Hi,我是贝格前端工场的老司机,本文分享可视化图表设计的饼图设计,欢迎老铁持续关注我们。
可视化饼图是一种常用的数据展示方式,它以圆形图表的形式展示数据的比例关系。饼图通过将数据按照比例划分成不同的扇区,每个扇区的角度大小表示该数据所占比例的大小。饼图的主要作用是直观地展示数据的分布情况和相对比例,帮助人们更好地理解数据和进行数据分析。本文将从饼图的定义和作用、数学原理、样式以及如何使用 echarts 中的饼图进行详细介绍。

一、饼图的定义和作用
饼图是一种常用的数据可视化图表,它以圆形图表的形式展示数据的比例关系。饼图的主要作用是直观地展示数据的分布情况和相对比例,帮助人们更好地理解数据和进行数据分析。饼图通常用于以下场景:

- 数据分布展示:饼图可以将数据按照比例划分成不同的扇区,直观地展示数据的分布情况。例如,可以使用饼图展示销售额的分布比例,帮助人们了解不同产品或不同地区的销售情况。
- 相对比例展示:饼图可以清晰地展示不同数据之间的相对比例关系。通过饼图,可以直观地比较不同数据的大小,帮助人们更好地理解数据的相对大小。
- 数据占比分析:饼图可以帮助人们进行数据占比的分析,快速了解某个数据在整体中所占的比例。例如,可以使用饼图展示某个产品在整体销售额中所占的比例,帮助人们了解该产品的市场份额。
二、饼图的数学原理
饼图的数学原理基于圆的几何性质和角度计算。根据圆的性质,圆的周长等于直径的π倍,即C=πd。在饼图中,将圆按照数据的比例划分成不同的扇区,每个扇区的角度大小表示该数据所占比例的大小。根据角度的计算公式,可以得出每个扇区的角度大小为:角度 = (数据值 / 总数据值) * 360°。

三、饼图的样式有哪些
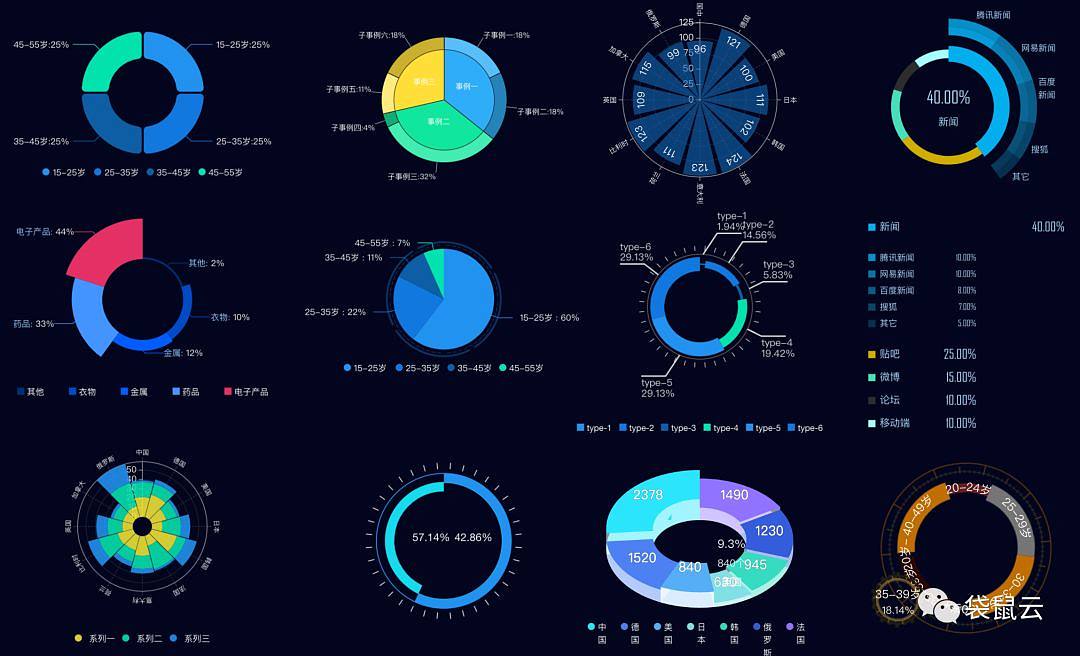
饼图的样式多种多样,可以根据需求进行自定义和调整。以下是常见的饼图样式:

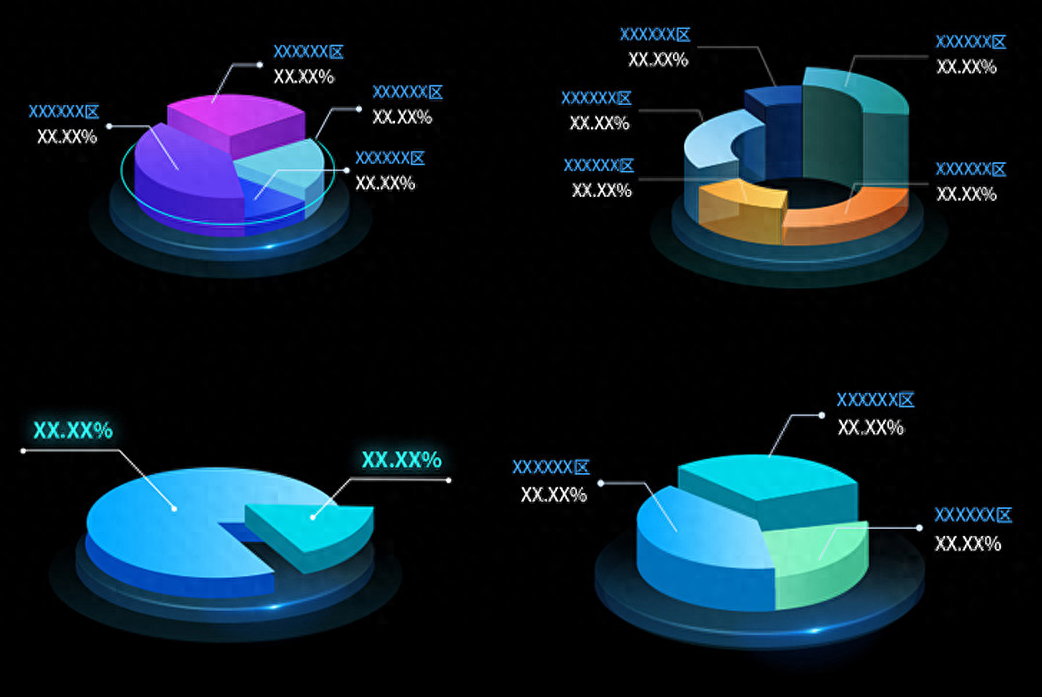
- 三维饼图:三维饼图通过增加阴影和透视效果,使图表更加立体感和逼真。
- 内嵌饼图:内嵌饼图将一个或多个小饼图嵌入到大饼图中,用于展示更多层次的数据关系。
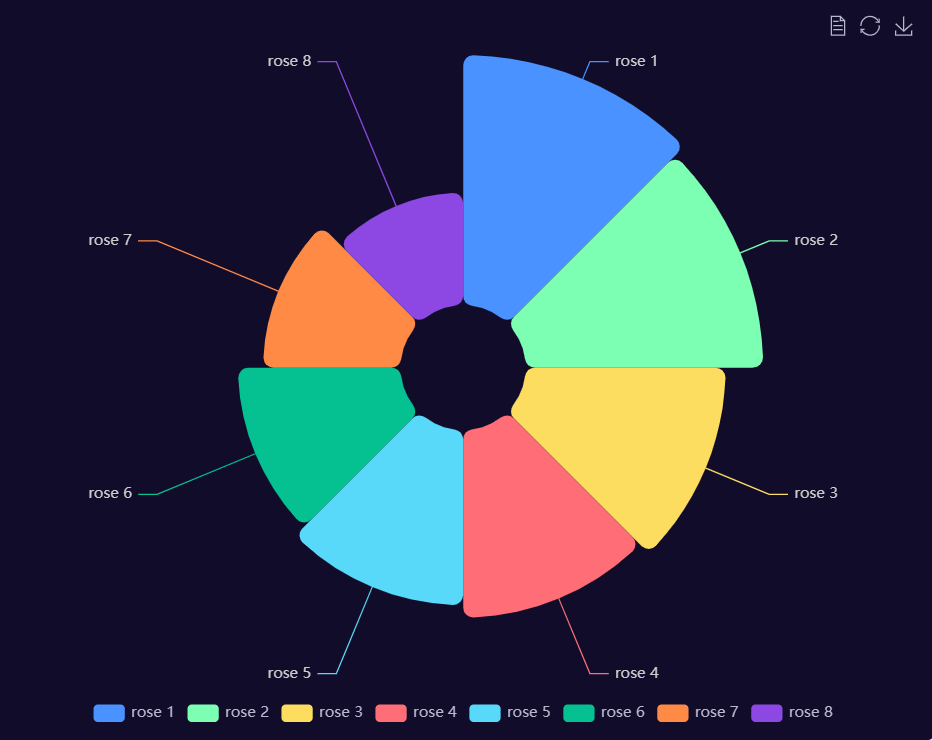
- 环形饼图:环形饼图是将大饼图的中间部分挖空,形成一个环形的图表,用于展示数据的比例关系。
- 饼图标签:饼图标签是在饼图的每个扇区上显示数据的具体数值或比例,帮助人们更直观地理解数据的大小关系。
- 饼图颜色:饼图的颜色可以根据需求进行自定义,可以使用不同的颜色来区分不同的数据类别,增强图表的可读性。

四、如何使用 echarts 中的饼图

echarts 是一种常用的数据可视化库,提供了丰富的图表类型和样式。下面将介绍如何使用 echarts 中的饼图进行数据可视化:
- 安装 echarts:首先需要安装 echarts 库,可以通过 npm 或者直接下载 echarts 的源码进行安装。
- 导入 echarts:在项目中导入 echarts 库,可以使用 import 或者 script 标签进行导入。
- 创建容器:在 HTML 文件中创建一个容器,用于显示饼图。可以使用 div 标签,并设置一个唯一的 id。
- 初始化图表:使用 echarts.init() 方法初始化图表,并指定容器的 id。
- 配置数据和样式:通过配置项设置饼图的数据和样式,可以设置饼图的半径、标签、颜色等。
- 渲染图表:使用 setOption() 方法将配置项应用到图表中,然后使用 render() 方法将图表渲染到容器中。
- 响应式布局:可以设置图表的宽度和高度为百分比,使图表能够根据容器的大小自动调整。

通过以上步骤,就可以使用 echarts 中的饼图进行数据可视化。可以根据具体需求进行配置和调整,实现各种样式的饼图展示。