文章简介:
(1)简介:
在 Vue3 中编码规范如下:
- 编码语言: JavaScript
- 代码风格: 组合式API选项式、API
- 简写形式: setup语法糖
(2)复习内容:
1.核心: ref、reactive、computed、watch、生命周期
2.常用: hooks、自定义ref、路由、pinia、mitt···
3.面试: 组件通信、响应式相关API.
1.Vue3简介
2020年9月18日,Vue.js 发布版3.0版本,代号: Onepiece(海贼王)
经历了: 4800+次提交、40+个RFC、600+次PR、300+贡献者
官方发版地址: Release v3.0.0 One Piece·vuejs/core
截止2023年10月,最新的公开版本为: 3.3.4

1.1.性能的提升
- 打包大小减少 41%
- 初次渲染快 55%,更新渲染快 133%
- 内存减少 54%
1.2. 源码的升级
- 使用 Proxy 代替 defineProperty实现响应式。
- 重写虚拟 DOM 的实现和 Tree-shaking
1.3.拥抱TypeScript
- Vue3 可以更好的支持 Typescript
1.4.新的特性
(1)Cqmposition API (组合 API )
- setup
- ref与reactive
- computed与watch
(2)新的内置组件:
- Fragment
- Teleport
- Suspense
(3)其他改变:
- 新的生命周期钩子
- data 选项应始终被声明为一个函数
- 移除 keycode 支持作为 v-on 的修饰符
2.创建 Vue3工程
2.1. 基于 vue-cli 创建
备注:目前 vue-cli 已处于维护模式,官方推荐基于 Vite 创建项目。
2.2. 基于 vite 创建 (🌟推荐)
vite 是新一代前端构建工具,官网地址:https://vitejs.cn,vite的优势如下:
轻量快速的热重载( HMR )能实现极速的服务启动。
对 Typescript、JSX、css 等支持开箱即用.
真正的按需编译,,不再等待整个应用编译完成。
webpack 构建与 vite 构建对比图如下:


官方文档如下:(需要配置node环境)
快速上手 | Vue.jsVue.js - 渐进式的 JavaScript 框架![]() https://cn.vuejs.org/guide/quick-start.html#creating-a-vue-application配置命令如下:
https://cn.vuejs.org/guide/quick-start.html#creating-a-vue-application配置命令如下:
## 1.创建命令
npm create vue@latest
## 2.具体配置
## 配置项目名称
Project name:vue3 test
##是否添加TypeScript支持
Add Typescript? Yes
##是否添加JSX支持
Add jsX support?No
## 是否添加路由环境
Add Vue Router for Single Page Application development? No
## 是否添加pinia环境
Add Pinia for state management? No
## 是否添加单元测试
Add Vitest for Unit Testing? No
##是否添加端到端测试方案
Add an End-to-End Testing Solution? No
##是否添加ESLint语法检查
Add ESLint for code quality? Yes
##是否添加Prettiert代码格式化
Add |Prettier for code formatting? No


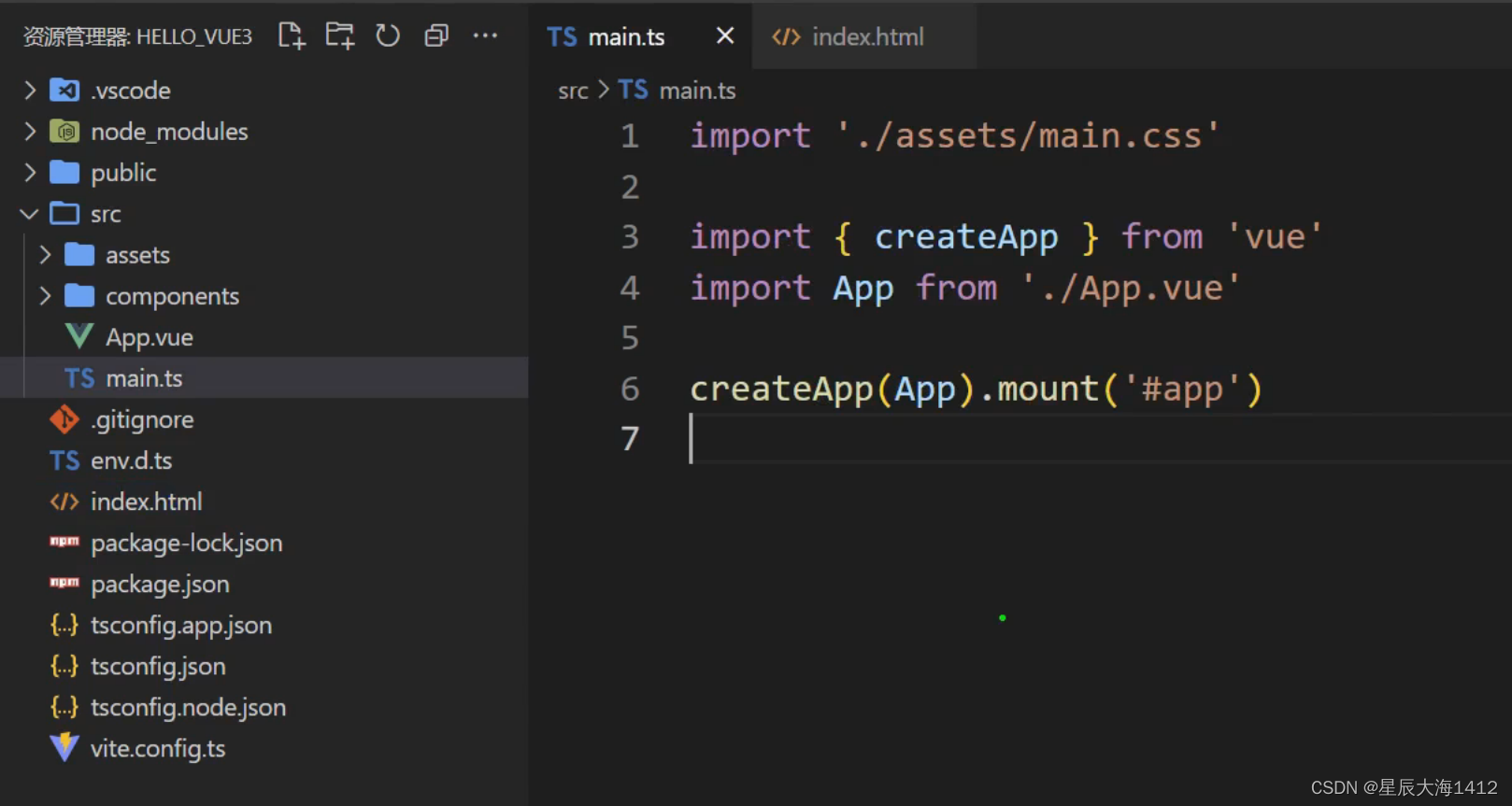
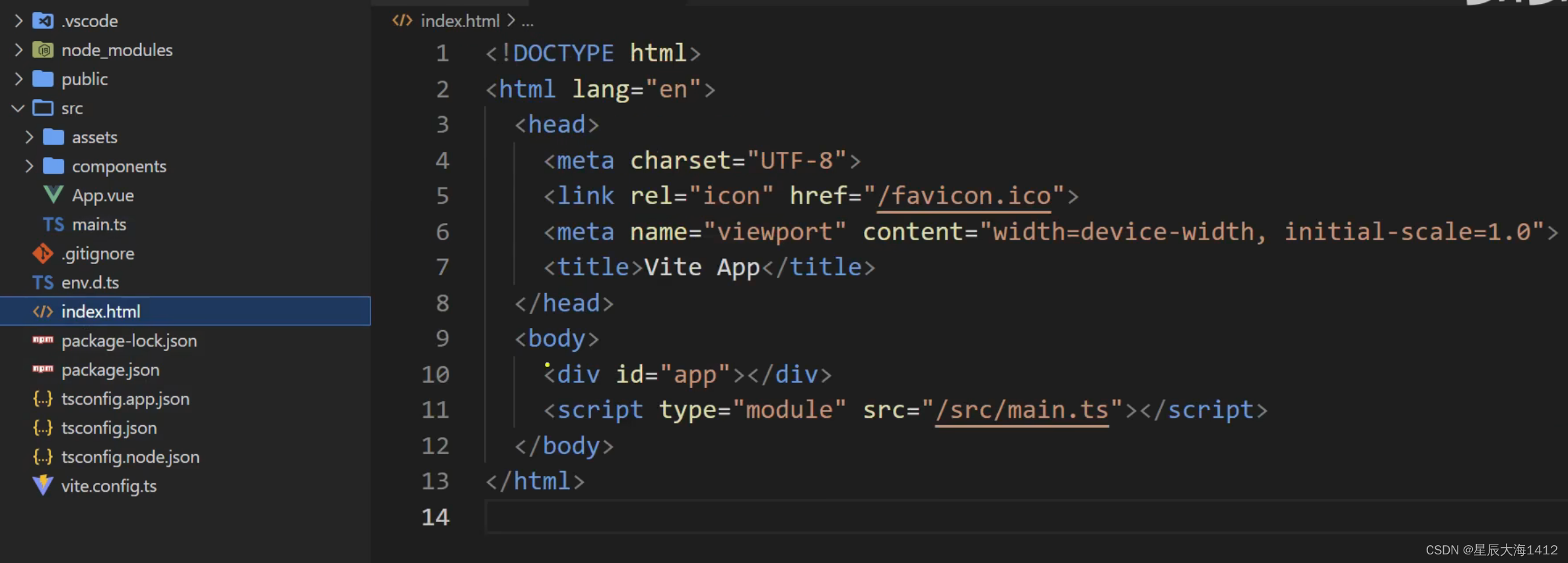
createApp 创建应用,每一个应用都有一个根组件,根组件就是App。创建完成后将App挂载到id为app的div盒子里。
(必写:引入的盒子以及main.js)
⭕总结:
- vite 项目中,index.html 是项目的入口文件,在项目最外层。
- 加载 index.html 后,Vite 解析<script type="module” src="xxx”>指向的 Javascript 。
- Vue3 中是通过 createApp 函数创建一个应用实例。
0ptionsAPl 与 CompositionAPI
Vue2 的 API 设计是 options(配置)风格的。
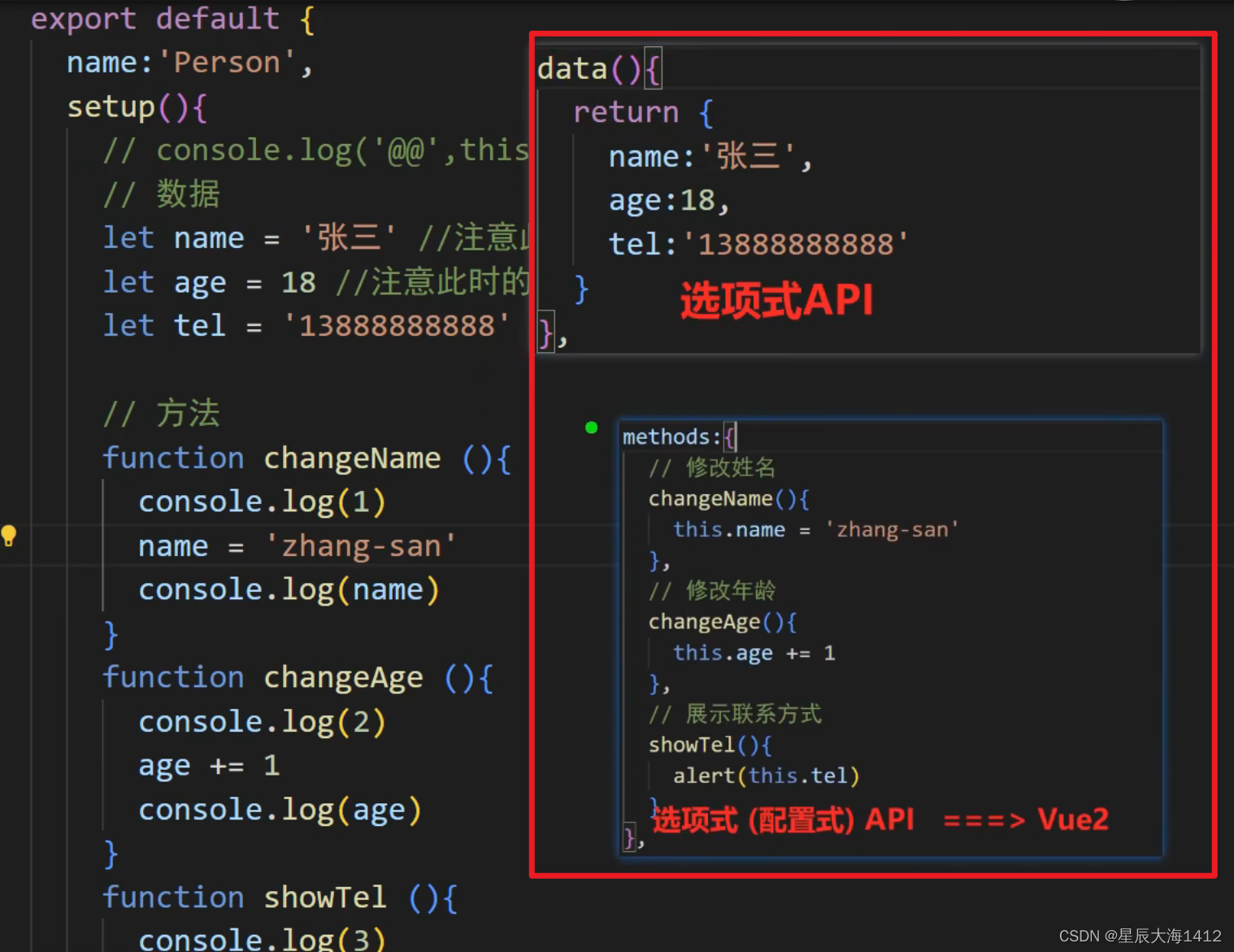
Vue3 的API 设计是 Composition(组合)风格的(支持多个单标签)。
选项式语言 ——> 学习配置项

‼️Options API 的弊端
Options 类型的 API,数据、方法、计 算属性等,是分散在: data、methods 、
computed 中的,若想新增或者修改一个需求,就需要分别修改: data、methods、computed不便于维护和复用。(请参考以下这篇文章:)
做了一夜动画,就为让大家更好的理解Vue3的Composition Api - 掘金众所周知,Vue3.0带来了一个全新的特性——Composition API。字面意思就是“组合API”,它是为了实现基于函数的逻辑复用机制而产生的。 动画的创意来自网络,但如果只是拿人家的视频转成Gif,那就显得我太没有诚意了。![]() https://juejin.cn/post/6890545920883032071
https://juejin.cn/post/6890545920883032071
3.拉开序幕的 setup
setup 概述
setup 是 vue3 中一个新的配置项,值是一个函数,它是 composition API “表演的舞台”,组件中所用到的: 数据、方法、计算属性、监视.…..等等,均配置在 setup 中。
特点如下:
- setup 函数返回的对象中的内容,可直接在模板中使用。
- setup 中访问this是undefined
- setup 函数会在 beforecreate之前调用,,它是“领先”所有钩子执行的,


‼️Vue3中setup函数中的this是undefined,Vue3中已经弱化this
setup生命周期早于beforeCreate

<script lang="ts">export default{setup(){//return function(){//} 相当于// return ()=>{ return } 可简写为:return () => }}
</script>‼️setup的返回可以是一个渲染函数
选项式写法可以与setup共存,并且data,methods 可以读到setup里面的内容,但setup不能读到data和methods的内容,因为setup是最早的生命周期钩子。
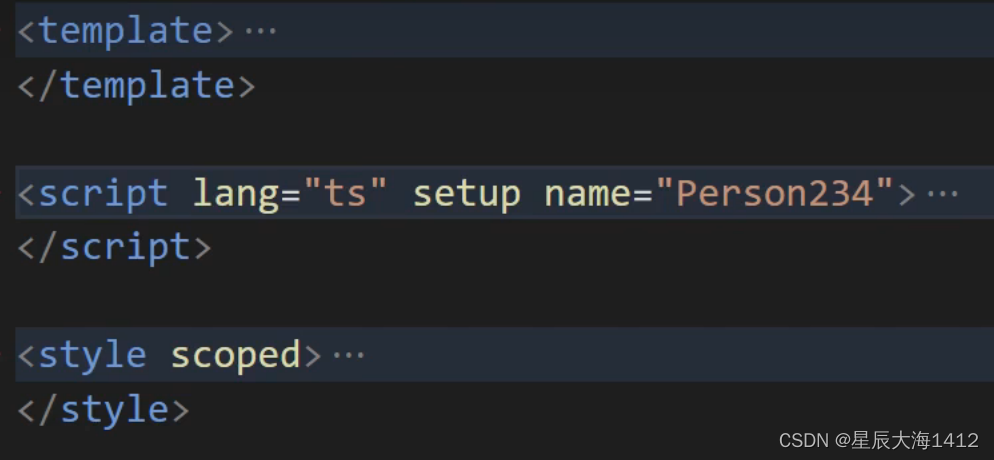
3.1 setup 语法糖
setup 函数有一个语法糖,这个语法糖,可以让我们把 setup 独立出去,代码如下:

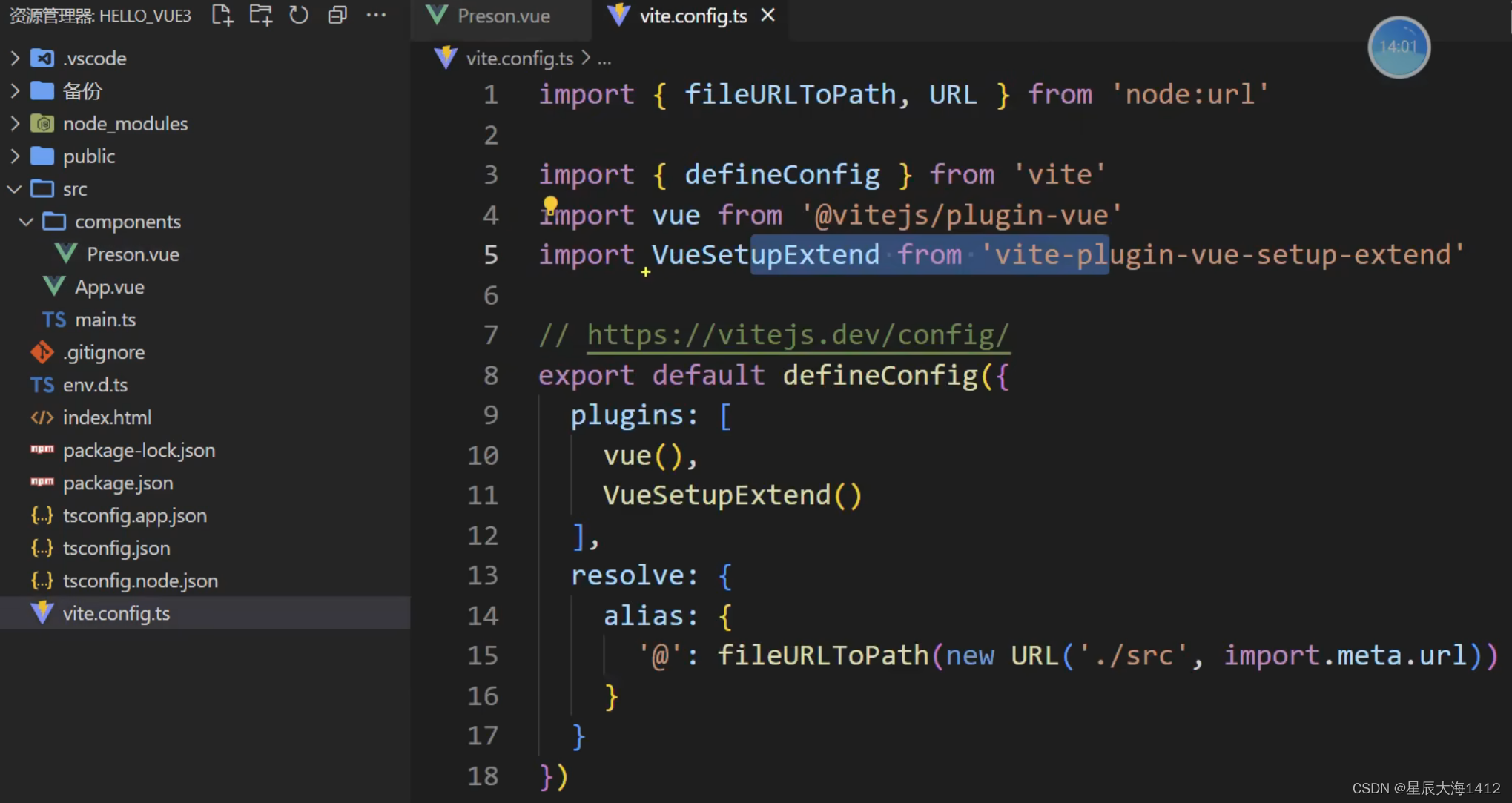
扩展: 上述代码,还需要编写一个不写 setup 的script 标签,去指定组件名字,比较麻烦,我们可以借助 vite 中的插件简化
1.第一步: npm i vite-plugin-vue-setup-extend -D
2.第二步: vite.config.ts

npm i vite-plugin-vue-setup-extend -D
修改组件名组件

4.ref 创建:基本类型的响应式数据
作用: 定义响应式变量。
语法: let xxx= ref(初始值)
返回值: 一个 RefImpl 的实例对象,简称 ref对象 或 ref, ref 对象的 value 属性是响应式。
注意点:
- Js 中操作数据需要: xxx.value,但模板中不需要.value,直接使用即可
- 对于 let name = ref('张三')来说,,name 不是响应式的 name.value 是响应式的,
- ref ——> 基本类型数据
- reactive ——> 对象类型数据
5.reactive创建 对象类型的响应式数据