【关键点】
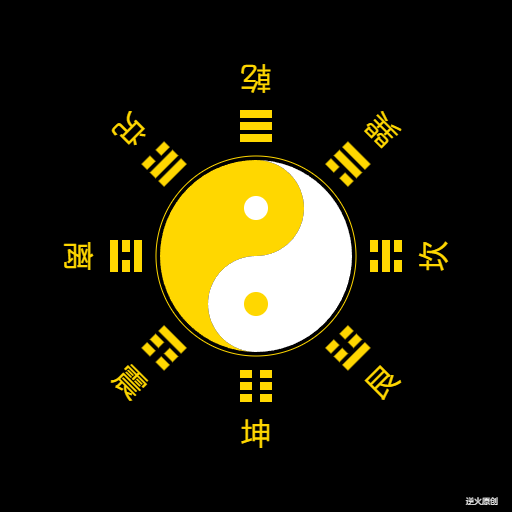
等比例缩放各部件及将八卦转为“二进制”的过程。
【成图】

【代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head><title>使用HTML5/Canvas绘制八卦阵</title><style type="text/css">.centerlize{margin:0 auto;width:1200px;}</style></head><body οnlοad="init();"><div class="centerlize"><canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;">如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.</canvas></div></body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/// canvas的绘图环境
var ctx;// 高宽
const WIDTH=512;
const HEIGHT=512;// 舞台对象
var stage;//-------------------------------
// 初始化
//-------------------------------
function init(){// 获得canvas对象var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH;canvas.height=HEIGHT;// 初始化canvas的绘图环境ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移到画布中央// 准备stage=new Stage(); stage.init();// 开幕animate();
}// 播放动画
function animate(){ stage.update(); stage.paintBg(ctx);stage.paintFg(ctx); // 循环if(true){//sleep(100);window.requestAnimationFrame(animate); }
}// 舞台类
function Stage(){// 初始化this.init=function(){}// 更新this.update=function(){}// 画背景this.paintBg=function(ctx){ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 // 黑底ctx.fillStyle="black";ctx.fillRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);writeText(ctx,WIDTH/2-30,HEIGHT/2-6,"逆火原创","8px consolas","white");// 版权}// 画前景this.paintFg=function(ctx){const r=48;// 左边黑鱼,注意要首尾连续 ctx.beginPath();ctx.arc(0,-r,r,Math.PI*0.5,Math.PI*1.5,true);// 顺时针ctx.arc(0,0,2*r,Math.PI*1.5,Math.PI*0.5,true); // 顺时针ctx.arc(0,r,r,Math.PI*0.5,Math.PI*1.5,false);// 逆时针ctx.closePath();ctx.fillStyle="rgb(255,215,0)";ctx.fill();// 黑鱼白眼 ctx.beginPath(); ctx.arc(0,-r,r/4,0,Math.PI*2,true);ctx.closePath();ctx.fillStyle="white";ctx.fill();// 右边白鱼,注意要首尾连续 ctx.beginPath();ctx.arc(0,0,2*r,Math.PI*1.5,Math.PI*0.5,false); // 逆时针ctx.arc(0,-r,r,Math.PI*0.5,Math.PI*1.5,true);// 顺时针 ctx.arc(0,r,r,Math.PI*0.5,Math.PI*1.5,false);// 逆时针ctx.closePath();ctx.fillStyle="white";ctx.fill();// 白鱼黑眼 ctx.beginPath(); ctx.arc(0,r,r/4,0,Math.PI*2,true);ctx.closePath();ctx.fillStyle="rgb(255,215,0)";ctx.fill(); // 金圈ctx.beginPath(); ctx.arc(0,0,2*r+4,0,Math.PI*2,false);ctx.closePath();ctx.lineWidth=1;ctx.strokeStyle="rgb(255,215,0)";ctx.stroke(); // 绘制卦象var arr=["212","221","222","122","121","112","111","211",]for(var i=0;i<8;i++){var theta=i*Math.PI/4;var R=2*r+10;var x=R*Math.cos(theta);var y=R*Math.sin(theta);ctx.save();ctx.translate(x,y);ctx.rotate(theta+Math.PI/2);drawGua(ctx,arr[i])ctx.restore();}// 绘制卦象对应的文字var arr=["坎","艮","坤","震","离","兑","乾","巽",]for(var i=0;i<8;i++){var theta=i*Math.PI/4;var R=2*r+100;var x=R*Math.cos(theta);var y=R*Math.sin(theta);ctx.save();ctx.translate(x,y);ctx.rotate(theta-Math.PI/2);writeText(ctx,0,0,arr[i],"30px consolas","rgb(255,215,0)");ctx.restore();}}
}/*----------------------------------------------------------
函数:绘制卦象
ctx:绘图环境
txt:文本,是1和2的三位组合
----------------------------------------------------------*/
function drawGua(ctx,txt){var arr=txt.split("");const ratio=4;for(var i=0;i<arr.length;i++){var letter=arr[i];if(letter=="1"){ctx.fillStyle="rgb(255,215,0)";ctx.fillRect(-4*ratio,-16-i*3*ratio,8*ratio,2*ratio);}else{ctx.fillStyle="rgb(255,215,0)";ctx.fillRect(-4*ratio,-16-i*3*ratio,3*ratio,2*ratio);ctx.fillStyle="rgb(255,215,0)";ctx.fillRect(1*ratio,-16-i*3*ratio,3*ratio,2*ratio);}}
}/*----------------------------------------------------------
函数:创建一个二维坐标点
x:横坐标
y:纵坐标
Pt即Point
----------------------------------------------------------*/
function createPt(x,y){var retval={};retval.x=x;retval.y=y;return retval;
}/*----------------------------------------------------------
函数:延时若干毫秒
milliseconds:毫秒数
----------------------------------------------------------*/
function sleep(milliSeconds) {const date = Date.now();let currDate = null;while (currDate - date < milliSeconds) {currDate = Date.now();}
}/*----------------------------------------------------------
函数:书写文字
ctx:绘图上下文
x:横坐标
y:纵坐标
text:文字
font:字体
color:颜色
----------------------------------------------------------*/
function writeText(ctx,x,y,text,font,color){ctx.save();ctx.textBaseline="bottom";ctx.textAlign="center";ctx.font = font;ctx.fillStyle=color;ctx.fillText(text,x,y);ctx.restore();
}/*-------------------------------------------------------------
青春年华留不住,金钱财富易散尽,智慧知识伴一生。很多人终身一事无成,不是因为没有能力或是缺乏机遇,
而是缺乏耐心,看不上每天进步一点点,
急于求成,老想一口吃成个胖子,结果放弃了每天的一点点进步,
从而也就放弃了希望,放弃了成功。
--------------------------------------------------------------*/
//-->
</script>












![[激光原理与应用-90]:光功率计基本原理](https://img-blog.csdnimg.cn/img_convert/b8641785170d8a1fce2f3dee595c951c.jpeg)