vue-manage-system 近期进行了一次版本升级,主要是支持了更多功能、升级依赖版本和优化样式,并且上线了官方文档网站,大部分功能都有文档或者使用示例,更加适合新手上手开发,只需要根据实际业务简单修改,就可以完成产品需求。
- github仓库:vue-manage-system
- 线上示例:https://lin-xin.gitee.io/example/vue-manage-system/
视觉优化
比较长时间没对视觉做什么改动,多少会有点审美疲劳,所以这次也做了一些改动,至少我觉得比之前好看点了(请轻点喷,哭笑不得)


标签页
之前标签页的样式是自己实现,最多只能支持8个标签页,再多会覆盖之前的页面。现在直接用 el-tabs 组件实现,代码量更少,而且不限制标签数量,超出宽度可以滚动查看。
<el-tabs v-model="activePath" class="tabs" type="card" closable @tab-click="clickTabs" @tab-remove="closeTabs"><el-tab-pane v-for="item in tabs.list" :key="item.path" :label="item.title" :name="item.path" @click="setTags(item)"></el-tab-pane>
</el-tabs>
const activePath = ref(route.fullPath);
watch(() => route.fullPath, (newVal, oldVal) => {activePath.value = newVal;
})
activePath 用当前路由的路径来选中对应的标签页,当路由变化时,通过监听器 watch 来给 activePath 赋值新路由,以确保选中的标签一直是当前页面路由。
const tabs = useTabsStore();
const closeTabs = (name: string) => {const index = tabs.list.findIndex((item) => item.path === name);tabs.delTabsItem(index);const item = tabs.list[index] || tabs.list[index - 1];router.push(item?item.path:'/')
}
关闭标签时会触发 tab-remove 事件,把该标签从 tabs.list 列表中移除。先通过 findIndex 找到该标签的索引,传到 pinia 中的 delTabsItem 方法进行移除标签,移除后路由跳转到下一个标签或者上一个标签,如果标签已清空,则跳到首页。
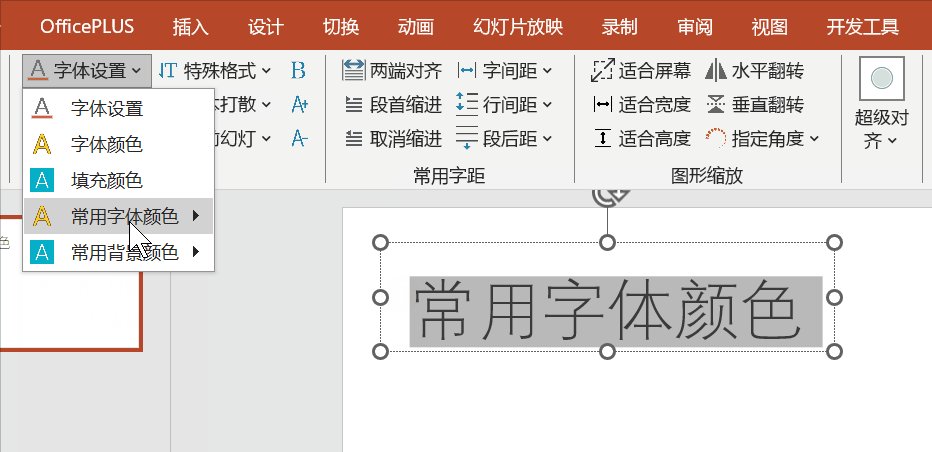
设置主题
Element plus的默认主题色是#409EFF,CSS变量是--el-color-primary,要改变主题色时,给这个变量赋值即可。
document.documentElement.style.setProperty('--el-color-primary', '#ff0000');
同时要修改它的附属颜色,比如:hover、:active等用到的颜色变量
--el-color-primary-light-3: #79bbff;
--el-color-primary-light-5: #a0cfff;
--el-color-primary-light-7: #c6e2ff;
--el-color-primary-light-8: #d9ecff;
--el-color-primary-light-9: #ecf5ff;
--el-color-primary-dark-2: #337ecc;
修改附属颜色变量
const mix = (color1, color2, weight) => {let color = '#';for (let i = 0; i <= 2; i++) {const c1 = parseInt(color1.substring(1 + i * 2, 3 + i * 2), 16);const c2 = parseInt(color2.substring(1 + i * 2, 3 + i * 2), 16);const c = Math.round(c1 * weight + c2 * (1 - weight));color += c.toString(16).padStart(2, '0');}return color;
};
const setThemeLight (type) => {[3, 5, 7, 8, 9].forEach((v) => {setProperty(`--el-color-${type}-light-${v}`, mix('#ffffff', this[type], v / 10));});setProperty(`--el-color-${type}-dark-2`, mix('#000000', this[type], 0.2));
}
封装表格
表格是后台管理系统中最常见的功能了,会在多个页面中重复使用,所以这里对 element 表格组件做了二次封装,包括了查询、分页、查看详情、添加/编辑/删除等常用功能,在使用表格的时候代码量可以更少,比较方便维护。
/src/components/table-custom.vue: 表格组件/src/components/table-edit.vue: 添加/编辑表单/src/components/table-detail.vue: 查看详情组件/src/components/table-search.vue: 查询组件
使用方式如下:
<template><div><!-- 查询组件 --><TableSearch :query="query" :options="searchOpt" :search="handleSearch" /><!-- 表格组件 --><TableCustom :columns="columns" :tableData="tableData" :total="page.total" :viewFunc="handleView" :delFunc="handleDelete" :editFunc="handleEdit" :refresh="getData" :currentPage="page.index" :changePage="changePage"><!-- 自定义内容 --><template #toolbarBtn><el-button type="warning" :icon="CirclePlusFilled" @click="visible = true">新增</el-button></template><template #money="{ rows }">¥{{ rows.money }}</template><template #thumb="{ rows }"><el-image class="table-td-thumb" :src="rows.thumb" :z-index="10" :preview-src-list="[rows.thumb]" preview-teleported></el-image></template><template #state="{ rows }"><el-tag :type="rows.state ? 'success' : 'danger'">{{ rows.state ? '正常' : '异常' }}</el-tag></template></TableCustom><!-- 新增/编辑 --><el-dialog :title="isEdit ? '编辑' : '新增'" v-model="visible" width="700px" destroy-on-close :close-on-click-modal="false" @close="closeDialog"><TableEdit :form-data="rowData" :options="options" :edit="isEdit" :update="updateData"><template #thumb="{ rows }"><img class="table-td-thumb" :src="rows.thumb" /></template></TableEdit></el-dialog><!-- 表格详情 --><el-dialog title="查看详情" v-model="visible1" width="700px" destroy-on-close><TableDetail :data="viewData"><template #thumb="{ rows }"><el-image :src="rows.thumb" /></template></TableDetail></el-dialog></div>
</template>
具体组件的传参可以参考文档:vuems-doc
词云图
echarts 没有词云图,需要引入第三方库 echarts-wordcloud
<template><v-chart class="schart" :option="wordOptions" />
</template>
<script setup>
import VChart from 'vue-echarts';
import 'echarts-wordcloud';
const wordOptions = {series: [{type: 'wordCloud',rotationRange: [0, 0],autoSize: { enable: true, minSize: 14,},textStyle: {fontFamily: '微软雅黑,sans-serif',color: () => ('rgb(' +[Math.round(Math.random() * 160),Math.round(Math.random() * 160),Math.round(Math.random() * 160),].join(',') +')')},data: [{name: 'Vue',value: 10000},{name: 'React',value: 9000},{name: '图表',value: 4000},{name: 'vue-manage-system',value: 2000},],},],
};
</script>
数字滚动
数字展示时带有滚动动画,能给视觉上带来一点冲击。Element Plus 的统计组件也可以实现这个效果,但是需要结合 vueuse 实现,比较麻烦。所以引入了第三方库 countup.js,封装成小组件,使用方便。
// countup.vue
<template><span ref="countRef"></span>
</template><script setup lang="ts">
import { onMounted, ref, watch } from 'vue';
import { CountUp } from 'countup.js';const props = defineProps({end: { type: Number, required: true, },options: { type: Object, default: () => ({}), required: false, },
});
const countRef = ref<any>(null);
let countUp: any;
onMounted(() => {countUp = new CountUp(countRef.value, props.end, props.options);if (countUp.error) return;countUp.start();
});watch(() => props.end, (newVal) => {countUp && countUp.update(newVal);
});
</script>
















![[Windows] Bypass分流抢票 v1.16.25 五一黄金周自动抢票软件(2024.02.08更新)](https://img-blog.csdnimg.cn/direct/5a933d8bb0a44159bbae2b92f80cb2be.png)


