🌟Node.js之HTTP模块探索✨
🌟引言
在网络编程中,HTTP协议无处不在。在Node.js的世界里,我们可以通过内置的
http模块来轻松创建HTTP服务器和客户端,实现数据的接收和发送。今天就让我们一起打开这扇门,探索Node.js HTTP模块的奥秘吧🚀!
💡HTTP模块基础概念
HTTP模块是Node.js的核心模块之一,它允许我们创建一个HTTP服务器或客户端。简单来说,通过这个模块,我们可以搭建自己的Web服务器处理请求,也可以发起HTTP请求获取远程资源。
🔧创建HTTP服务器
const http = require('http');
// 创建服务器
const server = http.createServer((req, res) => {// 设置响应头res.writeHead(200, {'Content-Type': 'application/json'})// 向客户端发送响应数据res.end(JSON.stringify({code: 200,message: `Hello World!`}));
})
// 启动服务器 监听 3000 端口
server.listen(3000, () => {console.log('Server is running on port 3000...: http://localhost:3000');
});
上述代码创建了一个监听3000端口的HTTP服务器,当接收到任何请求时,都会返回"Hello World"作为响应内容。
启动服务:node 文件名

启动成功后就可以在ApiFox进行测试:

或者浏览器打开http://localhost:3000:

🚀 对于GET 、POST 、DELETE 、PUT方法的基本处理
const http = require('http');
const {parse} = require("url");// 创建服务器
http.createServer((req, res) => {// 允许跨域访问res.setHeader("Access-Control-Allow-Origin", "*");// 处理不同的HTTP方法switch (req.method.toLowerCase()) {case 'get':handleGet(req, res);break;case 'post':handlePost(req, res);break;case 'delete':handleDelete(req, res);break;case 'put':handlePut(req, res);break;default:sendError(res, 405, "Method Not Allowed"); // 对于不支持的方法,返回错误状态码}function handleGet(req, res) {// 获取并解析查询参数const paramsObj = parse(req.url, true).query;respondWithSuccess(res, paramsObj);res.end();}function handlePost(req) {// POST请求通常需要读取请求体,这里假设是JSON格式let body = [];req.on('data', (chunk) => {body.push(chunk);}).on('end', () => {body = Buffer.concat(body).toString();try {const postData = JSON.parse(body);// 根据postData执行业务逻辑...// ...respondWithSuccess(res, postData);} catch (error) {sendError(res, 400, "Bad Request - Invalid JSON");}});}function handleDelete(req, res) {// DELETE请求可能包含URL路径中的资源标识符// 实际中会根据路径处理删除操作,这里仅模拟成功处理respondWithSuccess(res);}function handlePut(req, res) {// PUT请求类似POST,但通常用于更新资源// 同样需读取请求体并解析let putDataBuffer = [];req.on('data', (chunk) => {putDataBuffer.push(chunk);}).on('end', () => {// 在这里可以根据putData执行更新操作...// ...respondWithSuccess(res);});}function respondWithSuccess(res, data) {res.writeHead(200, {'Content-Type': 'application/json'});res.write(JSON.stringify({ code: 200, data }));res.end();}function sendError(res, statusCode, message) {res.writeHead(statusCode, {'Content-Type': 'application/json'});res.write(JSON.stringify({ code: statusCode, message }));res.end();}
}).listen(3000, () => {console.log('Server is running on port 3000...: http://localhost:3000');
});
在这个示例中,我们为
GET、POST、DELETE、PUT分别定义了处理函数,并且对POST和PUT请求读取其请求体(通常是JSON格式)。注意,在实际开发中,处理POST和PUT请求时往往还需要额外引入如body-parser这样的中间件来简化请求体解析的过程。同时,DELETE和PUT方法的实际逻辑将根据应用程序的需求来编写,例如从请求URL中提取资源ID并进行数据库操作等。
接下来就可以启动服务,在Apifox上进行接口测试:
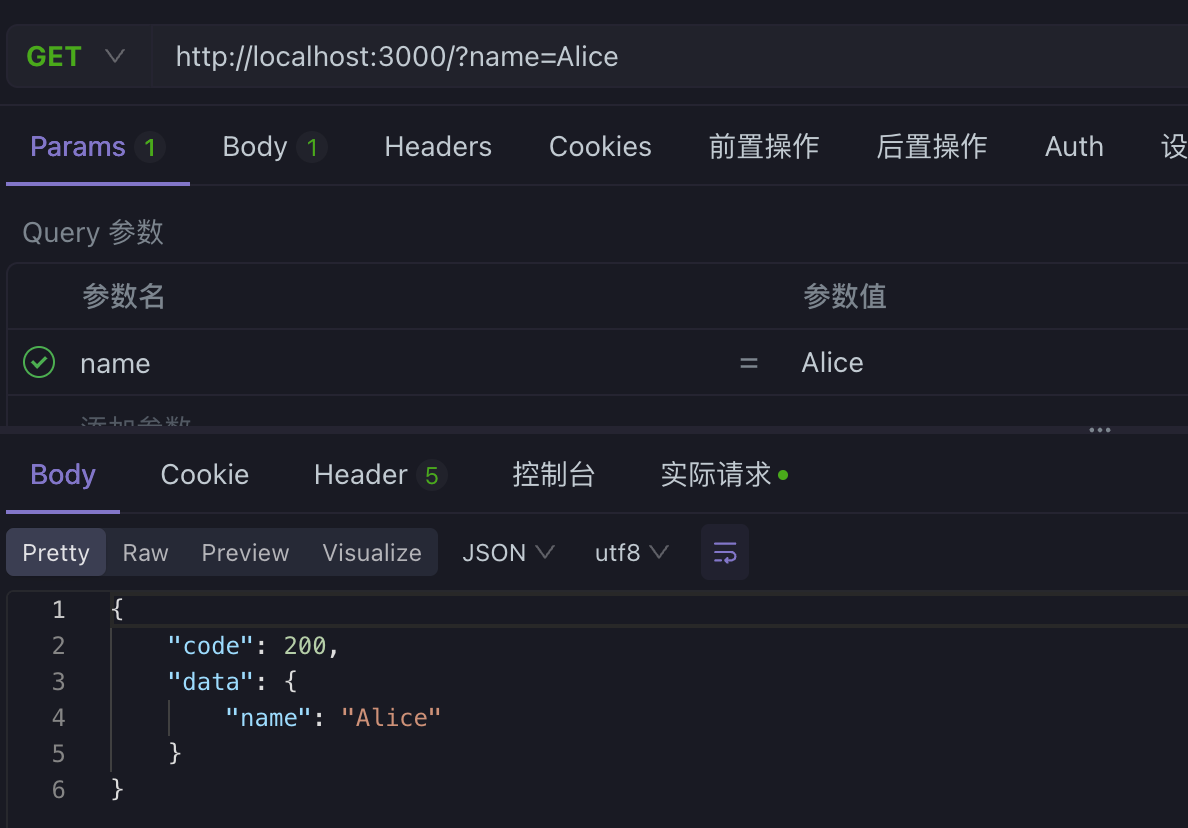
get请求:

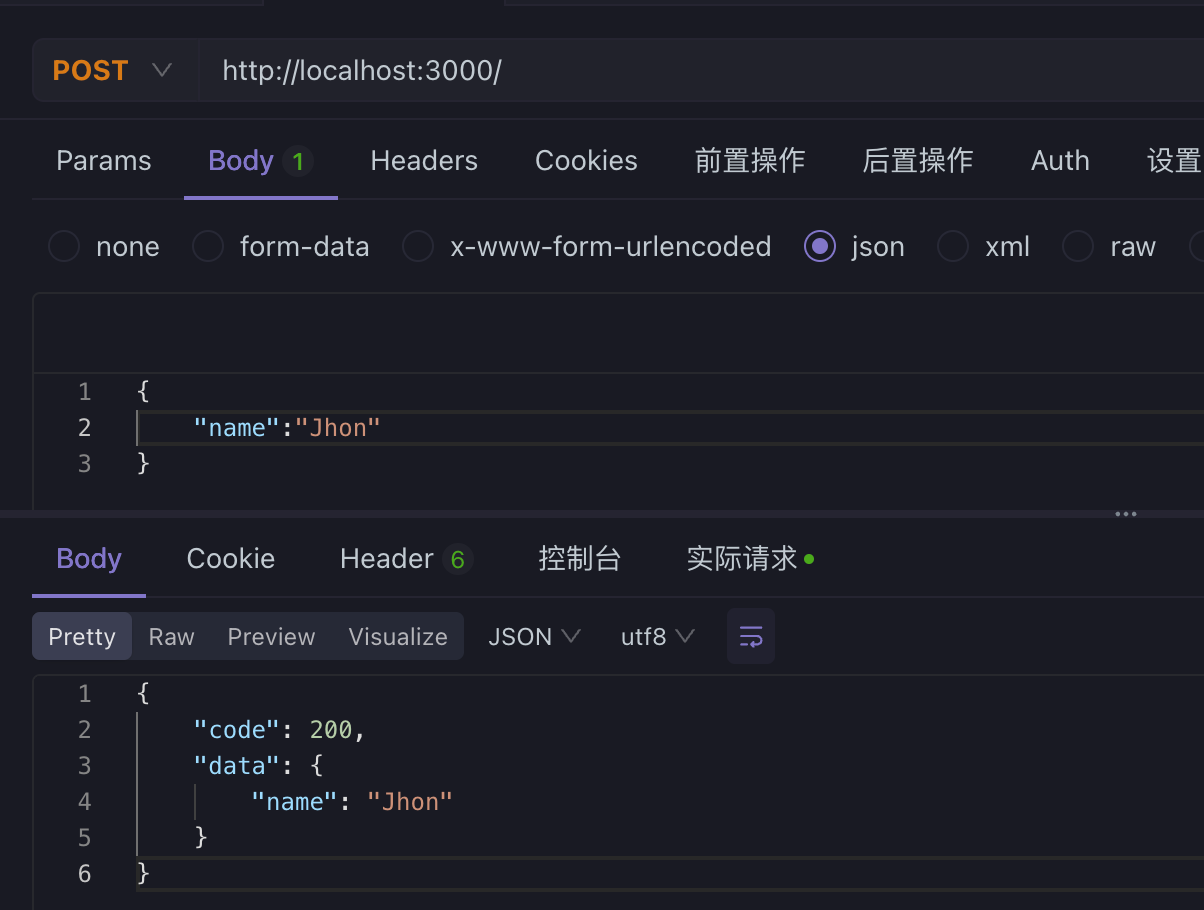
post请求:

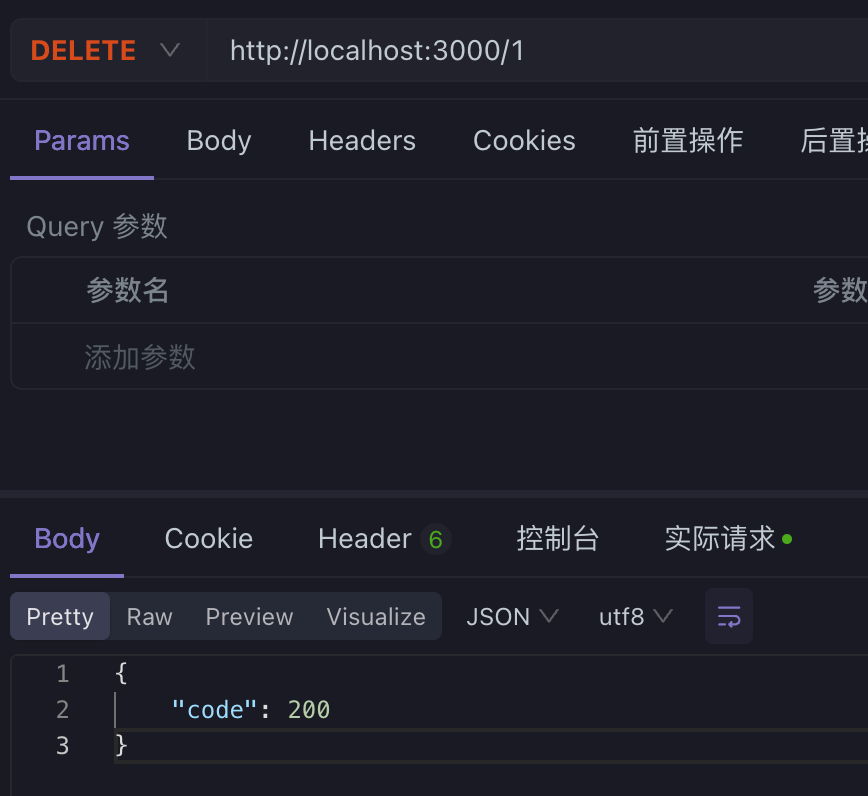
delete请求:

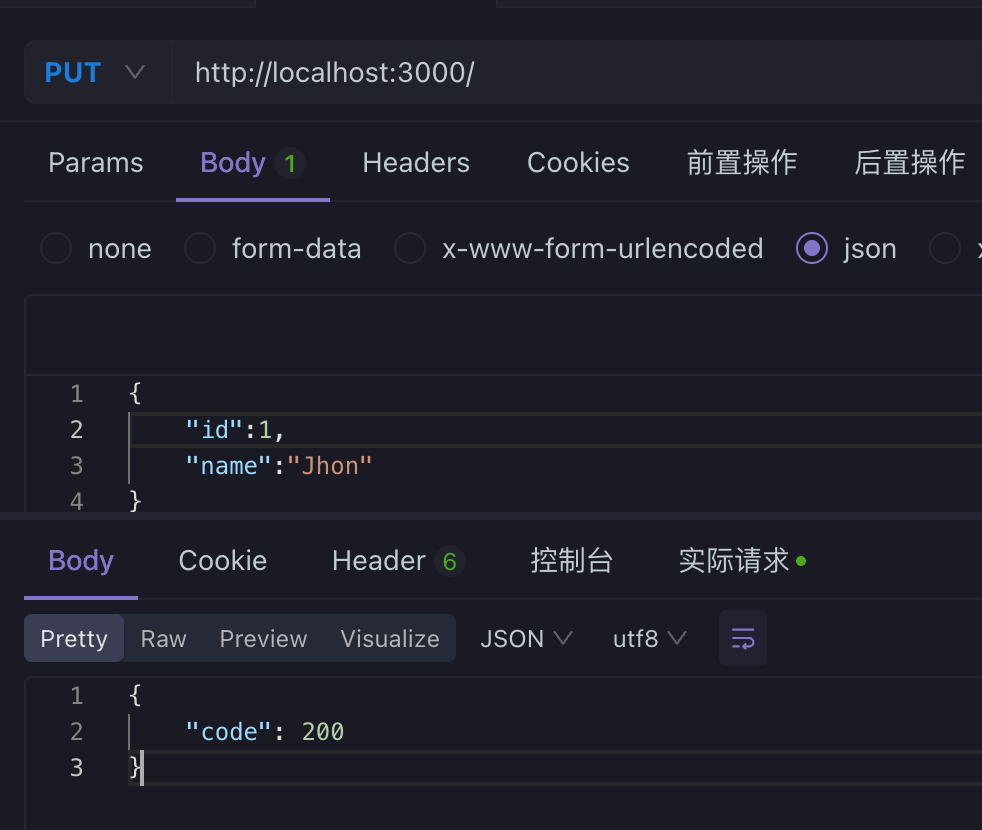
put请求:

🛰发起HTTP请求
Node.js的HTTP模块同样可以用来发起HTTP请求:
const http = require('http');const data = JSON.stringify({name: 'John',age: 30
})
// 创建请求对象
// GET请求
const options = {hostname: 'localhost',port: 3000,method: 'GET',path: '/?name=John&age=30',
};// POST请求
// const options = {
// hostname: 'localhost',
// port: 3000,
// // 设置请求为POST
// method: 'POST',
// headers: {
// 'Content-Type': 'application/json', // 设置内容类型为JSON
// 'Content-Length': Buffer.byteLength(data)
// }
// };// PUT请求
// const options = {
// hostname: 'localhost',
// port: 3000,
// // 设置请求为PUT
// method: 'PUT',
// headers: {
// 'Content-Type': 'application/json', // 设置内容类型为JSON
// 'Content-Length': Buffer.byteLength(data)
// }
// }// DELETE请求
// const options = {
// hostname: 'localhost',
// port: 3000,
// // 设置请求为DELETE
// method: 'DELETE',
// path: '/1',
// }const req = http.request(options, (res) => {let data = '';// 读取响应数据并将其拼接到data变量中res.on('data', (chunk) => {data += chunk;});// 响应结束后输出响应数据res.on('end', () => {console.log(`Response received: ${data}`);});
});
// 处理请求错误
req.on('error', (error) => {console.error(`Problem with request: ${error.message}`);
});
// POST/PUT请求,写入数据到请求体
// req.write(data);// 发送请求
req.end();
这段代码使用内置的
http模块创建了一个HTTP客户端,用于向指定的localhost服务器发起不同类型的HTTP请求(GET、POST、PUT或DELETE)。根据注释中的选项设置,可以灵活地切换请求方式和相关参数。
针对每种请求方法:
- GET请求:通过查询字符串的方式传递参数。
- POST请求:设置请求头
Content-Type为application/json,并附带JSON格式的请求体数据。 - PUT请求:与POST请求类似,也是发送JSON格式的数据,但使用PUT方法。
- DELETE请求:仅指定请求路径进行资源删除操作。
在成功发起请求后,会监听响应事件,并将接收到的数据片段累加至变量data中。当响应结束时,输出完整的响应数据。同时,还添加了对请求错误的监听处理。
若为POST或PUT请求,需调用req.write(data)方法来发送请求体数据,最后调用req.end()方法来完成并发送请求。本示例中默认展示的是GET请求,若要发起其他类型的请求,请取消对应注释并修改选项配置。
先运行上一段(对于GET 、POST 、DELETE 、PUT方法的基本处理)的代码,再执行这段代码,向localhost:3000发起GET请求,打印出响应的内容。

📚总结
Node.js的HTTP模块提供了一套完整的网络通信API,无论是构建服务端应用还是发起客户端请求,都能满足我们的需求。通过灵活运用这些API,我们可以打造高效稳定的网络服务。希望这次的学习之旅能帮助你更好地理解和掌握Node.js的
HTTP模块💪🚀!