前言:在产品研发中需要一款可嵌入web开发的代码及函数编辑器,本文从功能,扩展,外观/交互,维护/社区,兼容性,开源与否等方面考虑,进行对比筛选
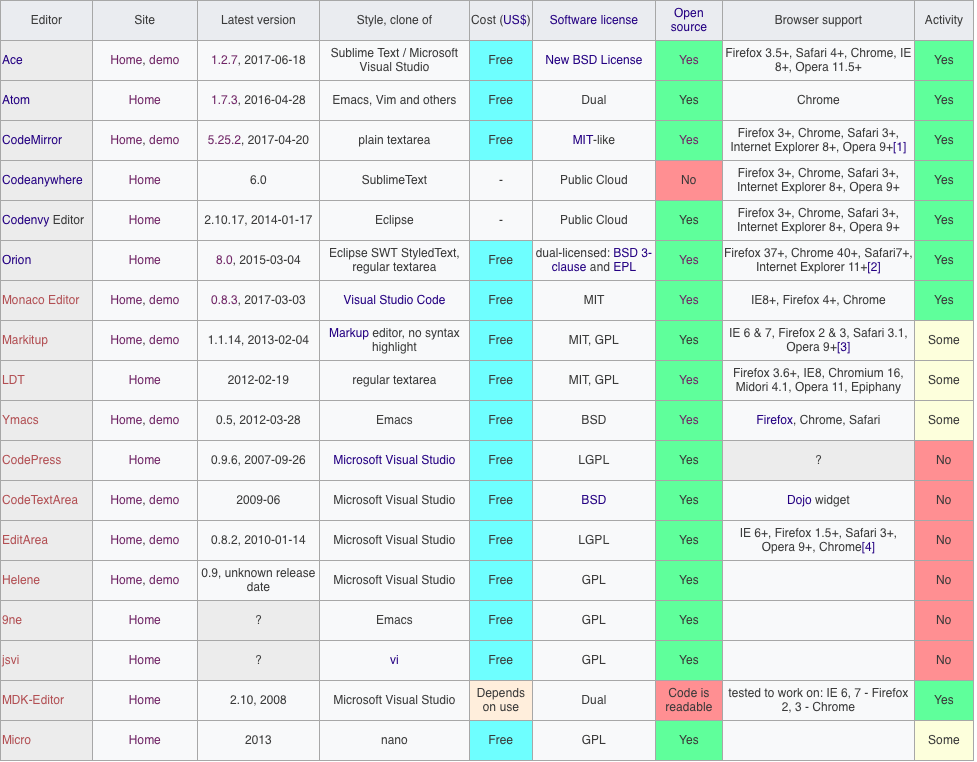
1、编辑器统计数据
市面上编辑器有很多,如下:

根据最后的发版时间,判断编辑器的维护及更新状态,同时判断是否开源
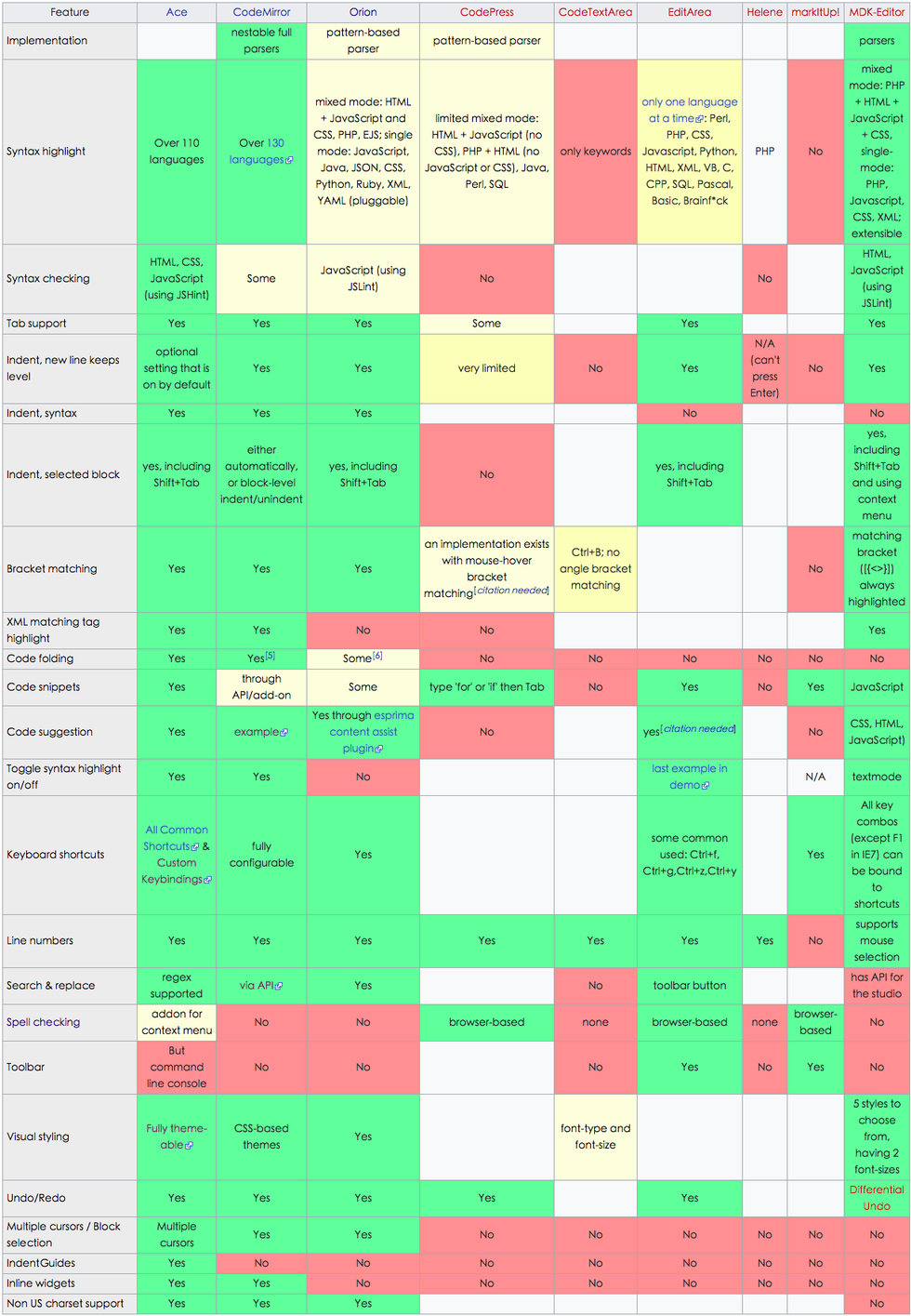
功能列表’:

产品诉求
| 诉求 | 重要程度 | 详细描述 |
| 编辑区域为文本区域 | 重要 | 可以手工输入任意文字 |
| 支持@特殊字符触发联想 | 重要 | 联想内容为已有的数据源(计算项) |
| 支持函数高亮(待定) | 重要 | |
| 支持括号匹配并有动效 | 重要 | |
| 支持函数联想 | 重要 | |
| 选中函数后(添加函数后),可自动补齐函数完整格式 | 次要 | |
| 支持公式合法性校验 | 重要 | 函数格式及参数校验、运算规则校验(数学运算规则) |
| 换行不影响公式逻辑 | 重要 | 编辑区域可随意换行,但不影响公式逻辑及校验 |
| tab键可快速缩进 | 次要 | 与上一行缩进对齐 |
| 支持 -- 注释 | 次要 | 可用 -- 添加注释,并且不影响计算及校验 |
| 支持常用运算符 | 重要 | 算术运算符:加(+)、减(-)、乘(*)、除(/)、求余(%) 关系运算符:大于(>)、小于(<)、等于(==)、大于等于(>=)、小于等于(<=)、不等于(!=) 逻辑运算符:与(&&)、或(||)、非(!) 赋值运算符:= |
| 支持标点符号 | 重要 | () , |
| 支持运算符号、标点符号、函数输入等自动校正 | 重要 | 如中文的,自动校正为英文的,等等 |
作为现代编辑器,语法高亮,自动补全缩进,快捷键操作,搜索和替换等功能必不可少,综合考虑,结合以上需求,筛选主要对比以下3个编辑器,codemirror、ace、monaco editor
2、codemirror
CodeMirror是一个用JavaScript为浏览器实现的多功能文本编辑器。它专门用于编辑代码,并附带一些实现更高级编辑功能的语言模式和插件。其核心仅提供编辑器功能,其他功能通过丰富的API和插件实现。CodeMirror的使用基于特定的程序语言模式(mode),它对特定的语言进行语法解析(parse),使编辑器能够在解析结果基础上进行语法高亮,实现具有上下文感知(context-aware)的代码补全、缩进等功能。

codemirror通过插件实现了一些特别的功能,例如:
| 添加widget | CodeMirror: Inline Widget Demo |
| 视图与代码的分离 Multiple Buffer & Split View | CodeMirror: Multiple Buffer & Split View Demo |
| 代码的多路复用 Multiplexing Parser | CodeMirror: Multiplexing Parser Demo |
| 基于Tern(高级javascript解析引擎))的高级智能功能 | CodeMirror: Tern Demo |
附录:
- 官网:CodeMirror
- github(star:13k issue:200): https://github.com/codemirror/CodeMirror/
- 外部插件: GitHub - codemirror/codemirror5: In-browser code editor (version 5, legacy)
- 编写mode: CodeMirror 5 User Manual
- demo: Index of /5/demo/
- 论坛:discuss.CodeMirror
- 用户(Adobe Brackets,Chrome DevTools,Firefox Developer Tools): CodeMirror: Real-world Uses
评价:
| 优点 | 1.功能总体完备 |
| 缺点 | 1.功能需要配置和引入文件才能实现,功能多的时候需要引入的文件过多,不好管理。 |
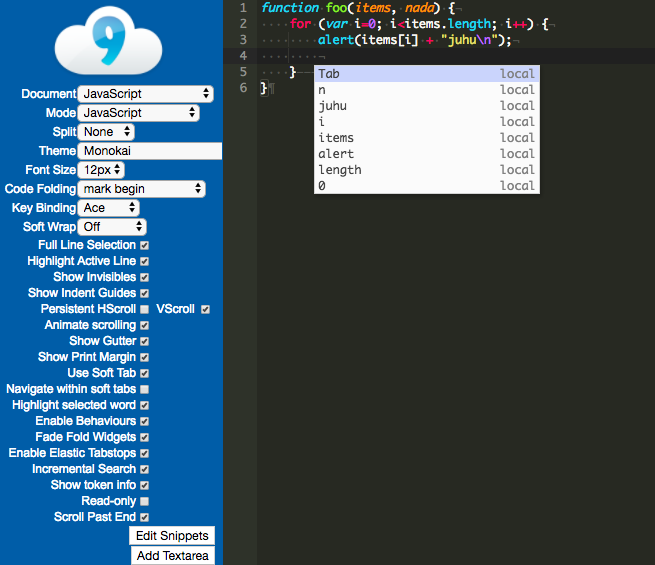
3、ace
Ace是一个用JavaScript编写的嵌入式代码编辑器。它与Sublime,Vim和TextMate等原生编辑器的功能和性能相匹配。它可以很容易地嵌入到任何网页和JavaScript应用程序中。作为与codemirror同类的现代编辑器,ACE同样拥有mode进行语法解析,实现编辑器的智能感知型功能。

附录:
官网: Ace - The High Performance Code Editor for the Web
github: https://github.com/ajaxorg/ace star:16k issue:580
编写mode: Ace Mode Creator
demo: Ace Kitchen Sink
社区:https://groups.google.com/forum/#!forum/ace-discuss
用户: Ace - The High Performance Code Editor for the Web
评价:
| 优点 | 1.功能完备且集成度高 |
| 缺点 | 1.扩展支持能力较为一般 |
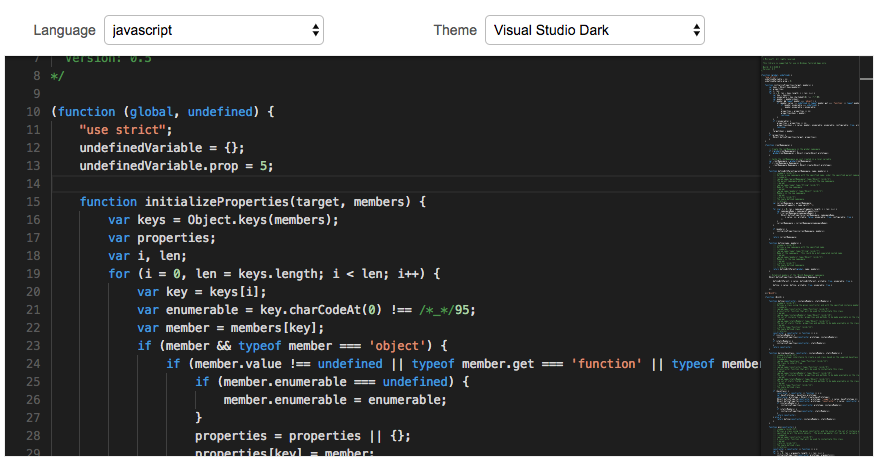
3、monoco editor
monaco是VS Code的代码编辑器,同时也是一个开源代码编辑器,可以嵌入到Web应用程序中。

附录:
学习文档:枚举值(Enumerations) | Monaco-editor 学习文档
评价:
| 优点 | 1.集成vscode的编辑功能,使用较为简单 |
| 缺点 | 1.支持语言种类和主题较少 |
4、总结
| 功能点 | ACE | CodeMirror | Monaco |
| 代码着色/高亮 | √ | √ | √ |
| 主题 | √ (内置20+/可扩展) | √ (内置40+) | 2种,即vs/vs dark |
| 语言支持 | √ (110+/可扩展) | √ (130+) | √ (30+) |
| 代码提示/自动补全 | √ (引入tool文件+配置) | √ 引入hint相关文件+配置快捷键命令 | √ 默认开启 |
| 代码完成/循环结构 | √ | √ | √ |
| 代码段 | √ | √ | √ |
| 搜索和替换 | √ | √ | √ |
| 多光标操作 | √ | √ | √ |
| 自动缩进 | √ | √ | √ |
| 代码折行 | √ | √ | √ |
| undo/redo | √ | √ | √ |
| 快捷键 | √ | √ | √ |
| 代码检查lint | √ | √ | |
| 字符集支持 | √ | √ | |
| 行数显示 | √ | √ | √ |
| 代码对比diff | √ | √ | |
| mixed mode混合模式 | √ | ||
| keymap键盘映射 | √ vim and Emacs | √ ( Vim , Emacs , and Sublime Text ) | |
| 多视图 | √ | ||
| resize自适应 | √ | √ | |
| 扩展小部件 | √ | ||
| 文本标记扩展 | √ | ||
| 命令行扩展 | √ | ||
| 鼠标拖放扩展 | √ |
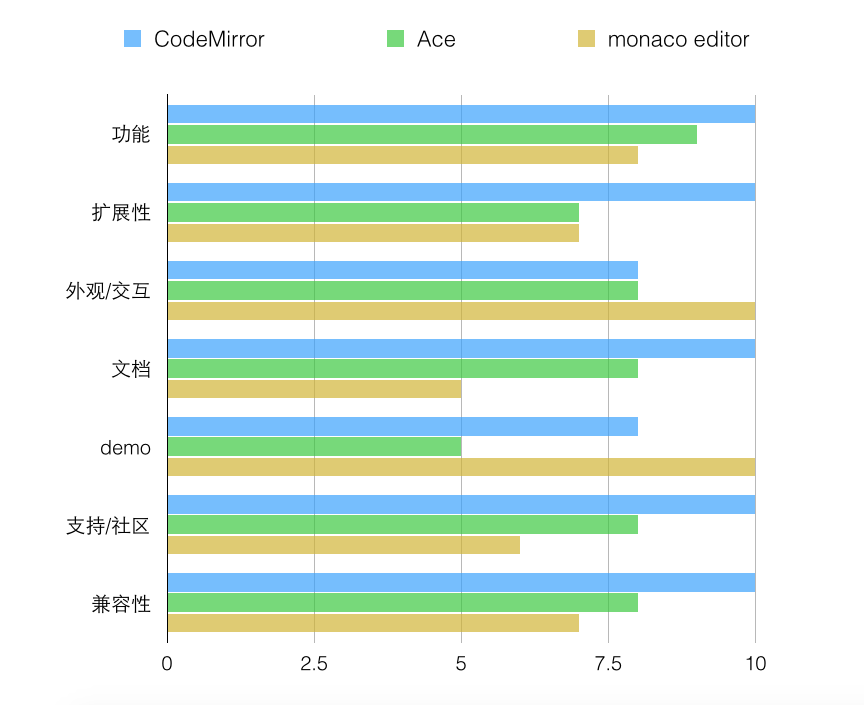
功能的整体对比来看,CodeMirror的功能比较多,但三者相差不大,基本功能都具备,只是某些特殊功能codemirror可以通过其丰富的扩展实现。

| 特性 | CodeMirror | Ace | monaco |
| 功能 | 完备 | 完备 | 完备 |
| 扩展性 | 插件、主题、mode扩展 | 插件、主题、mode扩展 | mode扩展 |
| 外观/交互 | 支持多款主题和部件 | 支持多款主题 | vscode风格 |
| 文档/demo | 官网详细的api文档 | 官网包含特性支持 | API文档 |
| 支持/社区 | 独立社区 | star:16k+ issue:500+ | star:7k+ issue:200+ support:Microsoft |
| 兼容性 | Firefox 3+, Chrome, Safari 3+, Internet Explorer 8+, Opera 9+ | Firefox 3.5+, Safari 4+, Chrome, IE 8+, Opera 11.5+ | IE8+, Firefox 4+, Chrome |
根据以上调研,结合产品需求,最后选择使用了codemirror,三款编辑器的vue组件封装和扩展
codemirror:
Vue-Codemirror: Codemirror component for Vue.
https://github.com/surmon-china/vue-codemirror
Vue-Codemirror-Lite: Lightweight Codemirror Component for Vue.js
https://github.com/cnu4/vue-codemirror-lite
monaco:
vue-monaco-editor: Monaco Editor Vue Component
https://github.com/matt-oconnell/vue-monaco-editor
monaco-vue: Vue language plugin for the Monaco Editor.
https://github.com/rebornix/monaco-vue/blob/master/test/index.html
Ace:
vue2-ace-editor:A packaging of ace
https://github.com/chairuosen/vue2-ace-editor
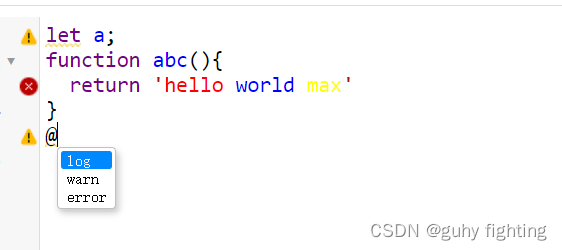
最后使用vue-codemirror-lite,封装成神州云合的插件szyh-codemirror,运行效果如下图所示