文章目录
- 后端renren脚手架配置
- 1.解压后放到项目目录下
- 2.新建商品模块
- 1.创建一个新模块 sunliving-commodity
- 2.删除两个不必要的文件
- 3.pom.xml 引入依赖
- 3.maven进行聚合管理
- 1.将刚才配置的pom.xml文件复制到父项目下并进行修改
- 2.手动将这个pom.xml加入项目(如果右下角没提示的话)
- 3.暂时注销掉,因为还没有引入SpringCloud
- 4.此时刷新maven就不会有报错
- 4.开启docker的mysql容器
- 1.启动虚拟机
- 2.进入虚拟机目录,cmd
- 3.登录虚拟机 `vagrant ssh`
- 4.切换到root用户 `su` 密码 vagrant
- 5.查看所有docker容器 `docker ps -a`
- 6.启动mysql容器 `docker start mysql`
- 7.查看目前运行的容器 `docker ps`,成功启动
- 8.查看linux的端口 `ip addr` 得到ip为192.168.56.101
- 9.连接mysql容器
- 10.IDEA连接数据库
- 5.创建renren-fast的数据库表
- 1.创建数据库
- 2.填写名字和字符集
- 3.找到renren-fast中的sql脚本
- 4.注意选中数据库,执行脚本
- 6.修改application-dev.yml文件参数
- 1.查看application.yml文件中激活的环境为开发环境
- 2.修改application-dev.yml的数据库连接参数
- 7.启动测试
- 1.启动
- 2.报错了
- 3.文件编码问题分析
- 1.直接将这句话百度搜索
- 2.打开target目录,查看这个文件,中文乱码
- 3.虽然乱码了,但是并不是空文件,再次搜索
- 4.这个答案感觉很靠谱,之前学习微服务的时候正好配过编码,将编码都改成utf-8
- 5.再次启动还是一样的问题,经过观察,target目录下的文件还是GBK,但是我确定更改了编码,那么就只有一种可能,就是重新启动的时候这个文件并没有重新生成,所以使用maven的clean先把target目录干掉再重启
- 6.再次重启,这个问题果然解决,不过又报错了
- 4.init datasource error异常分析
- 1.这里出问题一定是数据源配置错了
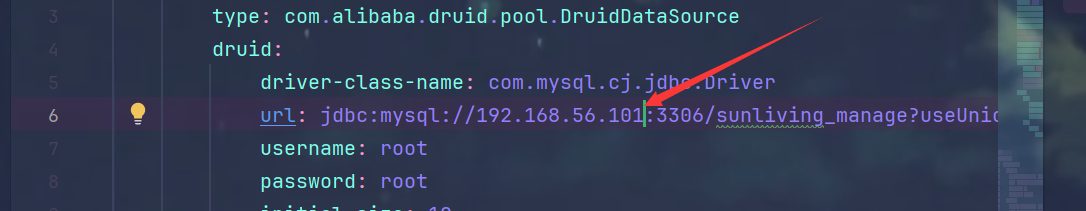
- 2.一看是mysql容器的ip配错了应该是101
- 3.修改一下application-dev.yml
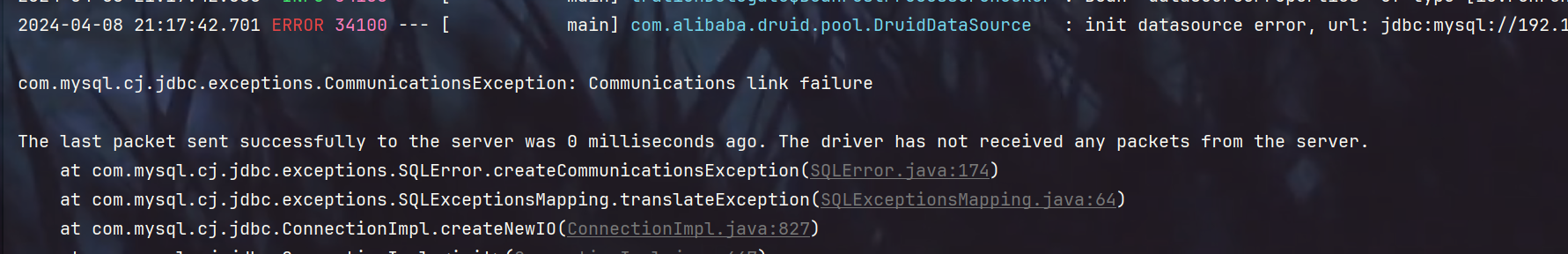
- 4.再次启动,还是报错
- 5.一个error表示可能是连接url的问题,但是第二句话过于宽泛,所以将第三句话搜索
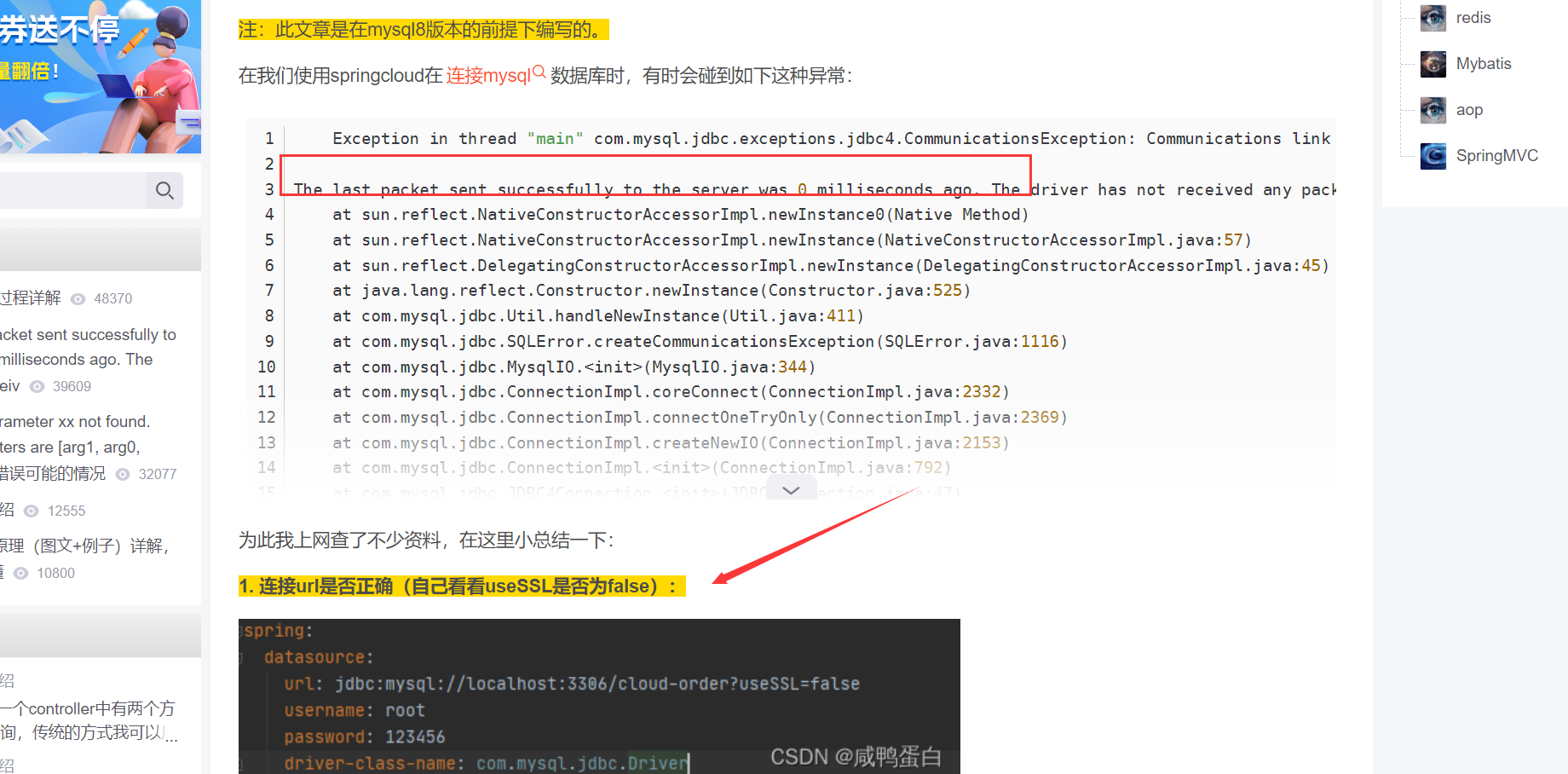
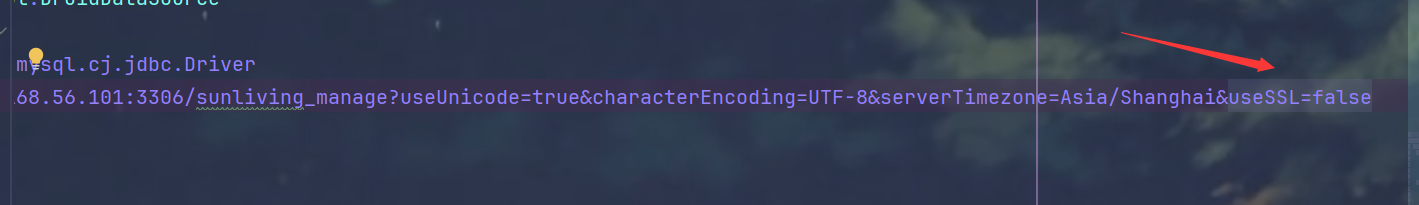
- 6.首先这个人的报错跟我完全一致,而且他提到了可能是SSL的问题,让我想到了之前没有加useSSL=false确实会报错所以试一下,修改application-dev.yml
- 7.再次启动,没有报错!!!
- 5.浏览器访问 [localhost:8080/renren-fast/](http://localhost:8080/renren-fast/)出现下图则说明初始化成功了!
- 6.提交代码:后端初始化完毕!
后端renren脚手架配置
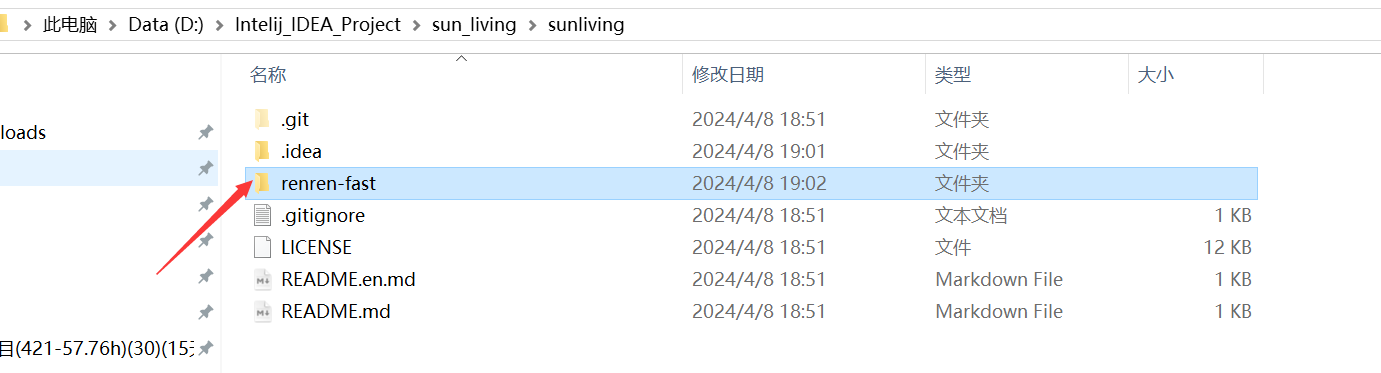
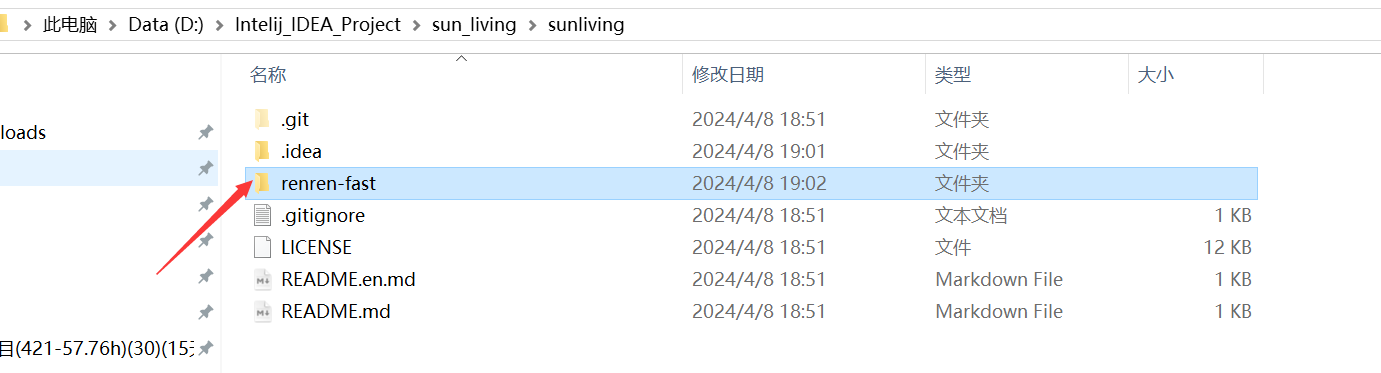
1.解压后放到项目目录下

2.新建商品模块
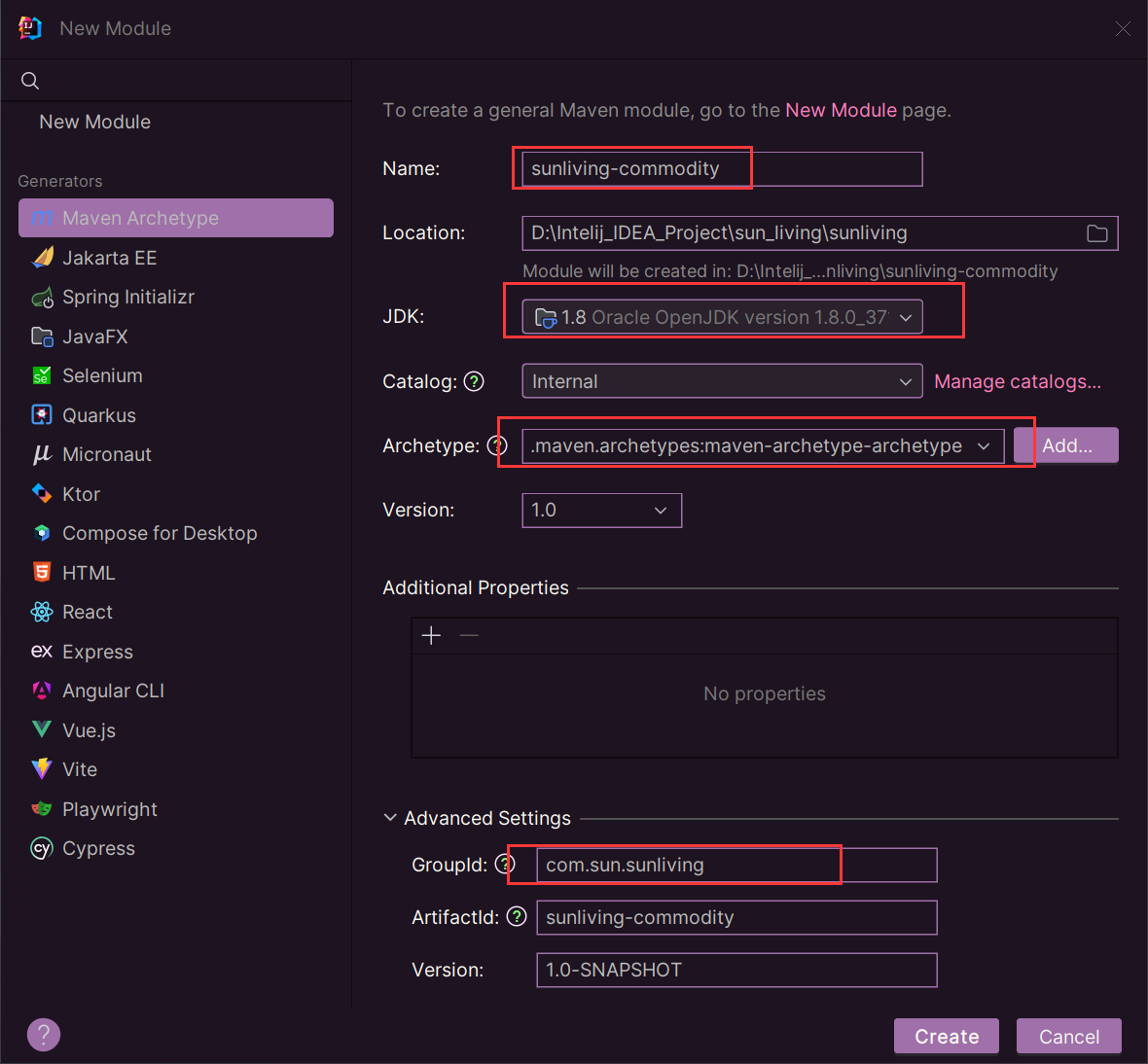
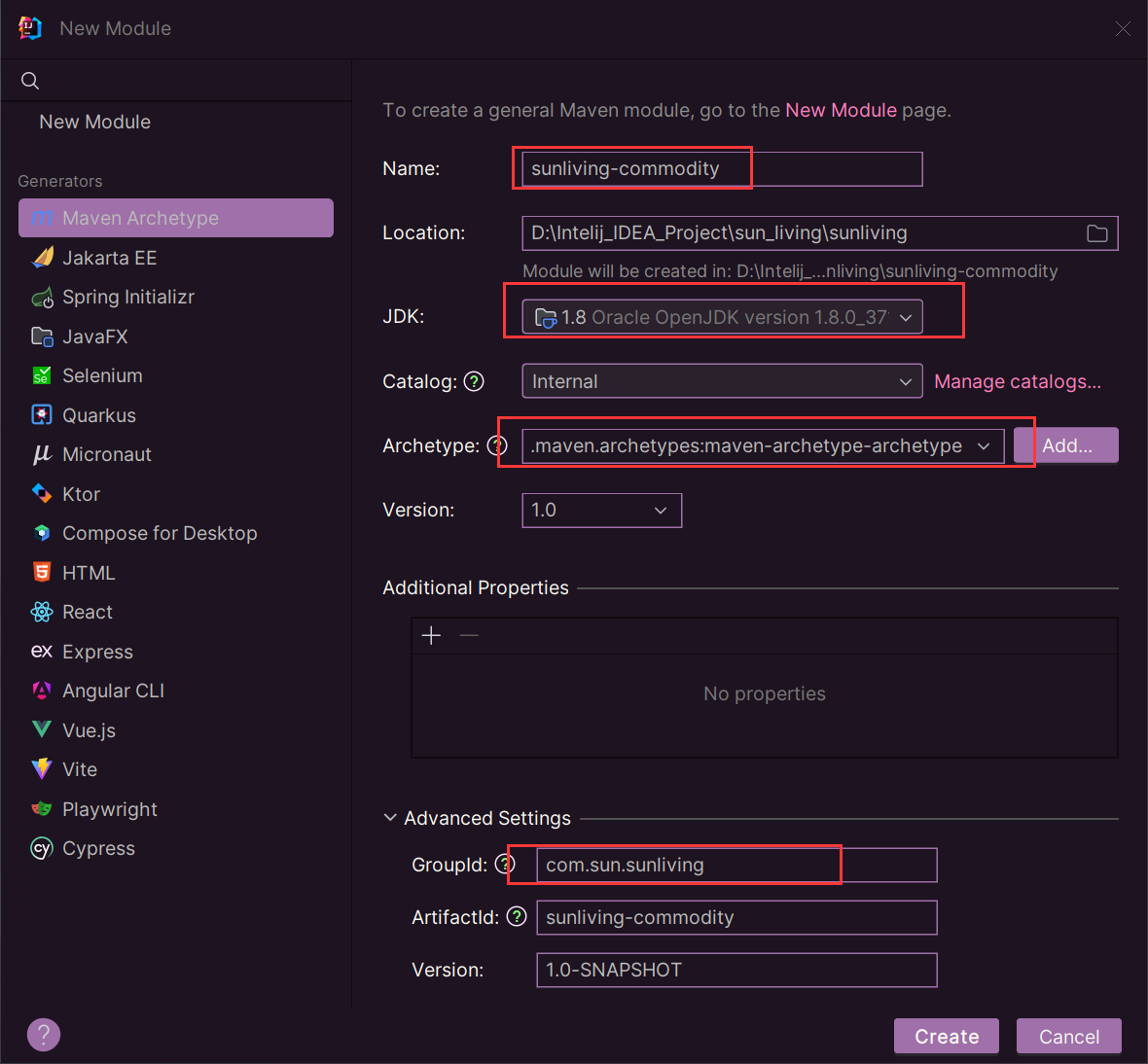
1.创建一个新模块 sunliving-commodity

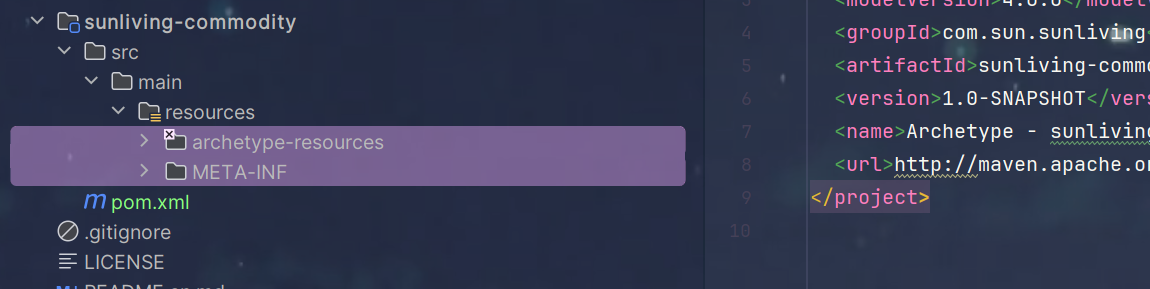
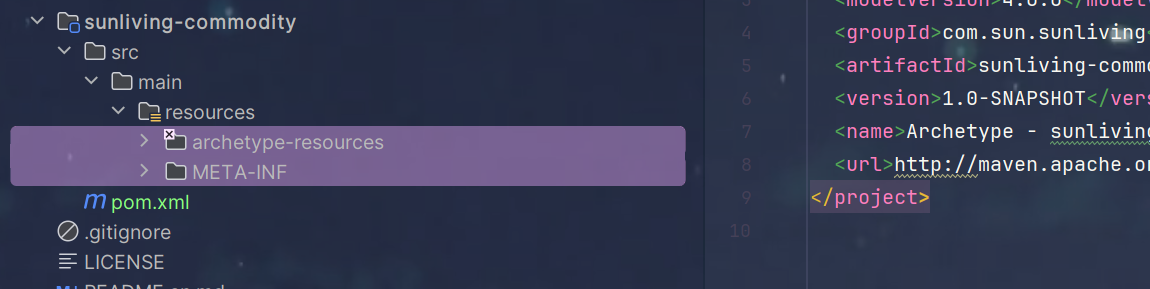
2.删除两个不必要的文件

3.pom.xml 引入依赖
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"><modelVersion>4.0.0</modelVersion><groupId>com.sun.sunliving</groupId><artifactId>sunliving-commodity</artifactId><version>1.0-SNAPSHOT</version><name>Archetype - sunliving-commodity</name><url>http://maven.apache.org</url><description>sun(家居生活)-商品模块</description><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.1.8.RELEASE</version><relativePath/> </parent><properties><java.version>1.8</java.version><spring-cloud.version>2020.0.5</spring-cloud.version></properties><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency></dependencies><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins></build></project>
3.maven进行聚合管理
1.将刚才配置的pom.xml文件复制到父项目下并进行修改
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"><modelVersion>4.0.0</modelVersion><groupId>com.sun.sunliving</groupId><artifactId>sunliving</artifactId><version>1.0-SNAPSHOT</version><name>sunliving</name><url>http://maven.apache.org</url><description>sun(家居生活)-集成聚合微服务模块</description><packaging>pom</packaging><modules><module>sunliving-commodity</module><module>renren-fast</module></modules></project>
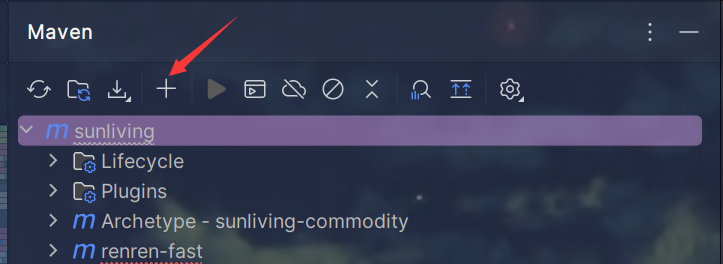
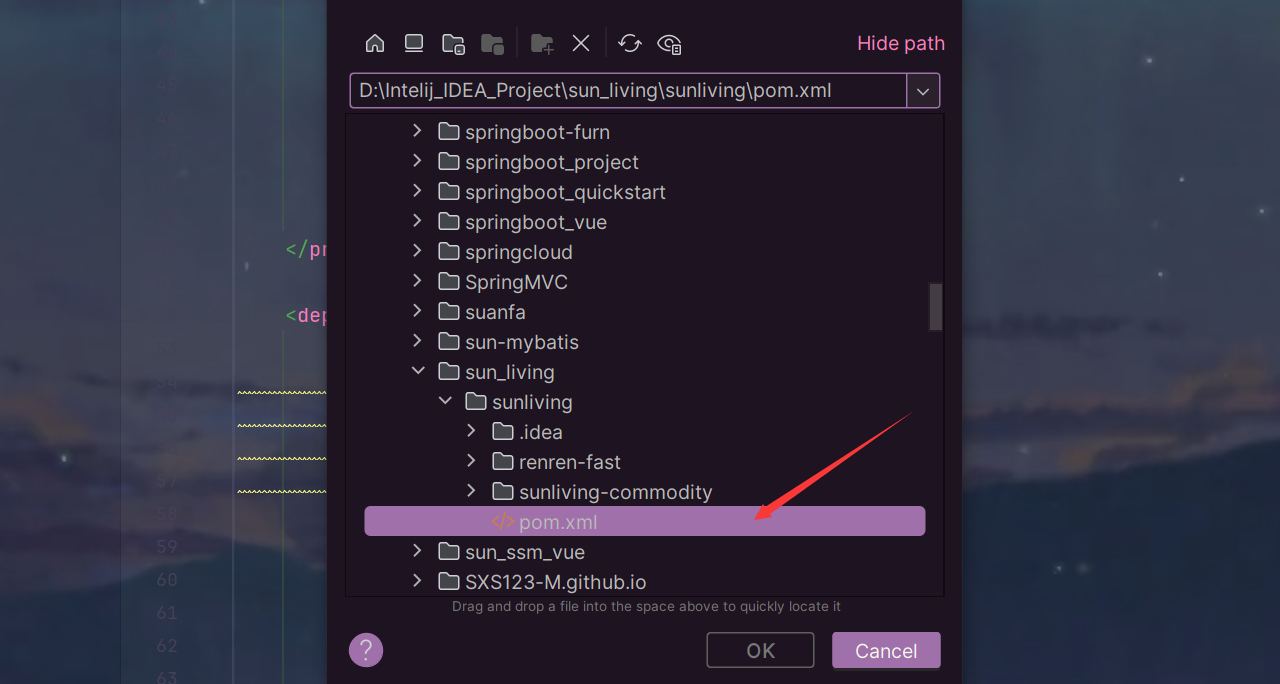
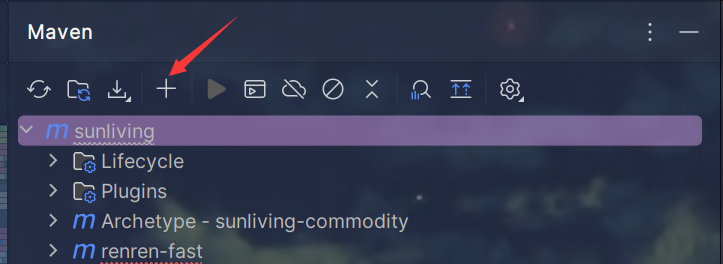
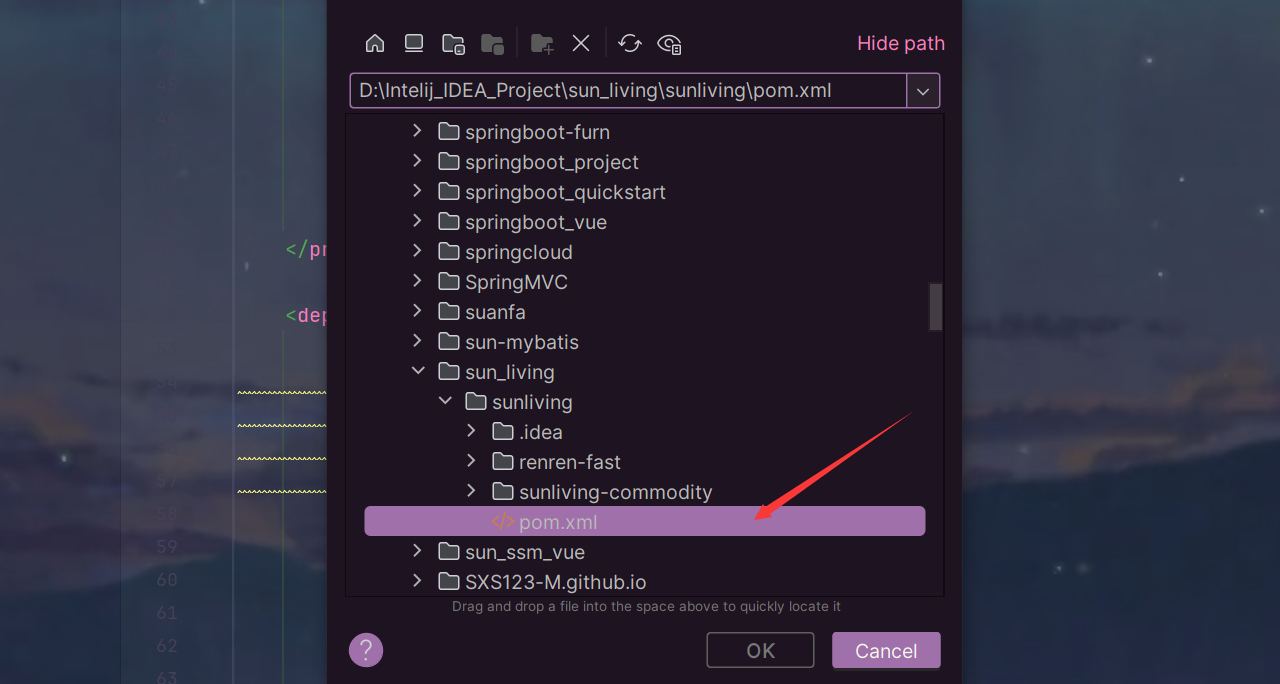
2.手动将这个pom.xml加入项目(如果右下角没提示的话)


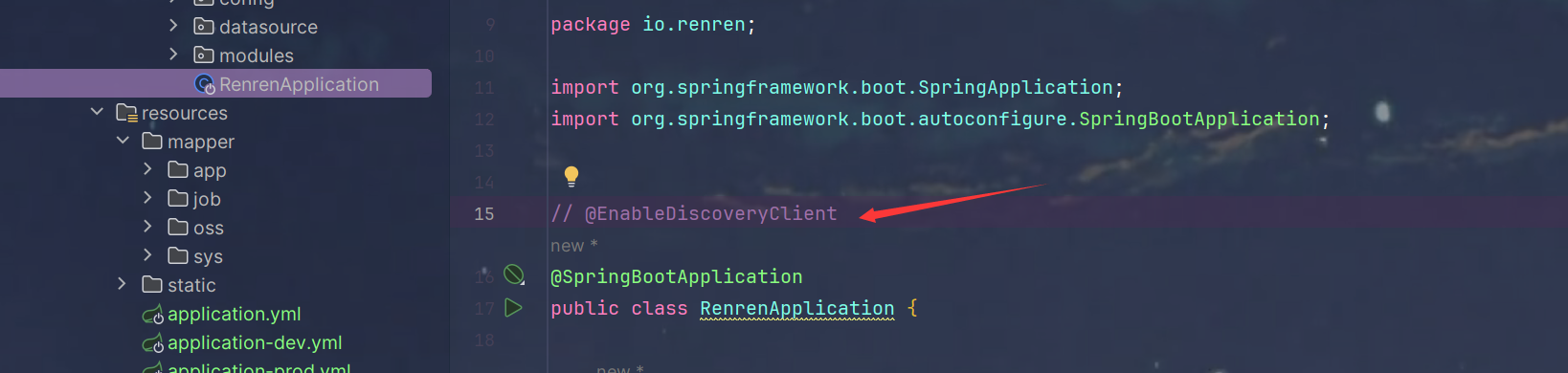
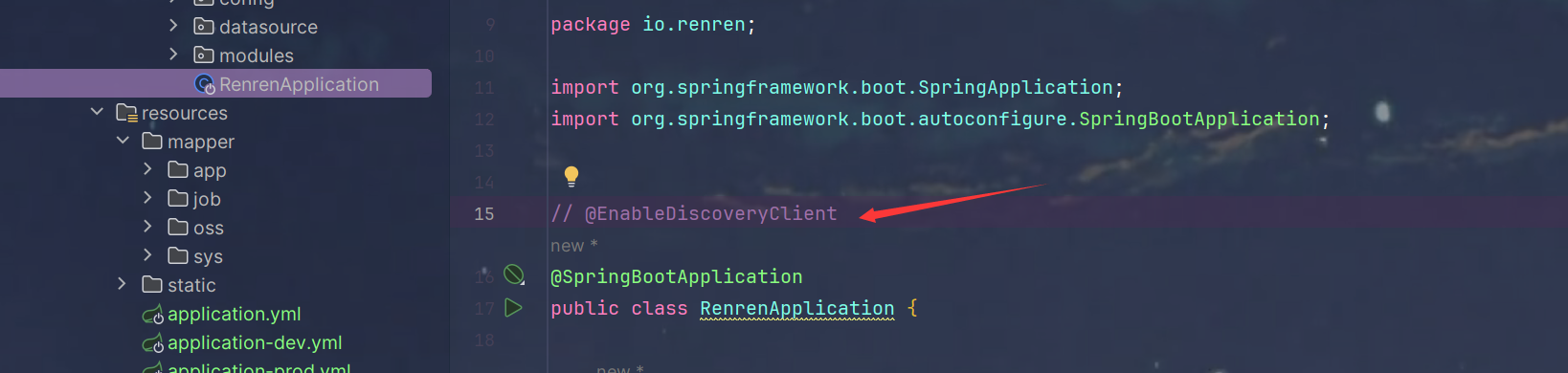
3.暂时注销掉,因为还没有引入SpringCloud

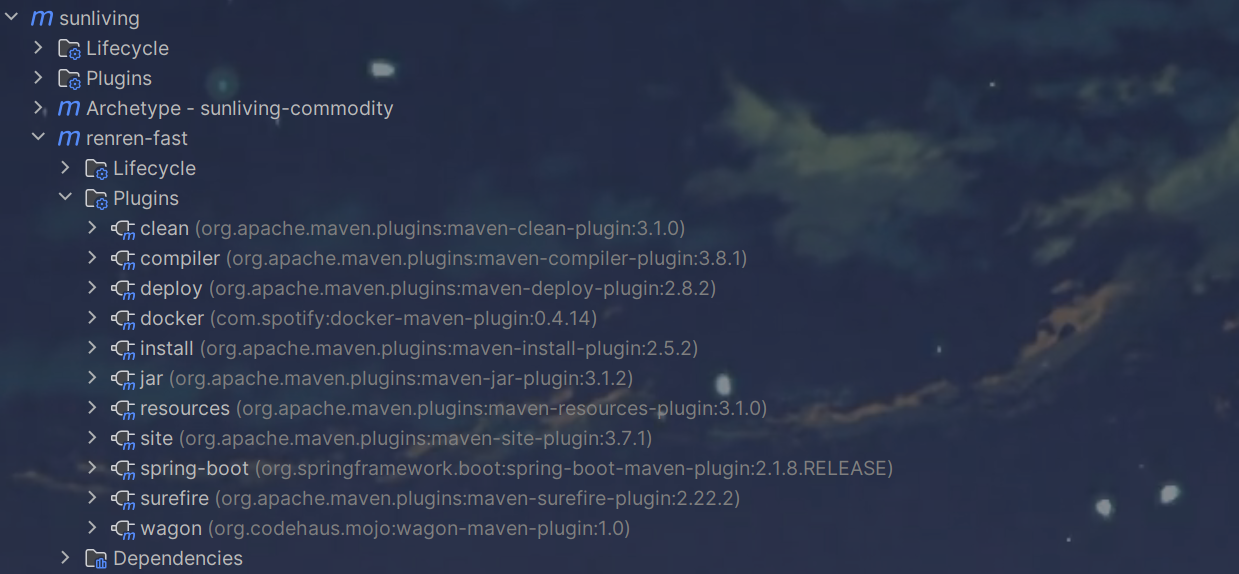
4.此时刷新maven就不会有报错

4.开启docker的mysql容器
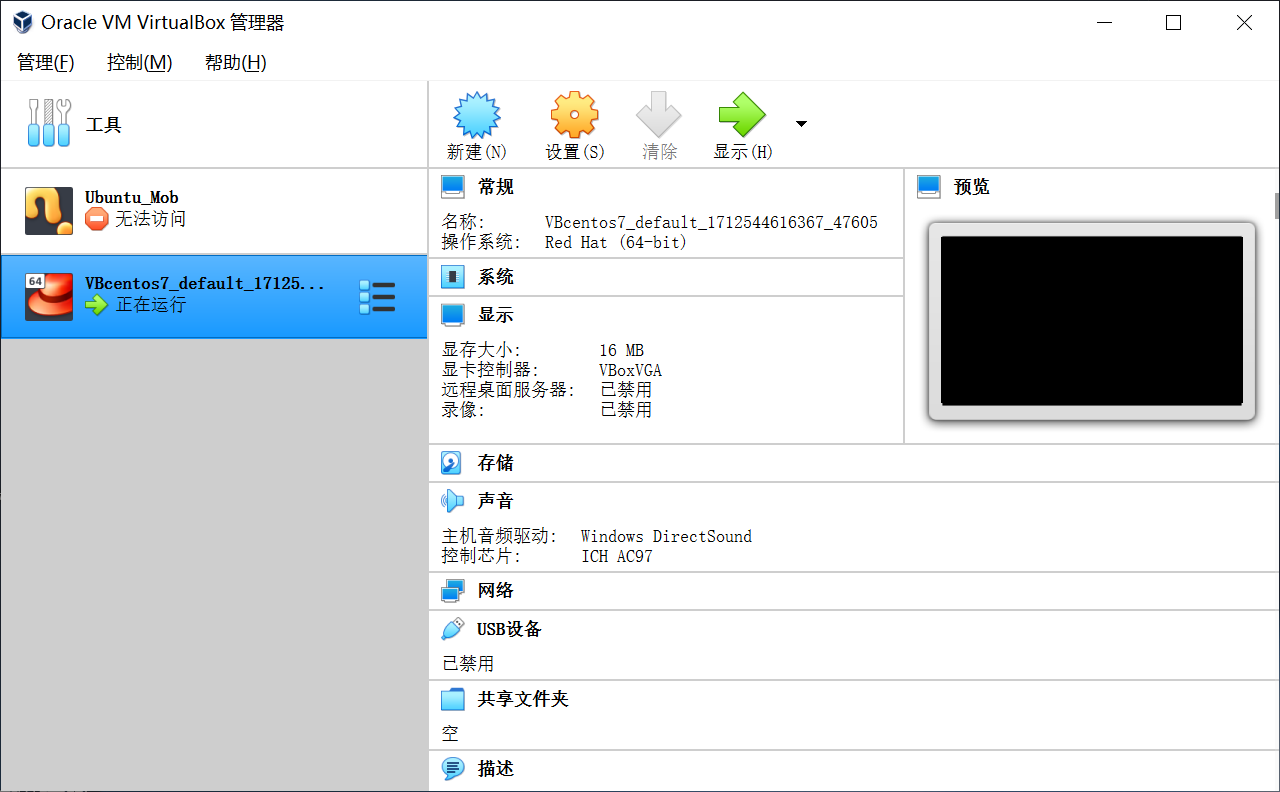
1.启动虚拟机

2.进入虚拟机目录,cmd

3.登录虚拟机 vagrant ssh

4.切换到root用户 su 密码 vagrant

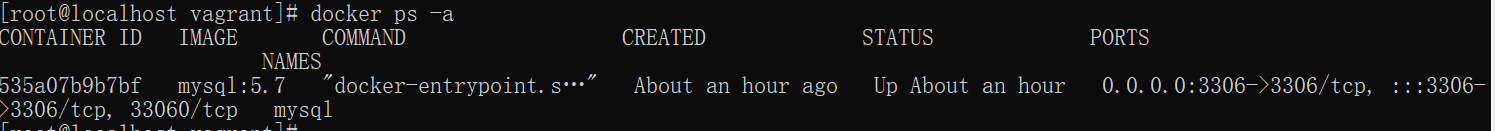
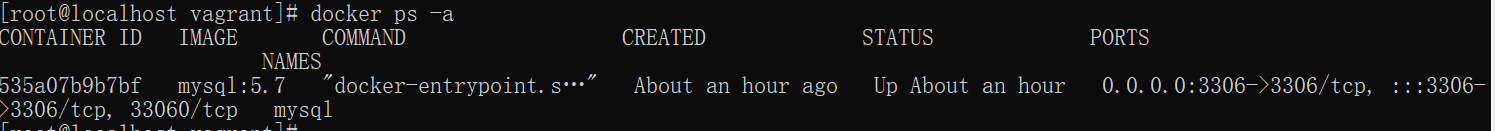
5.查看所有docker容器 docker ps -a

6.启动mysql容器 docker start mysql

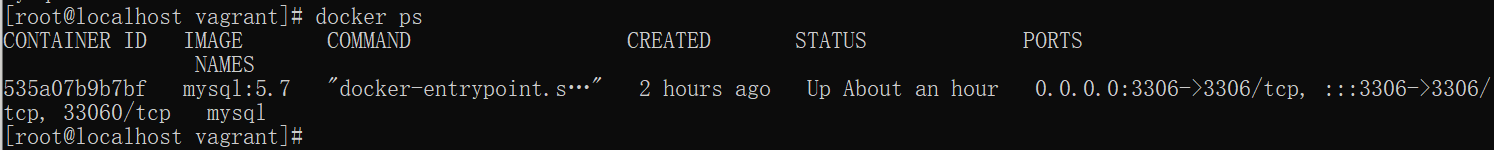
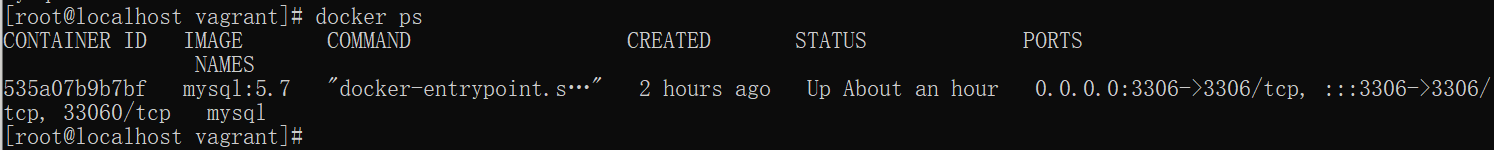
7.查看目前运行的容器 docker ps,成功启动

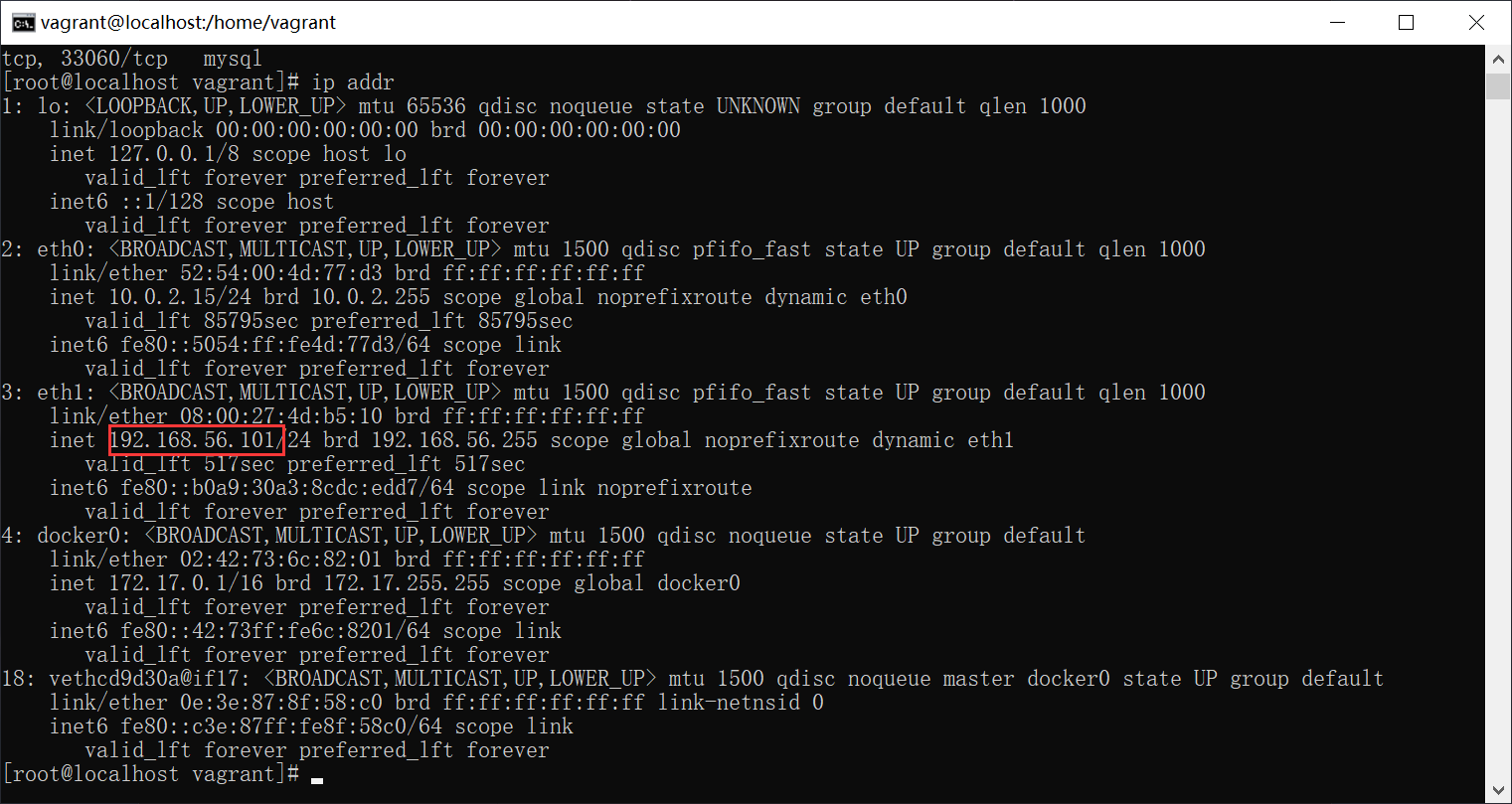
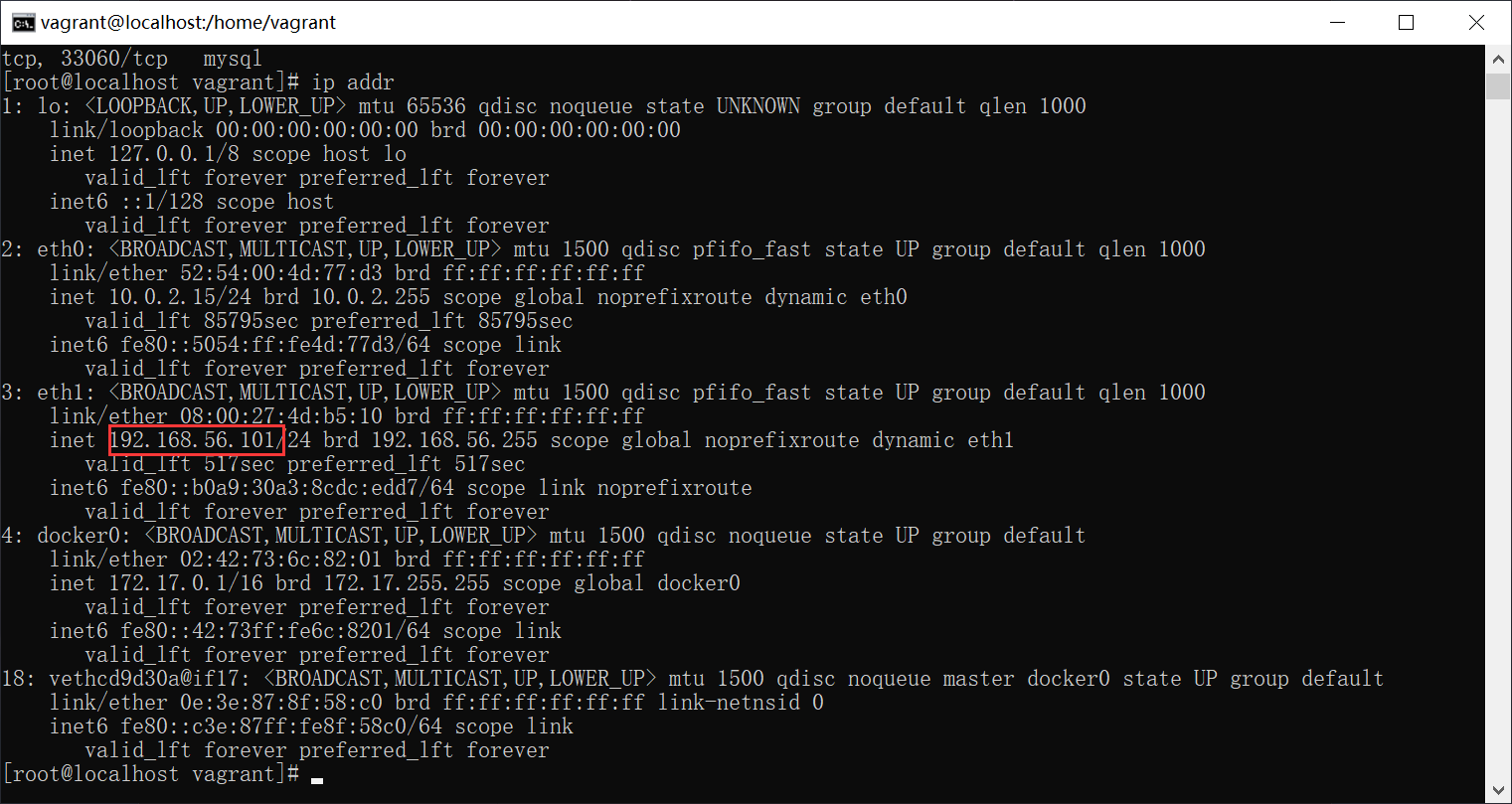
8.查看linux的端口 ip addr 得到ip为192.168.56.101

9.连接mysql容器
- ip 192.168.56.101
- port 3306
- username root
- password root
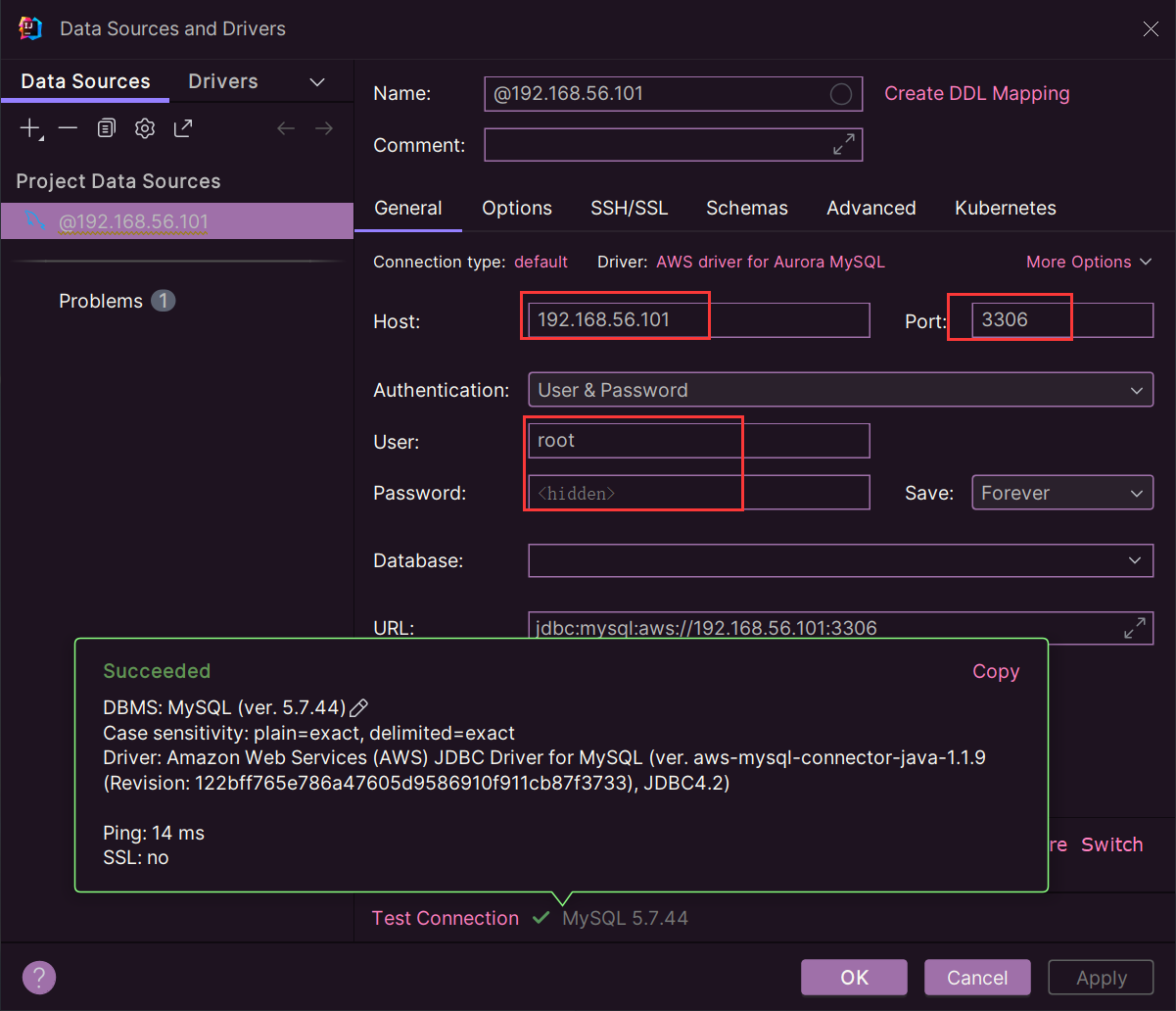
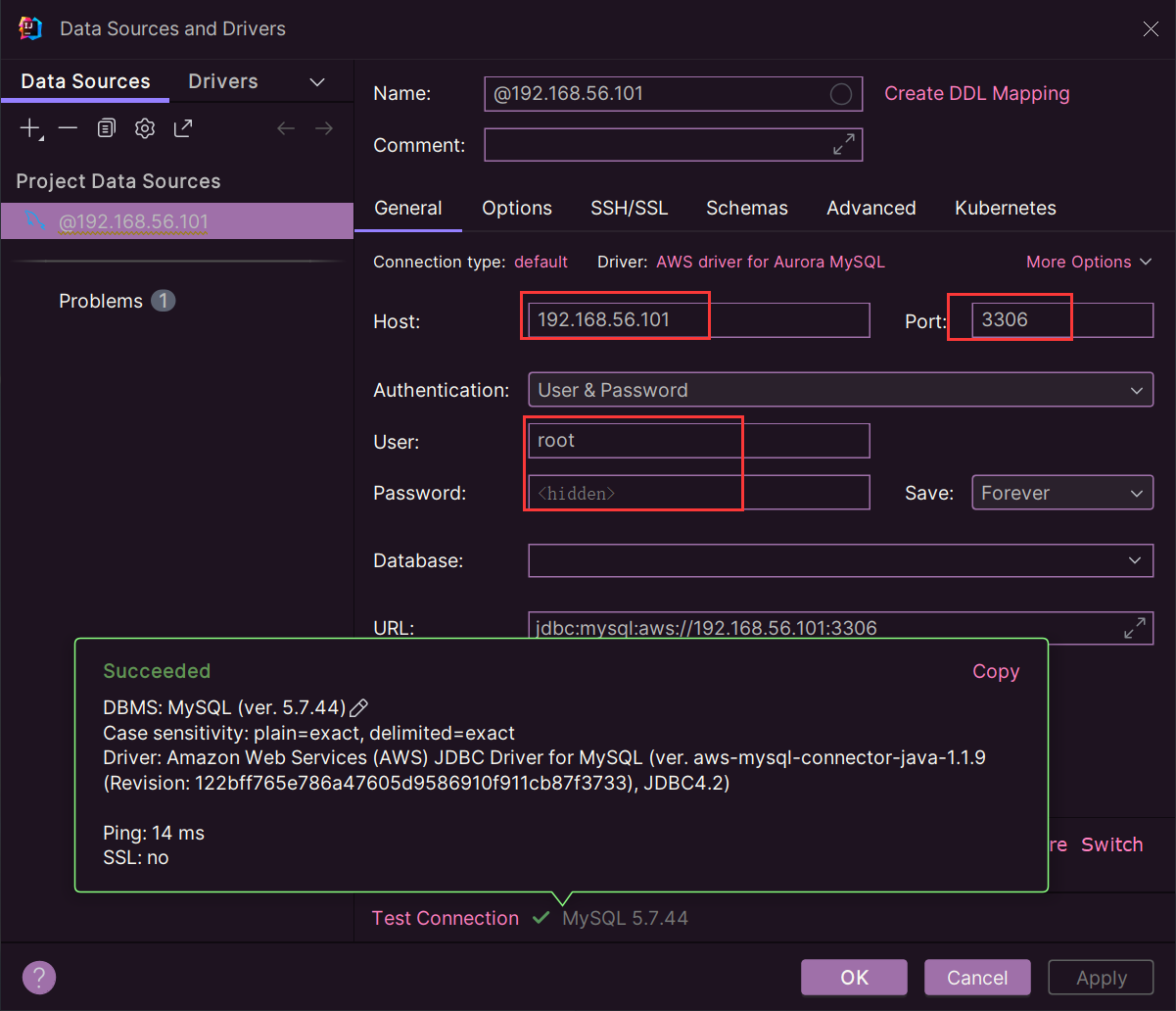
10.IDEA连接数据库

5.创建renren-fast的数据库表
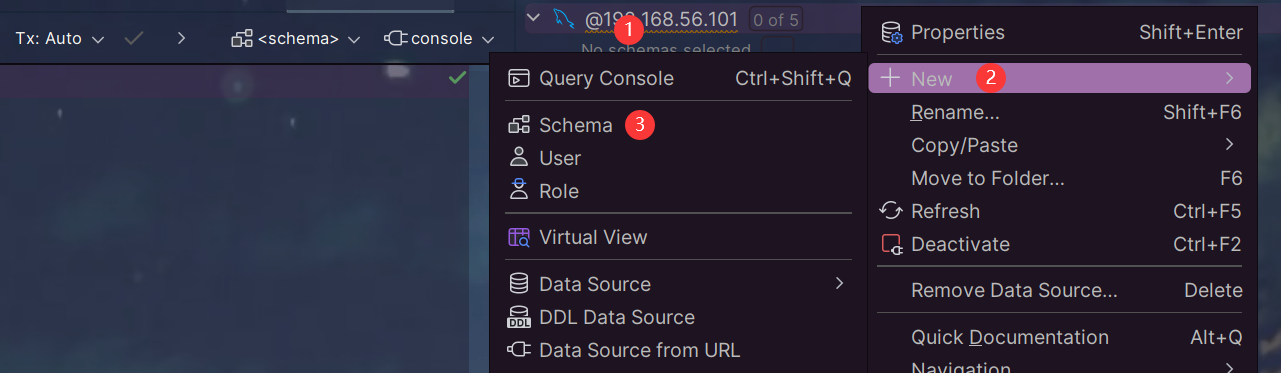
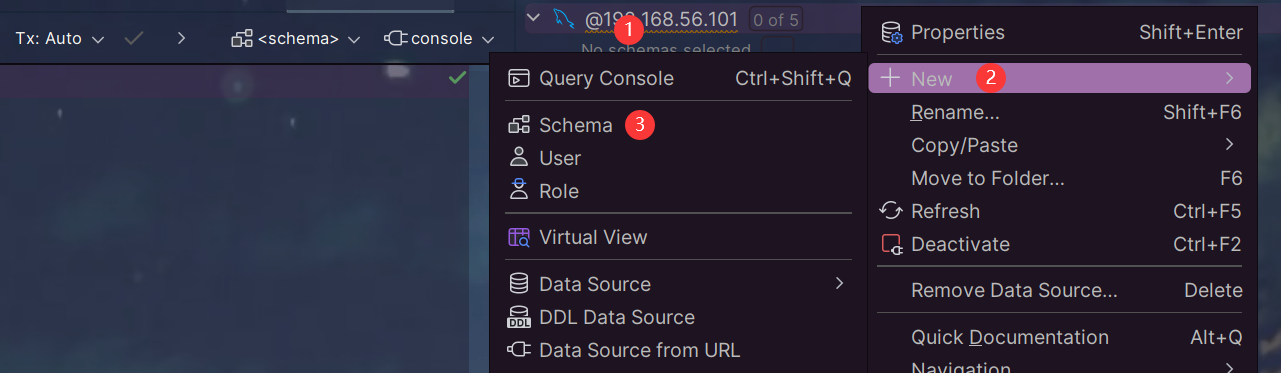
1.创建数据库

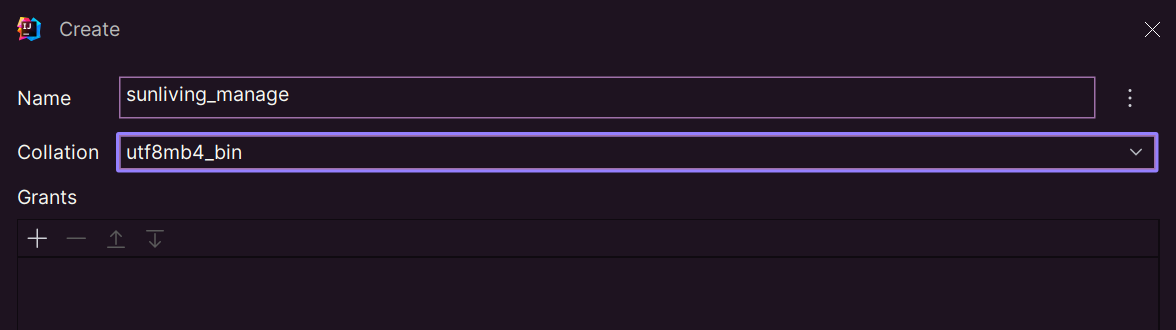
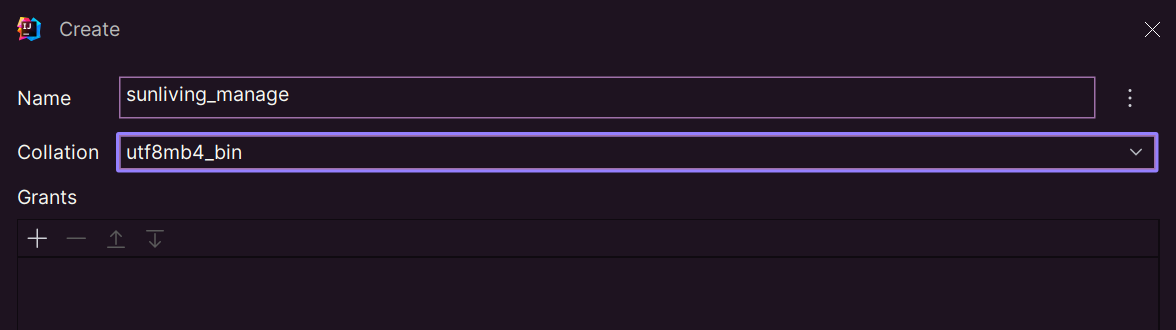
2.填写名字和字符集

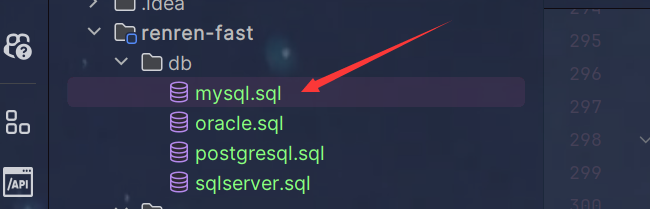
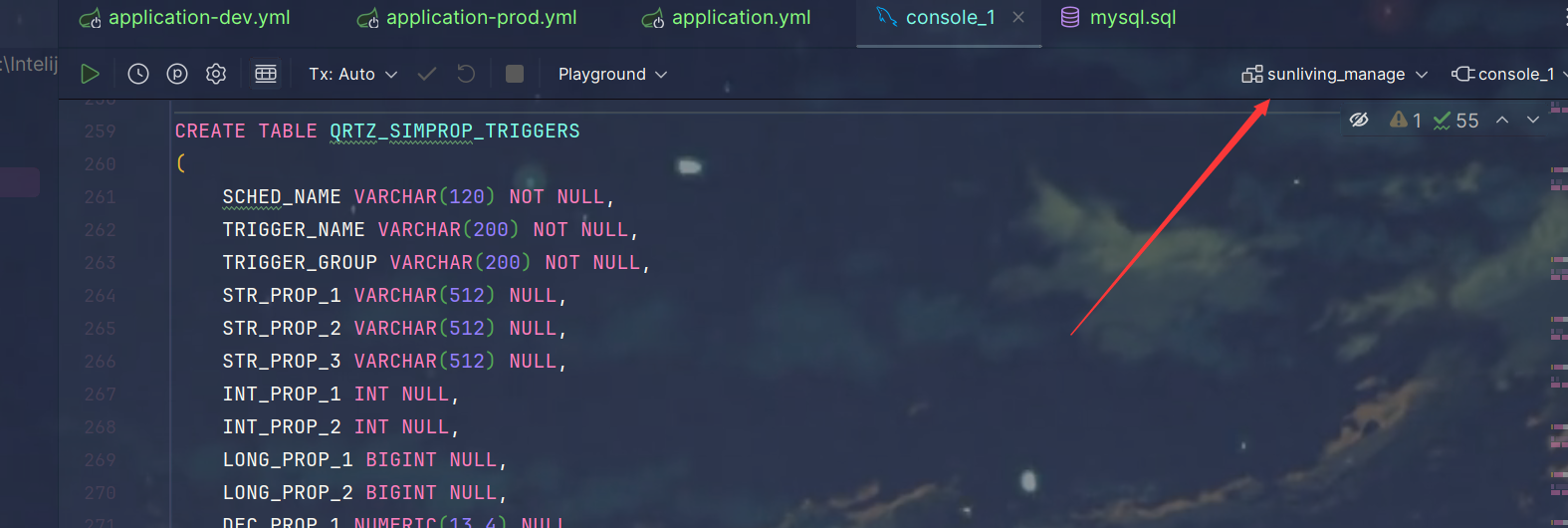
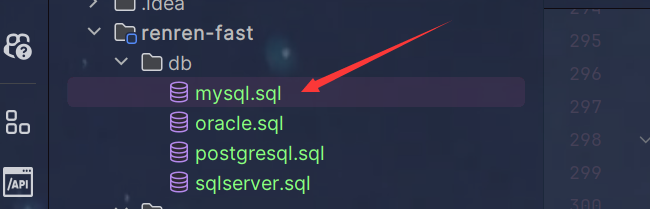
3.找到renren-fast中的sql脚本

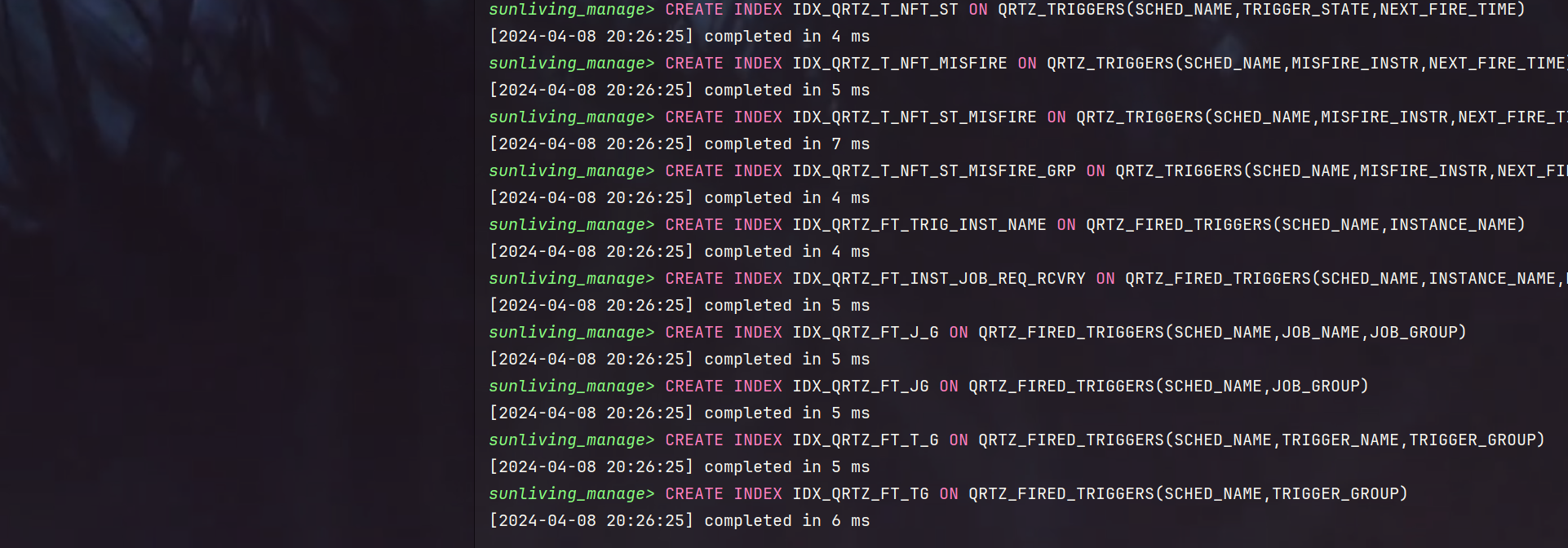
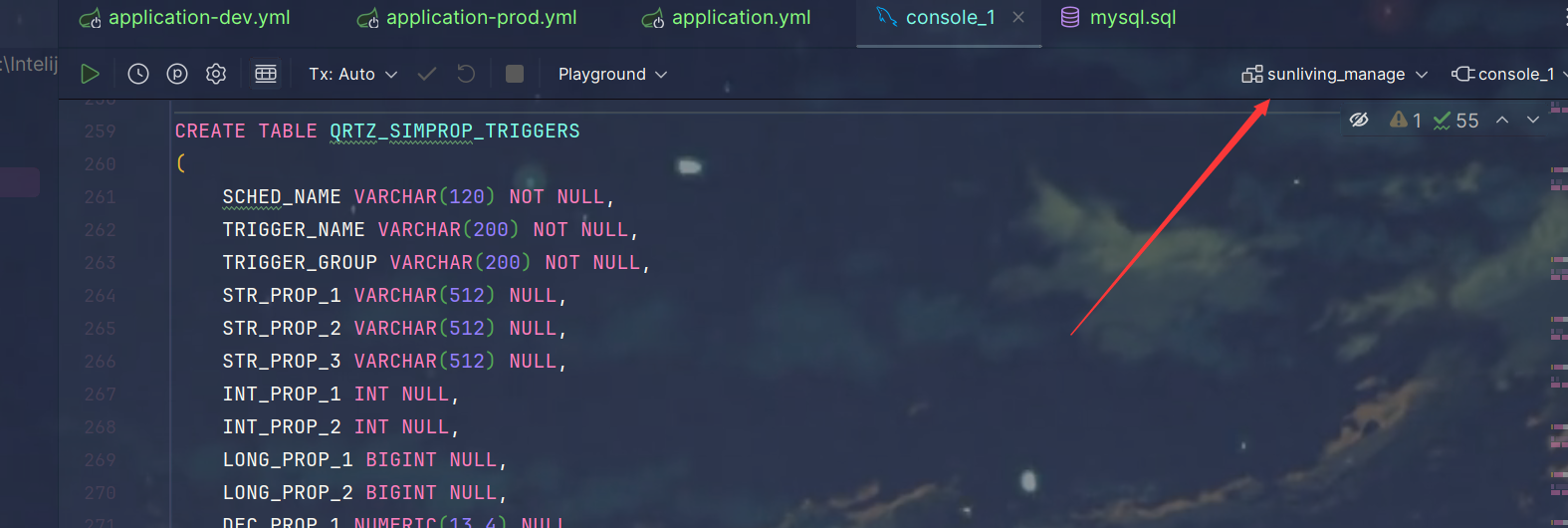
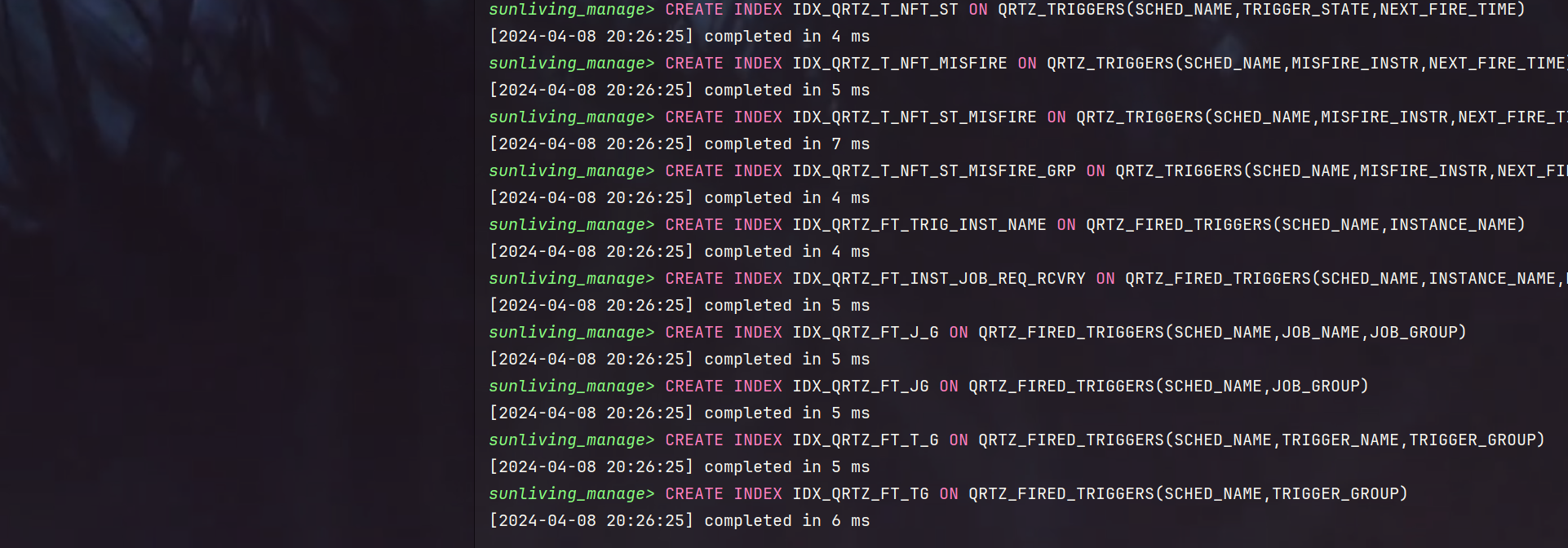
4.注意选中数据库,执行脚本


6.修改application-dev.yml文件参数
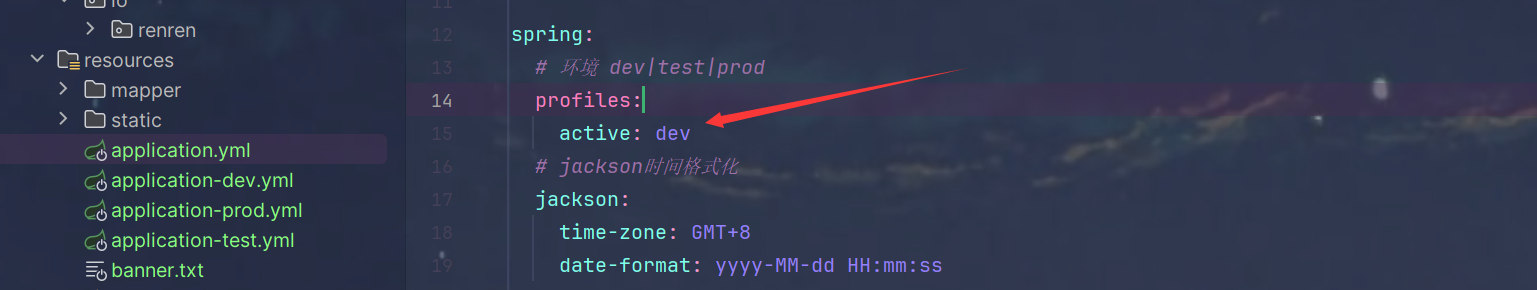
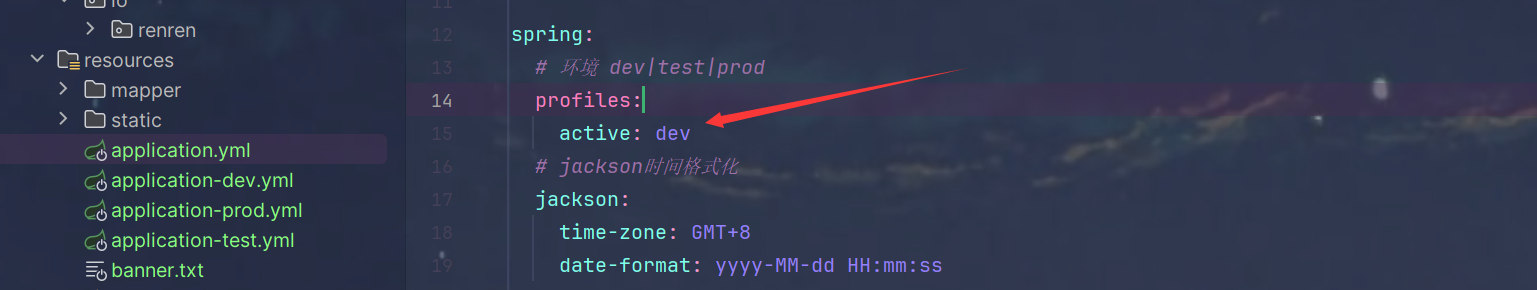
1.查看application.yml文件中激活的环境为开发环境

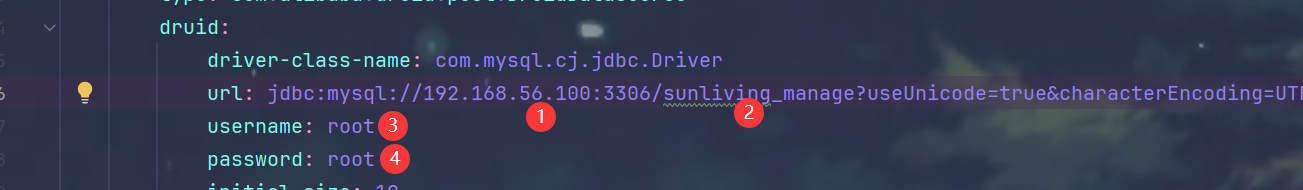
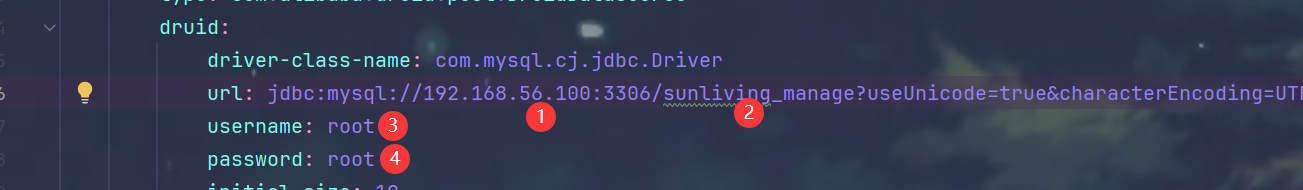
2.修改application-dev.yml的数据库连接参数

7.启动测试
1.启动

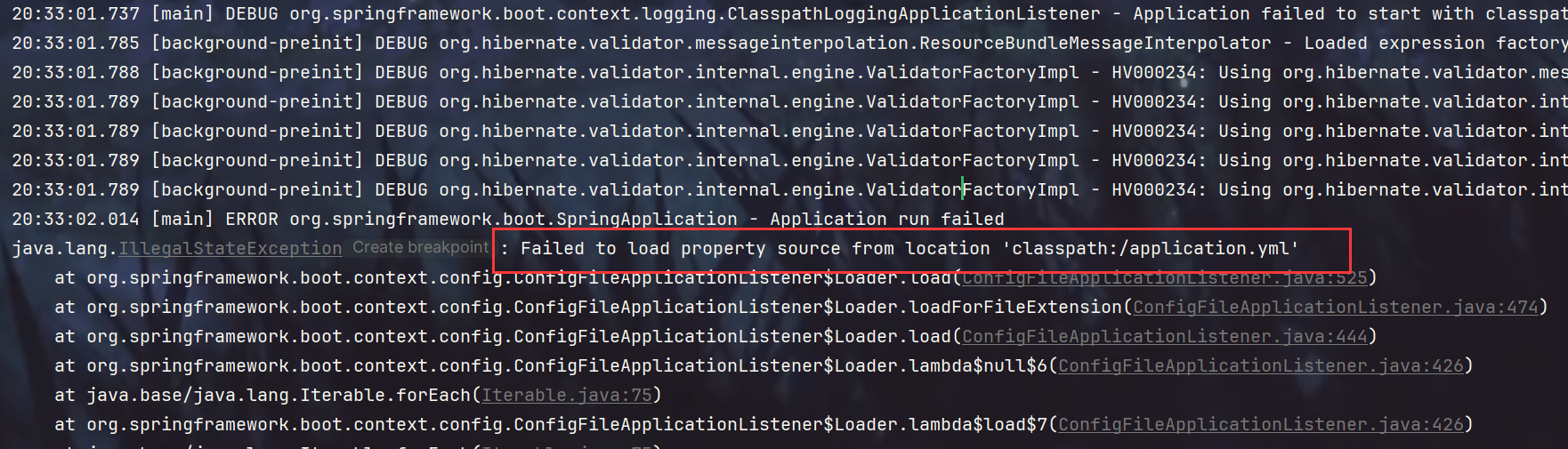
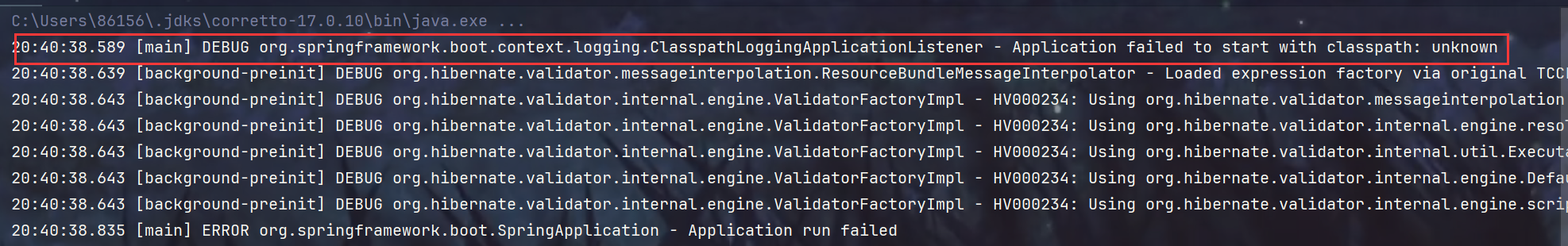
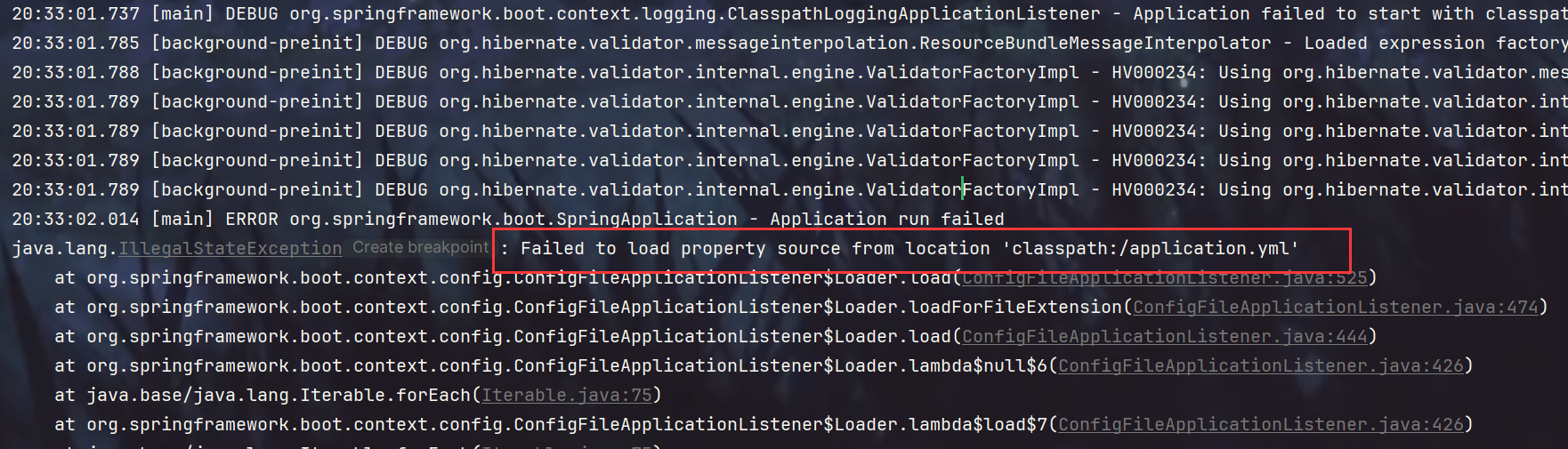
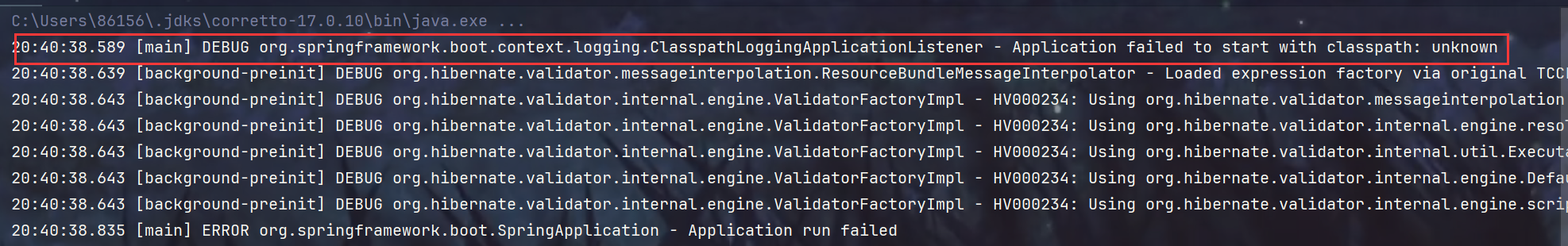
2.报错了

3.文件编码问题分析
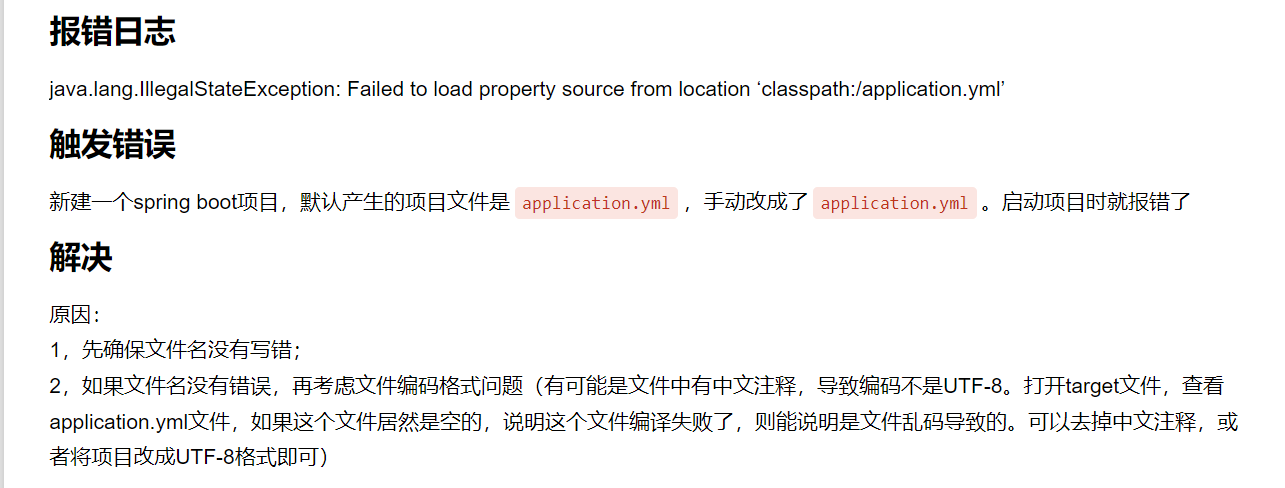
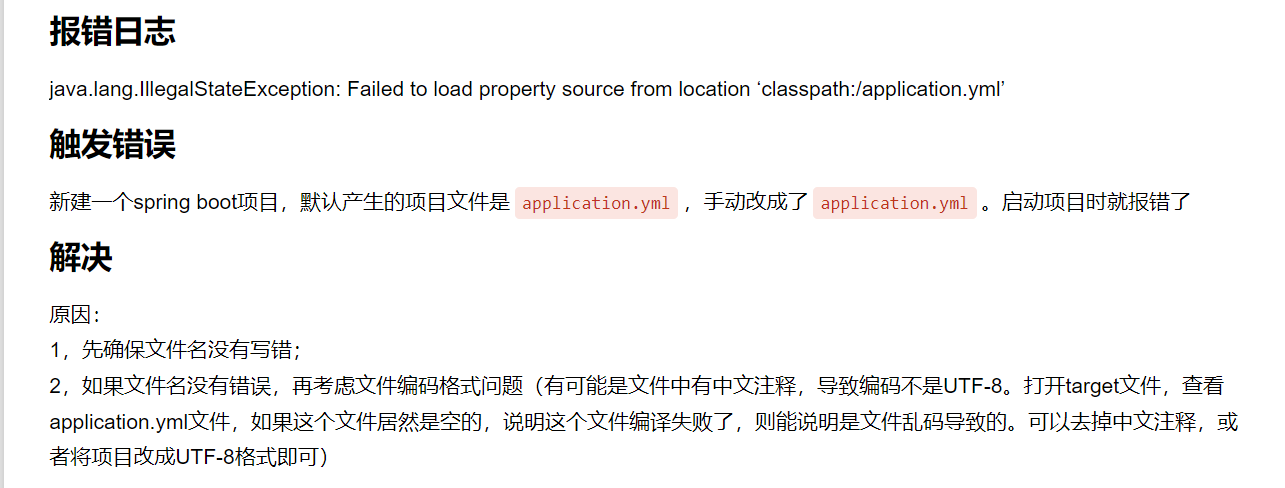
1.直接将这句话百度搜索

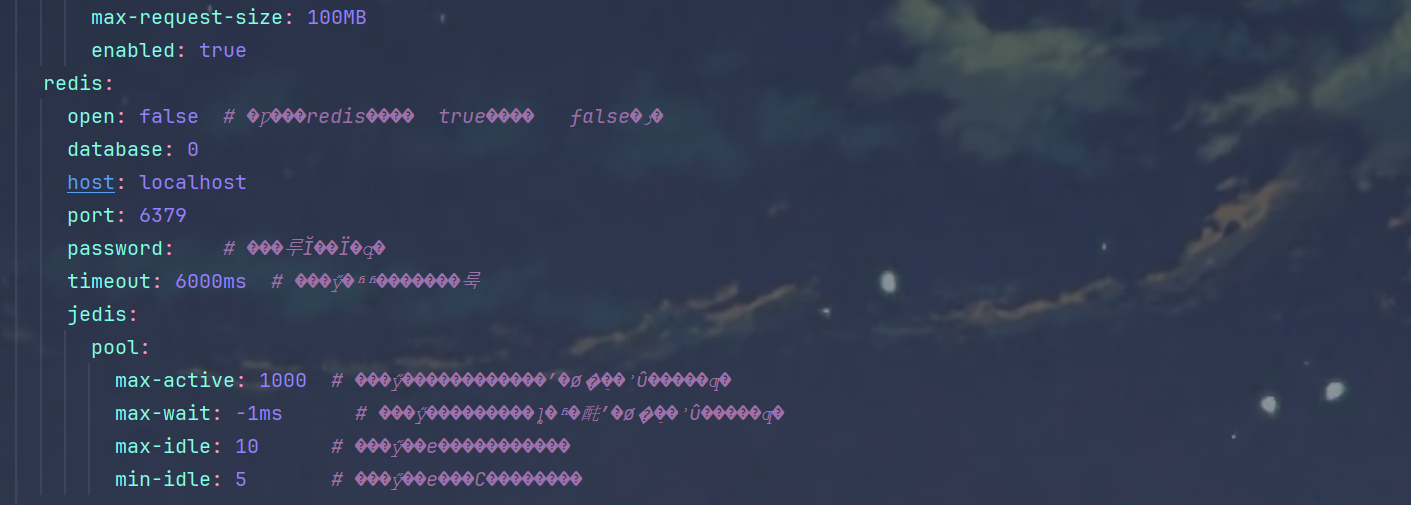
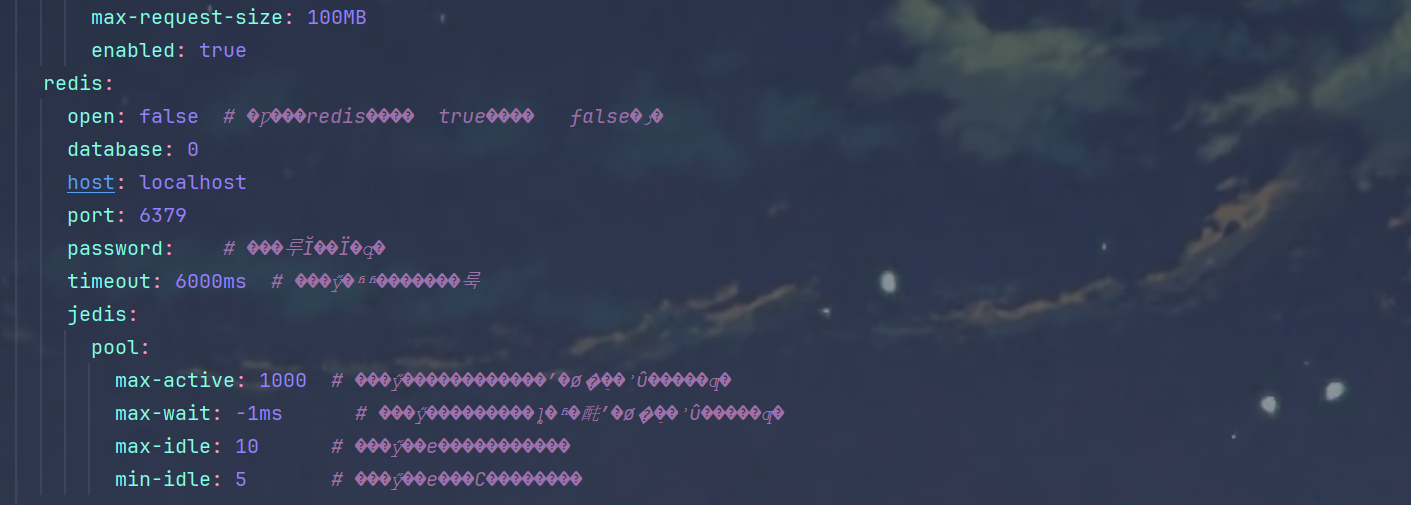
2.打开target目录,查看这个文件,中文乱码

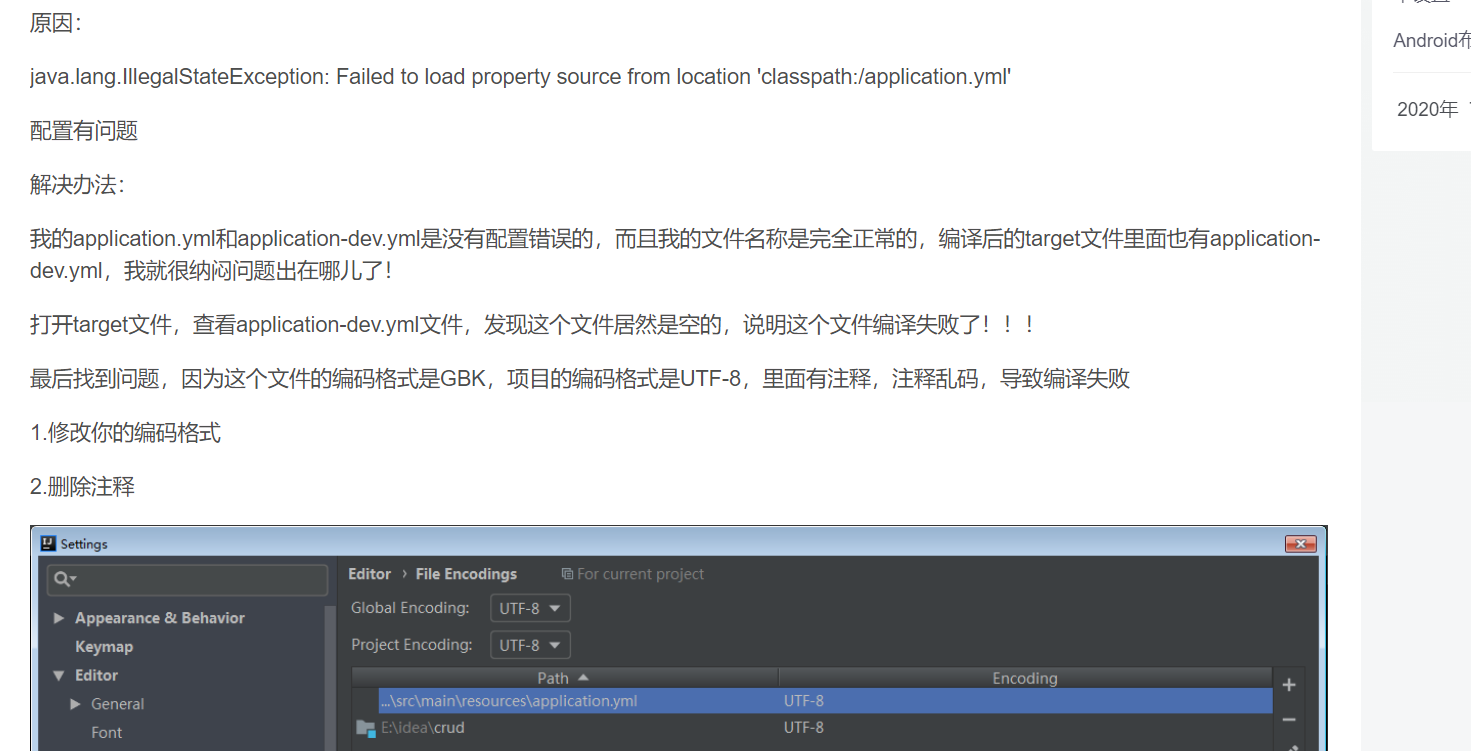
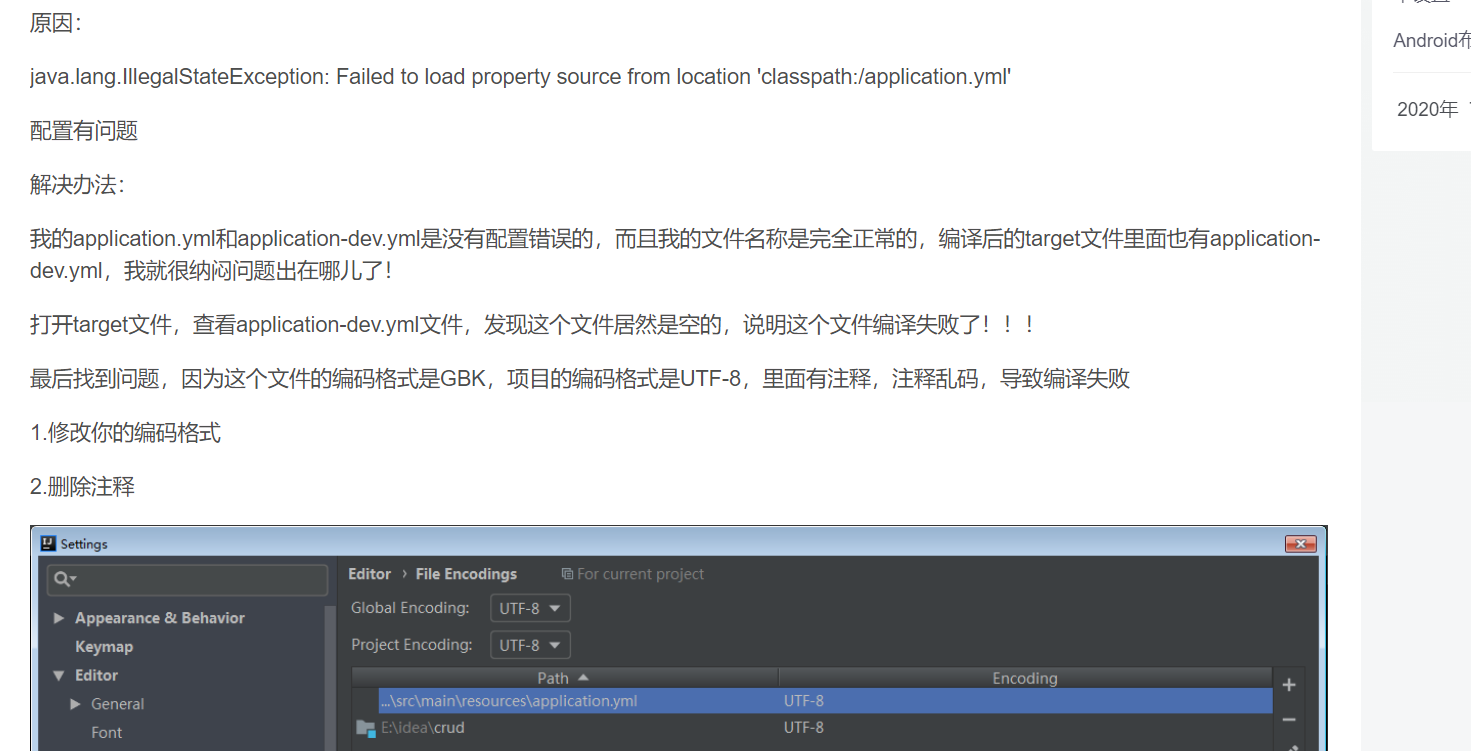
3.虽然乱码了,但是并不是空文件,再次搜索


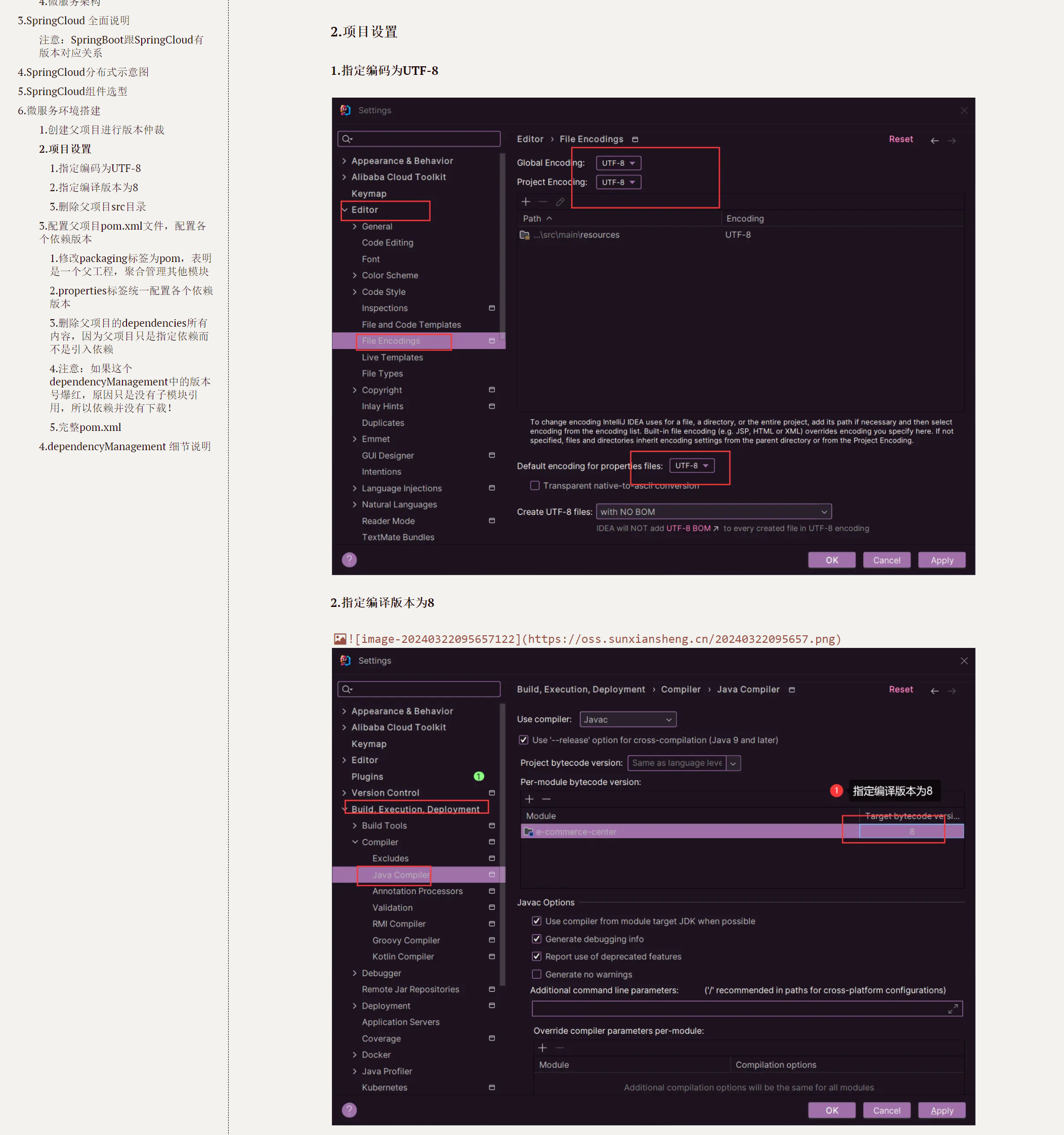
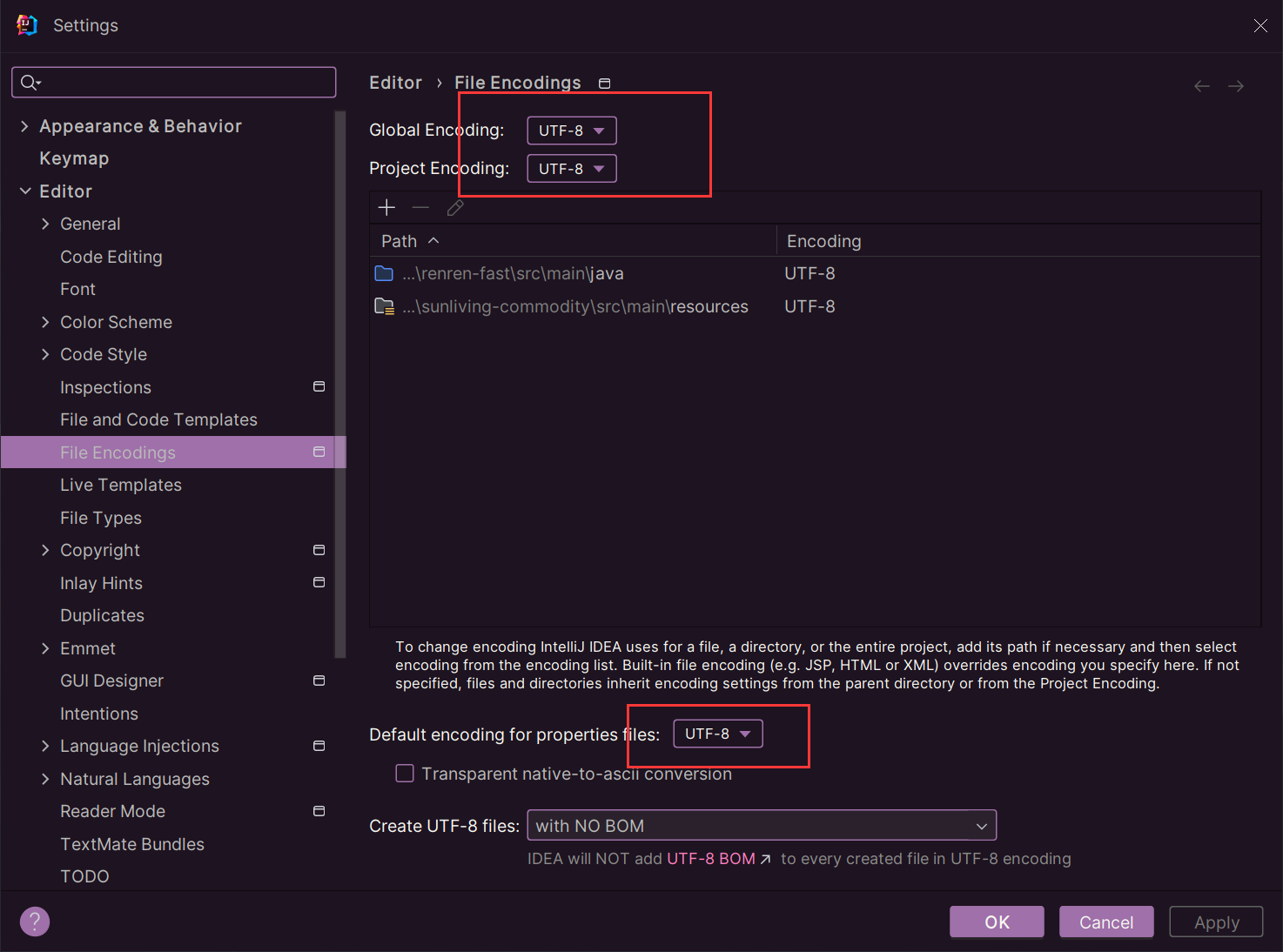
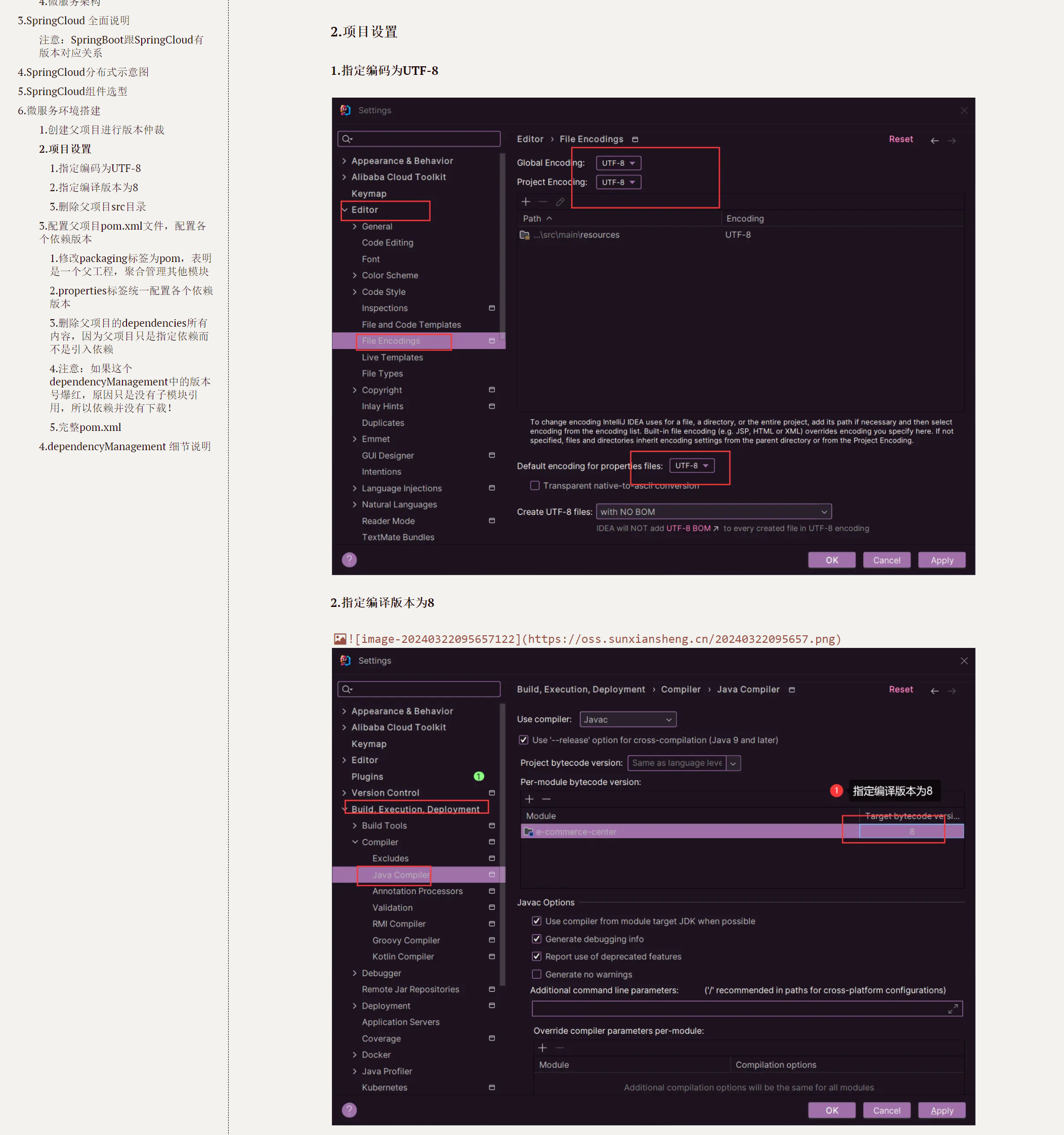
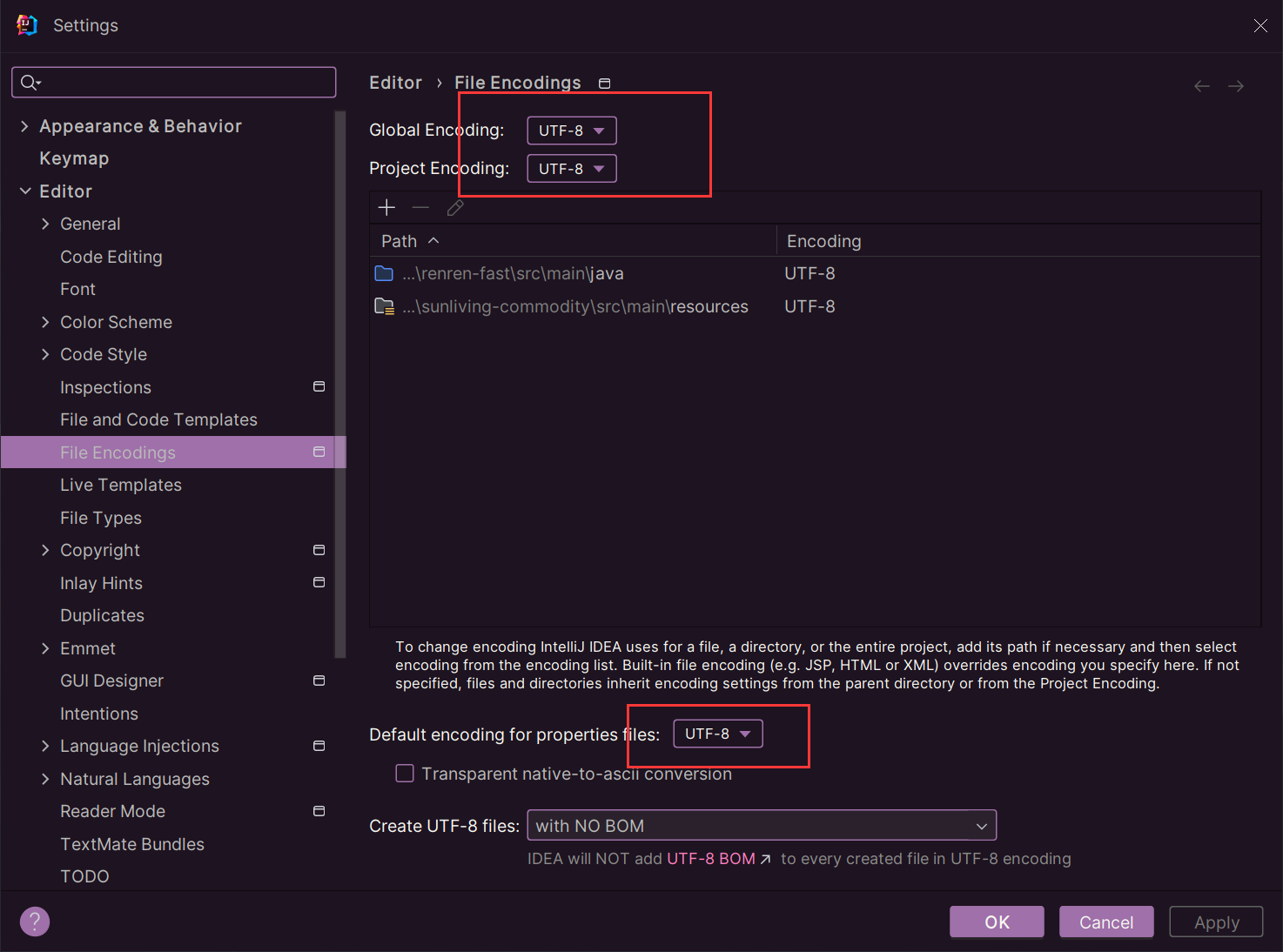
4.这个答案感觉很靠谱,之前学习微服务的时候正好配过编码,将编码都改成utf-8


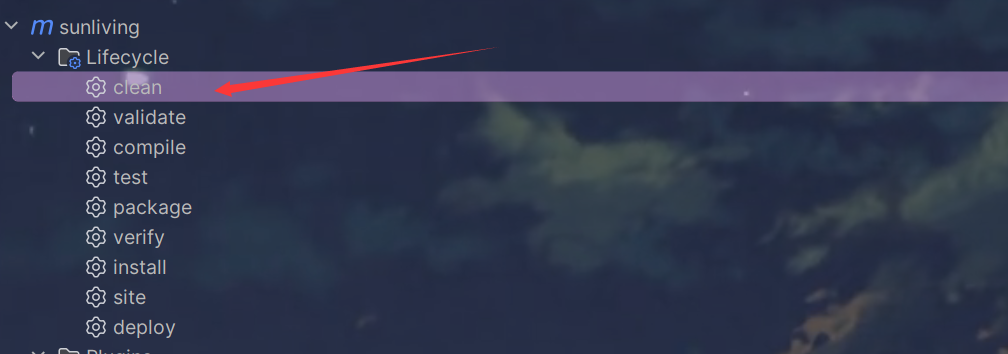
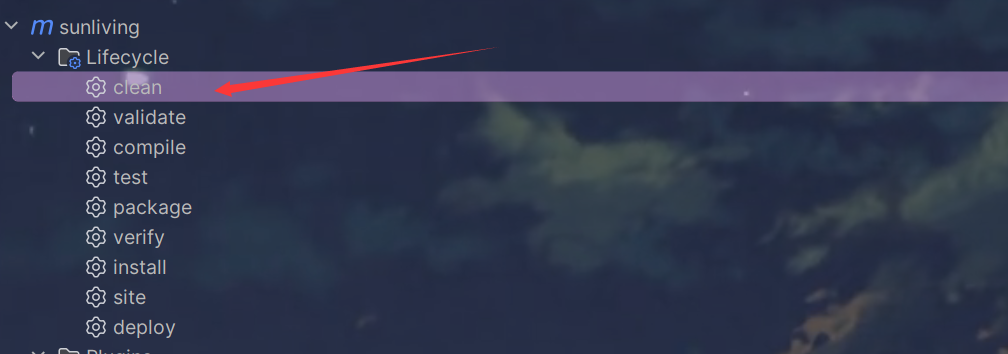
5.再次启动还是一样的问题,经过观察,target目录下的文件还是GBK,但是我确定更改了编码,那么就只有一种可能,就是重新启动的时候这个文件并没有重新生成,所以使用maven的clean先把target目录干掉再重启

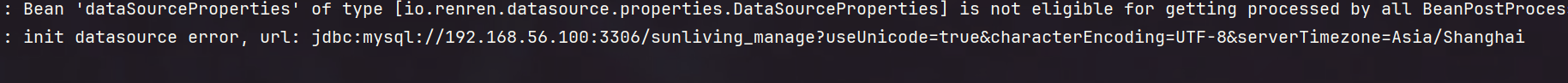
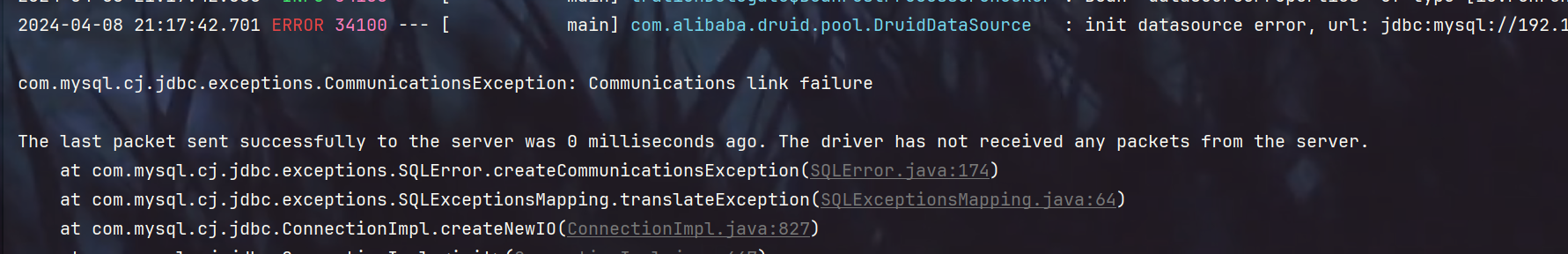
6.再次重启,这个问题果然解决,不过又报错了

4.init datasource error异常分析
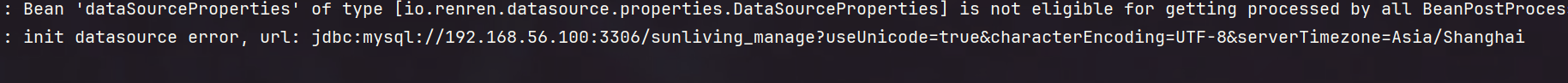
1.这里出问题一定是数据源配置错了
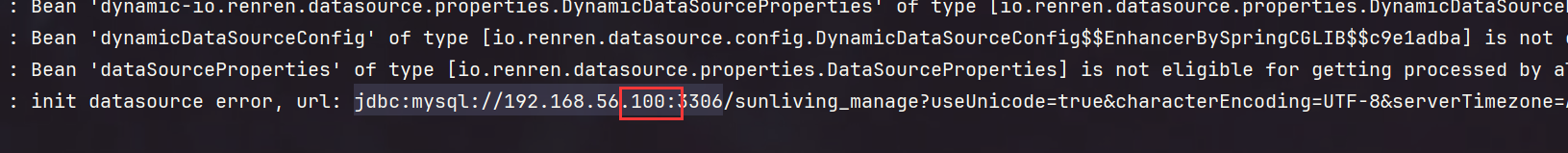
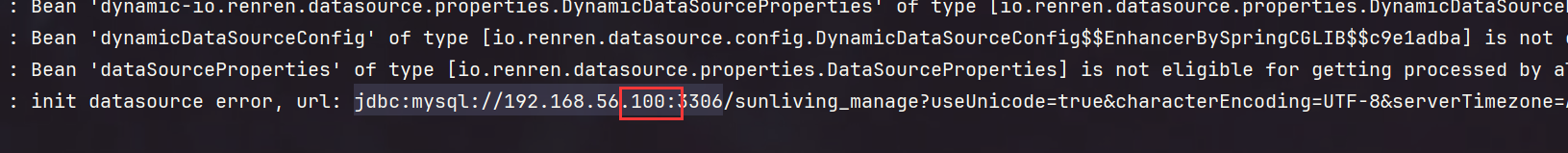
2.一看是mysql容器的ip配错了应该是101

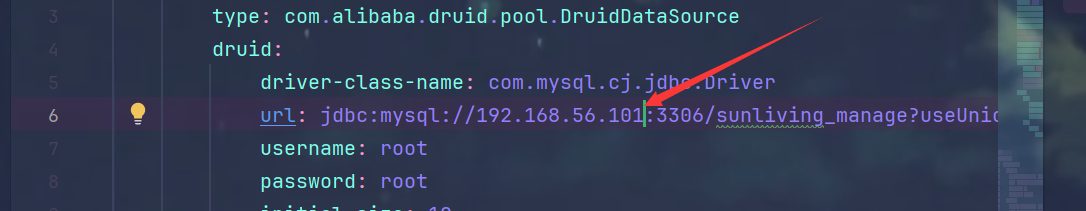
3.修改一下application-dev.yml

4.再次启动,还是报错

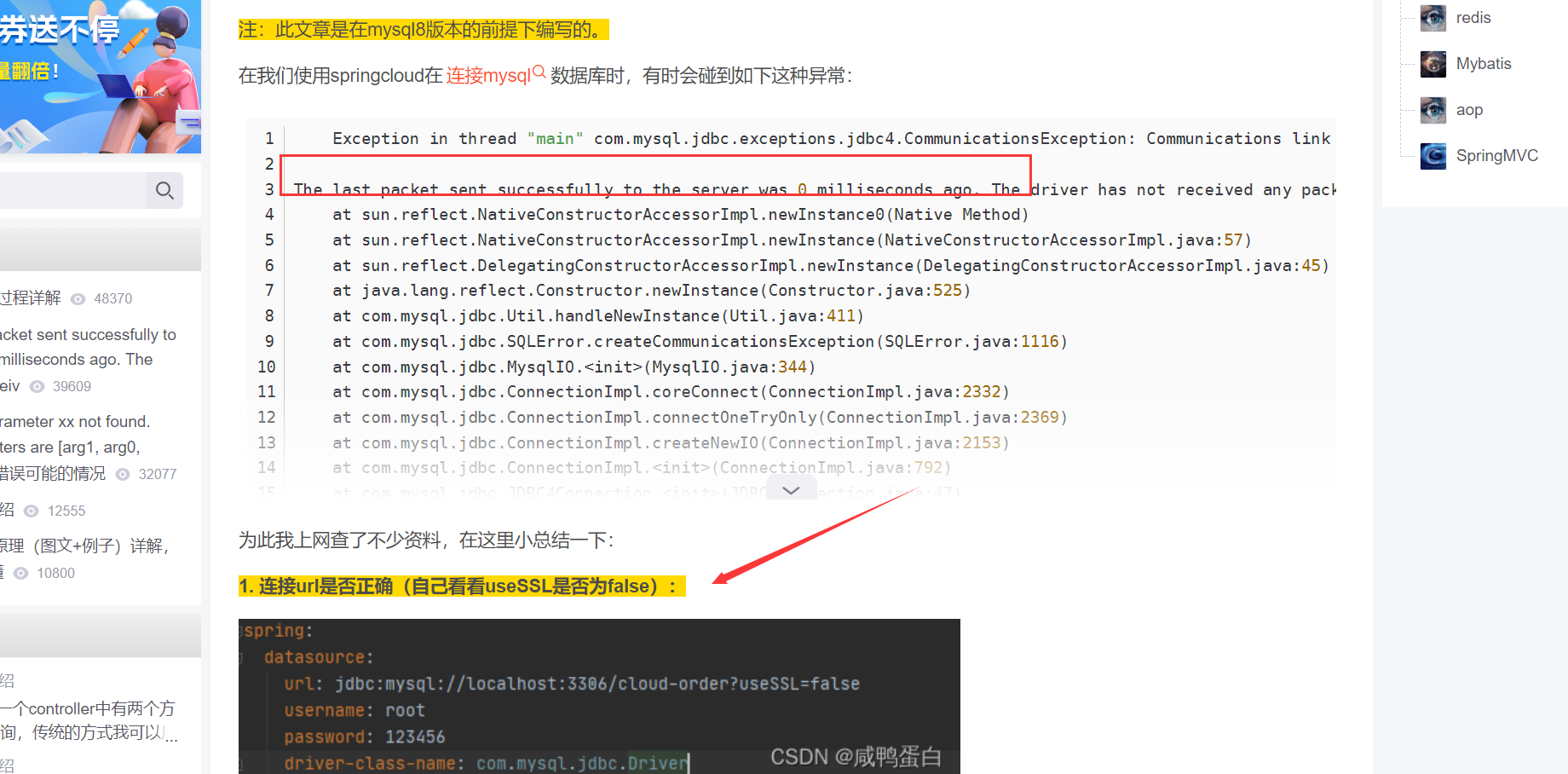
5.一个error表示可能是连接url的问题,但是第二句话过于宽泛,所以将第三句话搜索

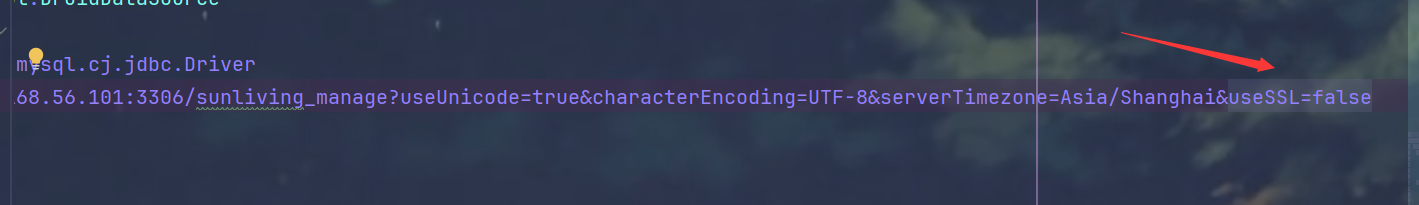
6.首先这个人的报错跟我完全一致,而且他提到了可能是SSL的问题,让我想到了之前没有加useSSL=false确实会报错所以试一下,修改application-dev.yml

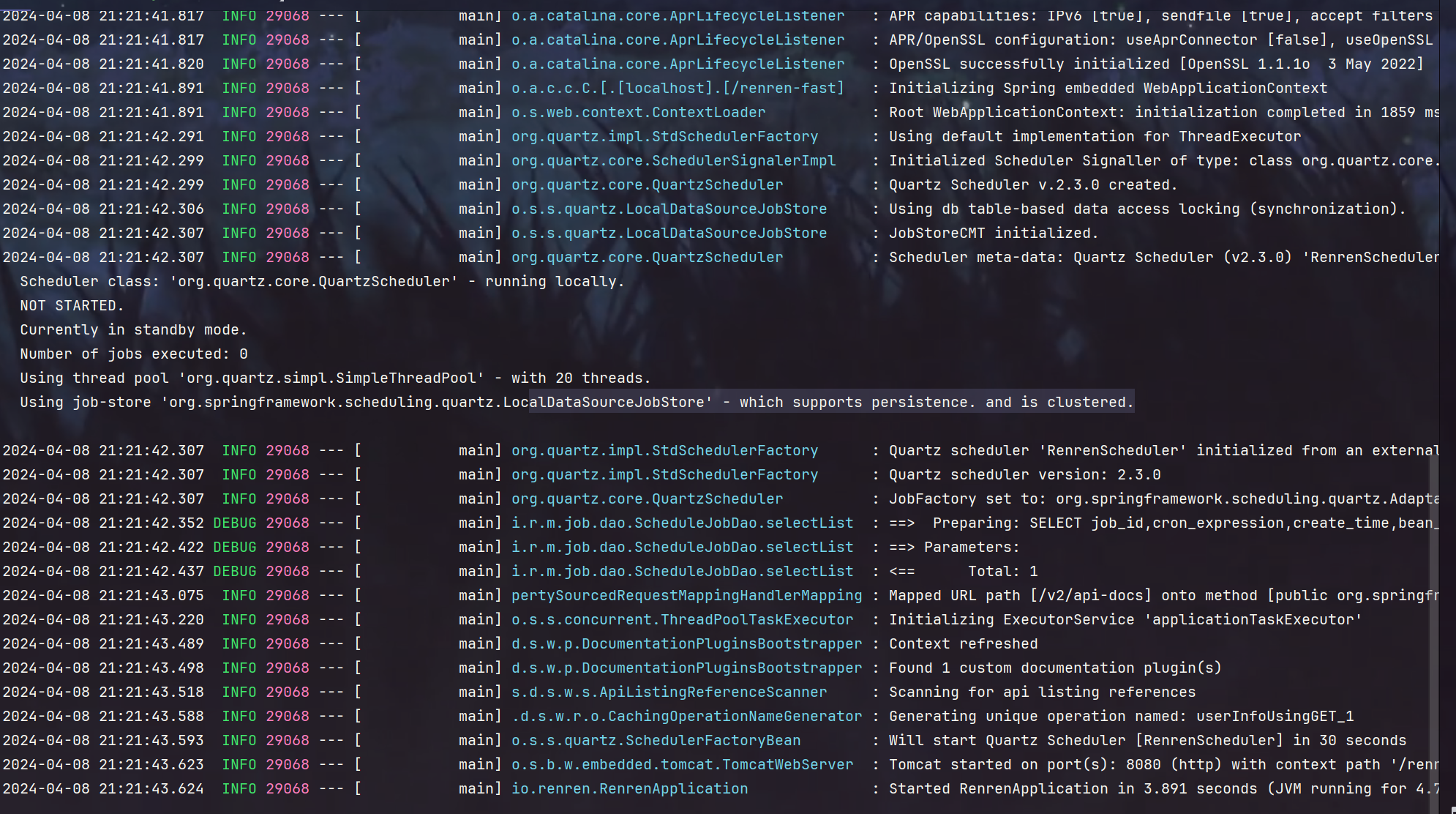
7.再次启动,没有报错!!!


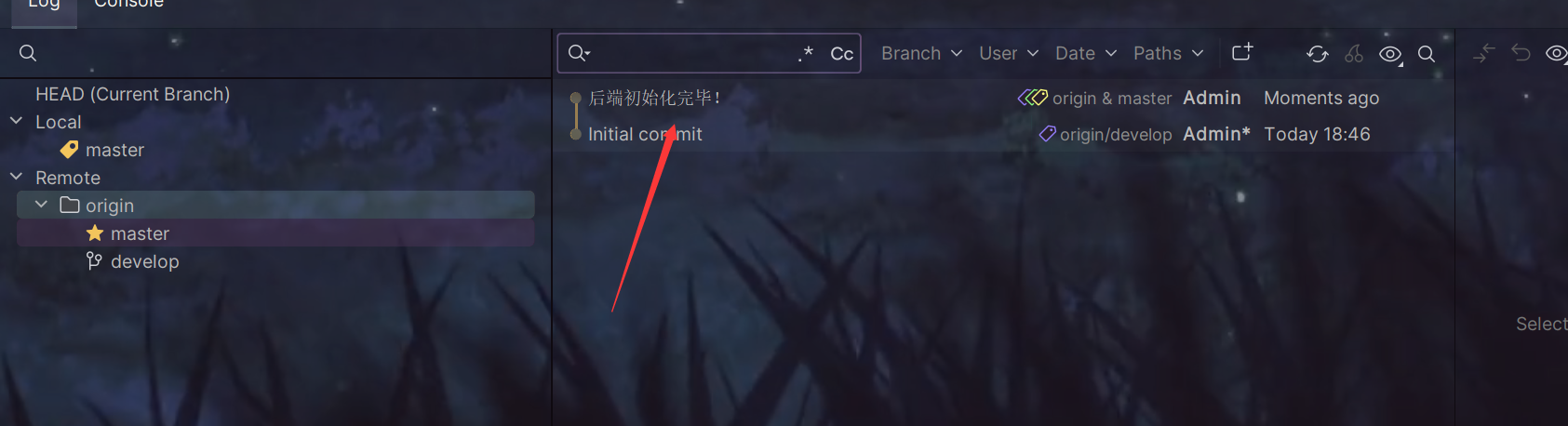
6.提交代码:后端初始化完毕!