文章目录
- 浏览器并发请求限制数(图)
- 实现代码
- 三方插件
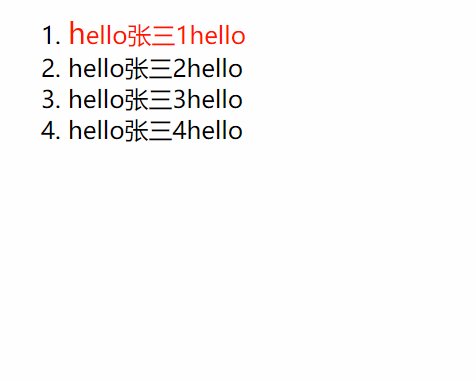
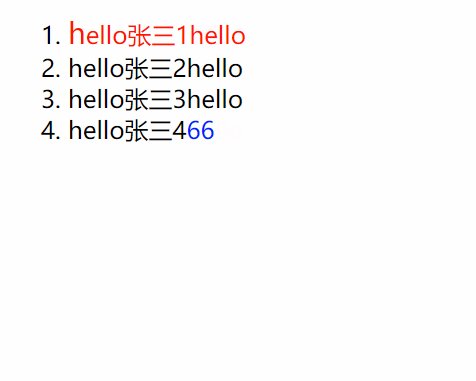
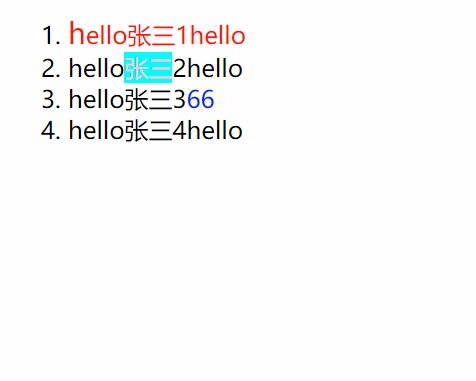
假设有 30 个待办任务要执行,而我们希望限制同时执行的任务个数,即最多只有 3 个任务能同时执行。当正在执行任务列表 中的任何 1 个任务完成后,程序会自动从 待办任务列表 中获取新的待办任务并把该任务添加到正在执行任务列表 中。
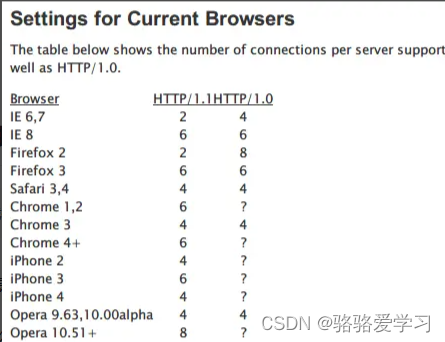
浏览器并发请求限制数(图)

实现代码
完整代码实现并发控制
async function asyncPool(poolLimit, array, iteratorFn) {const ret = []; // 存储所有的异步任务const executing = []; // 存储正在执行的异步任务for (const item of array) {// 调用iteratorFn函数创建异步任务const p = Promise.resolve().then(() => iteratorFn(item, array));ret.push(p); // 保存新的异步任务// 当poolLimit值小于或等于总任务个数时,进行并发控制if (poolLimit <= array.length) {// 当任务完成后,从正在执行的任务数组中移除已完成的任务const e = p.then(() => executing.splice(executing.indexOf(e), 1));executing.push(e); // 保存正在执行的异步任务if (executing.length >= poolLimit) {await Promise.race(executing); // 等待较快的任务执行完成}}}return Promise.all(ret);
}
在以上代码中,充分利用了 Promise.all 和 Promise.race 函数特点,再结合 ES7 中提供的 async await 特性,最终实现了并发控制的功能。利用 await Promise.race(executing); 这行语句,会等待 正在执行任务列表 中较快的任务执行完成之后,才会继续执行下一次循环。
三方插件
async-pool