
dev_update_window ('off')
dev_close_window ()
dev_open_window (0, 0, 728, 512, 'black', WindowID)
read_image (Bond, 'die/die_03')
dev_display (Bond)
set_display_font (WindowID, 14, 'mono', 'true', 'false')
*自带的 提示继续
disp_continue_message (WindowID, 'black', 'true')
stop ()
*阈值分割(输入区域,输出区域,阈值范围)
threshold (Bond, Bright, 100, 255)
*将区域转换成某一形状(输入区域,输出区域,要转换的形状)
shape_trans (Bright, Die, 'rectangle2')
dev_set_color ('green')
dev_set_line_width (3)
dev_set_draw ('margin')
dev_display (Die)
disp_continue_message (WindowID, 'black', 'true')
stop ()
*裁剪区域,相当于拿着die这块板子去bond图像上面拆一块下来,并命名DieGrey(输入区域,要被裁剪的样板,输出区域)
reduce_domain (Bond, Die, DieGrey)
*对裁剪下来的区域进行阈值分割(输入区域,输出区域,阈值范围)
threshold (DieGrey, Wires, 0, 50)
*填充有某些特征的孔(需要填充的区域,输出区域,特征,特征范围)
fill_up_shape (Wires, WiresFilled, 'area', 1, 100)
dev_display (Bond)
dev_set_draw ('fill')
dev_set_color ('red')
dev_display (WiresFilled)
disp_continue_message (WindowID, 'black', 'true')
stop ()
*开运算去掉半径小于15.5的小圆(输入区域,输出区域,圆的半径)
opening_circle (WiresFilled, Balls, 15.5)
dev_set_color ('green')
dev_display (Balls)
disp_continue_message (WindowID, 'black', 'true')
stop ()
*打散,将不同的圆区分开来,此时点击一个圆,是单独的,刚刚开运算之后点击一个圆会选中所有的圆(输入区域,输出区域)
connection (Balls, SingleBalls)
*筛选,可以打开特征检测,看他们值的变化,以此来筛选出不要的(输入,输出,像矩形的程度)
select_shape (SingleBalls, IntermediateBalls, 'circularity', 'and', 0.85, 1.0)
*对区域进行排序(其实这个没多大关系)
sort_region (IntermediateBalls, FinalBalls, 'first_point', 'true', 'column')
dev_display (Bond)
dev_set_colored (12)
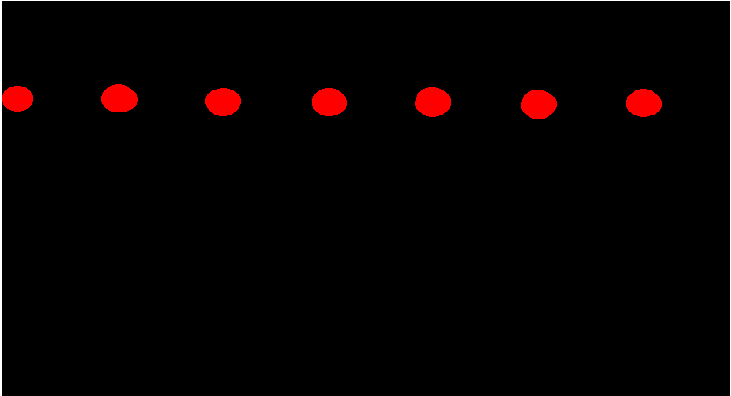
dev_display (FinalBalls)
disp_continue_message (WindowID, 'black', 'true')
stop ()
*计算一个给定区域的最小外接圆,可以得到中心点坐标以及半径
smallest_circle (FinalBalls, Row, Column, Radius)
NumBalls := |Radius|
Diameter := 2 * Radius
meanDiameter := mean(Diameter)
minDiameter := min(Diameter)
dev_display (Bond)
*在窗口中显示圆
disp_circle (WindowID, Row, Column, Radius)
dev_set_color ('white')
disp_message (WindowID, 'D: ' + Diameter$'.4', 'image', Row - 2 * Radius, Column, 'white', 'false')
dev_update_window ('on')
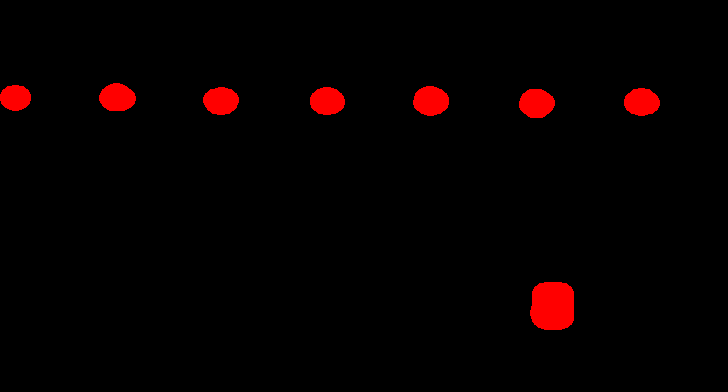
原图

阈值分割之后

开运算之后

形状选择之后