目录
目录
- 目录
- 认识 Plugin
- CleanWebpackPlugin
- HtmlWebpackPlugin
- 自定义模版
- DefinePlugin的介绍 ( 持续更新 )
- Mode 配置
认识 Plugin
Loader是用于特定的模块类型进行转换;
Plugin可以用于执行更加广泛的任务,比如打包优化、资源管理、环境变量注入等
CleanWebpackPlugin
前面我们演示的过程中,每次修改了一些配置,重新打包时,都需要手动删除dist文件夹:
我们可以借助于一个插件来帮助我们完成,这个插件就是CleanWebpackPlugin;
CleanWebpackPlugin 是一个用于清理/dist文件夹中所有文件的插件,除了被Webpack创建的文件。
以下是配置 CleanWebpackPlugin 的步骤:
- 首先,需要安装 CleanWebpackPlugin 插件,可以通过 npm 进行安装:
npm install clean-webpack-plugin --save-dev
- 然后,在 webpack 配置文件中引入该插件:
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
- 最后,在 webpack 配置文件的 plugins 部分使用该插件:
module.exports = {// ...plugins: [new CleanWebpackPlugin(),// ...],// ...
};
这样,每次运行 webpack 时,/dist 文件夹中的所有旧文件都会被清理,只留下由 webpack 创建的新文件。这有助于确保每次构建都是从干净的状态开始,避免旧文件对新构建造成影响。
HtmlWebpackPlugin
自定义 HTML 模版
自定义模板数据填充
HtmlWebpackPlugin 的用法是在 webpack 配置中引入插件,并在 plugins 选项中使用它。基本用法是创建一个新的 HTML 文件,并自动将打包好的 JavaScript 和 CSS 文件注入到这个 HTML 文件中。
在 webpack 配置文件中,可以通过以下步骤使用 HtmlWebpackPlugin:
- 安装插件:首先需要通过 npm 安装 html-webpack-plugin 插件到项目的开发依赖中,使用命令
npm install --save-dev html-webpack-plugin。 - 引入插件:在 webpack 配置文件中,使用
const HtmlWebpackPlugin = require('html-webpack-plugin');引入插件。 - 配置插件:在 webpack 配置的
plugins数组中添加一个新的 HtmlWebpackPlugin 实例。例如:new HtmlWebpackPlugin({})。这个插件支持多种选项,如template(指定模板文件)、inject(指定输出文件的注入位置)、filename(指定输出文件名)等。 - 多次引用:如果需要生成多个 HTML 文件,可以在
plugins数组中多次引用 HtmlWebpackPlugin,每次引用时可以设置不同的选项来定制每个 HTML 文件的内容和行为。
HtmlWebpackPlugin 的配置通常包括以下内容:
- 模板文件:通过
template选项指定用于创建 HTML 文件的模板。这可以是一个简单的 HTML 字符串,一个包含占位符的 lodash 模板,或者是一个自定义的 loader。 - 注入位置:通过
inject选项指定将打包好的资源文件(如 JavaScript、CSS)注入到 HTML 文件的哪个部分。常见的值有'body'和'head'。 - 输出文件名:通过
filename选项指定生成的 HTML 文件的名称和路径。这与 webpack 配置中的output.filename类似,但 HtmlWebpackPlugin 允许指定路径。 - 包含/排除模块:通过
chunks和excludeChunks选项分别指定要包含或排除的模块。这对于控制哪些模块被打包进最终的 HTML 文件非常有用。 - 压缩 HTML:通过
minify选项可以对生成的 HTML 文件进行压缩,以提高加载速度和性能。minify的值是一个对象,可以包含多种压缩选项。
综上所述,HtmlWebpackPlugin 是一个非常实用的 webpack 插件,它简化了 HTML 文件的创建和管理过程,特别是对于那些需要处理复杂构建和哈希值变化的场景。通过合理配置,它可以大大提高前端项目的构建效率和可靠性。
以下是一个使用 HtmlWebpackPlugin 的详细 webpack 配置文件示例:
// webpack.config.js
const path = require('path');
// 导入
const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = {// 入口文件entry: './src/index.js',// 输出配置output: {path: path.resolve(__dirname, 'dist'),filename: '[name].[contenthash].js',clean: true,},// 模块配置(此处省略,可能包含加载器配置等)module: {},// 插件配置plugins: [// 使用 HtmlWebpackPlugin 创建一个新的 HTML 文件,自动注入所有生成的 bundle.js 和 style.cssnew HtmlWebpackPlugin({title: 'My App', // HTML 标题template: path.join(__dirname, 'src', 'module.html'), // 模板文件路径inject: 'body', // 将资源文件注入到 body 底部filename: 'index.html', // 输出文件名// 指定需要引入的 chunks,例如不引入第三方库 axioschunks: ['app'],// 排除某些 chunks,例如不引入 manifest.jsonexcludeChunks: ['manifest'],// 根据模板中的标记进行替换,如 <%= htmlWebpackPlugin.files.js.map %>files: {css: ['style.css'],js: ['main.js'],},// 压缩 HTML 文件minify: {collapseWhitespace: true,removeComments: true,removeRedundantAttributes: true,removeScriptTypeAttributes: true,removeStyleLinkTypeAttributes: true,useShortDoctype: true,},// 其他选项...}),],
};
在这个配置文件中,我们做了以下操作:
- 入口 (entry): 定义了应用的入口点为
'./src/index.js'。 - 输出 (output): 定义了打包后的文件存放目录为项目的
'dist'目录,并设置了文件名包含内容哈希值[contenthash],以便在文件内容改变时能够更新文件名。 - 模块 (module): 这里省略了详细的加载器配置,通常你会根据项目需求添加样式、图片等资源文件的加载器。
- 插件 (plugins): 使用了
HtmlWebpackPlugin插件,并进行了详细的配置。
HtmlWebpackPlugin 的配置项包括:
title: 设置 HTML 文档的标题。template: 指定使用的模板文件路径,该文件会被作为新生成的 HTML 文件的基础。inject: 设置资源文件应该被注入到 HTML 文件的哪个位置,可选值有'body'(默认) 或'head'。filename: 设置生成的 HTML 文件的名称。chunks: 指定哪些入口 chunk 需要被包含在 HTML 文件中,可以通过函数进行更细粒度的控制。excludeChunks: 指定哪些入口 chunk 需要被排除。files: 一个对象,其键是文件类型,值是与这些类型相关的文件名列表。这允许你通过模板中的占位符动态替换文件。minify: 一个对象,包含是否压缩 HTML 以及如何压缩的各种选项。other options:HtmlWebpackPlugin支持很多其他选项,可以进一步自定义插件行为。
请注意,这个配置文件只是一个示例,实际项目中你可能需要根据项目的具体需求对配置进行调整。
自定义模版
在 HtmlWebpackPlugin 中,你可以使用自定义的 HTML 模板来满足这些需求。
首先,你需要创建一个包含你想要添加的内容的 HTML 文件。例如,假设你有一个名为 my-template.html 的文件,其中包含以下内容:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body><noscript><strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong></noscript><div id="app"></div><!-- 其他内容 -->
</body>
</html>
在这个文件中,我们使用了占位符 <%= htmlWebpackPlugin.options.title %> 来动态替换标题。这个占位符将在生成的 HTML 文件中被实际值替换。
接下来,在你的 webpack.config.js 文件中,你需要将 template 选项设置为你的自定义模板文件的路径。例如:
new HtmlWebpackPlugin({template: path.join(__dirname, 'src', 'my-template.html'), // 设置自定义模板文件路径// 其他配置项...
}),
这样,当你运行 webpack 时,它将使用你的自定义模板文件来创建新的 HTML 文件,并将占位符替换为实际值。
请注意,如果你需要在多个页面中使用相同的模板,你可以在 HtmlWebpackPlugin 实例中重复使用相同的模板文件路径。
DefinePlugin的介绍 ( 持续更新 )

直接运行会报错, 没有BASE_URL
在JavaScript中,可以使用DefinePlugin插件来注入变量。首先需要安装webpack和html-webpack-plugin,然后在webpack.config.js文件中进行配置。以下是具体的操作步骤:
- 安装
webpack和html-webpack-plugin:
npm install --save-dev webpack html-webpack-plugin
- 在项目根目录下创建一个名为
webpack.config.js的文件,并添加以下内容:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = {entry: './src/index.js',output: {filename: 'bundle.js',path: path.resolve(__dirname, 'dist'),},plugins: [new HtmlWebpackPlugin({template: './src/index.html',}),],
};
- 在
src目录下创建一个名为index.html的文件,并添加以下内容:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"></div><script src="bundle.js"></script>
</body>
</html>
- 修改
src/index.html中的<link>标签,使用DefinePlugin定义的常量:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><% if (BASE_URL) { %><link rel="icon" href="<%= BASE_URL %>favicon.ico"><% } %>
</head>
<body><div id="app"></div><script src="bundle.js"></script>
</body>
</html>
- 在
webpack.config.js中添加DefinePlugin配置:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const { DefinePlugin } = require('webpack');module.exports = {entry: './src/index.js',output: {filename: 'bundle.js',path: path.resolve(__dirname, 'dist'),},plugins: [new HtmlWebpackPlugin({template: './src/index.html',}),new DefinePlugin({'BASE_URL': JSON.stringify('https://example.com/'),}),],
};
现在,当你运行webpack时,<link>标签中的href属性将使用definePlugin定义的BASE_URL常量,不再报错。
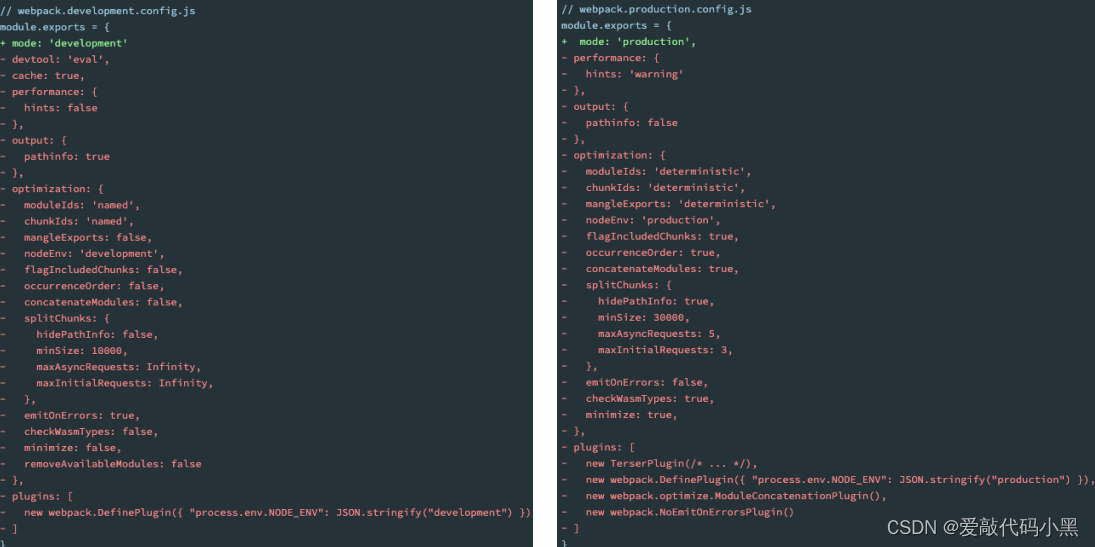
Mode 配置
Mode配置选项,可以告知webpack使用相应模式的内置优化:
默认值是production(什么都不设置的情况下);
可选值有:‘none’ | ‘development’ | ‘production’;
例子
在Webpack中,mode是一个配置选项,用于指定构建的模式。它决定了Webpack的优化和打包策略。默认情况下,Webpack提供了两种模式:development和production。
如果你想使用DefinePlugin来设置环境变量,并且希望根据不同的模式进行配置,你可以将mode添加到你的配置文件中。以下是一个示例:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const { DefinePlugin } = require('webpack');module.exports = (env, options) => {const isProduction = options.mode === 'production';return {entry: './src/index.js',output: {filename: 'bundle.js',path: path.resolve(__dirname, 'dist'),},plugins: [new HtmlWebpackPlugin({template: './src/index.html',}),new DefinePlugin({'process.env': {NODE_ENV: JSON.stringify(isProduction ? 'production' : 'development'), // 根据模式设置环境变量},}),],};
};
在上面的示例中,我们使用了函数形式的配置,并接收了两个参数:env和options。options.mode表示当前的构建模式。通过检查options.mode的值,我们可以确定当前是生产模式还是开发模式,并根据需要设置环境变量。
这样,当你运行Webpack构建时,根据不同的模式,process.env.NODE_ENV将被设置为'production'或'development'。
Mode 配置代表更多