操作系统:UOS20专业版
qt环境安装:apt-get install qtcreator(会自动安装QtCreator编辑器及相关环境,新版qt似乎不再提供安装包)
qt版本:qt5.11
官网示例:
Analog Clock(Qt6.6版本的)
Qt5.11版本的模拟时钟代码(查看qt6.6版本对应的代码,然后在右上角切换版本)
项目创建
- 打开QtCreator编辑器。
- 文件->新建文件或项目->Application->Qt Widgets Application(因为只是做PC端UI,选这个就可以)
- 点击“choose”后设置好项目名和类名,完成后会自动创建基础文件(我的项目名和类名都是AnalogClock)。
- main.cpp和analogclock.cpp文件等都已经创建好,并main.cpp默认已经写好基础调用代码,所以只需修改analogclock.cpp和analogclock.h。
- 我的代码示例如下:
analogclock.h(只需添加函数声明):
#ifndef ANALOGCLOCK_H
#define ANALOGCLOCK_H#include <QWidget>namespace Ui {
class AnalogClock;
}class AnalogClock : public QWidget
{Q_OBJECTpublic:explicit AnalogClock(QWidget *parent = nullptr);~AnalogClock();private:Ui::AnalogClock *ui;
protected:void paintEvent(QPaintEvent *event) override; // 只添加了这个方法声明
};#endif // ANALOGCLOCK_H
analogclock.cpp(在原基础上添加了秒针)
#include "analogclock.h"
#include "ui_analogclock.h"
#include <QtWidgets>; // 新增行:添加头,解决QTimer缺失问题AnalogClock::AnalogClock(QWidget *parent) :QWidget(parent),ui(new Ui::AnalogClock)
{ui->setupUi(this);QTimer *timer = new QTimer(this);// 将超时信号连接到update()槽函数,此函数会导致重新渲染,重新渲染会调用paintEvent(QPaintEvent *)connect(timer, SIGNAL(timeout()), this, SLOT(update()));// 设置超时时间为1000毫秒timer->start(1000);setWindowTitle(tr("Analog Clock"));resize(200, 200);
}
// 触发绘制事件时执行此函数,如最大化等
void AnalogClock::paintEvent(QPaintEvent *)
{// 设置三个坐标点,用于绘制三角形的指针static const QPoint hourHand[3] = {QPoint(7, 8),QPoint(-7, 8),QPoint(0, -40)};static const QPoint minuteHand[3] = {QPoint(7, 8),QPoint(-7, 8),QPoint(0, -70)};static const QPoint secondHand[3] = { // 新增部分:绘制秒针的参数QPoint(3, 10),QPoint(-3, 10),QPoint(0, -90)};QColor hourColor(127, 0, 127);QColor minuteColor(0, 127, 127, 191); // RGBA,第四个是透明度QColor secondColor(255, 0, 0, 200); // 新增行:秒针颜色// 选取最小边长int side = qMin(width(), height());QTime time = QTime::currentTime();QPainter painter(this);// 设置渲染提示为:抗锯齿painter.setRenderHint(QPainter::Antialiasing);// 移动坐标原点到页面中心painter.translate(width()/2, height()/2);// 设置页面横纵缩放的比例因子。(因为默认绘制的表盘基本是200 * 200的大小,所以这里除以200)painter.scale(side/200.0, side/200.0);painter.setPen(Qt::NoPen); // 设置画笔为无色,从而隐藏边框painter.setBrush(hourColor); // 设置填充颜色painter.save(); // 保存此时的绘图参数状态,之后调用painter.restore();来恢复到此状态painter.rotate(30.0 * ((time.hour() + time.minute() / 60.0))); // 设置绘图坐标的偏转角painter.drawConvexPolygon(hourHand, 3); // 绘制多边形,3则为3边形painter.restore(); // 恢复到之前painter.save();时的绘图参数状态,但保存点不能重复恢复painter.setPen(hourColor);for (int i = 0; i < 12; ++i) {painter.drawLine(88, 0, 96, 0); // 画一个坐标为(88, 0), (96, 0)的横线painter.rotate(30.0); // 偏转角度,循环后正好回原位}painter.setPen(Qt::NoPen);painter.setBrush(minuteColor);painter.save();painter.rotate(6.0 * (time.minute() + time.second() / 60.0));painter.drawConvexPolygon(minuteHand, 3);painter.restore();painter.setPen(minuteColor);for (int j = 0; j < 60; ++j) {if ((j % 5) != 0)painter.drawLine(92, 0, 96, 0);painter.rotate(6.0);}// 新增部分:以下为绘制秒针painter.setPen(Qt::NoPen);painter.setBrush(secondColor);painter.rotate(6.0 * time.second());painter.drawConvexPolygon(secondHand, 3);
}
AnalogClock::~AnalogClock()
{delete ui;
}
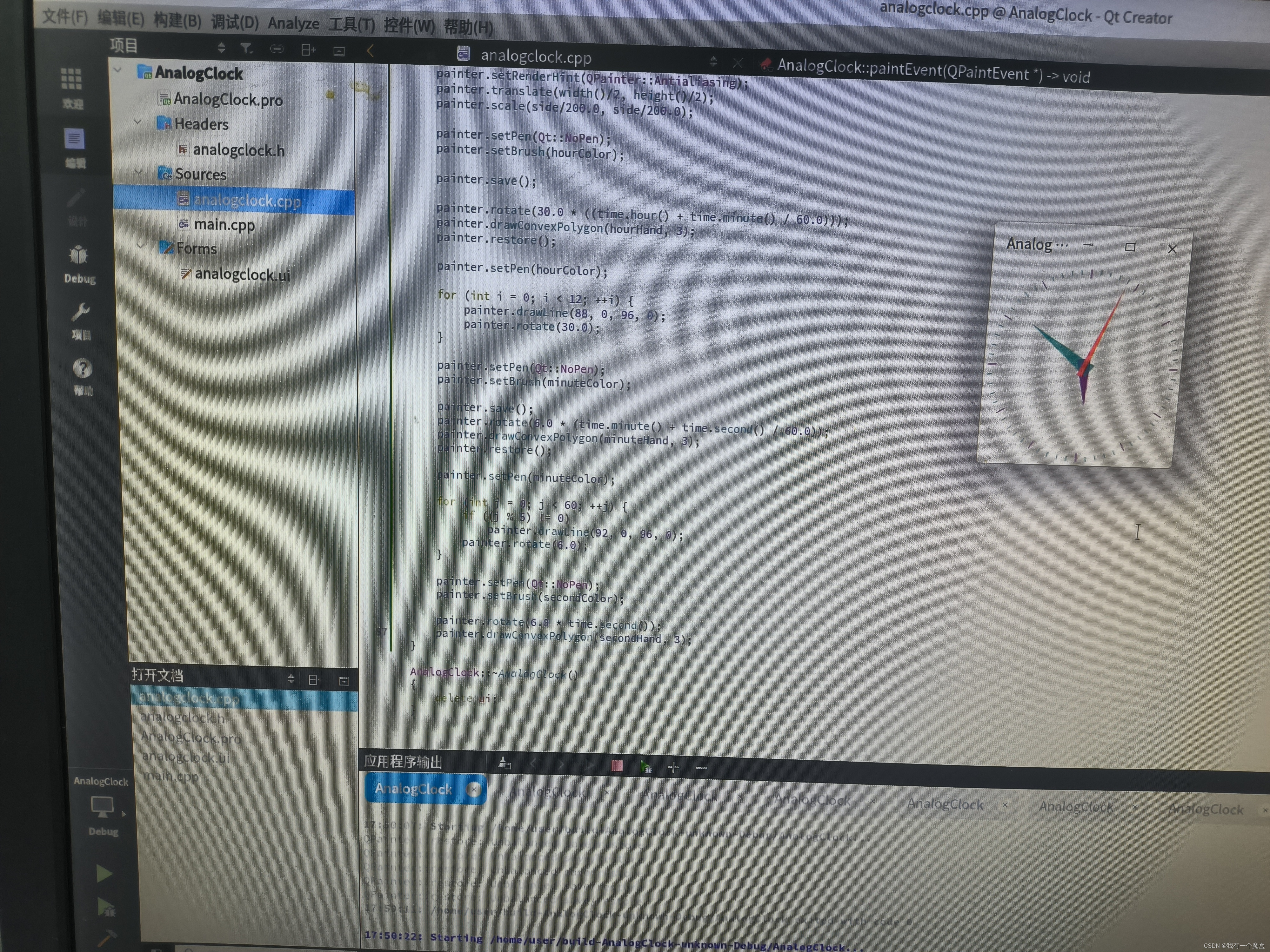
效果图: