可能性有很多,但是今天帮朋友解决问题的时候又收集了一种新的思路。
首先,可以先按照这篇文章里边提到的方法去安装:
【全网最详细】ComfyUI下,Insightface安装指南-聚梦小课堂_insightface如何安装-CSDN博客
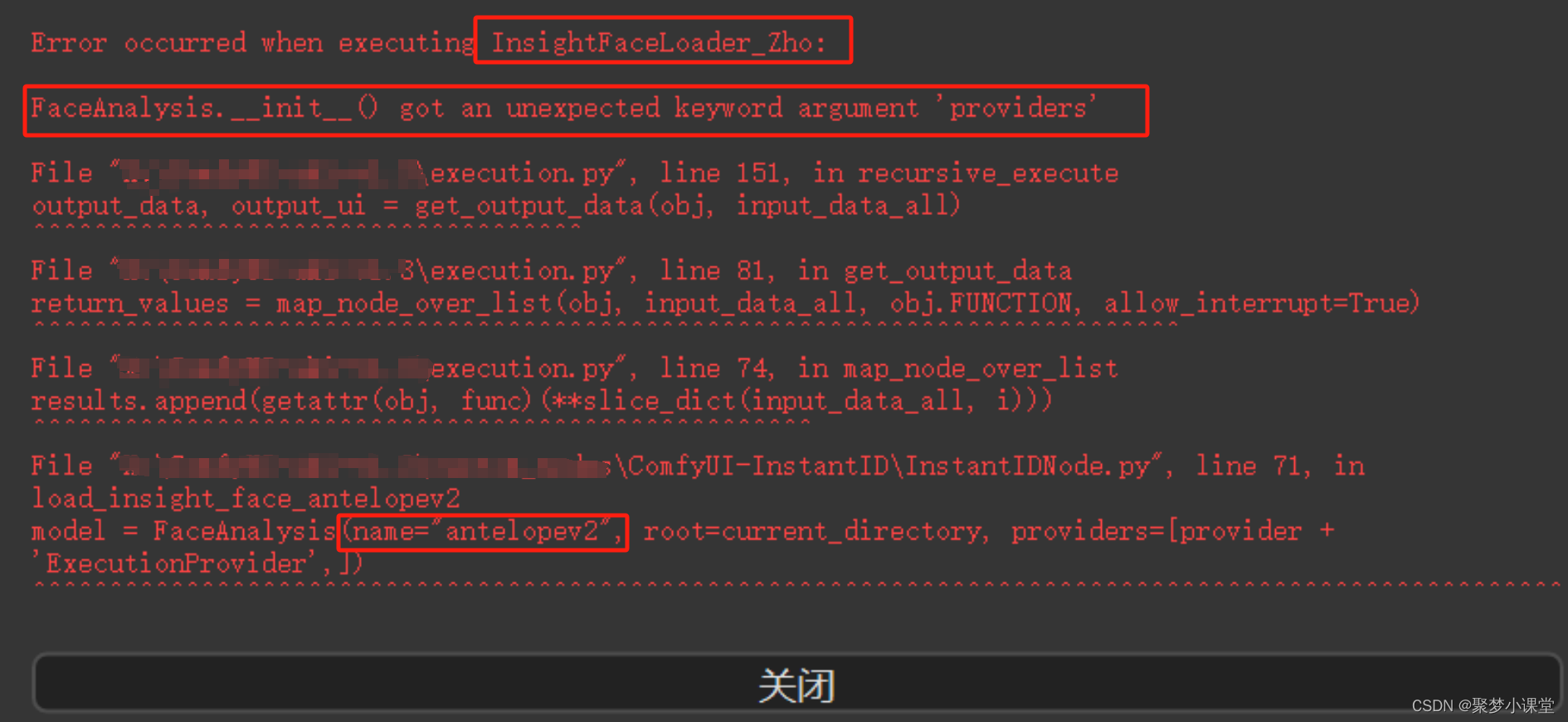
其次,如果安装了发现无效,并且报错,比如说这样:

Error occurred when executing InsightFaceLoader_Zho: FaceAnalysis.__init__() got an unexpected keyword argument 'providers' File "***ComfyUI-aki-v1.3\execution.py", line 151, in recursive_execute output_data, output_ui = get_output_data(obj, input_data_all) ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ File "***ComfyUI-aki-v1.3\execution.py", line 81, in get_output_data return_values = map_node_over_list(obj, input_data_all, obj.FUNCTION, allow_interrupt=True) ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
File "***ComfyUI-aki-v1.3\execution.py", line 74, in map_node_over_list results.append(getattr(obj, func)(**slice_dict(input_data_all, i))) ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
File "***ComfyUI-aki-v1.3\custom_nodes\ComfyUI-InstantID\InstantIDNode.py", line 71, in load_insight_face_antelopev2 model = FaceAnalysis(name="antelopev2", root=current_directory, providers=[provider + 'ExecutionProvider',])
那么,可以继续往下看:
有可能是引用了另外的python编译环境.....所以要根据comfyui实际执行的时候使用的环境来看。
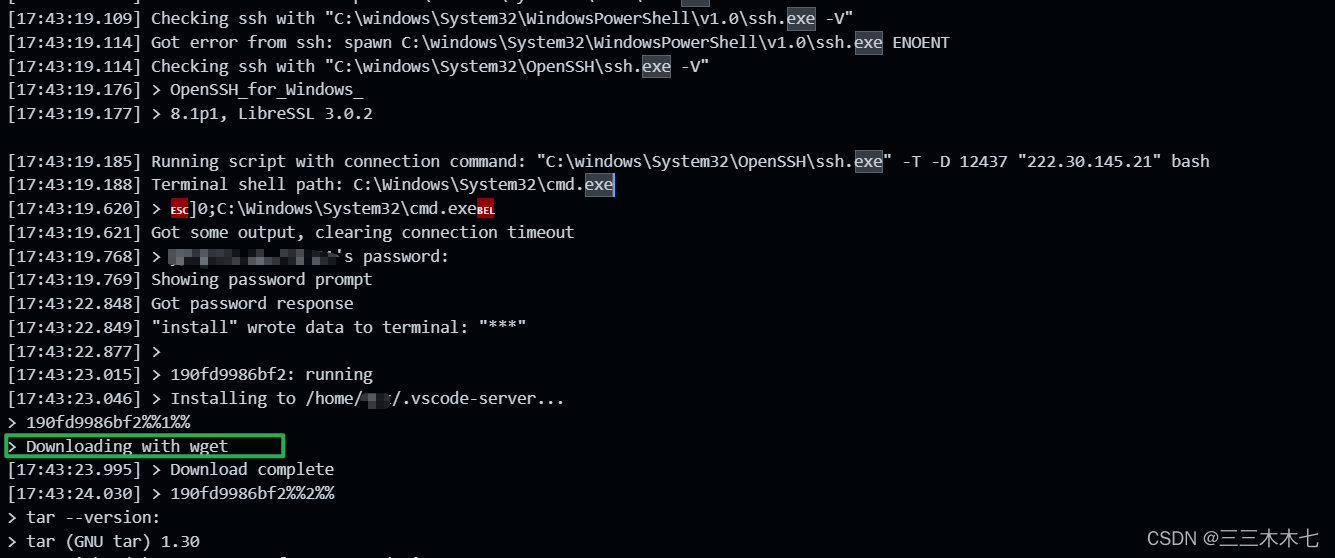
怎么看comfyui实际上使用了哪个环境呢?看启动器...

像这种,就是是老老实实引用了默认的地址,但是有人把这个指定到了另外的地址,所以如果要安装insightface,要看实际python地址,并在实际python地址下根据实际python的版本号进行安装,否则装几遍都是没有用的~
emm...comfyui这个神奇的环境,愣是把我一个设计师快折磨成半个程序员了.....
如果你也是遇到这么个情况,记得点个赞呗哈哈
🎉写在最后~
去年的时候写了两门比较基础的Stable Diffuison WebUI的基础文字课程,大家如果喜欢的话,可以按需购买,在这里首先感谢各位老板的支持和厚爱~
✨StableDiffusion系统基础课(适合啥也不会的朋友,但是得有块Nvidia显卡):
https://blog.csdn.net/jumengxiaoketang/category_12477471.html
 🎆综合案例课程(适合有一点基础的朋友):
🎆综合案例课程(适合有一点基础的朋友):
https://blog.csdn.net/jumengxiaoketang/category_12526584.html

这里是聚梦小课堂,就算不买课也没关系,点个关注,交个朋友😄








![【阿里笔试题汇总】[全网首发]2024-05-07-阿里文娱春招笔试题-三语言题解(CPP/Python/Java)](https://img-blog.csdnimg.cn/direct/274440ba75ee462aa6a003a129bbcefd.png#pic_center)