文章目录
- 1.下载VSCode
- 2.修改语言为中文
- 3.辅助插件列表
- 4.vue3模板文件简单例子
- 5.总结
1.下载VSCode
从官网下载VSCode,并按下一步安装成功。
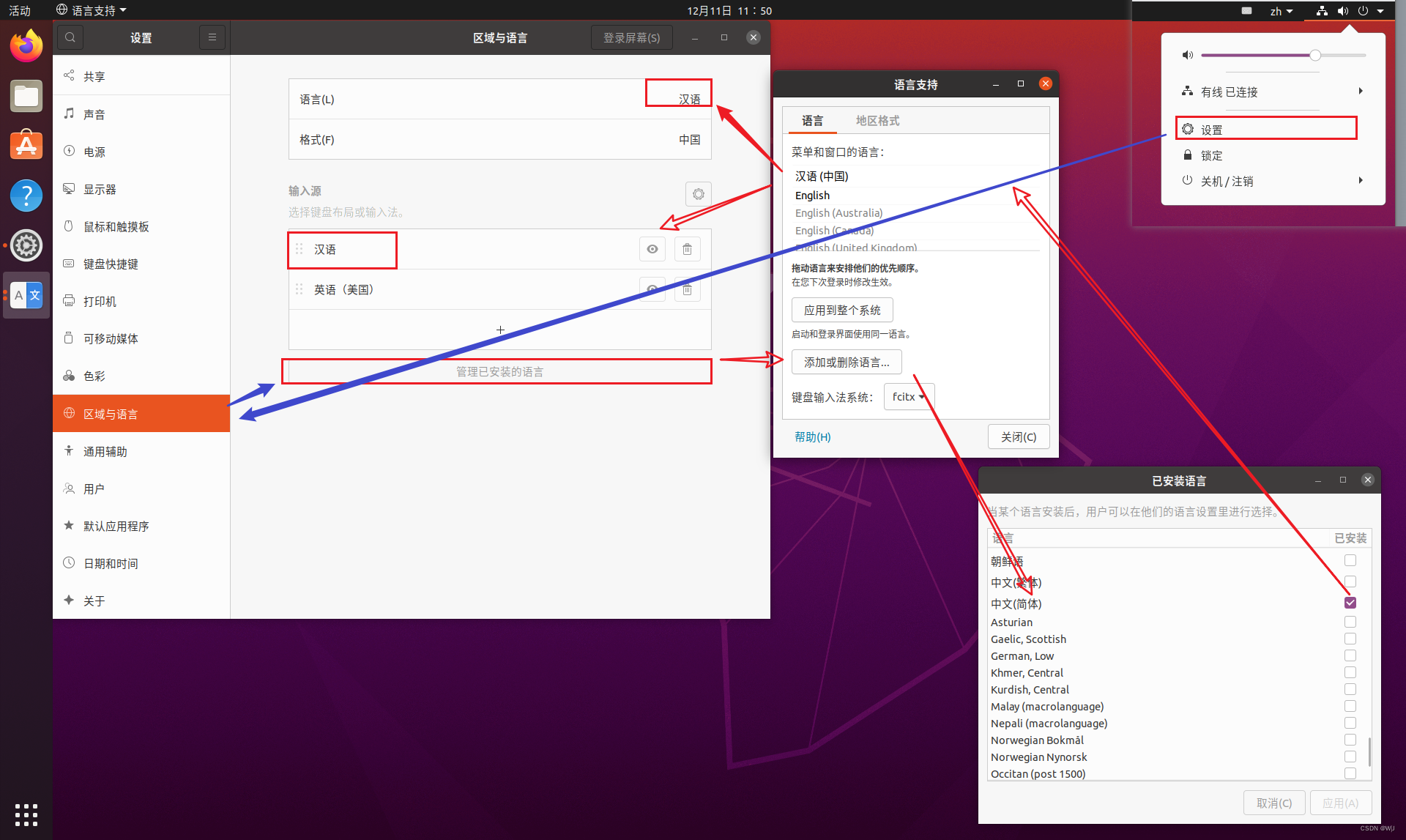
2.修改语言为中文

点击确认修改,如下图所示:

或者打开命令面板:输入Configure Display Language,然后选择zh-cn,然后重启即可。
3.辅助插件列表
1.vetur(vue2文件基本语法的高亮插件)
2.ESLint(智能错误检测插件)–但是语法检测比较严格哦。
3.Auto Close Tag(自动闭合HTML/XML标签)
4.Auto Rename Tag(自动完成另一侧标签的同步修改)
5.JavaScript(ES6) code snippets(ES6语法智能提示以及快速输入,除js外还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间)
6.Vue VSCode Snippets(新生成页面时,可快速提供一个初始化的结构)
7.Vue - Official
8.Prettier 代码格式化
9.WindiCSS intelliSense css样式工具
10.Stylelint css 样式检查工具
4.vue3模板文件简单例子
<template><img alt="Vue logo" src="./assets/logo.png"><HelloWorld msg="Welcome to Your Vue.js App"/>
</template><script>
import HelloWorld from './components/HelloWorld.vue'/*
export default {name: 'App',components: {HelloWorld}
}*/export default {name : "First",// components 组件注册components: {HelloWorld},// 注册属性props: {name: {type: String,default: "父组件"},},created() {// created 在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图},mounted() {// mounted在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作},// data() 为变量赋值等data() {return {msg: "Welcom to FirstApp"};},// methods 编写js函数methods: {getMessage(val) {alert(val);}}
}</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>5.总结
安装完软件和插件之后,就可以在vscode环境下编写vue3项目代码文件,然后在控制台中进行代码编译,最后在浏览器中调试,运行。确认无bug之后,然后发布成html项目。