本次案例是通过HTML和CSS,我们可以为计算器赋予独特的外观和功能;
在这个计算器中,你将会发现:
- 简洁清晰的界面设计,使用户能够轻松输入和查看计算结果。
- 利用HTML构建的结构,确保页面具有良好的可访问性和可维护性。
- 使用CSS进行精美的样式设计,为计算器增添视觉上的吸引力。
组件:
- 加减乘除,阶乘,(,),三角函数(tan、cos、sin),±,√×。
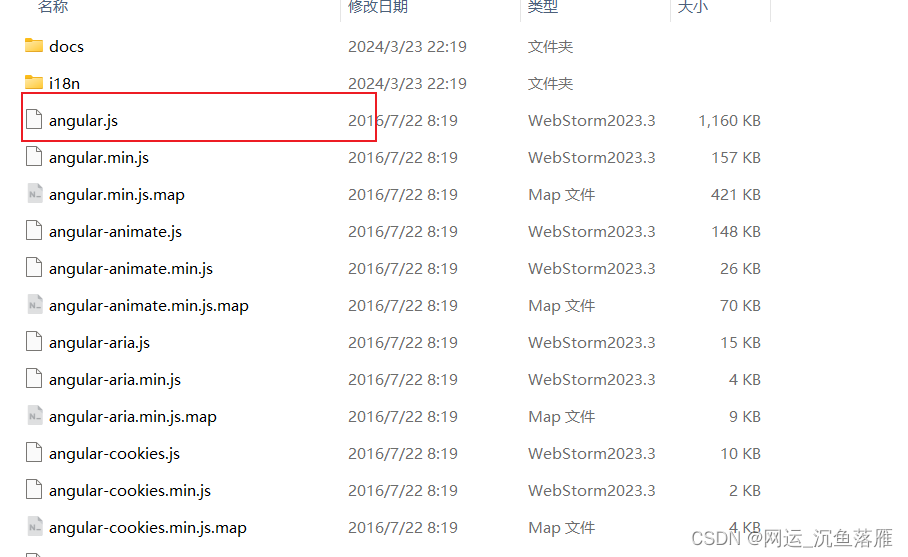
依赖包:angular.js 这个去官网下载
官网:AngularJS — Superheroic JavaScript MVW Framework
中文官网:AngularJS下载
下载后解压选取下图拖动到代码文件目录即可


样式:

主要代码
HTML+JS:
<html>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>计算器</title><script src="/angular.js"></script><link rel="stylesheet" href="/calc.css">
</head><body><body ng-app="zt"><div class="ys"><div ng-controller="zt-jsq"><div class="ttx"><div class="tt">计算器</div></div><div class="result"><input type="text" id="result" ng-model="result" readonly /></div><div class="keyboard-row"><button class="keyboard-button" ng-click="addToExpression('(')">(</button><button class="keyboard-button" ng-click="addToExpression(')')">)</button><button class="keyboard-button" ng-click="factorial()">n!</button><button class="keyboard-button" ng-click="clear()">C</button><button class="keyboard-button" ng-click="backspace()">←</button></div><div class="keyboard-row"><button class="keyboard-button" ng-click="appendNumber('7')">7</button><button class="keyboard-button" ng-click="appendNumber('8')">8</button><button class="keyboard-button" ng-click="appendNumber('9')">9</button><button class="keyboard-button" ng-click="appendOperator('+')">+</button><button class="keyboard-button" ng-click="appendOperator('*')">*</button></div><div class="keyboard-row"><button class="keyboard-button" ng-click="appendNumber('4')">4</button><button class="keyboard-button" ng-click="appendNumber('5')">5</button><button class="keyboard-button" ng-click="appendNumber('6')">6</button><button class="keyboard-button" ng-click="appendOperator('-')">-</button><button class="keyboard-button" ng-click="appendOperator('/')">/</button></div><div class="keyboard-row"><button class="keyboard-button" ng-click="appendNumber('1')">1</button><button class="keyboard-button" ng-click="appendNumber('2')">2</button><button class="keyboard-button" ng-click="appendNumber('3')">3</button><button class="keyboard-button" ng-click="appendNumber('0')">0</button><button class="keyboard-button1" ng-click="calculate()">=</button></div><div class="keyboard-row"><button class="keyboard-button" ng-click="zf()">±</button><button class="keyboard-button" ng-click="fz()">1/x</button><button class="keyboard-button" ng-click="pf()">x²</button><button class="keyboard-button" ng-click="gh()">√x</button></div><div class="keyboard-row"><button class="keyboard-button" ng-click="sin()">sin</button><button class="keyboard-button" ng-click="cos()">cos</button><button class="keyboard-button" ng-click="tan()">tan</button><button class="keyboard-button" ng-click="bfh()">%</button></div></div></div></body></html>
<script>// 创建模块var app = angular.module('zt', []);// 设置 zt-jsq 控制器app.controller('zt-jsq', function ($scope) {// 计算器显示屏 初始 数值为0$scope.result = '0';// 计算器显示屏上的计算公式$scope.expression = '';// 输入数值在 显示屏上$scope.appendNumber = function (number) {// 判定 公式是否为 空if ($scope.expression === '') {// 为空 输入数值$scope.expression = number;$scope.result = number;} else {// 非空 公式内容以字符串形式 拼接$scope.expression += number;// 计算器显示屏 显示 当前公式$scope.result = $scope.expression;}};// 添加 运算符$scope.appendOperator = function (operator) {// 当前 计算公式中最后一位字符var end = $scope.expression.slice(-1);// 加减乘除 符号var str = '+-/*';// 判定 计算公式 是否为空 并且 计算公式中最后一位字符 是否是 加减乘除符号if ($scope.expression === '' || str.includes(end)) {// 如果是 忽略连续的运算符return;}// 判定 计算公式是否 非空if ($scope.expression !== '') {// 非空 并 最后一位不是 加减乘除 ,添加运算符$scope.expression += operator;// 计算器显示屏 显示 当前公式$scope.result = $scope.expression;}};// 清除所有输入$scope.clear = function () {$scope.result = '0';$scope.expression = '';};// 执行 运算公式$scope.zf = function () {// 将表达式转换为数字var number = parseFloat($scope.expression);// 检查数字是否是NaN,如果是,则将表达式设置为负号if (isNaN(number)) {$scope.expression = "-";} else {// 对数字进行取反操作$scope.expression = -number;}// 更新结果为取反后的表达式$scope.result = $scope.expression;};$scope.fz = function () {if ($scope.expression.startsWith('-')) {$scope.expression = $scope.expression.slice(1);}$scope.expression = "1/(" + $scope.expression + ")";$scope.result = $scope.expression;};$scope.pf = function () {$scope.expression = "Math.pow(" + $scope.expression + ", 2)";$scope.result = $scope.expression;};$scope.gh = function () {$scope.expression = "Math.sqrt(" + $scope.expression + ")";$scope.result = $scope.expression;};$scope.bfh = function () {$scope.expression += "*0.01";$scope.result = $scope.expression;};$scope.sin = function () {$scope.expression = "Math.sin(" + $scope.expression + " * Math.PI / 180)"; // Assuming the input is in degrees$scope.result = $scope.expression;};$scope.cos = function () {$scope.expression = "Math.cos(" + $scope.expression + " * Math.PI / 180)"; // Assuming the input is in degrees$scope.result = $scope.expression;};$scope.tan = function () {$scope.expression = "Math.tan(" + $scope.expression + " * Math.PI / 180)"; // Assuming the input is in degrees$scope.result = $scope.expression;};$scope.log = function () {$scope.expression = "Math.log(" + $scope.expression + ")";$scope.result = $scope.expression;};//阶乘$scope.factorial = function () {var number = parseFloat($scope.expression);if (!isNaN(number) && number >= 0 && Math.floor(number) === number) { // 检查输入是否为非负整数var result = 1;for (var i = 2; i <= number; i++) {result *= i;}$scope.expression = result.toString();$scope.result = $scope.expression;} else {$scope.result = "Error";}};//()号$scope.addToExpression = function (value) {if ($scope.expression === '') {$scope.expression = value;$scope.result = value;} else {$scope.expression += value;$scope.result = $scope.expression;}};// 删除 最后一个字符 $scope.backspace = function () {// 判定 计算公式 当前长度是否 大于 0if ($scope.expression.length > 0) {// 大于 0 ,删除最后一位字符$scope.expression = $scope.expression.slice(0, -1);// 计算器显示屏 显示 当前公式 $scope.result = $scope.expression;} else if ($scope.result.length > 0) {// 计算器显示屏显示长度 大于0 ,当计算公式不大于0// 计算公式以运算$scope.result = '0';}};// 执行 运算公式$scope.calculate = function () {try {// 判定 计算公式 长度 是否大于 0if ($scope.expression.length > 0) {// eval --> 将 字符串 作为计算公式 进行计算// 大于0 , 执行 计算公式var calculatedResult = eval($scope.expression);// 将 计算结果 转换为 字符串$scope.result = calculatedResult.toString();// 清空 计算公式 $scope.expression = '';} else if ($scope.result.length > 0) {// 计算器显示屏显示长度 大于0 ,当计算公式不大于0// 不做操作return;}}catch (e) { // 如果表达式有误,重置结果和表达式 scope.expression = '';$scope.result = '0';$scope.expression = '';window.alert('表达式错误!');}};});
</script>
</body></html></html>CSS样式:
.keyboard-button {width: 60px; /* 调整为更大的尺寸 */height: 50px;font-size: 15px;background-color: #ffffff;border: 2px solid #ccc;cursor: pointer;border-radius: 5px;margin: 1px; /* 增加按钮间隔 */justify-content: center;align-items: center;margin-top: 3px;box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.1); /* 添加轻微阴影 */
}.keyboard-button:hover {background-color: #e0e0e0;
}.keyboard-button:active {background-color: #d0d0d0;
}.keyboard-button1 {width: 60px; /* 保持与其他按钮一致 */height: 50px;font-size: 15px;background-color: #1d6978;border: 1px solid #ccc;cursor: pointer;color: #fff;margin-left: 1px;border-radius: 5px;
}.keyboard-button1:hover {background-color: #337785;
}.keyboard-button1:active {background-color:#1d6978;
}.result {width: auto;height: 40px;/* text-align: ; */border: 1px solid #ccc;border-radius: 5px;#result {width: 100%;height: 100%;border-radius: 5px;color: #000000;font-size: 25px;}
}
.ys {background-color: rgb(250, 248, 255);width: 100%; max-width: 350px; height: auto;display: flex;margin: 20px auto; /* 增加上下边距以便更好的居中 */justify-content: center;border-radius: 10px;box-shadow: 0px 2px 5px rgba(0, 0, 0, 0.2); /* 给整体容器添加阴影 */
}
.ttx{width: 38%;background-color: #54cbe3;border-radius: 5px;justify-content: center;
}
.tt{width: 100%;font-size: 25px;font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;color: #000000;text-align: center;display: auto;margin-bottom: 2px;
}


![内存拆解分析表:学习版[图片]](https://img-blog.csdnimg.cn/direct/7db7069eeb7f43958d8341ce74fa3e43.png)