浏览器几种常见的post请求方式
Content-Type 属性规定在发送到服务器之前应该如何对表单数据进行编码。
默认表单数据会编码为 "application/x-www-form-urlencoded"post请求的参数一般放在Body里。
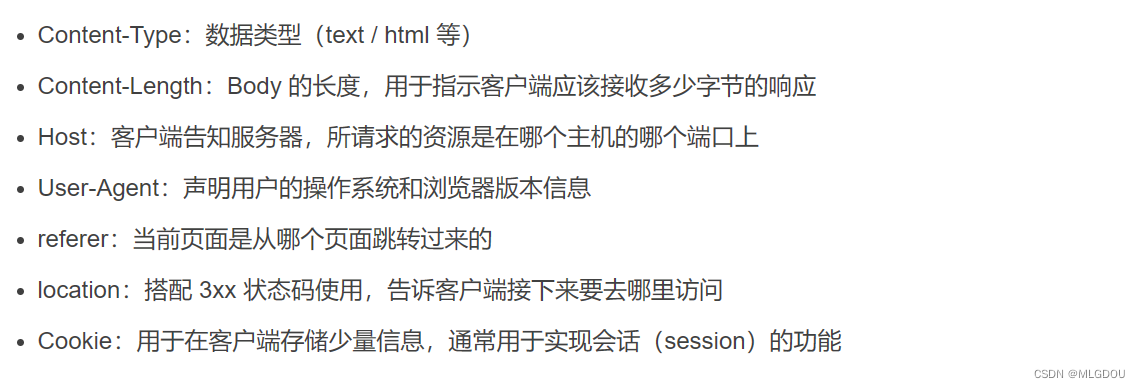
Content-Type(内容类型),一般是指网页中存在的 Content-Type,用于定义网络文件的类型和网页的编码,决定浏览器将以什么形式、什么编码读取这个文件,这就是经常看到一些 PHP 网页点击的结果却是下载一个文件或一张图片的原因。
Content-Type 标头告诉客户端实际返回的内容的内容类型。

(1)HTTP 协议是以 ASCII 码 传输,建立在 TCP/IP 协议之上的应用层规范。规范把 HTTP 请求分为三个部分:状态行、请求头、消息主体。
(2)协议规定 POST 提交的数据必须放在消息主体(entity-body)中,但协议并没有规定数据必须 使用什么编码方式 。开发者完全可以自己决定消息主体的格式,只要最后发送的 HTTP 请求满足上面的格式就可以。
(3)数据发送出去,还要服务端解析成功才有意义。一般服务端语言如 php、python 等,以及它们的 framework,都内置了自动解析常见数据格式的功能。服务端通常是根据请求头(headers)中的 Content-Type 字段来获知请求中的消息主体是用何种方式编码,再对主体进行解析。
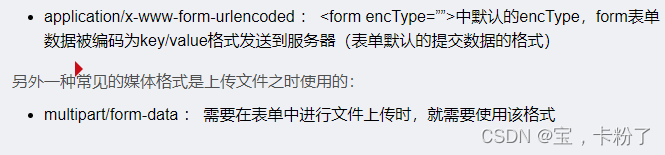
1、application/x-www-form-urlencoded
最常见的 POST 提交数据的方式。浏览器的原生 <form> 表单,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数据。
application/x-www-form-urlencoded方式也是post请求最早支持的一种数据传输方式,这种也是key和value形式,将我们的参数类似于GET方式那样拼接成一个字符串,例如:key1=value1&key2=value2,这种形式,然后将这个参数字符串进行urlencode编码,放到Body里进行发送请求数据。
<form action="form_action.asp" enctype="text/plain"><p>First name: <input type="text" name="fname" /></p><p>Last name: <input type="text" name="lname" /></p><input type="submit" value="Submit" />
</form>//Content-Type: application/x-www-form-urlencoded;charset=utf-8
//title=test&sub%5B%5D=1&sub%5B%5D=2&sub%5B%5D=3Content-Type 被指定为 application/x-www-form-urlencoded;其次,提交的数据按照 key1=val1&key2=val2 的方式进行编码,key 和 val 都进行了 URL 转码。大部分服务端语言都对这种方式很好的支持,常用的如jQuery中的ajax请求,Content-Type 默认值都是「application/x-www-form-urlencoded;charset=utf-8
jq的Ajax写法
function getOrigantAjaxPost() {let stringData = 'name=value1&pwd=value2'$.ajax({data: stringData,async: true,url: 'http://hostName:9000/entity/urlReq',type: "post",processData: false, //tell jQuery not to process the datacontentType: "application/x-www-form-urlencoded",success: function (data, status) {console.log("Data: " + JSON.stringify(data) + " " + status);},error: function (e) {console.log('error ' + JSON.stringify(e));}});
}2、multipart/form-data
这也是常见的post请求方式,一般用来上传文件,各大服务器的支持也比较好。所以我们使用表单上传文件时,必须让<form>表单的enctype属性值为 multipart/form-data。
它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。
由于有boundary隔离,所以multipart/form-data既可以上传文件,也可以上传键值对,它采用了键值对的方式,所以可以上传多个文件,在springmvc中可以使用MultipartHttpServletRequest接收通过api根据"name"获取不同的键值,也可以通过MulTipartFile数组接收多个文件。
3、application/json
application/json作为响应头并不陌生,实际上,现在很多时候也把它作为请求头,用来告诉服务端消息主体是序列化的JSON字符串,除了低版本的IE,基本都支持。除了低版本的IE都支持JSON.stringify()的方法,服务端也有处理JSON的函数,使用json不会有任何麻烦。
// 请求数据
let data = {name:'sara',sex:'girl'};
// 请求数据序列化处理
JSON.stingify(data);//结果:{'name':'sara','sex':'girl'};4、text/plain,text/html
text/html的意思是将文件的content-type设置为text/html的形式,浏览器在获取到这种文件时会自动调用html的解析器对文件进行相应的处理。
text/plain的意思是将文件设置为纯文本的形式,浏览器在获取到这种文件时并不会对其进行处理。
5、raw
可以上传任意格式的文本,可以上传text、json、xml、html等Controller接口可以通过@RequestBody 来修饰,传入数据就是JSON格式
注意: 在使用raw 方式,如果在PostMan再测试的时候需要在headers中添加一个key-value (Content-Type: application/json 或者对应的格式)
6、binary
相当于Content-Type:application/octet-stream,从字面意思得知,只可以上传二进制数据,通常用来上传文件,由于没有键值,所以,一次只能上传一个文件。












![[Java EE] 多线程(九):ReentrantLock,Semaphore,CountDownLatch与线程安全的集合类(多线程完结)](https://img-blog.csdnimg.cn/direct/c5f7bd09aaf04596a9befb4f3b5872d1.png)