提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、vue脚手架介绍
- 二、构建vue脚手架
- 三、总结
前言
随着开发语言的普及,越来越多的开发框架需要搭建ue脚手架来进行敏捷开发,本文主要介绍vue脚手架搭建的基础内容。
一、vue脚手架介绍
Vue 脚手架是一套工具链,用于快速搭建 Vue.js 单页面应用(SPA)。它提供了一系列命令行工具和标准的项目结构,帮助开发者在开始一个新的 Vue.js 项目时能够更加高效地进行开发。
Vue 脚手架通常包括以下主要组件:
1、Vue CLI(Vue Command Line Interface):Vue 提供的官方脚手架工具,用于快速搭建 Vue 项目。Vue CLI 提供了一系列命令,可以帮助开发者初始化项目、添加插件、运行开发服务器、构建项目等。
2、Vue Router:用于管理 Vue.js 应用中的路由,实现单页面应用的页面导航。
3、Vuex:用于管理 Vue.js 应用中的状态,实现组件之间的状态共享和管理。
4、Vue Test Utils:Vue.js 的官方测试工具库,用于编写单元测试和集成测试。
5、Vue Devtools:用于浏览器中的开发者工具,提供了一系列便利的调试工具,帮助开发者调试 Vue.js 应用。
使用 Vue 脚手架,开发者可以快速搭建一个标准化的 Vue.js 项目结构,并使用各种插件和工具来提高开发效率和项目质量。
二、构建vue脚手架
要快速构建 Vue 项目的脚手架,你可以使用 Vue 提供的官方脚手架工具 Vue CLI。以下是使用 Vue CLI 快速构建 Vue 项目的步骤:
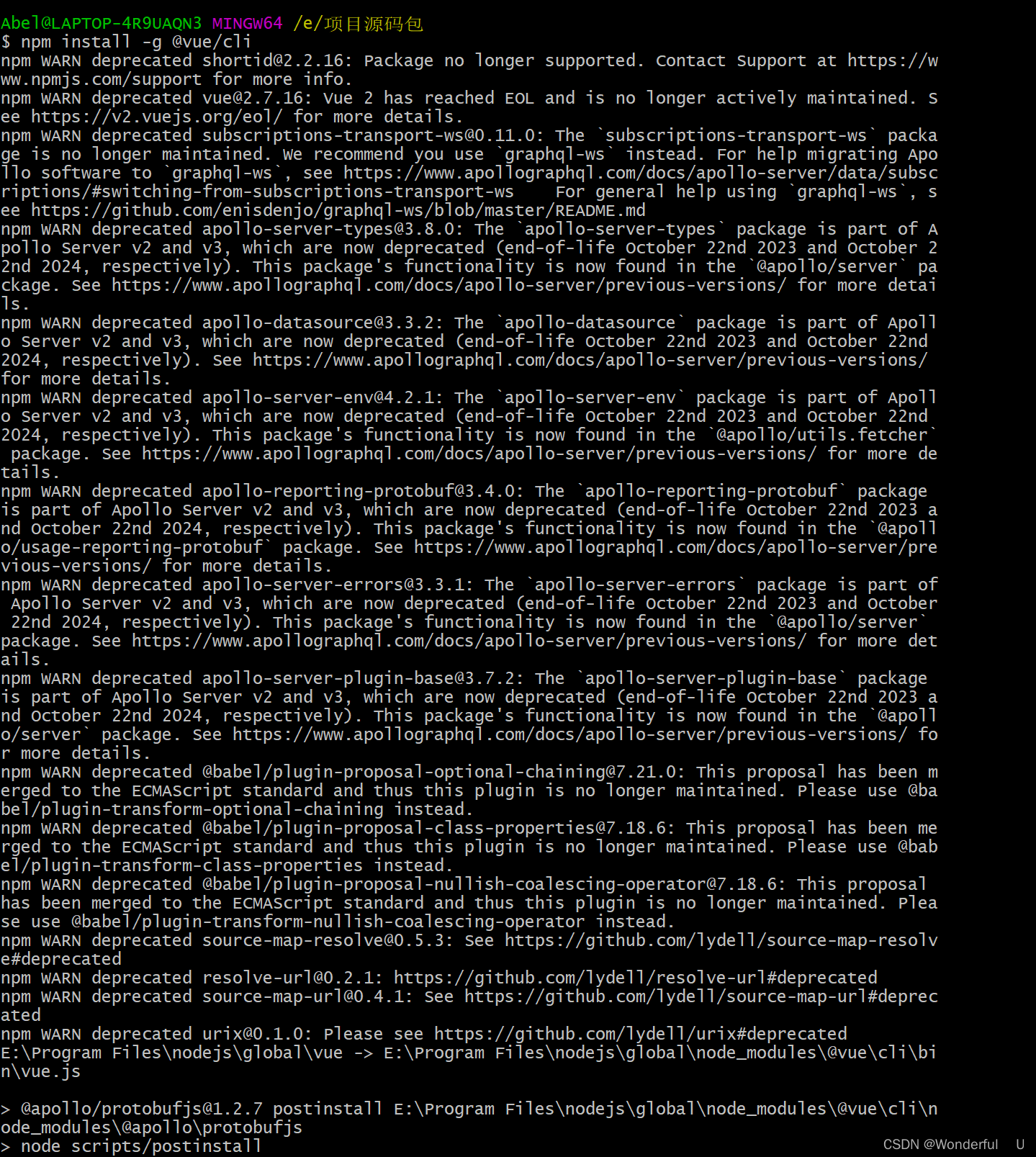
1、安装 Vue CLI:首先,确保你已经安装了 Node.js 和 npm。然后,在命令行中运行以下命令安装 Vue CLI:
npm install -g @vue/cli

2、创建新项目:使用 Vue CLI 创建新的 Vue 项目。在命令行中,导航到你想要创建项目的目录,并运行以下命令:
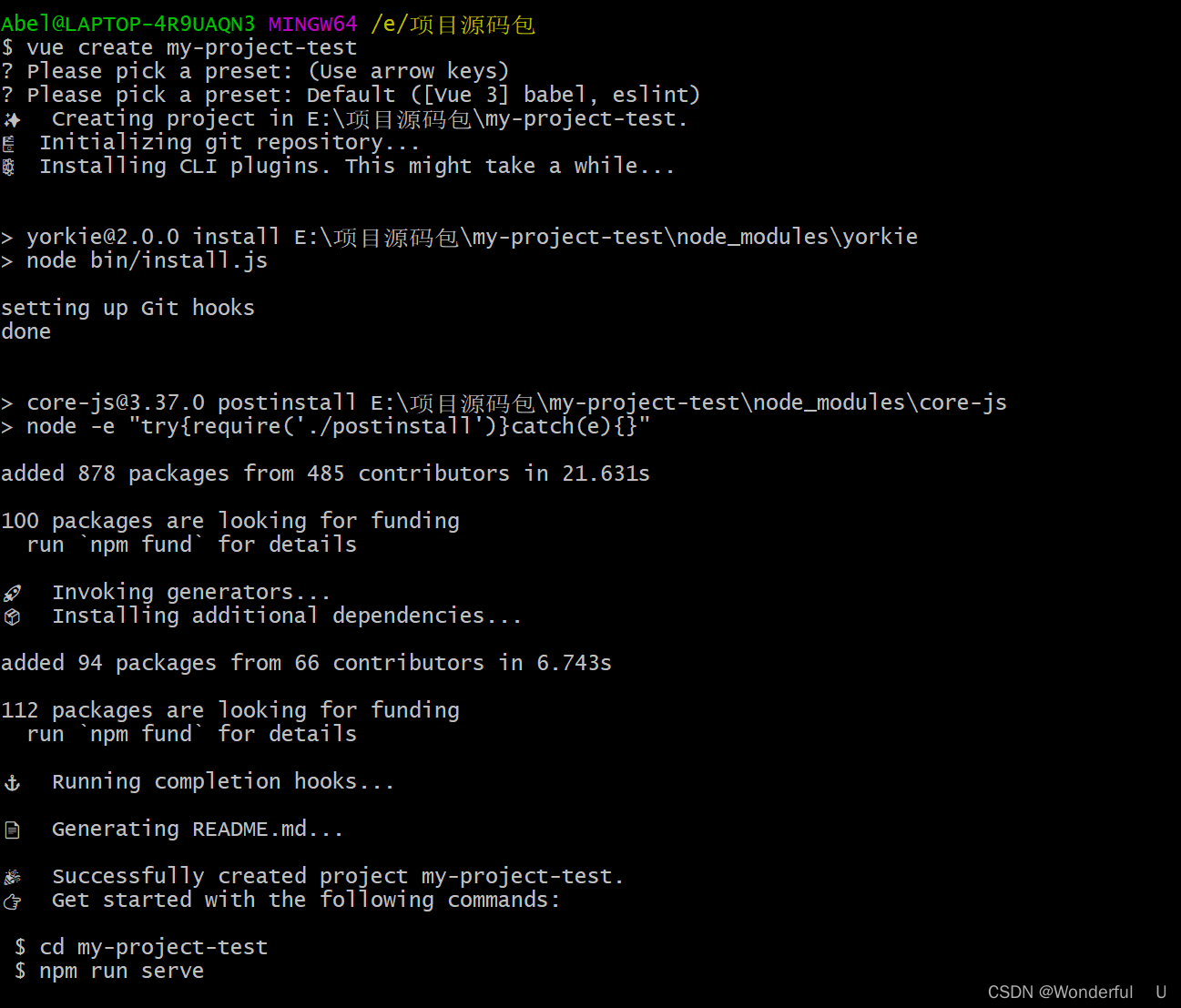
vue create my-project


其中 my-project 是你想要创建的项目名称,你可以根据需要修改。
3、选择项目配置:运行上述命令后,Vue CLI 会询问你想要使用的项目配置。你可以选择默认配置,也可以手动选择配置项。根据你的需求进行选择并按照提示操作。
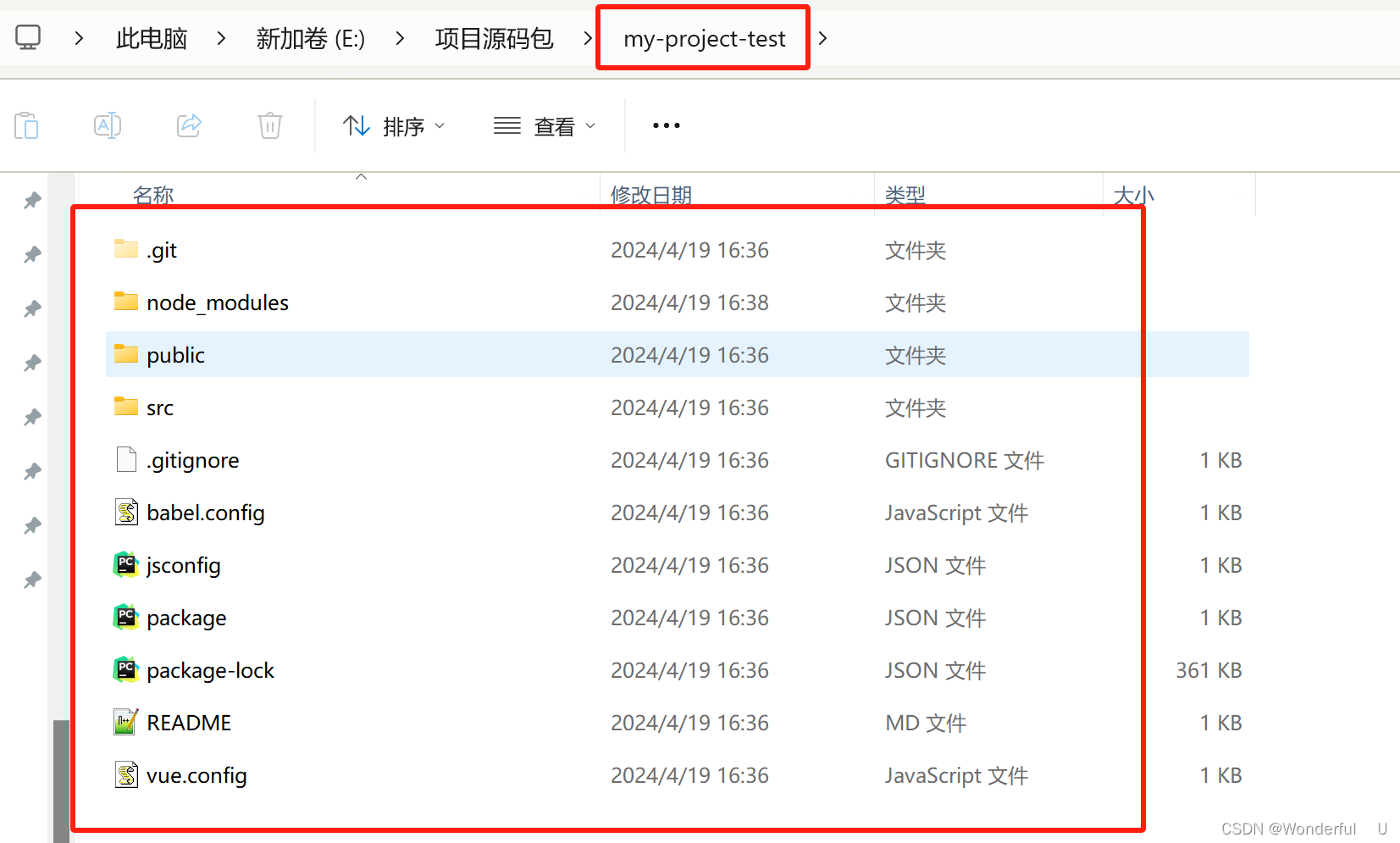
4、等待项目创建完成:Vue CLI 会自动下载依赖并配置项目。等待项目创建完成。
5、运行项目:项目创建完成后,导航到项目目录并启动开发服务器。运行以下命令:
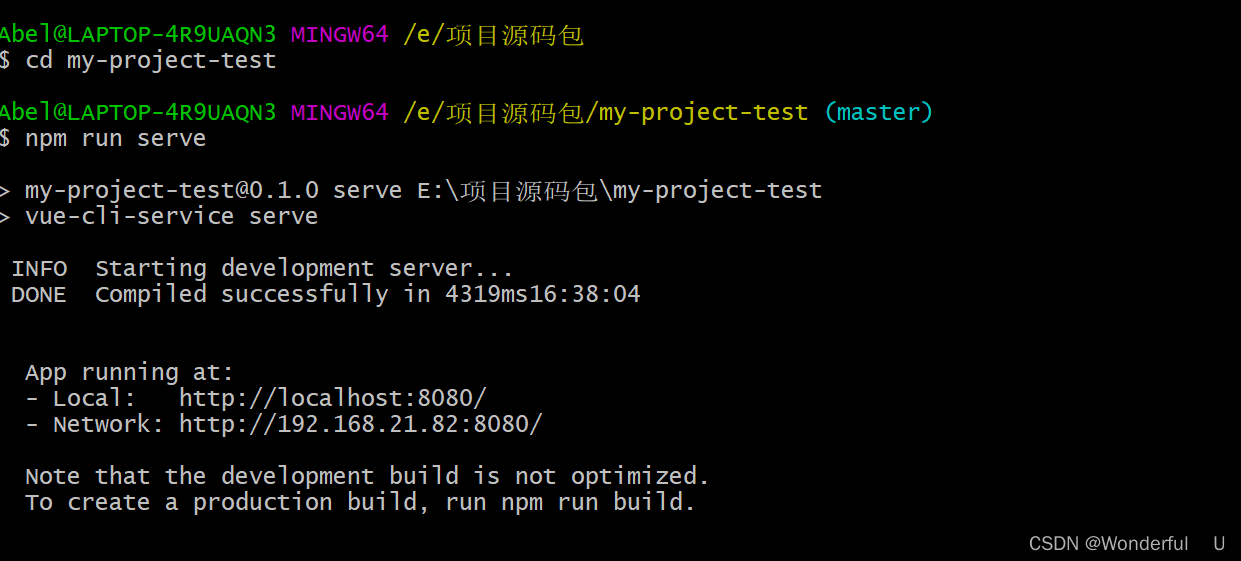
cd my-project
npm run serve

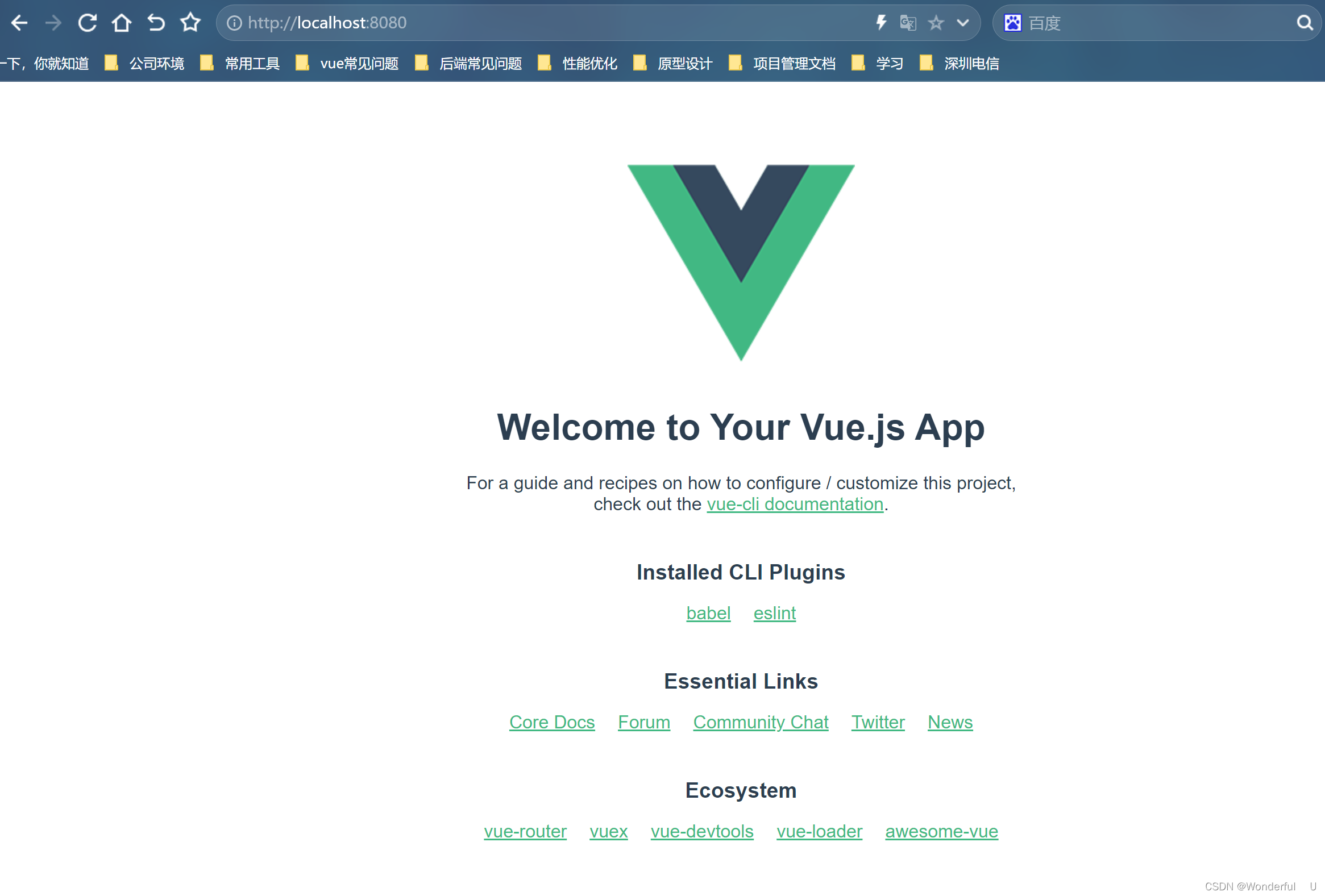
6、访问项目:在浏览器中访问 http://localhost:8080(默认端口),你应该可以看到你新创建的 Vue 项目。

三、总结
通过以上步骤,你就可以快速构建一个基本的 Vue 项目脚手架了。之后,你可以根据项目需求添加组件、路由、状态管理等功能。Vue CLI 提供了丰富的插件和配置选项,使你能够轻松地扩展和定制项目。









![[MySQL]运算符](https://img-blog.csdnimg.cn/direct/8e5a7f524f644fe1a9a4149551a65a83.png)