一、前言
有时在实际项目中,比如发布某篇文章,需要取文章中的某张图片作为封面,那么此时需要文章内容,获取html内容中的图片地址作为封面,下面讲下如何获取html中的图片或视频地址。
二、实现
1.先定义一个工具类,解析html获取图片地址。
import java.util.ArrayList;
import java.util.List;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
import java.util.stream.Collectors;public class HtmlParseUtil {private static final String regEx_img="<img [^>]*src=\"([^>]*?)\" alt=([^>]*?)>";private static final String regEx_video="<video [^>]*src=\"([^>]*?)\">[\\s\\S]*?</video>";/*** 解析html获取图片或视频* @param content* @return*/public static String htmlParseImgOrVedio(String content) {Pattern p = Pattern.compile(regEx_img, Pattern.CASE_INSENSITIVE);Matcher m = p.matcher(content);if(m.find()) {return m.group(1).trim();}else {p = Pattern.compile(regEx_video, Pattern.CASE_INSENSITIVE);m=p.matcher(content);if(m.find()) {return m.group(1).trim();}}return "";}
}上面通过正则匹配获取src中的地址。
2.通过main方法调用看是否可获取。
public static void main(String[] args) {String s="<p style=\"text-align: center;\"><img src=\"https://myoss.oss-cn-hangzhou.aliyuncs.com/task/e4d1afba664b415cf5bf40eda33b7ba0/2021-04-21/161897103374171750.png\" alt=\"\"></p><p><br></p><p>内容发布后跳转页面有待优化,进来的时候是<strong>测试简介</strong></p><p><strong><img src=\"https://myoss.oss-cn-hangzhou.aliyuncs.com/task/e4d1afba664b415cf5bf40eda33b7ba0/2021-04-21/161897102930795080.png\" alt=\"\"></strong></p>";String s1="<p><video class=\"edui-upload-video vjs-default-skin video-js\" controls=\"\" preload=\"none\" width=\"420\" height=\"280\" src=\"https://myoss.oss-cn-shenzhen.aliyuncs.com/task/2019-11-28/2019112819471601813428538534561557.mp4\"><source src=\"https://myoss.oss-cn-shenzhen.aliyuncs.com/task/2019-11-28/2019112819471601813428538534561557.mp4\" type=\"video/mp4\"/></video></p>";Pattern p = Pattern.compile(regEx_img, Pattern.CASE_INSENSITIVE);Matcher m = p.matcher(s);if(m.find()) {System.err.println(m.group(1).trim());}Pattern p1 = Pattern.compile(regEx_video, Pattern.CASE_INSENSITIVE);Matcher m1 = p1.matcher(s1);if(m1.find()) {System.err.println(m1.group(1).trim());}}
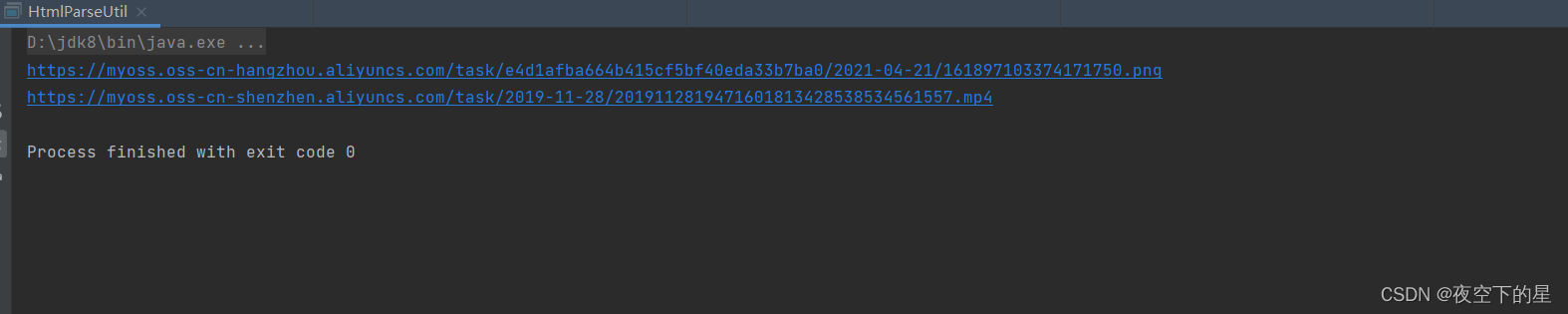
运行结果如下:

结果是正常获取到了图片或视频的url。