html部分:
<view class="uni-list"><view class="uni-list-cell"><view class="uni-list-cell-left">选择用户</view><view class="uni-list-cell-db"><picker mode="multiSelector" @columnchange="bindMultiPickerColumnChange" :value="multiIndex":range="multiArray"><view class="uni-input">{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}}</view></picker></view></view></view>要先将后端传回的数据做个处理 :
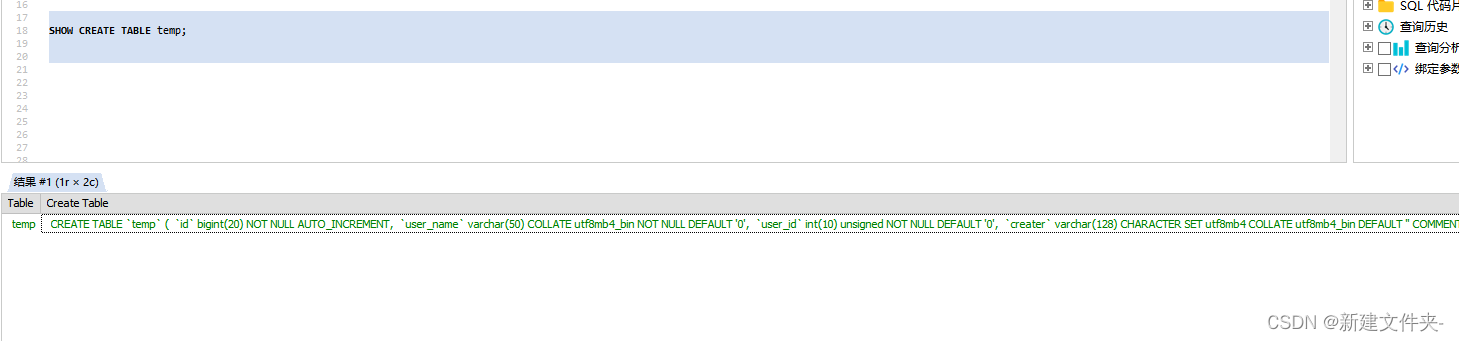
generateMultiArray() {const branchNames = [...new Set(this.userList.map(user => user.branchName))]; // 获取所有不同的 branchNamethis.userNameByBranch = []; // 根据 branchName 分组 userNamebranchNames.forEach(branch => {this.userNameByBranch[branch] = this.userList.filter(user => user.branchName === branch).map(user => user.userName);});console.log('userNameByBranch', this.userNameByBranch)// 构建 multiArrayconst multiArray = [branchNames,this.userNameByBranch];this.multiArray = multiArray;this.bindMultiPickerColumnChange({ detail: { column: 0, value: 0 } }); // 设置默认选择},后端返回的数据格式如下 "list": [{"userId": 1,"userName": "王三","branchName": "软件部"},{"userId": 2,"userName": "李四","branchName": "软件部"},{"userId": 3,"userName": "赵六","branchName": "软件部"},{"userId": 4,"userName": "王齐","branchName": "软件部"},{"userId": 4,"userName": "发寒热","branchName": "项目部"},{"userId": 4,"userName": "王总","branchName": "总经理"}]然后写切换逻辑:
bindMultiPickerColumnChange(e) {console.log('修改的列为:' + e.detail.column + ',值为:' + e.detail.value)this.multiIndex[e.detail.column] = e.detail.value// 如果修改的是第一列if (e.detail.column === 0) {// 获取用户选择的分支名称const selectedBranch = this.multiArray[0][e.detail.value];// 根据选择的分支名称更新第二列的值const userNameArray = this.userNameByBranch[selectedBranch] || []; // 获取对应分支名称的用户名数组// 更新第二列的值为对应的用户名数组this.multiArray[1] = userNameArray;// 重置第二列的选择索引为0this.multiIndex[1] = 0;}// 强制更新视图this.$forceUpdate();},
css部分:
.uni-list {background-color: #f6f6f6;position: relative;width: 96%;margin: 0 auto;display: flex;flex-direction: column;}.uni-list:after {position: absolute;z-index: 10;right: 0;bottom: 0;left: 0;height: 1px;content: '';-webkit-transform: scaleY(.5);transform: scaleY(.5);background-color: white;}.uni-list-cell {position: relative;display: flex;flex-direction: row;justify-content: space-between;align-items: center;}.uni-list-cell-left {white-space: nowrap;font-size: 28rpx;padding: 0 30rpx;}.uni-list-cell-db {flex: 1;}.uni-input {height: 50rpx;padding: 15rpx 25rpx;line-height: 50rpx;font-size: 28rpx;background: #f6f6f6;flex: 1;}







![[虚拟机+单机]梦幻契约H5修复版_附GM工具](https://img-blog.csdnimg.cn/img_convert/8134b7c7525b01d479759b4b1c46a781.webp?x-oss-process=image/format,png)