文章目录
- 前言
- 一、准备
- 1. resource
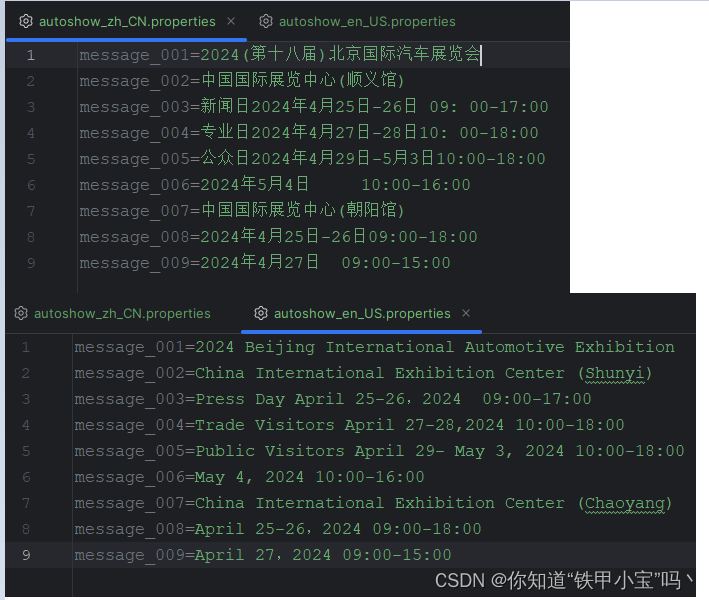
- 2. 数据
- 二、前端
- 1.界面
- 2.脚本
- 三、后端
- 四、效果
- 1. 中文(默认)
- 2.英文
- 总结
前言
【第19章】spring-i8n
在mvc的基础上,我们可以通过界面完成浏览器和服务端的交互,可以更好地展示国际化功能;
本章节依旧以北京车展为案例。
一、准备
1. resource

2. 数据

数据文件已上传附件
二、前端
界面只展示关键部分
1.界面
<div id="smv_con_382_54" ctype="text" class="esmartMargin smartAbs "cpid="30536" cstyle="Style1" ccolor="Item2" areaid="Area0"iscontainer="False" pvid="con_1_35" tareaid="" re-direction="all"daxis="All" isdeletable="True"style="height: 85px; width: 761px; left: 11px; top: 385px; z-index: 1000012;"><div class="yibuFrameContent con_382_54 text_Style1 "style="overflow: hidden; z-index: 1;"><div id="txt_con_382_54" style="height: 100%; z-index: 1;"><div class="editableContent" id="txtc_con_382_54"style="height: 100%; overflow-wrap: break-word; z-index: 1;"><p style="z-index: 1;"><spanstyle="color: rgb(238, 238, 238); z-index: 1;"><strongstyle="z-index: 1;"><spanstyle="font-size: 40px; z-index: 1;"><span id="message_001"style="font-family: "Source Han Sans", Geneva, sans-serif; z-index: 1;">2024(第十八届)北京国际汽车展览会</span></span></strong></span></p></div></div><script style="z-index: 1;">var tables = $(' #smv_con_382_54').find('table')for (var i = 0; i < tables.length; i++) {var tab = tables[i]var borderWidth = $(tab).attr('border')if (borderWidth <= 0 || !borderWidth) {console.log(tab)$(tab).addClass('hidden-border')$(tab).children("tbody").children("tr").children("td").addClass('hidden-border')$(tab).children("tbody").children("tr").children("th").addClass('hidden-border')$(tab).children("thead").children("tr").children("td").addClass('hidden-border')$(tab).children("thead").children("tr").children("th").addClass('hidden-border')$(tab).children("tfoot").children("tr").children("td").addClass('hidden-border')$(tab).children("tfoot").children("tr").children("th").addClass('hidden-border')}}</script></div>
</div>
2.脚本
<script type="text/javascript" style="z-index: 1;">$(function () {i18n("zh-CN");$('#smv_con_392_54').on("click", "li.w-language-item a", function () {var locale = $(this).attr("languageculture");i18n(locale);})$("#div_con_391_2").remove();});function i18n(locale){console.log(locale)$.ajax({url: '${pageContext.request.contextPath}/i18n',type: 'POST', // 或者 'POST', 'PUT' 等beforeSend: function(xhr) {xhr.setRequestHeader('accept-language', locale);},success: function(data) {console.log(data); // 打印返回的数据$("#message_001").text(data.message_001)// 创建新的子元素var newChild = $('<div id="txt_con_383_29" style="height: 100%; z-index: 1;">'+' <div class="editableContent" id="txtc_con_383_29" style="height: 100%; overflow-wrap: break-word; z-index: 1;">'+' <p style="text-align: justify; z-index: 1;"><span style="color: rgb(238, 238, 238); z-index: 1;"><span style="line-height: 1.75; z-index: 1;"><span style="font-size: 18px; z-index: 1;"><strong style="z-index: 1;"><span style="font-family: "Source Han Sans", Geneva, sans-serif; z-index: 1;">'+data.message_002+'</span></strong></span></span></span></p>'+'<p style="text-align: justify; z-index: 1;"><span style="color: rgb(238, 238, 238); z-index: 1;"><span style="line-height: 1.75; z-index: 1;"><span style="font-size: 18px; z-index: 1;">'+data.message_003+'</span></span></span></p>'+'<p style="text-align: justify; z-index: 1;"><span style="color: rgb(238, 238, 238); z-index: 1;"><span style="line-height: 1.75; z-index: 1;"><span style="font-size: 18px; z-index: 1;">'+data.message_004+'</span></span></span></p>'+'<p style="text-align: justify; z-index: 1;"><span style="color: rgb(238, 238, 238); z-index: 1;"><span style="line-height: 1.75; z-index: 1;"><span style="font-size: 18px; z-index: 1;">'+data.message_005+'</span></span></span></p>'+'<p style="text-align: justify; z-index: 1;"><span style="color: rgb(238, 238, 238); z-index: 1;"><span style="line-height: 1.75; z-index: 1;"><span style="font-size: 18px; z-index: 1;">'+data.message_006+'</span></span></span></p>'+'<p style="text-align: justify; z-index: 1;"> </p>'+'<p style="text-align: justify; z-index: 1;"><span style="color: rgb(238, 238, 238); z-index: 1;"><span style="line-height: 1.75; z-index: 1;"><span style="font-size: 18px; z-index: 1;"><strong style="z-index: 1;"><span style="font-family: "Source Han Sans", Geneva, sans-serif; z-index: 1;">'+data.message_007+'</span></strong></span></span></span></p>'+'<p style="text-align: justify; z-index: 1;"><span style="color: rgb(238, 238, 238); z-index: 1;"><span style="line-height: 1.75; z-index: 1;"><span style="font-size: 18px; z-index: 1;">'+data.message_008+'</span></span></span></p>'+'<p style="text-align: justify; z-index: 1;"><span style="color: rgb(238, 238, 238); z-index: 1;"><span style="line-height: 1.75; z-index: 1;"><span style="font-size: 18px; z-index: 1;">'+data.message_009+'</span></span></span></p>'+' </div>'+'</div>');$('#txt_con_383_29').remove();$('#smv_con_391_2 >.yibuFrameContent').append(newChild);},error: function(jqXHR, textStatus, errorThrown) {console.error('Error: ' + textStatus, errorThrown);}});}
</script>
三、后端
package org.example.springmvc.i18n;import com.alibaba.fastjson2.JSONObject;
import jakarta.servlet.http.HttpServletRequest;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.i18n.AcceptHeaderLocaleResolver;
import java.util.Locale;
import java.util.ResourceBundle;
import java.util.Set;/*** Create by zjg on 2024/5/4*/
@RestController
public class I18nController {@RequestMapping("/i18n")public JSONObject i18n(HttpServletRequest request, AcceptHeaderLocaleResolver localeResolver){Locale locale = localeResolver.resolveLocale(request);ResourceBundle bundle = ResourceBundle.getBundle("autoshow", locale);Set<String> strings = bundle.keySet();JSONObject jsonObject=new JSONObject();strings.forEach((k)->{jsonObject.put(k,bundle.getString(k));});return jsonObject;}
}
四、效果
1. 中文(默认)

2.英文

总结
回到顶部
官方文档
大公司,有专门的前端同学,搞两套界面就可以了,扩展性更好,这种方式更适合前后端在一块的项目。
在一起,才是中国汽车,祝雷总大卖!











![P9420 [蓝桥杯 2023 国 B] 子 2023 / 双子数](https://img-blog.csdnimg.cn/direct/8d0ebfbc8a9c47a0987887dc8054a573.png)