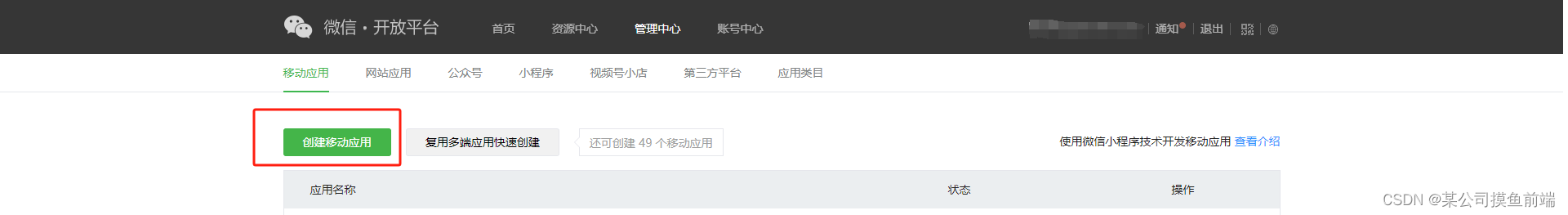
登录 微信开放平台 创建移动应用:



然后下一步:

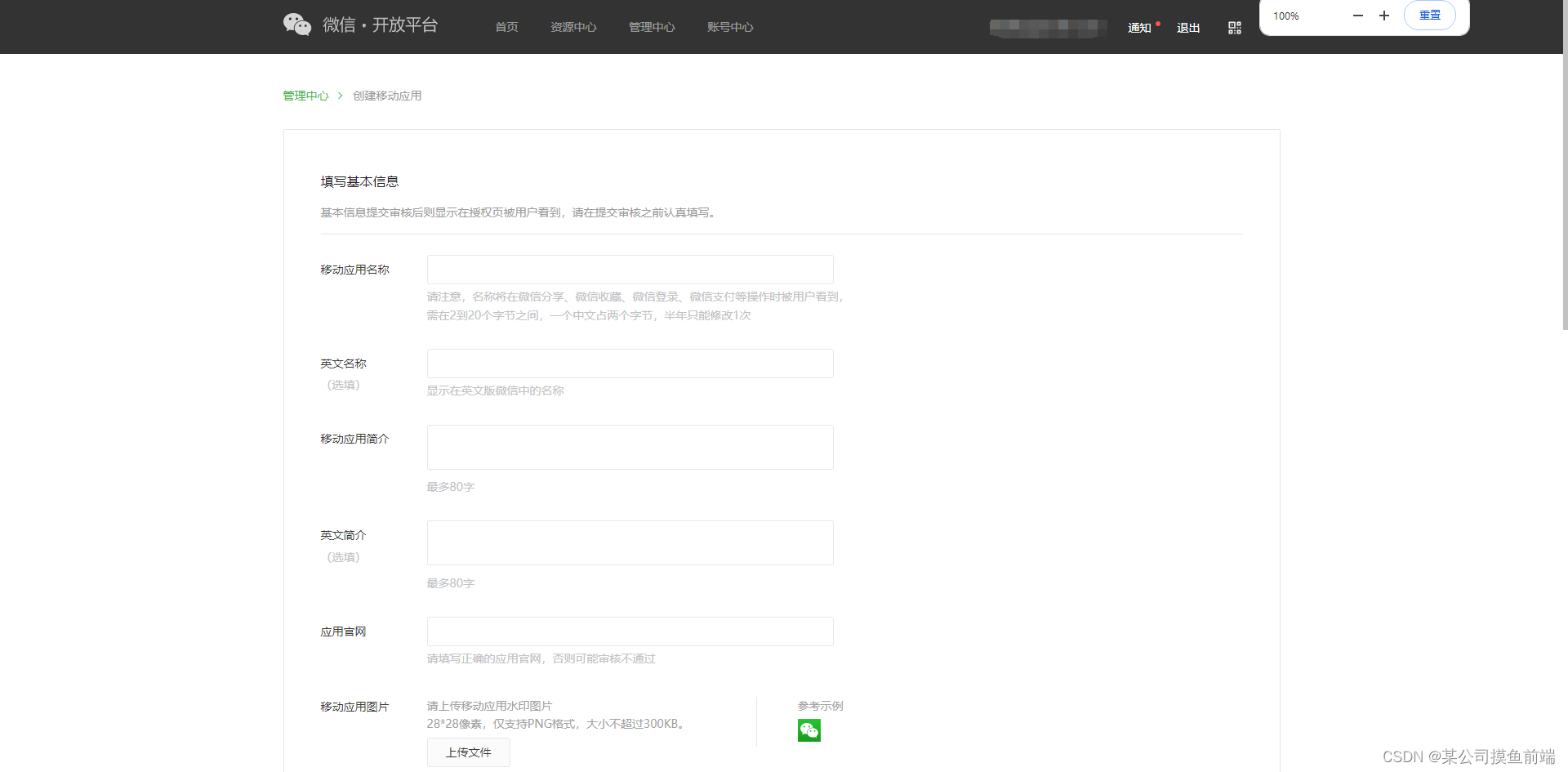
输入相关信息
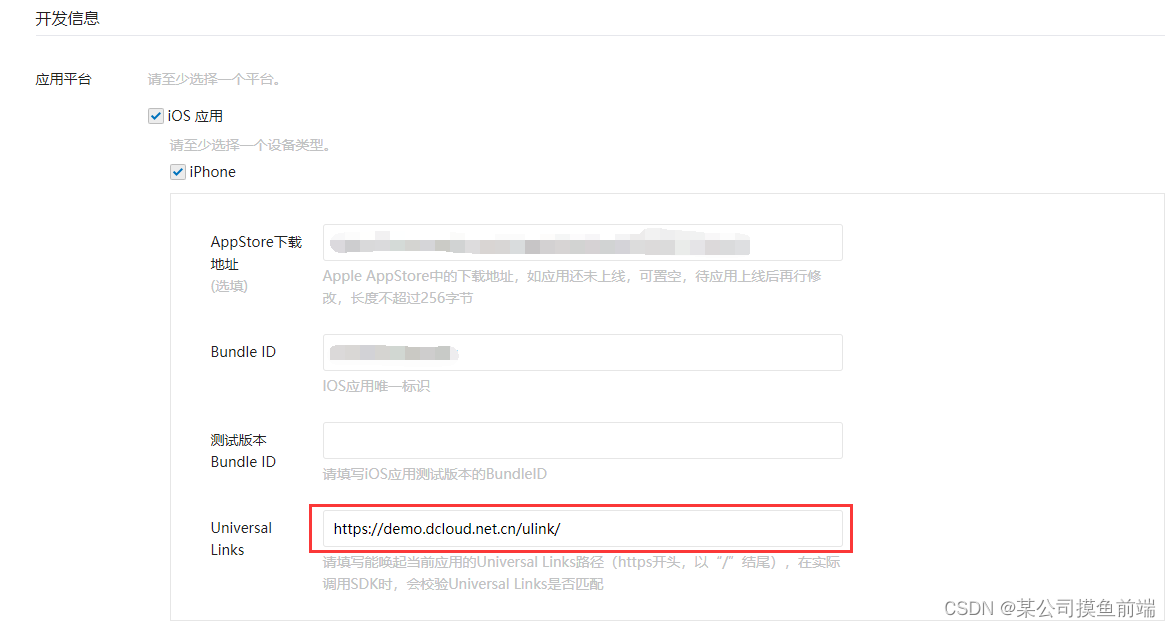
然后在项目中配置:

通用链接页面需要在页面中配置拉起你的App的 UrlSchemes
具体可参考 uniapp 自定义App UrlSchemes-CSDN博客
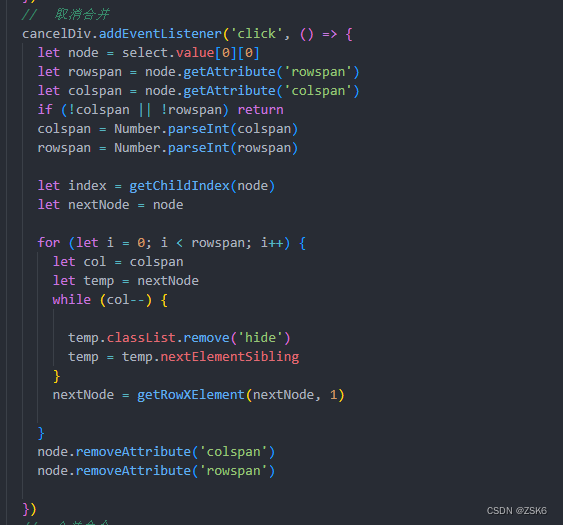
示例代码:
uni.login({"provider": "weixin","onlyAuthorize": true, // 微信登录仅请求授权认证success: function(event){const {code} = event//客户端成功获取授权临时票据(code),向业务服务器发起登录请求。uni.request({url: 'https://www.example.com/loginByWeixin', //仅为示例,并非真实接口地址。data: {code: event.code},success: (res) => {//获得token完成登录uni.setStorageSync('token',res.token)}});},fail: function (err) {// 登录授权失败// err.code是错误码}
})