,这也是和很多厂商的做法不一样的,很多厂商直接是使用粒子动画来做开闸的效果,然后水动力来做河道淹没,但是很少直接用浅水方程来做开闸部分的模拟。

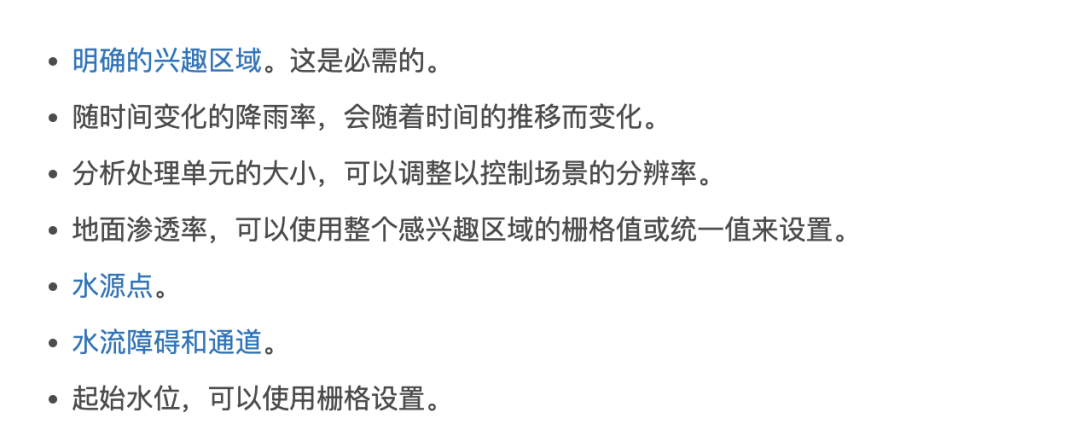
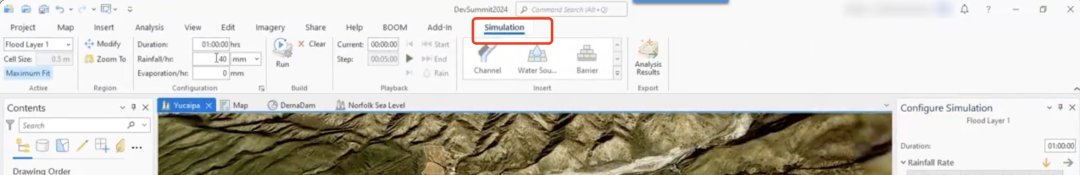
话说回来,ArcGIS Pro中将整个洪水模拟是作为一个图层来进行管理的,可以进行如下配置项的修改,从而来调整模拟的效果:

这也进一步扩展了「图层」的定义,过去的图层更多偏向于同类静态要素的组织和管理,而在这个功能下,ArcGIS Pro专门设置了洪水模拟的图层,这是一个地理过程的组织、表达和管理,而这背后的意义在于:
第一、Esri作为行业老大,开始推出模拟仿真图层,后续的GIS厂商也一定会跟进,慢慢也就会形成一个行业的规范,国内大部分还是主要以跟随为主。我们平时在项目中做这部分功能的时候,基本上也都是八仙过海各显神通,只要最终效果,其实并不是会过多的考虑规范的数据模型的组织,除非有特别的产品化需求,大部分都还是比较碎片化的。
第二、现有功能和新图层的兼容,这也是背后的变化,即然将这个过程抽象为一个图层,那也就以为者未来现有的一些数据管理、处理以及分析的工具都需要与当前的这个图层做兼容,所以背后的工作量是比较大的,如果没有体系化的梳理的话,很容易就会形成这个产品是为了可视化而攒在一起的功能。虽然我们行业经常会把自己的一个软件产品标榜为平台产品,但是在我看来,真正的平台类产品是需要具备这种自底向上的建模能力的产品才能够真正的称之为平台类的产品。
三、最后,我们曾经将数字孪生看成是下一代GIS的发展方向,但是经过过去的探索和实践数字孪生这件事对GIS的发展其实没有带来太大的改变,而行业大多数人还是希望下一代GIS起码要在模拟仿真上应该有比较大的突破。
而这次ArcGIS的洪水模拟仿真功能的推出在一定程度上让大家看到了GIS向仿真模拟扩展的希望,而且从当前的功能设置上看,这个Simulation功能是以一个一级功能Tab页添加上去的,而不是以一个三方插件的功能发布的,这也就意味着ArcGIS Pro未来在Simulation这个体系下可能会有更多的动作,未来类似交通仿真、行人仿真、环境仿真等等这些会不会也会逐渐加入进来,这个是值得期待的。

而且从我个人的观点来看,这些功能的加入,会让GIS的产品呈现一个完全不同的产品力,这也是很多GIS应用开发上对于GIS平台类产品的一个非常核心的期待,但是在国内,现在不少GIS平台类厂商在目前开源以及免费可视化产品选择已经非常多的情况下,还在卷可视化,本质上不是在赋能GIS应用厂商,而是在和行业应用厂商抢饭碗。
所以我觉得Esri本次在Simulation的尝试,还是会给行业很多期待,目前我们遇到的困难也是在仿真模拟整合方面:第一、仿真的算法比较分散;第二、应用门槛比较高;第三、开源开放的产品比较少,所以在未来如果能够在一个产品体系下使用到这些产品,我觉得还是挺有吸引力的。