1、CSS语法
-
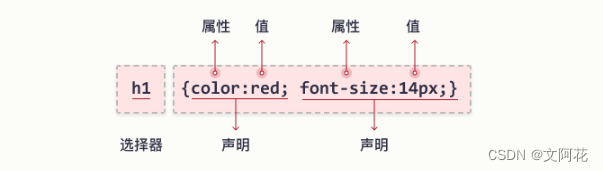
CSS规则集(rule-set)由选择器和声明块组成:

-
选择器指向您需要设置样式的
HTML元素。 -
声明块包含一条或多条用分号分隔的声明。
-
每条声明都包含一个
CSS属性名称和一个值,以冒号分隔。 -
多条
CSS声明用分号分隔,声明块用花括号括起来。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS</title><style>body{background-color: #EDEDED;}/* 标题h1样式 */h1{color: #333333;text-align: center;font-size: 20px;}/* 段落样式 */p{font-size: 15px;color: #666666;/* 字体 */font-family: Verdana;}</style>
</head>
<body><h1>我的第一个CSS示例</h1><p>这是一个段落</p></body>
</html>
2、CSS选择器
2.1 什么是CSS选择器
-
CSS选择器用于“查找”(或选取)要设置样式的HTML元素。 -
我们可以将
CSS选择器分为五类:
(1)简单选择器(根据名称、id、类来选取元素)
(2)组合器选择器(根据它们之间的特定关系来选取元素)
(3)伪类选择器(根据特定状态选取元素)
(4)伪元素选择器(选取元素的一部分并设置其样式)
(5)属性选择器(根据属性或属性值来选取元素)
2.2 CSS 元素选择器
- 元素选择器根据元素名称来选择
HTML元素。
h1{color: #333333;text-align: center;font-size: 20px;}
2.3 CSS id 选择器
-
id选择器使用HTML元素的id属性来选择特定元素。 -
元素的
id在页面中是唯一的,因此id选择器用于选择一个唯一的元素! -
要选择具有特定
id的元素,请写一个井号(#),后跟该元素的id。 -
id名称不能以数字开头
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS</title><style>body {background-color: #EDEDED;}#para1 {text-align: left;color: red;}</style>
</head><body><!-- id选择器 --><p id="para1">这部分受id选择器控制</p>
</body></html>
2.4 CSS 类选择器
-
类选择器选择有特定
class属性的HTML元素。 -
如需选择拥有特定
class的元素,请写一个句点(.)字符,后面跟类名。 -
类名不能以数字开头!
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS</title><style>body {background-color: #EDEDED;}p.center{text-align:left;color: aqua;}p.size {font-size: 20px;}</style>
</head><body><!-- 类选择器 --><h1 class="center">这个标题不受影响</h1><p class="center">这个段落受类选择器影响</p><p class="center size">这个段落受多个类选择器影响</p>
</body></html>
运行效果:

2.5 CSS 通用选择器
- 通用选择器(
*)选择页面上的所有的HTML元素。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS</title><style>body {background-color: #EDEDED;}/* 通用选择器 影响页面中的每一个元素 */*{color: blue;text-align: center;}</style>
</head><body>
<p>这个段落受通用选择器影响</p>
</body></html>
2.6 CSS 分组选择器
-
最好对选择器进行分组,以最大程度地缩减代码。
-
如需对选择器进行分组,请用逗号来分隔每个选择器。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS</title><style>body {background-color: #EDEDED;}/* 分组选择器 */h1,h2,p{text-align: left;color: brown;}</style>
</head><body><h1>Hello</h1>
<h2>你好</h2>
<p>段落</p>
</body></html>
运行效果:

3、CSS的使用
有三种插入样式表的方法:
- 外部 CSS
- 内部 CSS
- 行内 CSS
3.1 外部CSS
- 通过使用外部样式表,您只需修改一个文件即可改变整个网站的外观!
- 每张 HTML 页面必须在
head部分的<link>元素内包含对外部样式表文件的引用。 - 外部样式表可以在任何文本编辑器中编写,并且必须以
.css扩展名保存。 - 外部
.css文件不应包含任何HTML标签。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 外部引入css --><link rel="stylesheet" type="text/css" href="css/baseStyle.css">
</head>
<body><h1>Hello</h1>
<p>段落内容</p></body>
</html>
baseStyle.css:
h1{text-align: center;font-size: 20px;color: #333333;
}
p{text-align: left;font-size: 15px;color: #666666;
}
运行效果:

注意:请勿在属性值和单位之间添加空格(例如 margin-left: 20 px;)。正确的写法是:margin-left: 20px;
3.2 内部 CSS
<!DOCTYPE html>
<html>
<head>
<style>
body {background-color: linen;
}h1 {color: maroon;margin-left: 40px;
}
</style>
</head>
<body><h1>This is a heading</h1>
<p>This is a paragraph.</p></body>
</html>
3.3 行内CSS
-
行内样式(也称内联样式)可用于为单个元素应用唯一的样式。
-
如需使用行内样式,请将 style 属性添加到相关元素。style 属性可包含任何 CSS 属性。
-
行内样式失去了样式表的许多优点(通过将内容与呈现混合在一起)。请谨慎使用此方法。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1 style="font-size: 20px; color:#333333">Hello</h1>
<p style="font-size:15px; color:#666666">段落内容</p></body>
</html>
3.4 多个样式表
- 内部+外部+行内 多种样式一起使用
- 最终效果为最后声明的样式
- 页面中的所有样式将按照以下规则“层叠”为新的“虚拟”样式表,其中第一优先级最高:
(1)行内样式(在 HTML 元素中)
(2)外部和内部样式表(在 head 部分)
(3)浏览器默认样式
示例一:此时h1的颜色为后声明的orange
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link type="text/css" rel="stylesheet" href="css/baseStyle.css"><style>h1{color: orange;}</style>
</head>
<body><h1>Hello</h1>
<p >段落内容</p></body>
</html>
baseStyle.css:
h1{text-align: center;font-size: 20px;color: #333333;
}
p{text-align: left;font-size: 15px;color: #666666;
}
运行效果:

示例二:此时h1的颜色为baseStyle.css中定义的#333333
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>h1{color: orange;}</style><link type="text/css" rel="stylesheet" href="css/baseStyle.css">
</head>
<body><h1>Hello</h1>
<p >段落内容</p></body>
</html>
运行效果:

4、CSS 背景
background-colorbackground-imagebackground-repeatbackground-attachmentbackground-position
4.1 背景颜色: background-color
- 指定元素的背景色
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body{background-color: orange;/* background-color: #EDEDED; *//* background-color: rgb(255,0,0); */}h1{background-color: bisque;}</style>
</head>
<body><h1>Hello</h1>
<p >段落内容</p></body>
</html>
运行效果:

4.2 背景图像:background-image
- 指定用作元素背景的图像。
- 默认情况下,
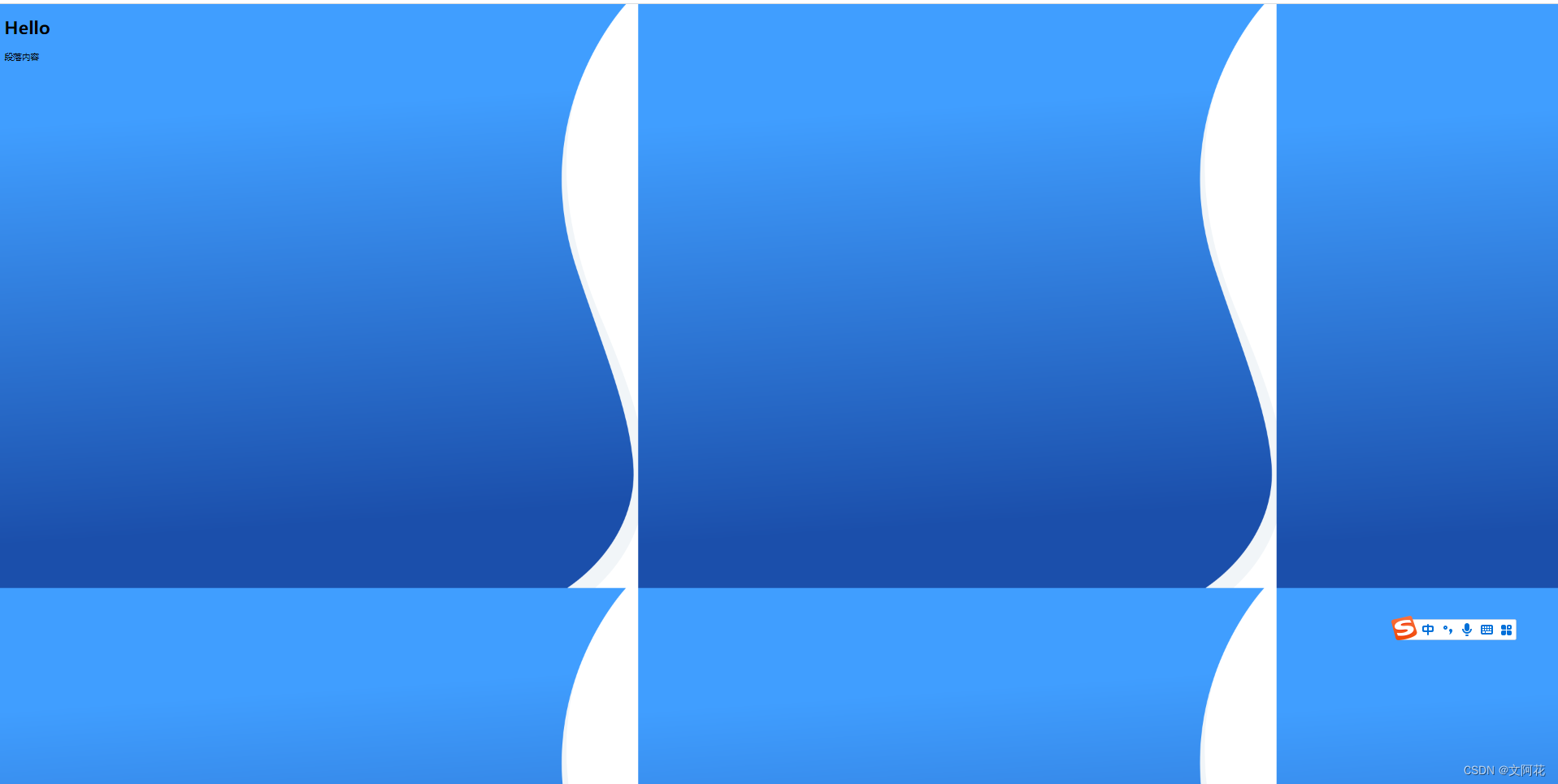
background-image属性在水平和垂直方向上都重复图像。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body{background-image: url(imgs/login_bg.png);}</style>
</head>
<body><h1>Hello</h1>
<p >段落内容</p></body>
</html>
图片资源文件为:

运行效果:

4.2.2 背景重复:background-repeat
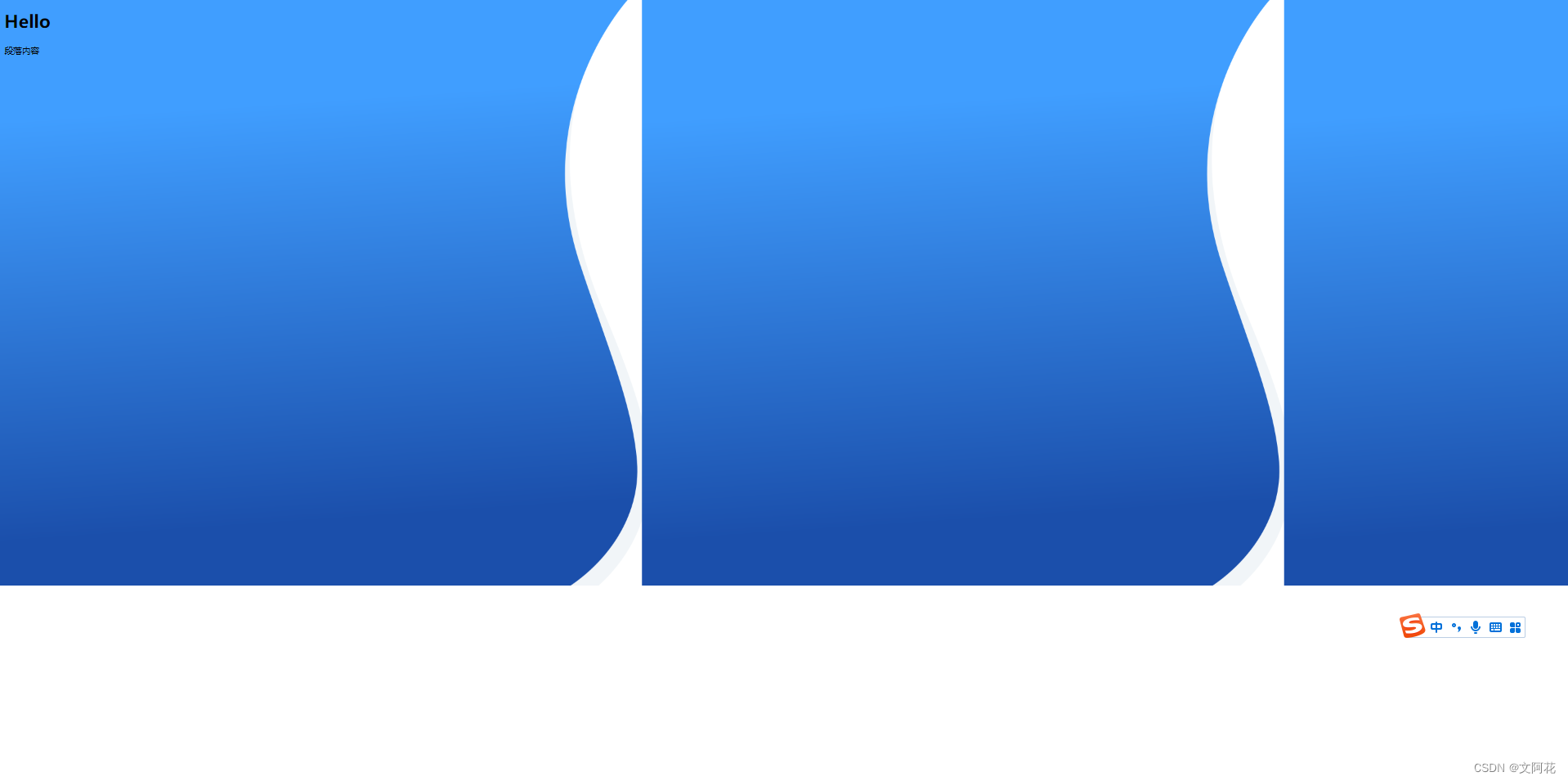
4.2.2.1 仅在水平方向上重复:background-repeat: repeat-x;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body{background-image: url(imgs/login_bg.png);/* 仅在水平方向上重复 */background-repeat: repeat-x;}</style>
</head>
<body><h1>Hello</h1>
<p >段落内容</p></body>
</html>
运行效果:

4.2.2…2 仅在垂直方向上重复:background-repeat: repeat-y;
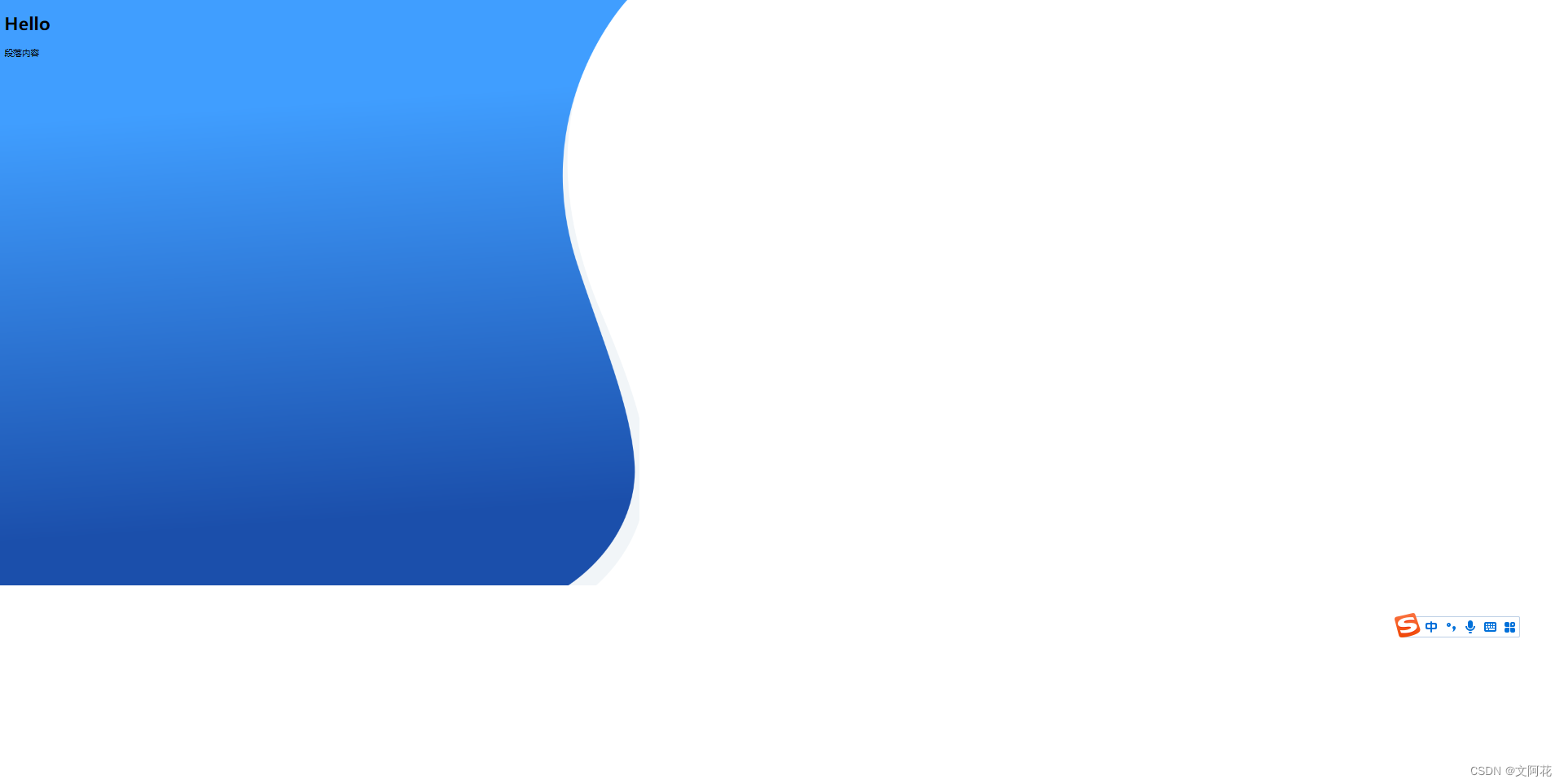
4.2.2.3 不重复background-repeat: no-repeat;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body{background-image: url(imgs/login_bg.png);background-repeat: no-repeat;}</style>
</head>
<body><h1>Hello</h1>
<p >段落内容</p></body>
</html>
运行效果:

4.2.3 背景图像位置:background-position
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body{background-image: url(imgs/login_bg.png);background-repeat: no-repeat;background-position: left top;}</style>
</head>
<body><h1>Hello</h1>
<p >段落内容</p></body>
</html>
4.2.4 CSS 背景附着:background-attachment
- 属性指定背景图像是应该滚动还是固定的(不会随页面的其余部分一起滚动)
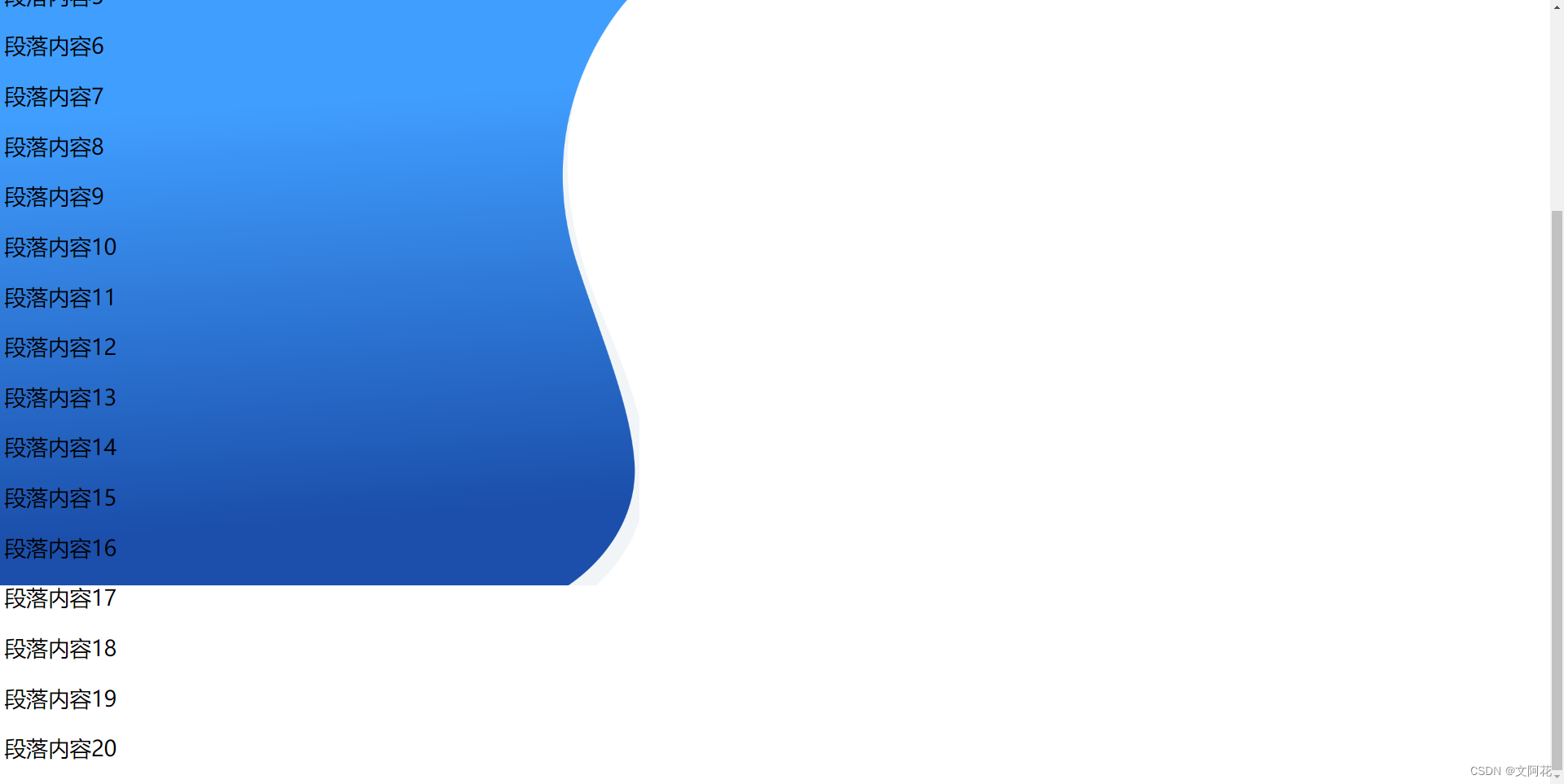
4.2.4.1 背景固定,不随页面滚动 background-attachment: fixed;
- 页面内容滚动,图片一直位于设置的左上角
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body{background-image: url(imgs/login_bg.png);background-repeat: no-repeat;background-position: left top;background-attachment: fixed;}p{font-size: 40px;}</style>
</head>
<body><h1>Hello</h1>
<p >段落内容1</p>
<p >段落内容2</p>
<p >段落内容3</p><p >段落内容4</p>
<p >段落内容5</p>
<p >段落内容6</p>
<p >段落内容7</p>
<p >段落内容8</p><p >段落内容9</p>
<p >段落内容10</p><p >段落内容11</p>
<p >段落内容12</p>
<p >段落内容13</p><p >段落内容14</p>
<p >段落内容15</p>
<p >段落内容16</p>
<p >段落内容17</p>
<p >段落内容18</p><p >段落内容19</p>
<p >段落内容20</p>
</body>
</html>

4.2.4.2 背景不固定,随页面滚动 background-attachment: scroll;
4.3 CSS background - 简写属性
按照如下顺序进行简化:
background-colorbackground-imagebackground-repeatbackground-attachmentbackground-position
body {background-color: orange;background-image: url(imgs/login_bg.png);/* 重复样式 */background-repeat: no-repeat;/* 是否随页面内容滚动 */background-attachment: scroll;/* 位置 */background-position: left top;}
简化为:
body{background: orange url(imgs/login_bg.png) no-repeat fixed left top;}
4.4 所有 CSS 背景属性

5、CSS边框: border
5.1 边框种类
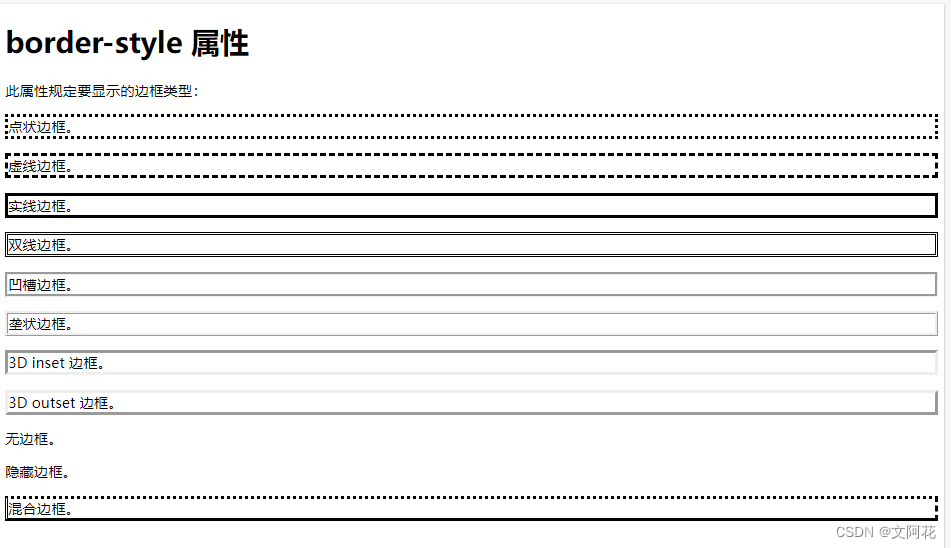
dotted- 定义点线边框dashed- 定义虚线边框solid- 定义实线边框double- 定义双边框groove- 定义 3D 坡口边框。效果取决于 border-color 值ridge- 定义 3D 脊线边框。效果取决于 border-color 值inset- 定义 3D inset 边框。效果取决于 border-color 值outset- 定义 3D outset 边框。效果取决于 border-color 值none- 定义无边框hidden- 定义隐藏边框
<!DOCTYPE html>
<html>
<head>
<style>
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
</style>
</head>
<body><h1>border-style 属性</h1><p>此属性规定要显示的边框类型:</p><p class="dotted">点状边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双线边框。</p>
<p class="groove">凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">3D inset 边框。</p>
<p class="outset">3D outset 边框。</p>
<p class="none">无边框。</p>
<p class="hidden">隐藏边框。</p>
<p class="mix">混合边框。</p></body>
</html>运行效果:

5.2 边框宽度: border-width
border-width属性指定四个边框的宽度。- 可以将宽度设置为特定大小(以
px、pt、cm、em计),也可以使用以下三个预定义值之一:thin、medium或thick
<!DOCTYPE html>
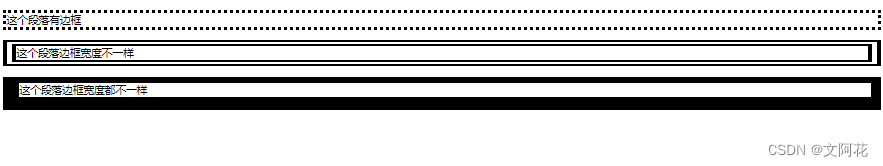
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>边框</title><style>p.one {border-style: dotted;border-width: 5;}/* 上下边框10 左右为20 */p.two{border-style: double;border-width: 10px 20px;}/* 上右下左各不一样 */p.three{border-style:solid;border-width: 10px 15px 20px 25px;}</style>
</head><body>
<p class="one">这个段落有边框</p>
<p class="two">这个段落边框宽度不一样</p>
<p class="three">这个段落边框宽度都不一样</p>
</body></html>
运行效果:

5.3 边框宽度 :border-color
可以通过以下方式设置颜色:
name- 指定颜色名,比如 “red”HEX- 指定十六进制值,比如 “#ff0000”RGB- 指定RGB值,比如 “rgb(255,0,0)”- HSL - 指定 HSL 值,比如 “hsl(0, 100%, 50%)”
- transparent
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>边框</title><style>/* 四个边框相同宽度 */p.one {border-style: dotted;border-width: 5;border-color: red;}/* 上下边框10 左右为20 */p.two{border-style: double;border-width: 10px 20px;/* 左右为粉色 山下为蓝色 */border-color: pink blue;}/* 上右下左各不一样 */p.three{border-style:solid;border-width: 10px 15px 20px 25px;border-color: pink red blue black;}</style>
</head><body>
<p class="one">这个段落有边框</p>
<p class="two">这个段落边框宽度不一样</p>
<p class="three">这个段落边框宽度都不一样</p>
</body></html>
5.4 CSS 边框各边
border-top-styleborder-right-styleborder-bottom-styleborder-left-style
p.one {/* border-style: dotted; */border-width: 5;border-color: red;/* border-color: hsl(0, 100%, 50%); *//* border-color: rgb(255, 0, 0); *//* border-color: #ff0000; *//* 不同边 不同样式 */border-top-style:dotted ;border-right-style:double;border-bottom-style: groove;border-left-style: inherit;}
简化写法:
<!DOCTYPE html>
<html>
<head>
<style>
body {text-align: center;
}
/* 四个值 */
p.four {border-style: dotted solid double dashed;
}/* 三个值 */
p.three {border-style: dotted solid double;
}/* 两个值 */
p.two {border-style: dotted solid;
}/* 一个值 */
p.one {border-style: dotted;
}
</style>
</head>
<body><h1>单独的边框</h1><p class="four">四种不同的边框样式。</p>
<p class="three">三种不同的边框样式。</p>
<p class="two">两种不同的边框样式。</p>
<p class="one">一种边框样式。</p></body>
</html>5.5 CSS 简写边框属性
border 属性是以下各个边框属性的简写属性:
border-widthborder-style(必需)border-color
p {border: 5px solid red;
}
或者:
p {border-left: 6px solid red;background-color: lightgrey;
}
5.6 CSS 圆角边框 :border-radius
5.7 所有 CSS 边框属性