【iOS开发】(六)react Native 路由嵌套传参与框架原理(完)20240423
感谢拉钩教育的教学。
(五)我们介绍了四种路由导航,这一节我们介绍他们的嵌套传参和框架的整体原理。到这里,大家已经能用RN框架进行一些小项目的开发了。
目录标题
- 一 路由嵌套
- 二 路由传参
- 三 架构原理
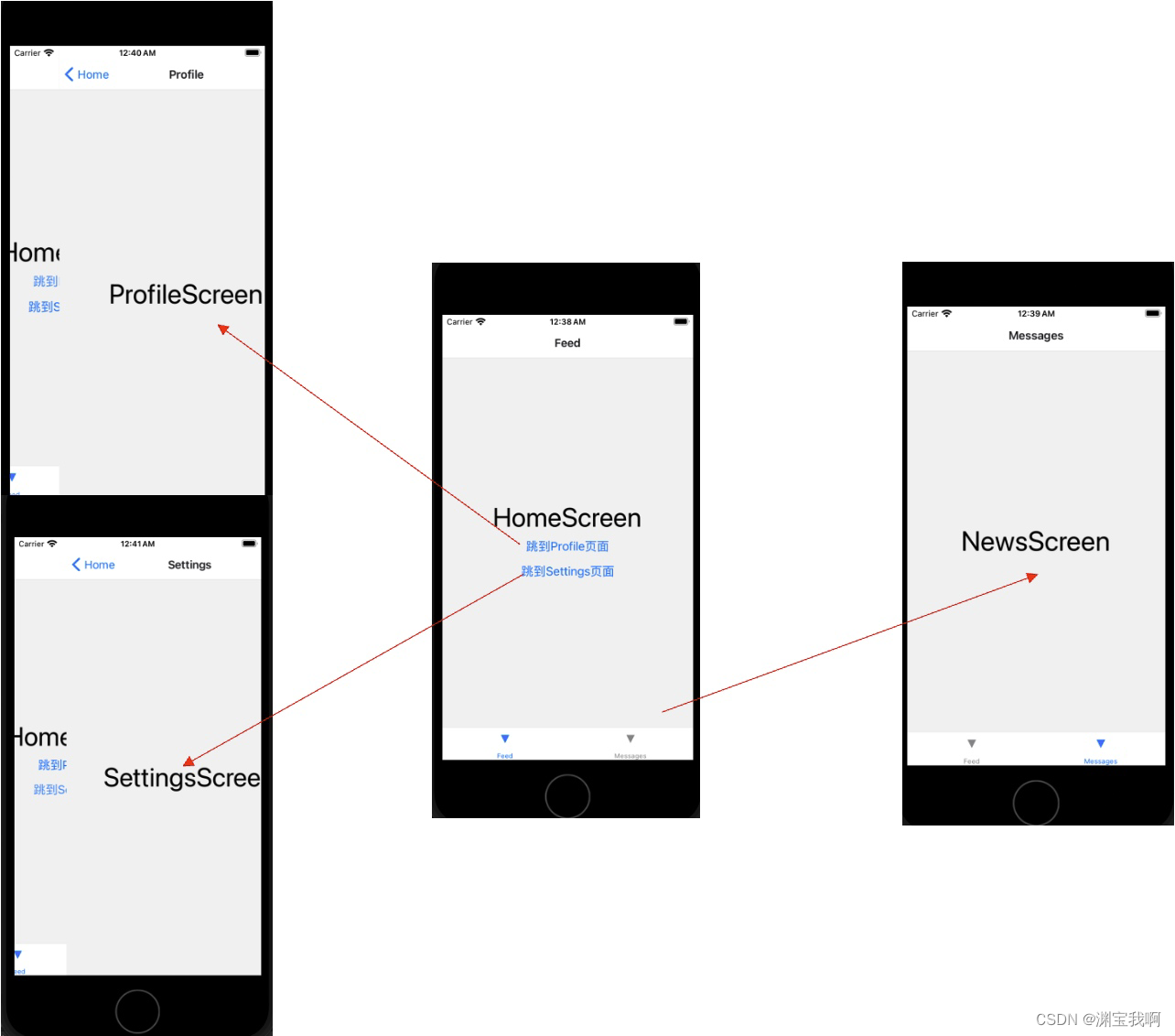
一 路由嵌套
import {Text, StyleSheet, View, Button} from 'react-native';
import React, {Component} from 'react';
import {createStackNavigator} from '@react-navigation/stack';
import {createBottomTabNavigator} from '@react-navigation/bottom-tabs';
import { NavigationContainer } from '@react-navigation/native';const Tab = createBottomTabNavigator();function FeedScreen(props) {// 跳转方法prop.navigation.navigate参数是路由名称也就是Stack.Screen namereturn (<View style={[styles.container]}><Text style={[styles.text]}>HomeScreen</Text><Buttontitle={'跳到Profile页面'}onPress={() => props.navigation.navigate('Profile')}/><Buttontitle={'跳到Settings页面'}onPress={() => props.navigation.navigate('Settings')}/></View>);
}function MessagesScreen(props) {return (<View style={[styles.container]}><Text style={[styles.text]}>NewsScreen</Text></View>);
}function ProfileScreen(props) {return (<View style={[styles.container]}><Text style={[styles.text]}>ProfileScreen</Text></View>);
}function SettingsScreen(props) {return (<View style={[styles.container]}><Text style={[styles.text]}>SettingsScreen</Text></View>);
}function Home() {return (<Tab.Navigator><Tab.Screen name="Feed" component={FeedScreen} /><Tab.Screen name="Messages" component={MessagesScreen} /></Tab.Navigator>);
}const Stack = createStackNavigator();export default class Index extends Component {render() {return (<NavigationContainer><Stack.Navigator><Stack.Screenname="Home"component={Home}options={{headerShown: false}}/><Stack.Screen name="Profile" component={ProfileScreen} /><Stack.Screen name="Settings" component={SettingsScreen} /></Stack.Navigator></NavigationContainer>);}
}const styles = StyleSheet.create({container: {flex: 1,justifyContent: 'center',alignItems: 'center',},text: {fontSize: 40,},
});
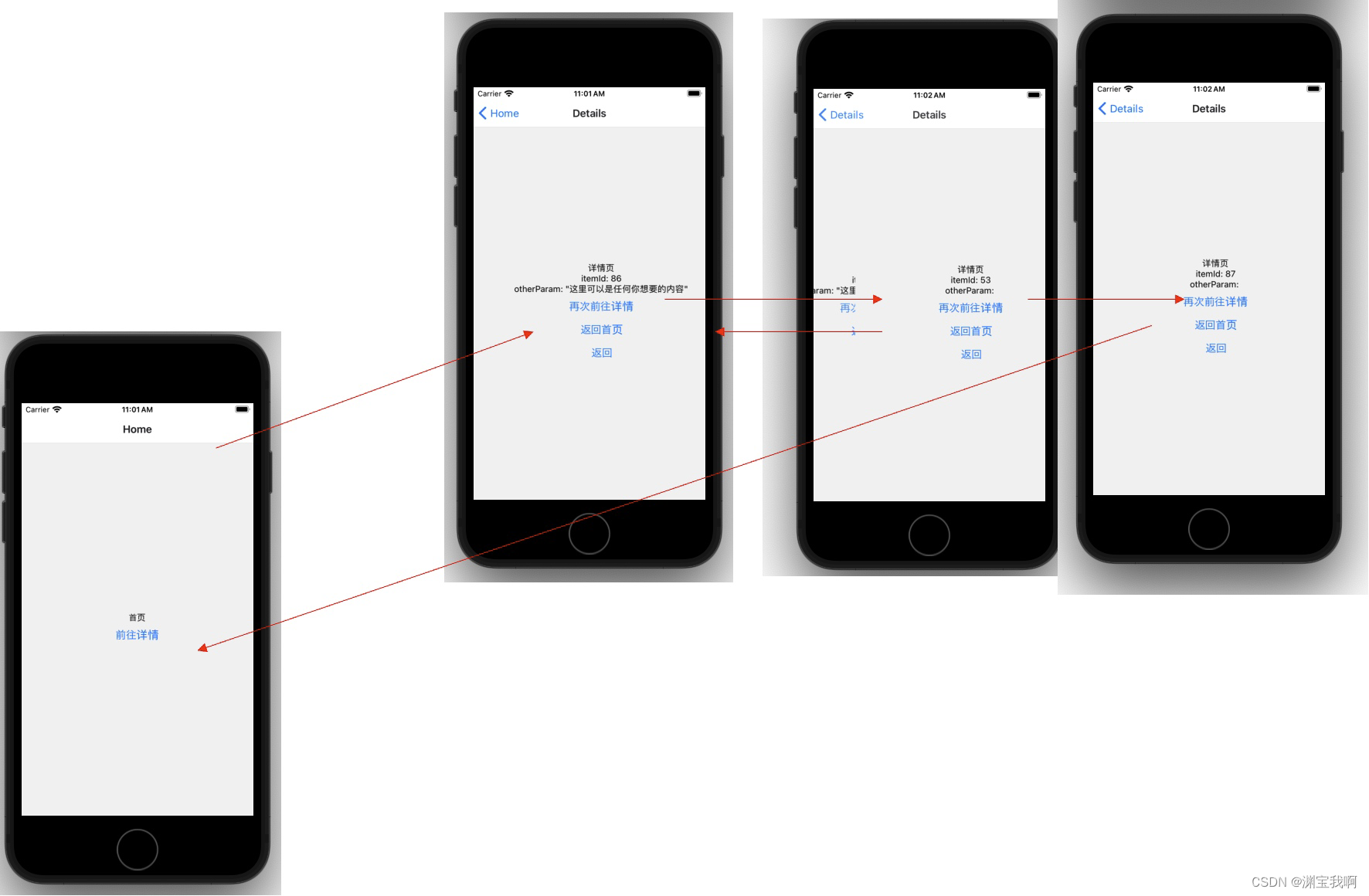
二 路由传参
import {Text, View, Button} from 'react-native';
import React from 'react';
import {createStackNavigator} from '@react-navigation/stack';
import {NavigationContainer} from '@react-navigation/native'; // 导入 NavigationContainerfunction HomeScreen({navigation}) {return (<View style={{flex: 1, alignItems: 'center', justifyContent: 'center'}}><Text>首页</Text><Buttontitle="前往详情"onPress={() => {navigation.navigate('Details', {itemId: 86,otherParam: '这里可以是任何你想要的内容',});}}/></View>);
}function DetailsScreen({route, navigation}) {const {itemId, otherParam} = route.params;return (<View style={{flex: 1, alignItems: 'center', justifyContent: 'center'}}><Text>详情页</Text><Text>itemId: {JSON.stringify(itemId)}</Text><Text>otherParam: {JSON.stringify(otherParam)}</Text><Buttontitle="再次前往详情"onPress={() =>navigation.push('Details', {itemId: Math.floor(Math.random() * 100),})}/><Button title="返回首页" onPress={() => navigation.navigate('Home')} /><Button title="返回" onPress={() => navigation.goBack()} /></View>);
}const Stack = createStackNavigator();export default function Index() {return (<NavigationContainer> <Stack.Navigator><Stack.Screen name="Home" component={HomeScreen} /><Stack.Screen name="Details" component={DetailsScreen} /></Stack.Navigator></NavigationContainer>);
}
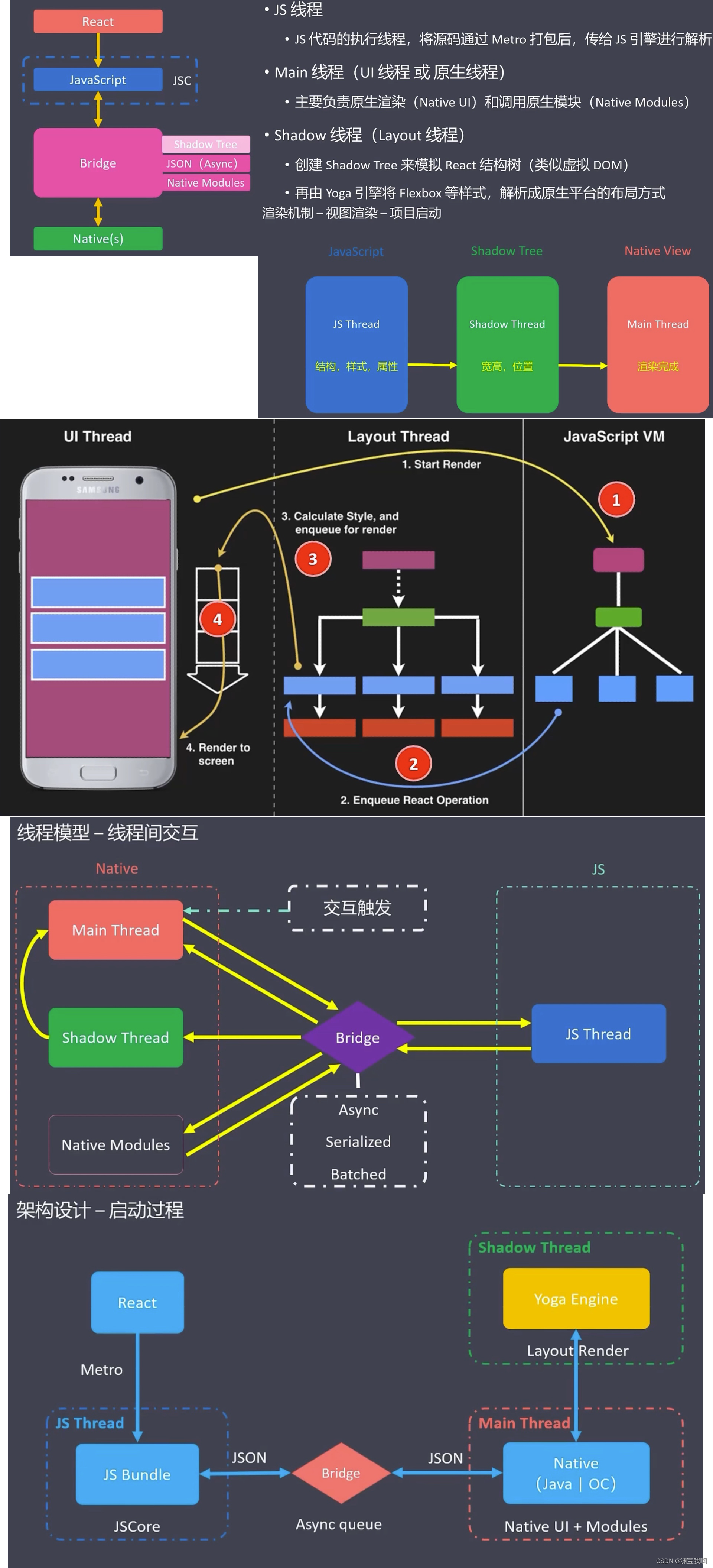
三 架构原理
从启动过程,来理解架构设计