
目录
- 前言
- 机缘
- 收获
- 粉丝和原创
- 个人成就
- 六边形战士
- 回顾文章
- 原代码
- 代码优化
- 憧憬
前言
全栈小5 ,有幸再次遇见你:
还记得 2019 年 03 月 29 日吗?
你撰写了第 1 篇技术博客:
《前端 - 仿动态效果 - 展开信息图标》
在这平凡的一天,你赋予了它不平凡的意义。
也许是立志成为一名专业 IT 作者、也许是记录一段刚实践的经验。
但在那一刻,你已在创作这趟旅程中出发。
今天,是你成为创作者的第1825天。
在这段时间里,相信你已经获得了更大的成长。
可能虽然日常忙碌但你还在坚持创作、可能初心还在但博客已良久未更新。
但创作这份心情,任何时刻你打开都新鲜。
不妨放下手中的工作,和大家分享在这段时间中的收获、你的技术成长。
我们也为你准备了专属「纪念勋章」作为感恩,以及「里程碑专区」 ,您的
分享会像时间的脚印一样记录在纪念碑上。
机缘
非常感谢CSDN技术博客平台,提供一个博主记录技术文章的地方。
正如上面所提到的,我的第一篇文章《前端 - 仿动态效果 - 展开信息图标》。
是什么情况下让我写下了第一篇文章,现在回想了下,大概原因是在这段时间,
刚好是处于正准备第一次创业的时候,且jquery还没完全被vue替换,也是为了验证自己的一些想法,
通过自己的逻辑通过jquery+css+div编写实现一些前端动态效果,因此才会第一篇文章。
收获
从写第一篇博文开始,逐渐养成了一种写技术文章的习惯,
从刚开始写的非常简单,简单到就是一个小笔记,也没有结构而言
到现在已经形成自己一套写技术文章的风格和结构,这也许就是坚持所带来的的收获。
粉丝和原创

1.总放量
1,876,241,一百八十万的阅读量
2.原创
476篇技术原创文件,前面写的比较短,后端基本保持了高质量编写
3. 粉丝数
截止现在,获得了13,851个粉丝的关注,非常感谢粉丝的支持和鼓励。
个人成就
1.荣誉称号
在CSDN平台上,获得了全栈领域优质创作者称号,博客专家认证称号。
CSDN广州城市开发者首届活动演讲者,CSDN内容合伙人、新星优秀导师、22年度博客之星全栈TOP11。
2.点赞数
收获了5,729次点赞
3.评价数
获得了3,276个评价

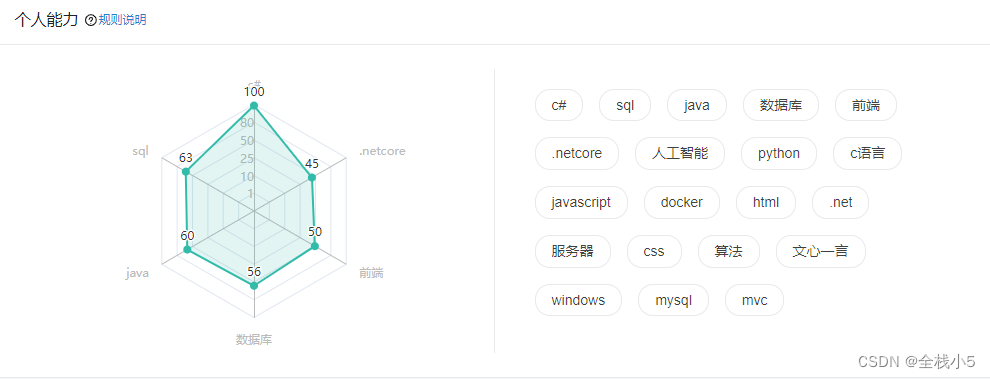
六边形战士
由于前面写的比较短,质量不高,所以导致雷达图有些方面的战斗力值被拉低了,博主C#专业方面直接拉满。

回顾文章
原代码
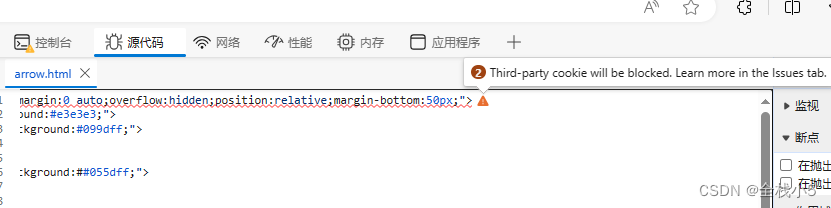
发现第一篇文章漏了一个jquery.js文件,补齐后,发现有如下提示,是因为加了一个CDN的jquery地址,提示有问题,换一个就没问题了

上面警告提示信息主要原因是
阻止第三方Cookie:这条消息表明浏览器正在阻止第三方Cookie。第三方Cookie通常由网站用于跨不同网站跟踪用户,用于广告、分析等目的。阻止它们可以增强隐私,但可能会影响网站的某些功能。要解决此问题,您可能需要调整浏览器设置以允许第三方Cookie,或者进一步在“Issues”选项卡中了解更多关于为何它们被阻止的详细信息。

<script src="http://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script><div id="top" style="width:300px;height:100px;border:1px solid #ccc;margin:0 auto;overflow:hidden;position:relative;margin-bottom:50px;"><div style="width:100%;height:200px;border:1px solid #ccc;background:#e3e3e3;"><div style="width:100%;height:100px;border:1px solid #ccc;background:#099dff;"></div><div style="width:100%;height:100px;border:1px solid #ccc;background:##055dff;"></div></div><div id="arrowparent" style="cursor:pointer;position:absolute;left:50%;bottom:-18px;margin-left:-25px;width:50px;height:50px;font-size:30px;color:#fff;background:rgba(0,0,0,0.5);border:1px solid #fff;border-radius:50px;text-align:center;"><span id="arrow" style="position:absolute;top:-5px;left:18px;">v</span></div>
</div><script type="text/javascript">//箭头动态var timeobj = null;var timeunit = 100;var _top = 5;//movearrow();function movearrow() {if (_top == 5) {clearInterval(time);$("#arrow").animate({ top: 5 + "px" }, 1000);_top = -5;time = setInterval(movearrow, timeunit);}else {clearInterval(time);$("#arrow").animate({ top: -5 + "px" }, 1000);_top = 5;time = setInterval(movearrow, timeunit);}}time = setInterval(movearrow, 100);//展开$("#arrowparent").click(function () {$("#top").css("height", "200px");});
</script>
代码优化
刚开始那个向下的箭头是使用字符V来显示,效果看起来怪怪的,不美观,现在直接通过CSS方式来制作一个向下的箭头。
通过css来实现一个V形状效果,可以先设置一定高宽度的div,然后设置3px像素边框值,再旋转45度,再去掉两个边框。

<html>
<head><script src="http://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script><style type="text/css">.v-shape {width: 15px;height: 15px;border:3px solid #fff;transform: rotate(45deg);position:absolute;top:8px;left:16px;border-left: none;border-top: none;}</style>
</head><body><div id="top" style="width:300px;height:100px;margin:0 auto;overflow:hidden;position:relative;margin-bottom:50px;box-shadow: 0 0 9px rgba(0, 0, 0, 0.5);"><div style="width:100%;height:200px;border:1px solid #ccc;background:#e3e3e3;"><div style="width:100%;height:100px;border:1px solid #ccc;background:#099dff;"></div><div style="width:100%;height:100px;border:1px solid #ccc;background:##055dff;"></div></div><div id="arrowparent" style="cursor:pointer;position:absolute;left:50%;bottom:-18px;margin-left:-25px;width:50px;height:50px;font-size:30px;color:#fff;background:rgba(0,0,0,0.5);border-radius:50px;text-align:center;"><div class="v-shape" id="arrow" style=""></div></div></div>
</body></html><script type="text/javascript">//箭头动态var timeobj = null;var timeunit = 100;var _top = 5;//movearrow();function movearrow() {if (_top == 5) {clearInterval(time);$("#arrow").animate({ top: 5 + "px" }, 1000);_top = -5;time = setInterval(movearrow, timeunit);}else {clearInterval(time);$("#arrow").animate({ top: -5 + "px" }, 1000);_top = 5;time = setInterval(movearrow, timeunit);}}time = setInterval(movearrow, 100);//展开$("#arrowparent").click(function () {$("#top").css("height", "200px");});
</script>
憧憬
对于未来,还是希望能够冲击进入CSDN博客之星前20名,认识更多大牛、优秀博主。
当然,还会继续编写更多高质量且实战性高的文章。