1. 点击图片,使其渐变为另一张图片
通过定义@keyframes来创建一个淡入淡出的动画效果。当图片被点击时,先添加淡出动画使图片透明度从0渐变到1,然后在1秒后切换图片源并添加淡入动画使新图片透明度从0渐变到1,实现图片渐变效果。
<!DOCTYPE html>
<html>
<head><title>图片渐变效果</title><style>#image {width: 300px;height: 300px;animation: fadeIn 1s forwards; /* 定义动画效果,持续1秒 */}@keyframes fadeIn {from {opacity: 0; /* 初始透明度为0 */}to {opacity: 1; /* 最终透明度为1 */}}</style>
</head>
<body><img id="image" src="image1.jpg" onclick="changeImage()"><script>var image = document.getElementById('image');var images = ['image1.jpg', 'image2.jpg']; // 定义要切换的图片列表var currentImageIndex = 0; // 当前显示的图片索引function changeImage() {currentImageIndex = (currentImageIndex + 1) % images.length; // 循环切换图片索引image.style.animation = 'fadeOut 1s forwards'; // 添加淡出动画setTimeout(function() {image.src = images[currentImageIndex]; // 更换图片源image.style.animation = 'fadeIn 1s forwards'; // 添加淡入动画}, 1000); // 1秒后执行图片切换}</script>
</body>
</html>
这种方法使用CSS动画来实现图片渐变效果,简洁优雅。可以根据需要调整动画效果的持续时间和样式,实现不同的图片切换效果。
2. 使得图片过渡得更加自然
在动画的animation属性中添加了ease缓动函数,使得图片渐变的过程更加平滑和自然。缓动函数可以根据需要进行调整,常见的缓动函数还包括linear(线性)、ease-in(加速)、ease-out(减速)等,可以根据具体效果选择合适的缓动函数。


<!DOCTYPE html>
<html>
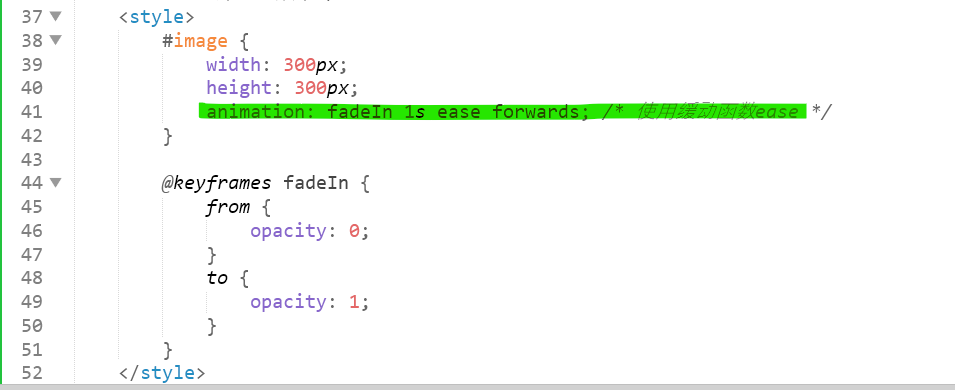
<head><title>图片渐变效果</title><style>#image {width: 300px;height: 300px;animation: fadeIn 1s ease forwards; /* 使用缓动函数ease */}@keyframes fadeIn {from {opacity: 0;}to {opacity: 1;}}</style>
</head>
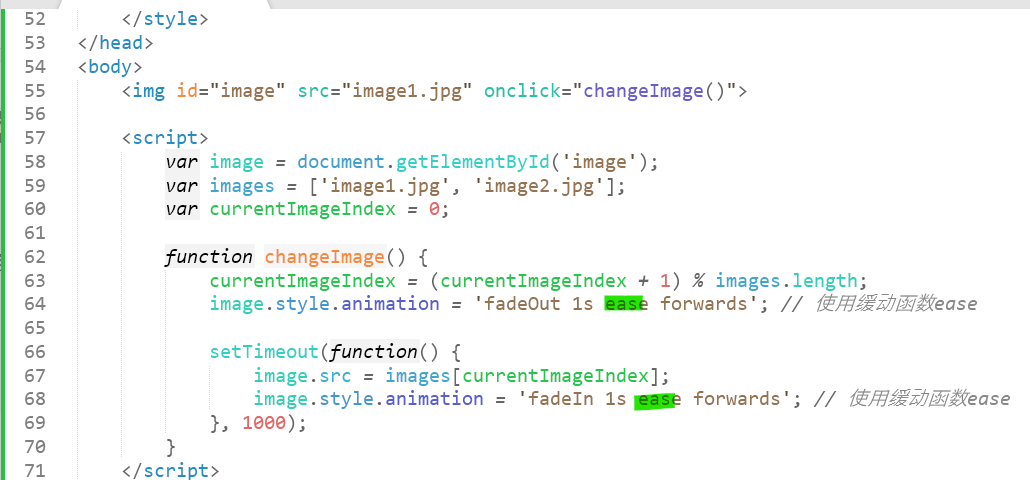
<body><img id="image" src="image1.jpg" onclick="changeImage()"><script>var image = document.getElementById('image');var images = ['image1.jpg', 'image2.jpg'];var currentImageIndex = 0;function changeImage() {currentImageIndex = (currentImageIndex + 1) % images.length;image.style.animation = 'fadeOut 1s ease forwards'; // 使用缓动函数easesetTimeout(function() {image.src = images[currentImageIndex];image.style.animation = 'fadeIn 1s ease forwards'; // 使用缓动函数ease}, 1000);}</script>
</body>
</html>
通过调整缓动函数,可以让图片的渐变效果更加流畅和自然,提升用户体验。可以尝试不同的缓动函数,找到最适合需求的过渡效果。
3. 多图渐变
定义了一个包含多张图片的数组images,并在每次点击图片时切换到下一张图片。通过调整images数组中的图片列表,可以实现多张图片之间的渐变效果。
<!DOCTYPE html>
<html>
<head><title>多图渐变效果</title><style>#image {width: 300px;height: 300px;animation: fadeIn 1s ease forwards;}@keyframes fadeIn {from {opacity: 0;}to {opacity: 1;}}</style>
</head>
<body><img id="image" src="image1.jpg" onclick="changeImage()"><script>var image = document.getElementById('image');var images = ['image1.jpg', 'image2.jpg', 'image3.jpg']; // 多张图片列表var currentImageIndex = 0;function changeImage() {currentImageIndex = (currentImageIndex + 1) % images.length;image.style.animation = 'fadeOut 1s ease forwards'; // 添加淡出动画setTimeout(function() {image.src = images[currentImageIndex];image.style.animation = 'fadeIn 1s ease forwards'; // 添加淡入动画}, 1000);}</script>
</body>
</html>
使用了CSS动画来实现图片的渐变效果,结合JavaScript来实现图片的切换和动画效果。可以根据需要添加更多的图片到images数组中,实现多张图片之间的渐变效果。
4. 多图定时随机渐变
使用setInterval函数每隔3秒随机切换一张图片。在每次切换图片时,我们根据随机索引从images数组中获取一张图片,并添加淡入淡出的动画效果。
<!DOCTYPE html>
<html>
<head><title>图片随机变换效果</title><style>#image {width: 300px;height: 300px;animation: fadeIn 1s ease forwards;}@keyframes fadeIn {from {opacity: 0;}to {opacity: 1;}}</style>
</head>
<body><img id="image" src="image1.jpg"><script>var image = document.getElementById('image');var images = ['image1.jpg', 'image2.jpg', 'image3.jpg']; // 图片列表setInterval(function() {var randomIndex = Math.floor(Math.random() * images.length); // 随机索引image.style.animation = 'fadeOut 1s ease forwards'; // 添加淡出动画setTimeout(function() {image.src = images[randomIndex];image.style.animation = 'fadeIn 1s ease forwards'; // 添加淡入动画}, 1000);}, 3000); // 每3秒随机切换图片</script>
</body>
</html>
通过这种方法,可以实现图片的随机变换效果。可以根据需要添加更多的图片到images数组中,实现更加丰富的随机变换效果。