目录
1.资源文件
2.读取资源文件中的图片
3.WindowState属性
4. 示例
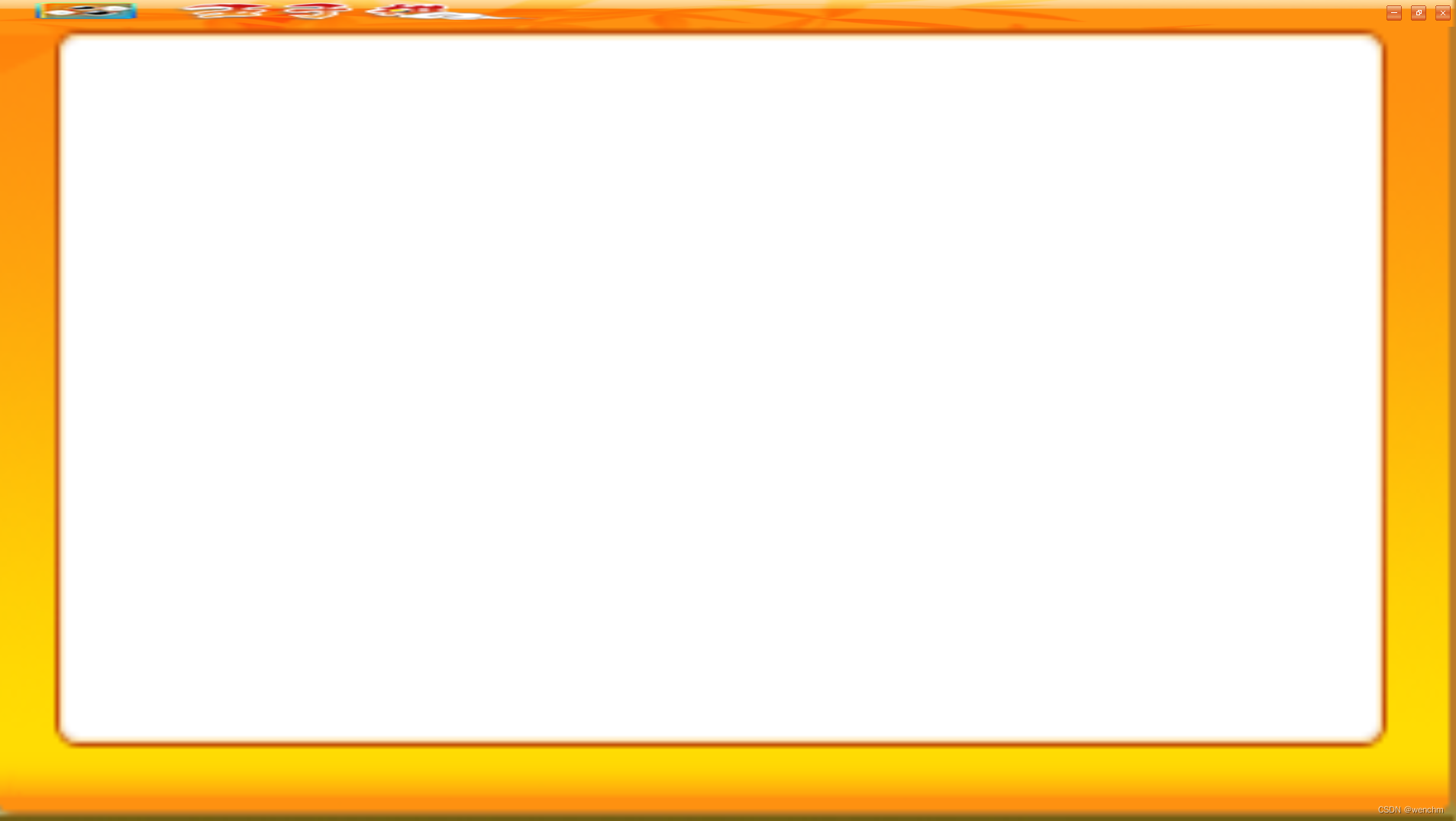
用户在制作应用程序时,为了使用户界面更加美观,一般都自己设计窗体的外观,以及窗体的最大化、最小化和关闭按钮。本例通过资源文件来存储窗体的外观,以及最大化、最小化和关闭按钮的图片,再通过鼠标移入、移出事件来实现按钮的动态效果。
本实例首先使用资源文件来存储窗体的外观、“最大化”、“最小化”和“关闭”按钮的图片,然后使用窗体的WindowState属性实现窗体的最大化、最小化和还原操作。
1.资源文件
在加载图片时,如果是以本地资源进行加载,那么在运行可执行文件时,必须在当前目录下存放指定的图片,这样会给用户带来不必要的麻烦。为了解决这一问题,本实例利用资源文件来存储相关的图片。
将图片存入资源文件中将图片存入资源文件中的步骤如下:
- 在“解决方案资源管理器”面板中打开Properties中的Resources.resx文件。
- 在“添加资源”下拉列表框中选择“添加现有文件”选项,弹出“将现有文件添加到资源中”窗体,在该窗体中将指定的图片添加到资源文件中。
2.读取资源文件中的图片
读取资源文件中的图片主要是用Properties命名空间下的Resources资源类。实现代码如下:pictureBox.Image =Properties.Resources.最大化按钮;将图片添加到Resources.resx文件后,必须对整个项目进行保存,否则无法在Resources资源类中调用已添加的图片。
3.WindowState属性
该属性用于获取或设置窗体的窗口状态。语法格式如下:
public FormWindowState WindowState {get;set;}
参数说明
属性值:FormWindowState枚举值之一,表示窗体的窗口状态。FormWindowState枚举值及说明如表:
| 枚 举 值 | 描 述 |
| Maximized | 最大化的窗口 |
| Minimized | 最小化的窗口 |
| Normal | 默认大小的窗口 |
4. 示例
// 自定义最小化、最大化、关闭窗体的按钮
namespace _163_2
{public partial class Form1 : Form{private Panel? panel1;private Panel? panel2;private PictureBox? pictureBox_Close;private PictureBox? pictureBox_Maximize;private PictureBox? pictureBox_Minimize;public Form1(){InitializeComponent();StartPosition = FormStartPosition.CenterScreen;Load += Form1_Load;}private void Form1_Load(object? sender, EventArgs e){// // pictureBox_Close// pictureBox_Close = new PictureBox{Anchor = AnchorStyles.Top | AnchorStyles.Right,Image = Properties.Resources.关闭按钮,Location = new Point(251, 10),Name = "pictureBox_Close",Size = new Size(20, 20),SizeMode = PictureBoxSizeMode.StretchImage,TabIndex = 2,TabStop = false,Tag = "2"};pictureBox_Close.Click += PictureBox_Close_Click!;pictureBox_Close.MouseEnter += PictureBox_Close_MouseEnter!;pictureBox_Close.MouseLeave += PictureBox_Close_MouseLeave!;// // pictureBox_Maximize// pictureBox_Maximize = new PictureBox{Anchor = AnchorStyles.Top | AnchorStyles.Right,Image = Properties.Resources.最大化按钮,Location = new Point(219, 10),Name = "pictureBox_Maximize",Size = new Size(20, 20),SizeMode = PictureBoxSizeMode.StretchImage,TabIndex = 1,TabStop = false,Tag = "1"};pictureBox_Maximize.Click += PictureBox_Close_Click!;pictureBox_Maximize.MouseEnter += PictureBox_Close_MouseEnter!;pictureBox_Maximize.MouseLeave += PictureBox_Close_MouseLeave!;// // pictureBox_Minimize// pictureBox_Minimize = new PictureBox{Anchor = AnchorStyles.Top | AnchorStyles.Right,Image = Properties.Resources.最小化按钮,Location = new Point(187, 10),Name = "pictureBox_Minimize",Size = new Size(20, 20),SizeMode = PictureBoxSizeMode.StretchImage,TabIndex = 0,TabStop = false,Tag = "0"};pictureBox_Minimize.Click += PictureBox_Close_Click!;pictureBox_Minimize.MouseEnter += PictureBox_Close_MouseEnter!;pictureBox_Minimize.MouseLeave += PictureBox_Close_MouseLeave!;// // panel1// panel1 = new Panel{BackgroundImage = Properties.Resources.登录界面标题,BackgroundImageLayout = ImageLayout.Stretch,Dock = DockStyle.Top,Location = new Point(0, 0),Name = "panel1",Size = new Size(284, 38),TabIndex = 0};panel1.Controls.Add(pictureBox_Close);panel1.Controls.Add(pictureBox_Maximize);panel1.Controls.Add(pictureBox_Minimize);panel1.SuspendLayout();// // panel2// panel2 = new Panel{BackgroundImage = Properties.Resources.登录界面下面,BackgroundImageLayout = ImageLayout.Stretch,Dock = DockStyle.Fill,Location = new Point(0, 38),Name = "panel2",Size = new Size(284, 162),TabIndex = 0};// // Form1// AutoScaleDimensions = new SizeF(7F, 17F);AutoScaleMode = AutoScaleMode.Font;ClientSize = new Size(284, 200);Controls.Add(panel2);Controls.Add(panel1);FormBorderStyle = FormBorderStyle.None;Name = "Form1";Text = "Form1";panel1.ResumeLayout(false);}#region 设置窗体的最大化、最小化和关闭按钮的单击事件/// <summary>/// 设置窗体的最大化、最小化和关闭按钮的单击事件/// </summary>/// <param Form_Tem="Form">窗体</param>/// <param Tag="int">标识</param>public static void FormClickMeans(Form Form_Tem, int Tag){switch (Tag)//窗体的操作样式{case 0://窗体最小化Form_Tem.WindowState = FormWindowState.Minimized;//窗体最小化break;case 1://窗体最大化和还原的切换{if (Form_Tem.WindowState == FormWindowState.Maximized)//如果窗体当前是最大化Form_Tem.WindowState = FormWindowState.Normal;//还原窗体大小elseForm_Tem.WindowState = FormWindowState.Maximized;//窗体最大化break;}case 2: //关闭窗体Form_Tem.Close();break;}}#endregion#region 控制图片的切换状态/// <summary>/// 控制图片的切换状态/// </summary>/// <param sender =" object ">要改变图片的对象</param>/// <param Tag="int">控件标识</param>/// <param ns="int">移出移入标识</param>private static PictureBox tem_PictB = new(); //实例化PictureBox控件public static PictureBox Tem_PictB { get => tem_PictB; set => tem_PictB = value; }public static void ImageSwitch(object sender, int Tag, int MouseState){Tem_PictB = (PictureBox)sender;switch (Tag)//获取标识{case 0://当前为最小化按钮{Tem_PictB.Image = null;//清空图片if (MouseState == 0)//鼠标移入Tem_PictB.Image = Properties.Resources.最小化变色;if (MouseState == 1)//鼠标移出Tem_PictB.Image = Properties.Resources.最小化按钮;break;}case 1://最大化按钮{Tem_PictB.Image = null;if (MouseState == 0)Tem_PictB.Image = Properties.Resources.最大化变色;if (MouseState == 1)Tem_PictB.Image = Properties.Resources.最大化按钮;break;}case 2://关闭按钮{Tem_PictB.Image = null;if (MouseState == 0)Tem_PictB.Image = Properties.Resources.关闭变色;if (MouseState == 1)Tem_PictB.Image = Properties.Resources.关闭按钮;break;}default:break;}}#endregionprivate void PictureBox_Close_Click(object sender, EventArgs e){FormClickMeans(this, Convert.ToInt16(((PictureBox)sender).Tag!.ToString()));//设置鼠标单击时按钮的图片}private void PictureBox_Close_MouseEnter(object sender, EventArgs e){ImageSwitch(sender, Convert.ToInt16(((PictureBox)sender).Tag!.ToString()), 0);//设置鼠标移入后按钮的图片}private void PictureBox_Close_MouseLeave(object sender, EventArgs e){ImageSwitch(sender, Convert.ToInt16(((PictureBox)sender).Tag!.ToString()), 1);//设置鼠标移出后按钮的图片}}
}





















![Vue element-plus 导航栏 [el-menu]](https://img-blog.csdnimg.cn/direct/cad688c77fb44593af301196dd40a963.png)