
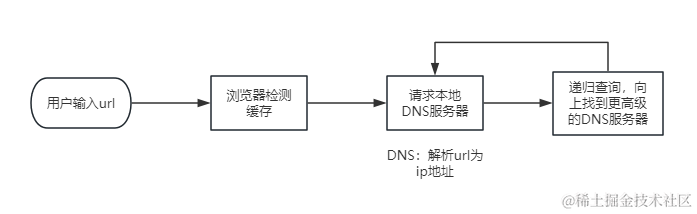
一张图即可说明,如果能看到上图就不用往下看了。下面是上图的文字版解析
a. 用户输入 URL:
当你在浏览器中点击一个链接或输入一个网址时,比如点击一个图片链接 http://www.example.com/image.jpg,这个过程开始于你的设备尝试理解这个地址所指向的服务器位置。
b. 浏览器检查缓存:
浏览器首先检查自身缓存中是否有这个网址的 DNS 记录存在(即该网址对应的 IP 地址)。如果缓存中有记录,它会直接使用这个 IP 地址。缓存不仅包括浏览器缓存,还可能查看操作系统缓存。
c. 请求本地 DNS 服务器:
如果缓存中没有找到记录,浏览器会向配置的本地 DNS 服务器发起一个 DNS 查询请求。本地 DNS 服务器通常由你的互联网服务提供商(ISP)提供,也可能是你在网络设置中手动指定的,如 Google 的公共 DNS 服务器(8.8.8.8 或 8.8.4.4)。
- 本地 DNS 服务器: 这是一个响应你 DNS 查询请求的服务器,通常由 ISP 提供。它有助于将域名(如
www.example.com)解析为 IP 地址。 - 设备如何知道本地 DNS 地址: 设备通过 DHCP (Dynamic Host Configuration Protocol) 从网络路由器或 ISP 获得本地 DNS 服务器的地址。当你的设备连接到网络时,DHCP 负责分配 IP 地址及 DNS 服务器地址等网络配置信息。
d. 递归查询:
如果本地 DNS 服务器没有缓存该域名的记录,它会进行递归查询,向更高级的 DNS 服务器(根、顶级域和权威 DNS 服务器)查询直到获取到 IP 地址。
e. IP 地址响应:
一旦 IP 地址被找到,本地 DNS 服务器将其返回给你的设备,并通常会缓存这个信息以加速未来的查询。