import React, {useState} from 'react';
import {View,Text,Modal,ActivityIndicator,StyleSheet,TouchableOpacity,Button,
} from 'react-native';// 接收toaseflag为是否显示toast
// title为提示内容
const ToastModal = ({toastflag, title}) => {return (<Modal animationType="slide" transparent={true} visible={toastflag}><View style={styles.modalContainer}><View style={styles.modalContent}><Text style={{color: '#FFFFFF'}}>{title}</Text></View></View></Modal>);
};const styles = StyleSheet.create({container: {flex: 1,justifyContent: 'center',alignItems: 'center',},modalContainer: {flex: 1,justifyContent: 'center',alignItems: 'center',},modalContent: {backgroundColor: 'black',paddingTop: 10,paddingBottom: 10,paddingLeft: 40,paddingRight: 40,borderRadius: 20,alignItems: 'center',},
});export default ToastModal;
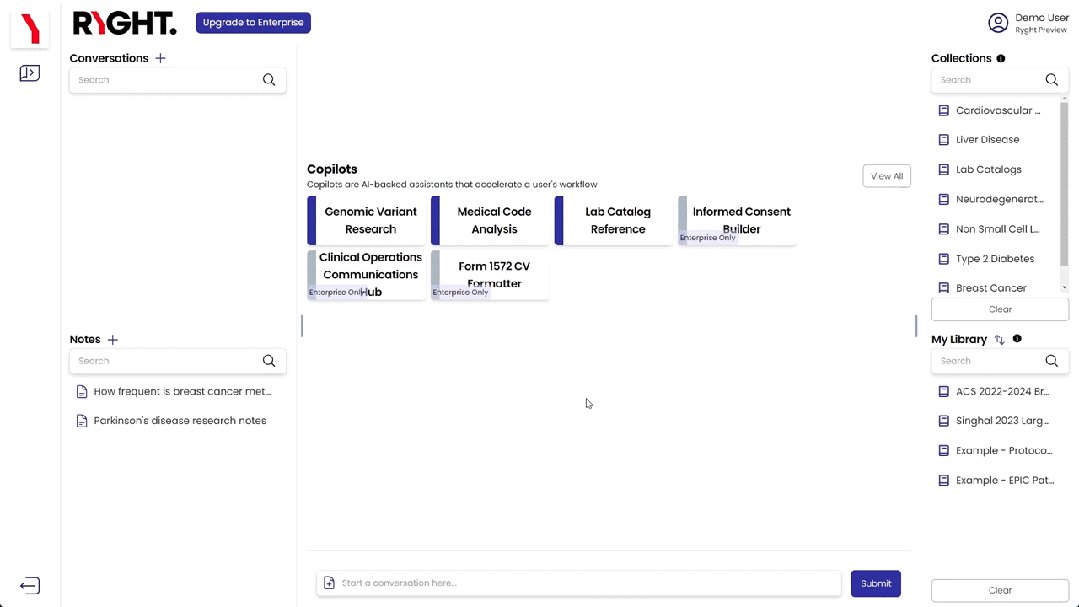
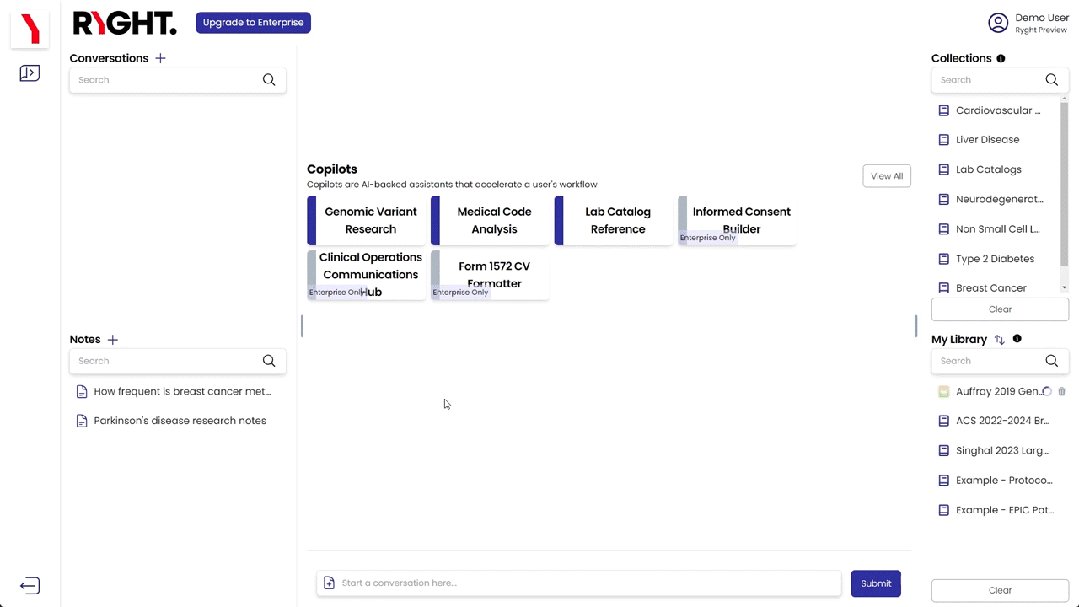
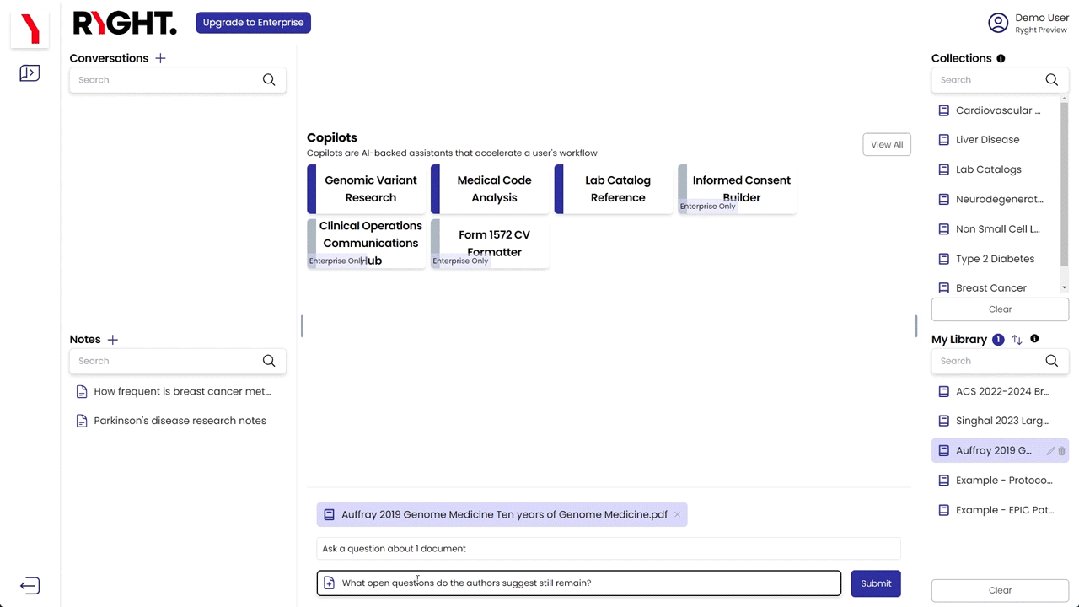
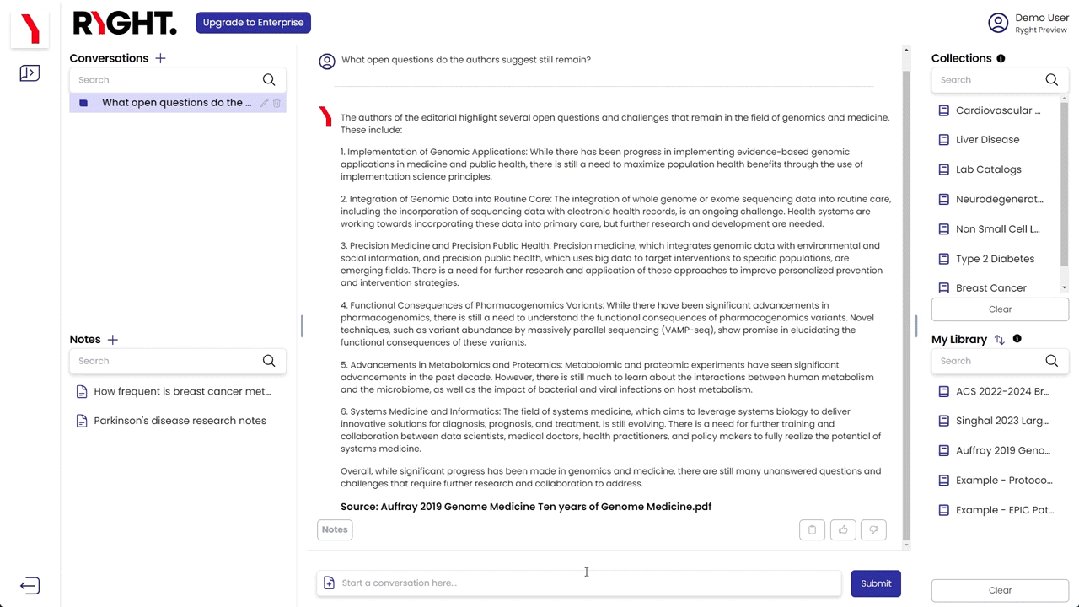
效果图