🎐每文一言
过有意义的生活,做最好的自己

目录
🎐每文一言
🛒盒子模型
👓外间距 (margin)
🥼边框
👜内边距
切换盒子模型计算方案:
🎢 浮动布局
浮动特点
🏆导航栏案例
层级关系
整体实例代码
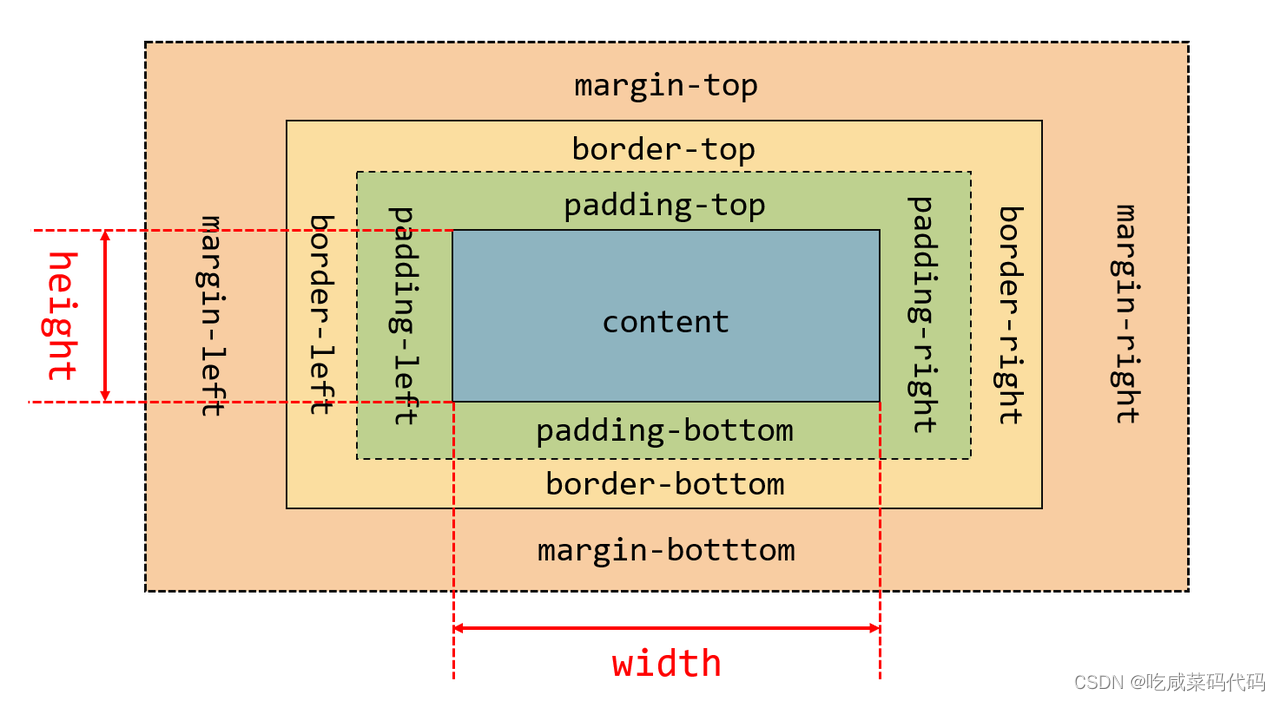
🛒盒子模型
| content | 内容区域 元素本身大小 |
|---|---|
| padding | 内间距 元素内容与边框之间的距离 |
| border | 元素边距 |
| margin | 外间距 元素与元素之间的距离 |
四个方向 left 左 right 右 top上 bottom下

👓外间距 (margin)
规律 按照 上右下左 顺时针 依次赋值 未赋值找对立面

| 单侧外边距 | margin-bottom(left,right,top) | 用于设置单侧外间距 |
| margin:10px | 四个方向都是10px | |
| margin:10px,20px | 上下10px,左右20px | |
| margin:10px 20px 30px | 上10px ,左右20px, 下30px | |
| margin:10px 20px 30px 40px | 上10px ,右20px, 下30px , 左40px |
🥼边框
border: 5px solider #fff
border-radius :100px
| 有无边框 | (无)border:none border:0 有边框border:非0数 |
| 线型 | solider 单实线 dashed 虚线 dotted 点状线 double 双实线 |
| 圆角 | radius:100px 数值越大,角越圆 圆形 大于正方形高度一半 |
👜内边距
规律 按照 上右下左 顺时针 依次赋值 未赋值找对立面

| 单侧外边距 | margin-bottom(left,right,top) | 用于设置单侧外间距 |
| margin:10px | 四个方向都是10px | |
| margin:10px,20px | 上下10px,左右20px | |
| margin:10px 20px 30px | 上10px ,左右20px, 下30px | |
| margin:10px 20px 30px 40px | 上10px ,右20px, 下30px , 左40px |
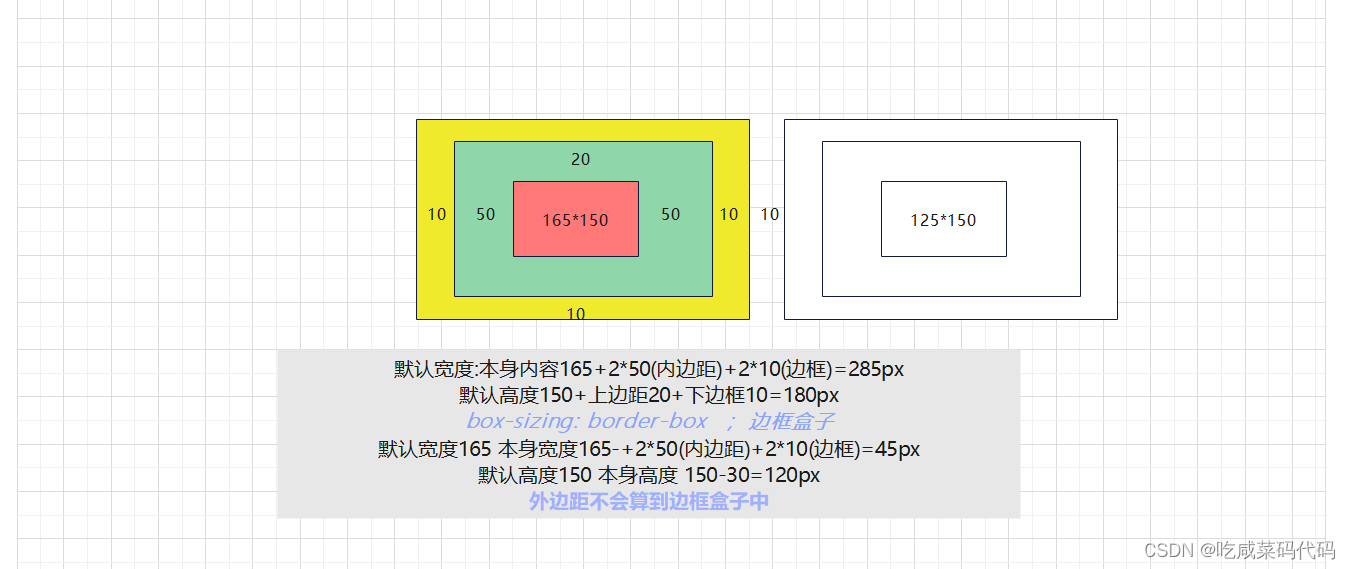
切换盒子模型计算方案:
-
box-sizing: border-box;边框盒子

原图
亿图图示![]() https://www.edrawmax.cn/online/share.html?code=4173096c07ce11ef9109ebf0f0121b46
https://www.edrawmax.cn/online/share.html?code=4173096c07ce11ef9109ebf0f0121b46

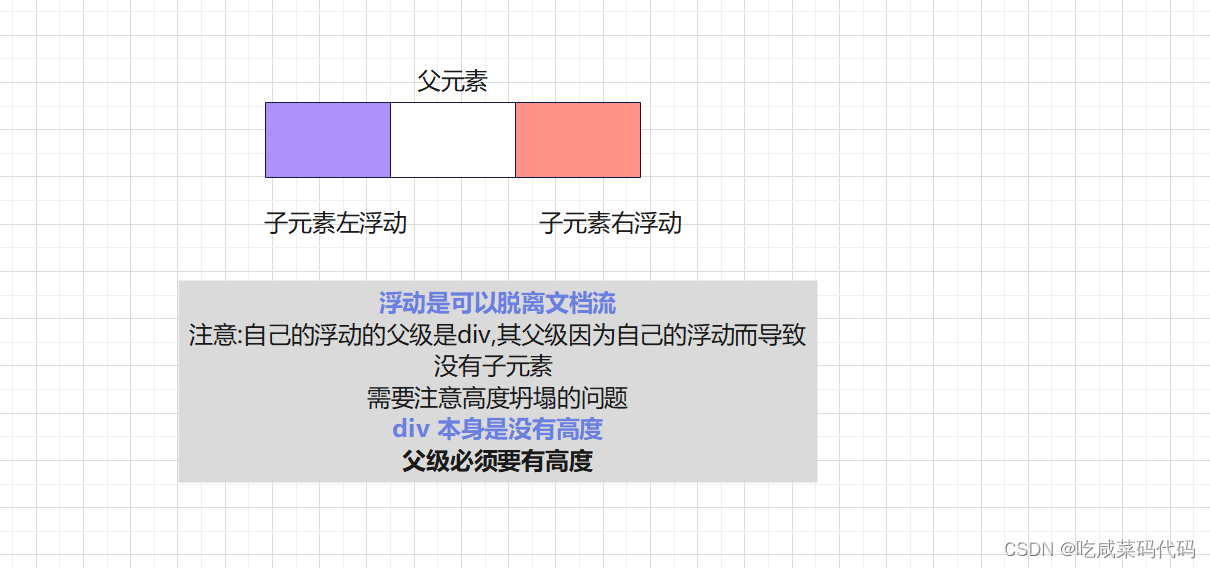
🎢 浮动布局
float 属性:
-
float:left; 左浮动,向父级元素的左侧边界靠拢
-
float:right; 右浮动,向父级元素右侧边界靠拢

原图
亿图图示![]() https://www.edrawmax.cn/online/share.html?code=9519dcac049b11efb3bfc7ec0d041a21
https://www.edrawmax.cn/online/share.html?code=9519dcac049b11efb3bfc7ec0d041a21
浮动特点
| 元素可以脱离文档流,释放原有的布局空间 |
| 浮动后的字元素不在支撑父级元素的高度 |
| 如果一个父元素的所有元素都浮动了,父级会高度坍塌 |
| 浮动会破坏原有的文档布局,变为浮动布局,元素可以横向排列 |
解决方案给父元素设置 overflow:hidden
会根据子元素浮动后的实际高度给父元素自动填充高度,解决失高问题

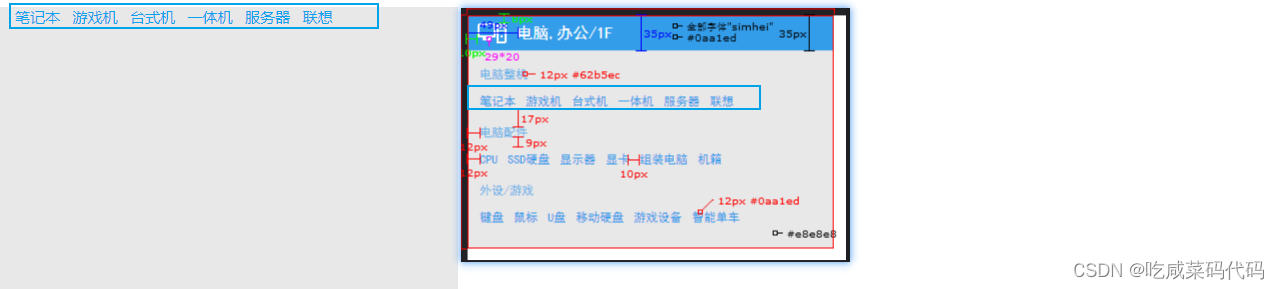
🏆导航栏案例
展现横向排列的导航栏
这边先演示怎么制作相关的导航栏
需要实现此效果 :
笔记本-游戏机0台式机-一体机-服务器-联想的横向排列
需要子父级元素 父级设置 overflow:hidden 溢出隐藏 子元素 设置float
天然子父级关系: 无序列表 和有序列表

层级关系
div.item 是一个大盒子 设置内边距 padding-left 以及盒子模型 box-sizing:border-box
//css样式
.item{width: 366px;height: 233px;background-color: #e8e8e8;padding-left: 12px;box-sizing: border-box;}ul和li是天然的父子级元素
父级 设置 overflow:hidden
子元素li 设置 float:left 设置外边距 margin-right:10px
ul{list-style: none;overflow: hidden;font-size: 12px;color: #0aa1ed;>li{float:left;margin-right:10px ;}}html部分
<div class="item"><ul><li>笔记本</li><li>游戏机</li><li>台式机</li><li>一体机</li><li>服务器</li><li>联想</li></ul></div>部分页面展示

整体实例代码
注意 清除浏览器自带格式 和ul自带的格式
//清除浏览器自带的内边距和外边距
*{padding: 0;margin: 0;}
//清除ul自带的格式实心圆
ul{
list-style:none
}<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>*{padding: 0;margin: 0;}.item{width: 366px;height: 233px;background-color: #e8e8e8;padding-left: 12px;box-sizing: border-box;}ul{list-style: none;overflow: hidden;font-size: 12px;color: #0aa1ed;>li{float:left;margin-right:10px ;}}</style>
</head>
<body>
<div class="item"><ul><li>笔记本</li><li>游戏机</li><li>台式机</li><li>一体机</li><li>服务器</li><li>联想</li></ul></div></body>
</html>下一篇 讲解定位 -会配合网页布局和大家一起探讨交流
文章后记
最近在搭建公众号-浅羽陪你敲代码_主要分享一下相关有关java代码知识点
感兴趣的朋友可以关注一下😍😍,日常喜欢做一些知识总结,也是为日后寻找合适的工作做准备💪,
如果有志同道合的朋友,希望能留个言,一起进步-一起奋斗(~ ̄▽ ̄)~