window.requestAnimationFrame() 告诉浏览器——你希望执行一个动画,并且要求浏览器在下次重绘之前调用指定的回调函数更新动画。该方法需要传入一个回调函数作为参数,该回调函数会在浏览器下一次重绘之前执行。
备注: 若你想在浏览器下次重绘之前继续更新下一帧动画,那么回调函数自身必须再次调用
requestAnimationFrame()。requestAnimationFrame()是一次性的。
当你准备更新在屏动画时你应该调用此方法。这将使浏览器在下一次重绘之前调用你传入给该方法的动画函数(即你的回调函数)。回调函数执行次数通常是每秒 60 次,但在大多数遵循 W3C 建议的浏览器中,回调函数执行次数通常与浏览器屏幕刷新次数相匹配。为了提高性能和电池寿命,在大多数浏览器里,当 requestAnimationFrame() 运行在后台标签页或者隐藏的 <iframe> 里时,requestAnimationFrame() 会被暂停调用以提升性能和电池寿命。
DOMHighResTimeStamp 参数会传入回调方法中,它指示当前被 requestAnimationFrame() 排序的回调函数被触发的时间。在同一个帧中的多个回调函数,它们每一个都会接受到一个相同的时间戳,即使在计算上一个回调函数的工作负载期间已经消耗了一些时间。该时间戳是一个十进制数,单位为毫秒,最小精度为 1ms(1000μs)。
DOMHighResTimeStamp是一个 double 类型,用于存储毫秒级的时间值。这种类型可以用来描述离散的时间点或者一段时间(两个离散时间点之间的时间差)。
警告: 请确保总是使用第一个参数(或其他一些获取当前时间的方法)来计算动画在一帧中的进度,否则动画在高刷新率的屏幕中会运行得更快。请参考下面示例的做法。
返回值
一个 long 整数,请求 ID,是回调列表中唯一的标识。是个非零值,没有别的意义。你可以传这个值给 window.cancelAnimationFrame() 以取消回调函数请求。
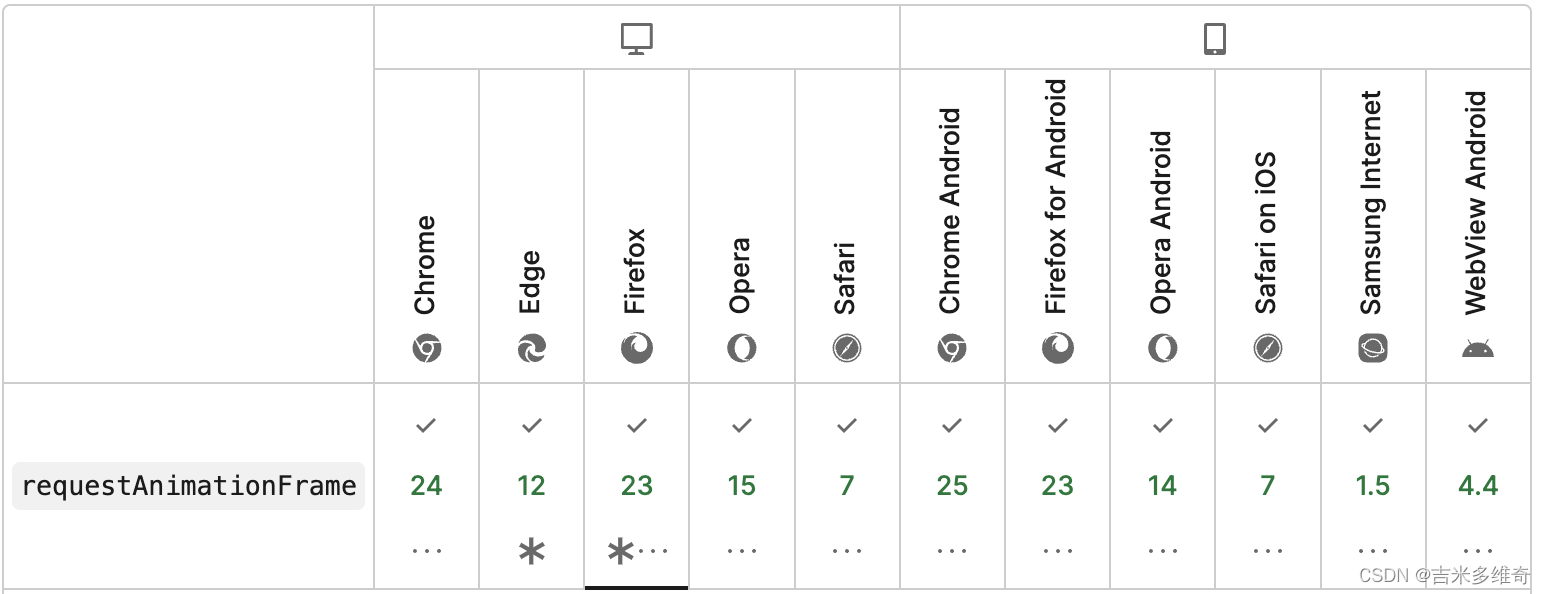
浏览器兼容性
示例
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link href="style.css" rel="stylesheet" type="text/css" /><title>InsCode</title>
</head>
<body><div class="container"></div><script src="script.js"></script>
</body>
</html>script.js
const requestAnimationFrame =window.requestAnimationFrame ||window.mozRequestAnimationFrame ||window.webkitRequestAnimationFrame ||window.msRequestAnimationFrame;const cancelAnimationFrame =window.cancelAnimationFrame ||window.mozCancelAnimationFrame ||window.webkitCancelAnimationFrame ||window.msCancelAnimationFrame;let div=document.querySelector('.container');
function animate() {// 执行动画逻辑div.style.height=div.offsetHeight+1+'px';div.style.width=div.offsetWidth+1+'px';timer=requestAnimationFrame(animate);if(div.offsetHeight>1000){cancelAnimationFrame(timer);}
}
let timer=requestAnimationFrame(animate);style.css
html{height: 100%;width: 100%;
}.container {text-align: center;padding: 4px;width:10px;background-color: aqua;
}官网链接