






一 变量的作用域和存储类型
1 变量的作用域(Scope)
指在源程序中定义变量的位置及其能被读写访问的范围分为局部变量(Local Variable)和全局变量(Global Variable)
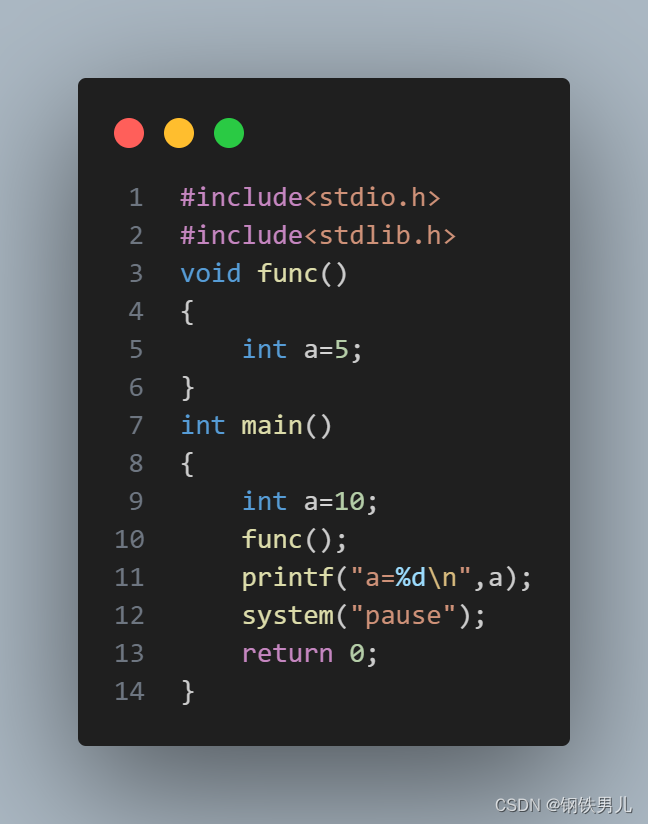
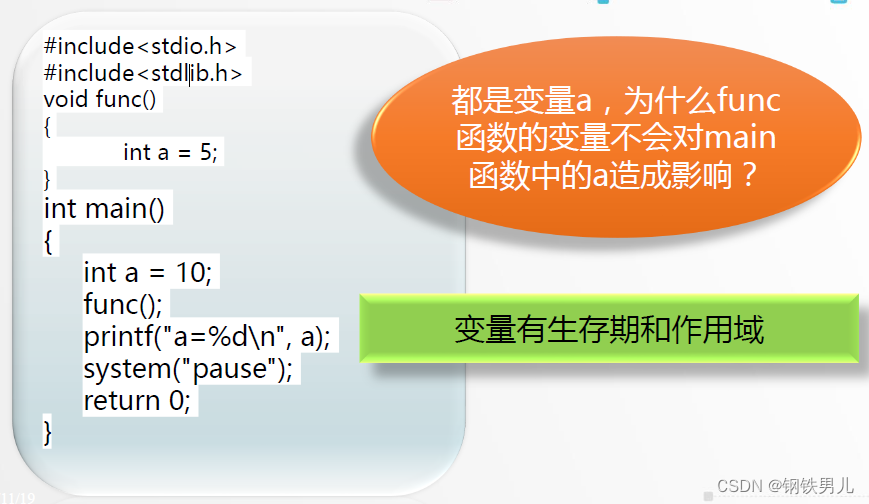
1)局部变量(Local Variable)
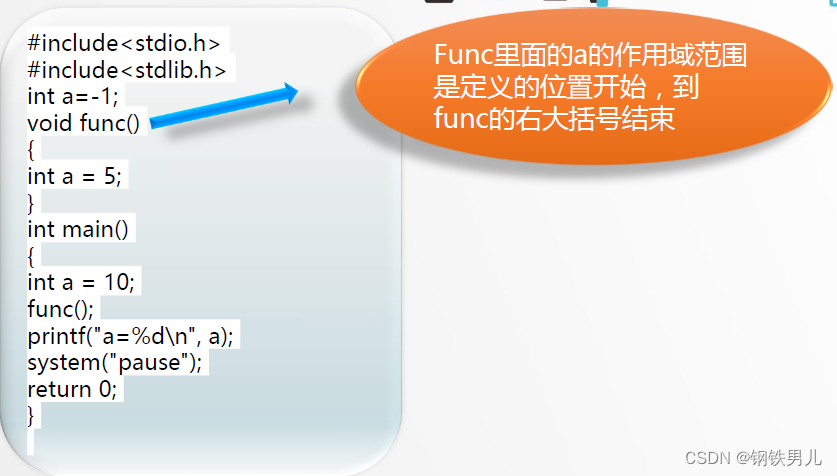
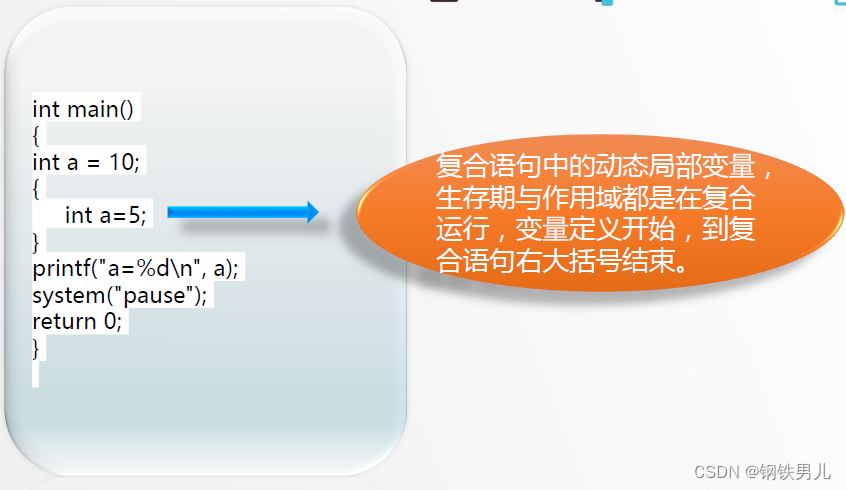
在语句块内定义的变量
形参也是局部变量
特点:
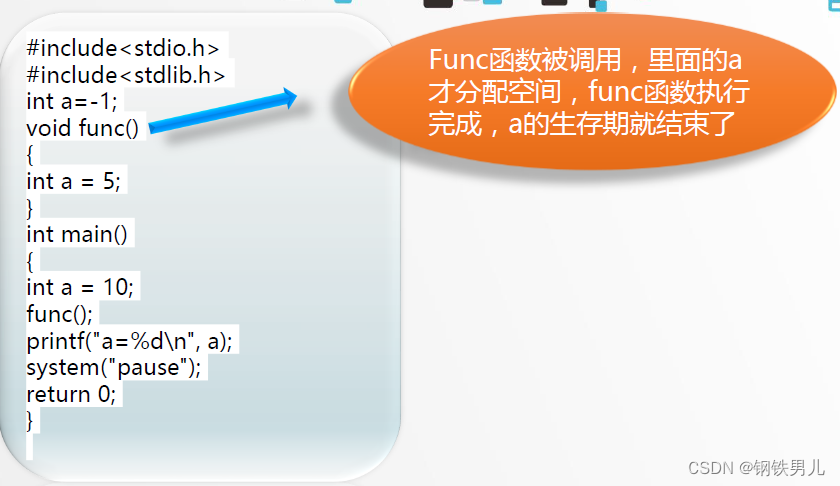
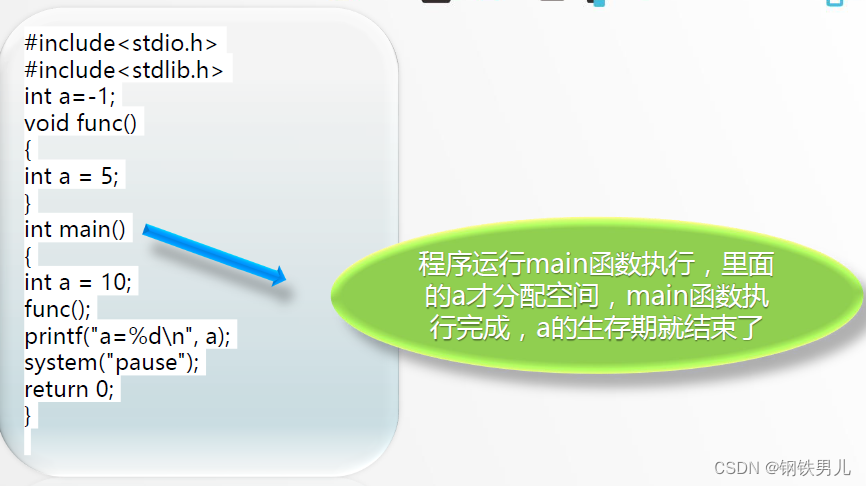
生存期是该语句块,进入语句块时获得内存,仅能由语句块内语句访问,退出语句块时释放内存,不再有效;
定义时不会自动初始化,除非程序员指定初值;
并列语句块各自定义的同名变量互不干扰
形参和实参可以同名。
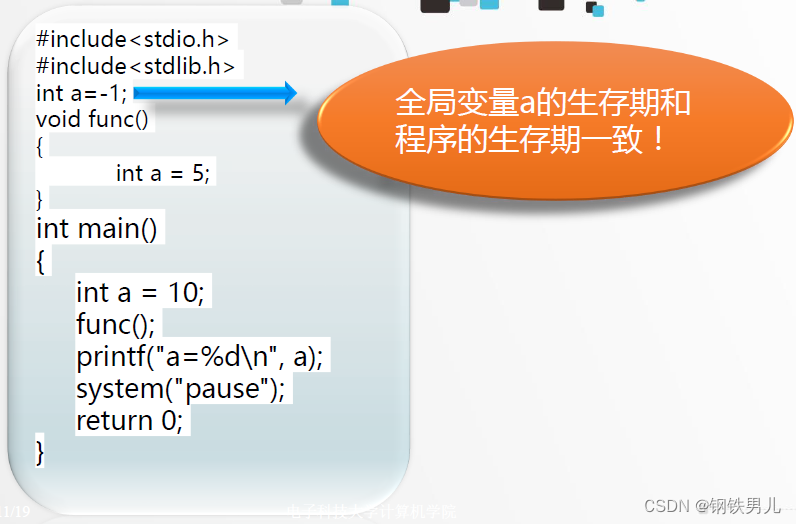
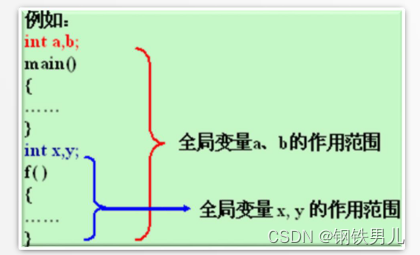
2)全局变量(Global Variable)
在所有函数之外定义的变量
生存期是整个程序,从程序运行起占据内存,程序运行过程中科随时访问,程序退出时释放内存;
有效范围是从定义变了的位置开始到本程序结束。

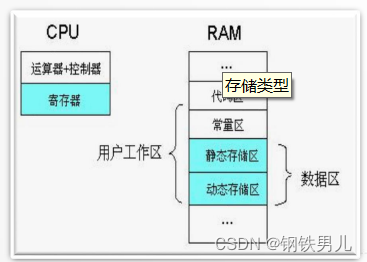
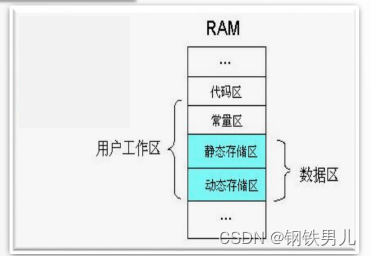
2 变量的存储类型(Storage Class)
指数据在内存中存储的方式
即编译器为变量分配内存的方式,它决定变量的生存期。
存储类型 数据类型 变量名;
C程序的存储类别
Auto型(自动变量)
static型(静态变量)
extern型(外部变量)
register型(寄存器变量)

3) 变量的存储类型(Storage Class)
变量的生存期(Lifetime),决定何时“生”,何时"灭"。



3 自动变量和静态变量
1) auto数据类型 变量名;
进入语句块时自动申请内存,退出时自动释放内存;
动态局部变量,缺省的存储类型;
静态变量
2)静态变量
static 数据类型 变量名;
存储期间同动态局部变量;
生存期为整个程序运行期间;
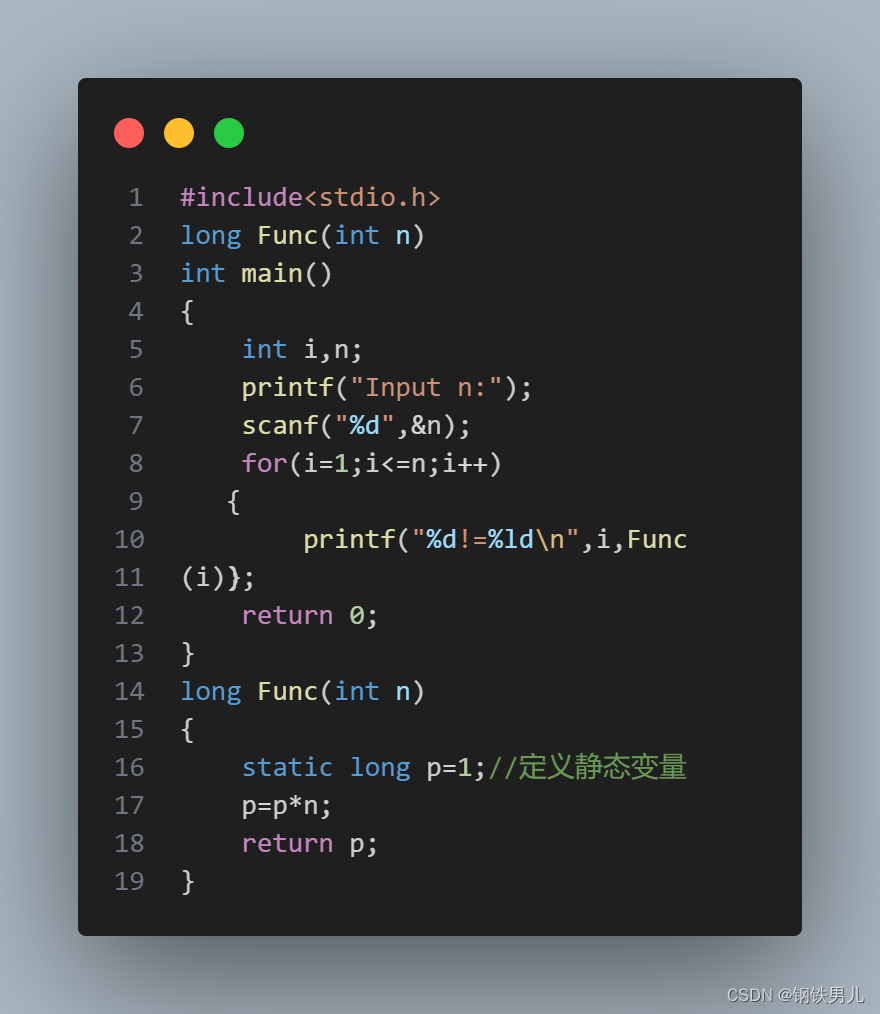
例


3 寄存器变量
1) 寄存器
CPU内部容量有限,但速度极快的存储器
register 类型名 变量名;

使用频率比较高的变量声明为register,可使程序更小,执行速度更快。
现代编译器有能力自动把普通变量优化为寄存器变量,并且忽略用户的指定。
所以一般无需特别声明变量为register.
2) 变量的作用域和存储类型