layui laydate日期初始化的一些坑
- 背景
- 坑一:利用class属性初始化时间控件失败
- 坑二:后加载页面时间控件初始化失败
- 坑三:结束时间需要默认追加23:59:59
背景
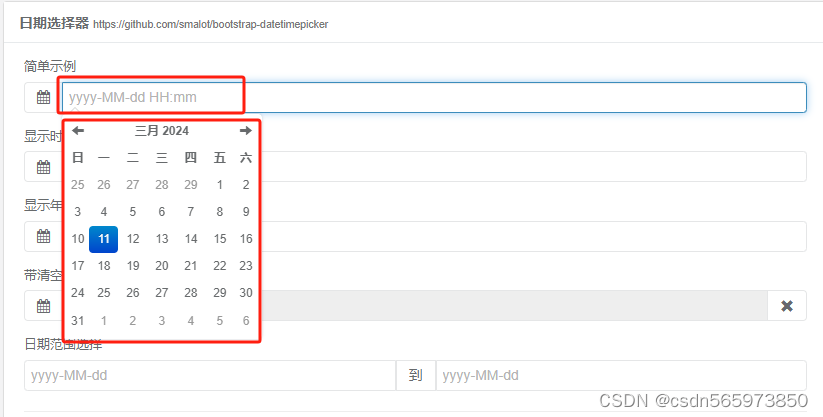
在日常开发中,总是会不可避免的用到日期插件,不同的日期插件功能上大同小异,UI上也是各有各的特点,个人项目中用的比较的多的时间插件是bootstrap-datetimepicker 插件,日期的UI样式是这样的

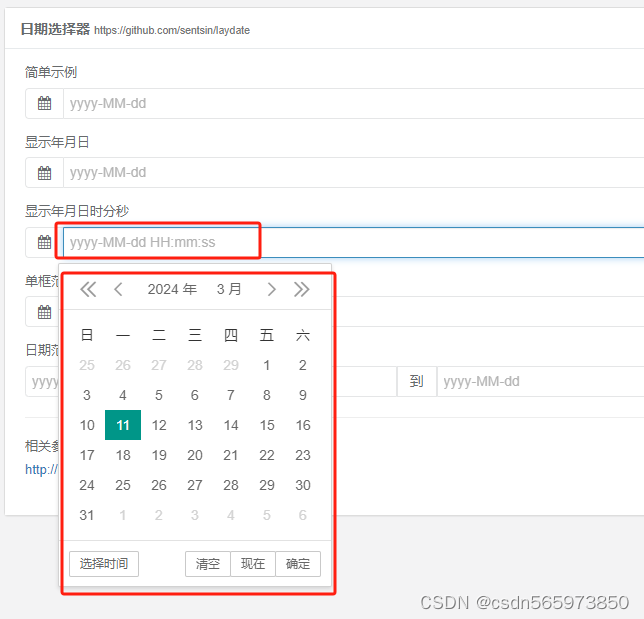
有时候觉得bootstrap-datetimepicker的UI有点看厌了,就会换一下layui 的 laydate 来感受一下,laydate的UI样式是这样的

今天讲述的问题就是在使用layui laydate时间插件的过程中遇到的一些问题。
坑一:利用class属性初始化时间控件失败
在开发中遇到这样一种情况,页面有多个时间控件,如果每个时间控件都通过元素id去初始化的话,需要写多次,太费劲了,想通过class属性来控制,但是只有第一个生效,效果如下

页面代码
<div><div class="form-group"><label class="col-sm-3 control-label">时间段:</label><div class="col-sm-3"><input type="text" class="form-control filter-time" name="startTime" id="startTime" placeholder="开始时间"></div><div style="padding-top: 5px;float: left;">--</div><div class="col-sm-3"><input type="text" class="form-control filter-time" name="endTime" id="endTime" placeholder="结束时间"></div></div><div class="form-group"><label class="col-sm-3 control-label">时间段:</label><div class="col-sm-3"><input type="text" class="form-control filter-time" name="startTime1" id="startTime1" placeholder="开始时间"></div><div style="padding-top: 5px;float: left;">--</div><div class="col-sm-3"><input type="text" class="form-control filter-time" name="endTime1" id="endTime1" placeholder="结束时间"></div></div></div>
页面js代码
var laydate;$(function(){layui.use('laydate', function() {laydate = layui.laydate;laydate.render({elem : '.filter-time',type: 'datetime',trigger : 'click'});})})
通过视频可以看到,通过class属性方式给laydate时间插件初始化elem 的方式只有第一个文本框生效,后面的都不生效,那么此时的解决办法就是遍历给相同class属性的文本框初始化日期插件,更改后的js代码
var laydate;$(function(){layui.use('laydate', function() {laydate = layui.laydate;$('.filter-time').each(function() {laydate.render({elem : this,type: 'datetime',trigger : 'click'});});})})
此时再查看页面效果

坑二:后加载页面时间控件初始化失败
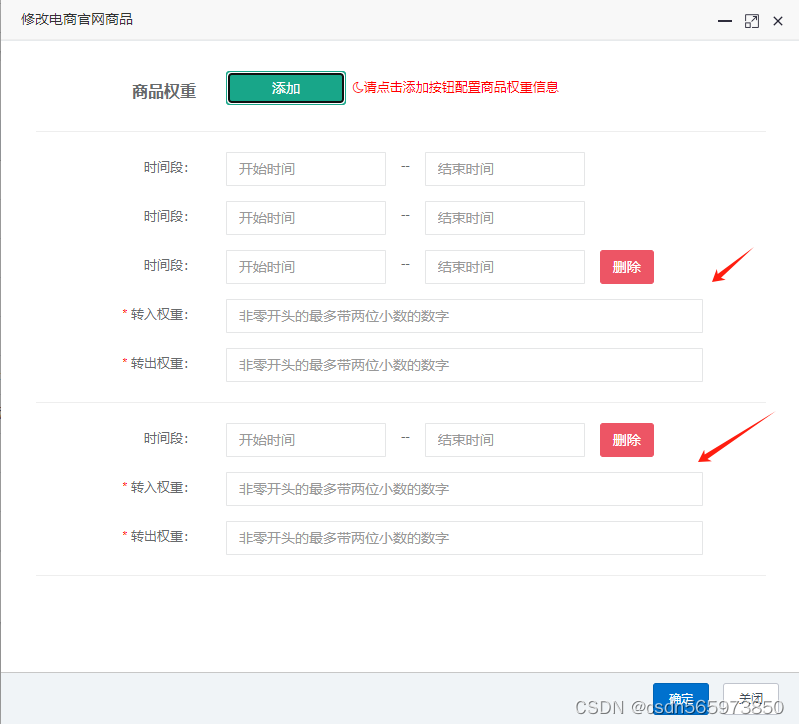
这时有这样一个需求,就是点击动图中的添加按钮,需要在现有时间控件的下方追加时间控件以及其他参数,追加后的页面如图

此时追加的元素中时间控件并没有初始化,效果如图

页面代码如下
<div><div class="form-group"><label class="col-sm-3 control-label">时间段:</label><div class="col-sm-3"><input type="text" class="form-control filter-time" name="startTime" id="startTime" placeholder="开始时间"></div><div style="padding-top: 5px;float: left;">--</div><div class="col-sm-3"><input type="text" class="form-control filter-time" name="endTime" id="endTime" placeholder="结束时间"></div></div><div class="form-group"><label class="col-sm-3 control-label">时间段:</label><div class="col-sm-3"><input type="text" class="form-control filter-time" name="startTime1" id="startTime1" placeholder="开始时间"></div><div style="padding-top: 5px;float: left;">--</div><div class="col-sm-3"><input type="text" class="form-control filter-time" name="endTime1" id="endTime1" placeholder="结束时间"></div></div></div>
<div id="container" ></div>
js代码如下
var clicknum = 0;
//点击添加按钮
function addWeight() {var html = '<div class="weightdetail" id="weightdetail'+clicknum+'">';html += '<div class="form-group"><label class="col-sm-3 control-label">时间段:</label><div class="col-sm-3"><input type="text" class="form-control filter-time" name="startTime" placeholder="开始时间" /></div><div style="padding-top: 5px;float: left;">--</div><div class="col-sm-3"><input type="text" class="form-control filter-time" name="endTime" placeholder="结束时间" /></div><div><button type="button" class="btn btn-danger" onclick="removeweight('+clicknum+',null);">删除</button></div></div>';html += '<div class="form-group"><label class="col-sm-3 control-label is-required">转入权重:</label><div class="col-sm-8"><input name="inWeight" class="form-control" type="text" placeholder="非零开头的最多带两位小数的数字" ></div></div>';html += '<div class="form-group"><label class="col-sm-3 control-label is-required">转出权重:</label><div class="col-sm-8"><input name="outWeight" class="form-control" type="text" placeholder="非零开头的最多带两位小数的数字" ></div></div>';html += '<div><hr></div></div>';$("#container").append(html);clicknum ++;
}
分析原因的话,应该是在打开当前页面是,class属性包含filter-time的元素已经初始化过了,而后面点击添加按钮新追加的页面内容中的时间控件并没有初始化,这时就需要在新追加页面元素结束之后再对时间控件进行一次初始化。修改后的页面js代码如下
var clicknum = [[${count}]];
//点击添加按钮
function addWeight() {var html = '<div class="weightdetail" id="weightdetail'+clicknum+'">';html += '<div class="form-group"><label class="col-sm-3 control-label">时间段:</label><div class="col-sm-3"><input type="text" class="form-control filter-time" name="startTime" placeholder="开始时间" /></div><div style="padding-top: 5px;float: left;">--</div><div class="col-sm-3"><input type="text" class="form-control filter-time" name="endTime" placeholder="结束时间" /></div><div><button type="button" class="btn btn-danger" onclick="removeweight('+clicknum+',null);">删除</button></div></div>';html += '<div class="form-group"><label class="col-sm-3 control-label is-required">转入权重:</label><div class="col-sm-8"><input name="inWeight" class="form-control" type="text" placeholder="非零开头的最多带两位小数的数字" ></div></div>';html += '<div class="form-group"><label class="col-sm-3 control-label is-required">转出权重:</label><div class="col-sm-8"><input name="outWeight" class="form-control" type="text" placeholder="非零开头的最多带两位小数的数字" ></div></div>';html += '<div><hr></div></div>';$("#container").append(html);$('.filter-time').each(function() {laydate.render({elem : this,type: 'datetime',trigger : 'click'});});clicknum ++;
}
这样修改后就可以对后追加的页面时间控件进行初始化,修改后页面效果如图

坑三:结束时间需要默认追加23:59:59
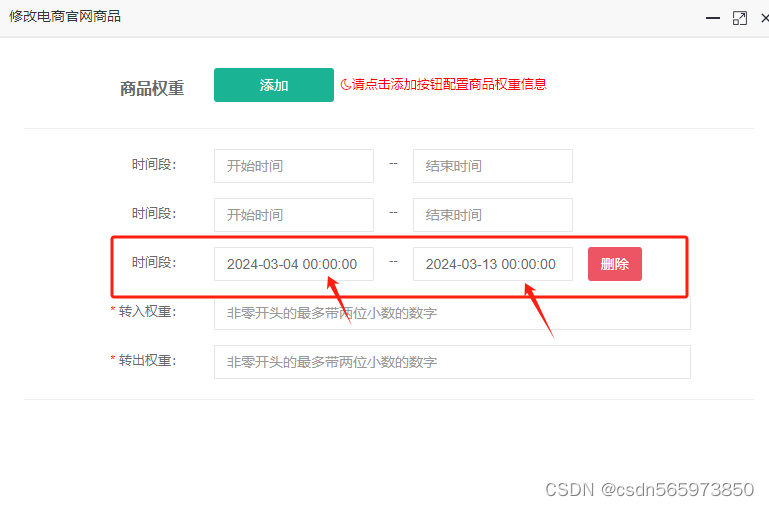
其实第三个情况不算是坑,而是在使用过程中为了提高工作效率会用到的情况,就是说对于结束时间需要默认匹配 23:59:59,而如果没有指定默认时间的话,默认的时分秒是 00:00:00,比如这样

那么这个时候如果想给通过添加按钮追加的页面内容的结束时间补充默认时分秒为23:59:59,又该如何修改呢,这里我首先修改结束时间的class属性为filter-time2,同时为js增加默认匹配23:59:59的js补充代码,修改后的js代码如下
//点击添加按钮
function addWeight() {var html = '<div class="weightdetail" id="weightdetail'+clicknum+'">';html += '<div class="form-group"><label class="col-sm-3 control-label">时间段:</label><div class="col-sm-3"><input type="text" class="form-control filter-time" name="startTime" placeholder="开始时间" /></div><div style="padding-top: 5px;float: left;">--</div><div class="col-sm-3"><input type="text" class="form-control filter-time2" name="endTime" placeholder="结束时间" /></div><div><button type="button" class="btn btn-danger" onclick="removeweight('+clicknum+',null);">删除</button></div></div>';html += '<div class="form-group"><label class="col-sm-3 control-label is-required">转入权重:</label><div class="col-sm-8"><input name="inWeight" class="form-control" type="text" placeholder="非零开头的最多带两位小数的数字" ></div></div>';html += '<div class="form-group"><label class="col-sm-3 control-label is-required">转出权重:</label><div class="col-sm-8"><input name="outWeight" class="form-control" type="text" placeholder="非零开头的最多带两位小数的数字" ></div></div>';html += '<div><hr></div></div>';$("#container").append(html);$('.filter-time').each(function() {laydate.render({elem : this,type: 'datetime',trigger : 'click'});});$('.filter-time2').each(function() {laydate.render({elem : this,type: 'datetime',trigger : 'click',done:function(value) {if (value) {var split = value.split(" ");if (split[1] == "00:00:00") {this.dateTime.hours = 23;this.dateTime.minutes = 59;this.dateTime.seconds = 59;}}}});});clicknum ++;
}
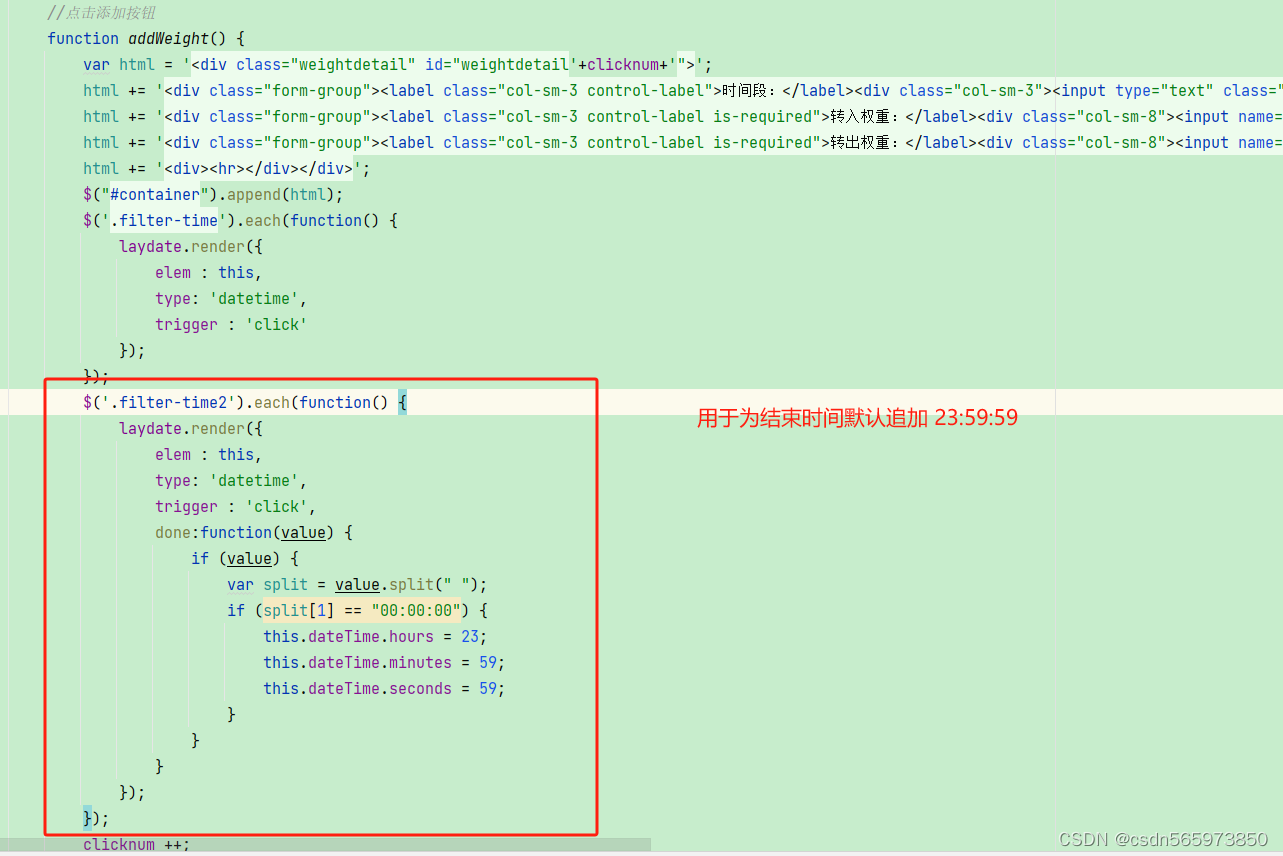
增加的代码部分如图所示

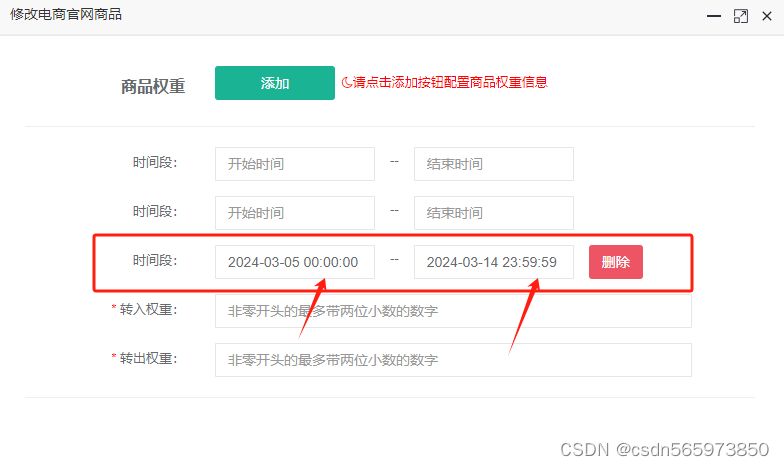
最后实现的效果如图

到这里关于本次在使用layui laydate过程中遇到的问题都全部处理完了,记录在这里以备后续查阅。