前提oss准备工作
-
进入阿里云官网:阿里云oss官网
-
注册

-
搜OSS,点击“对象存储OSS”
-
第一次进入需要开通,直接点击立即开通,到右上角AccessKey管理中创建AccessKey,并且记住自己的accessKeyId和accessKeySecret,因为之后要用到,如果现在不记之后就会被隐藏


-
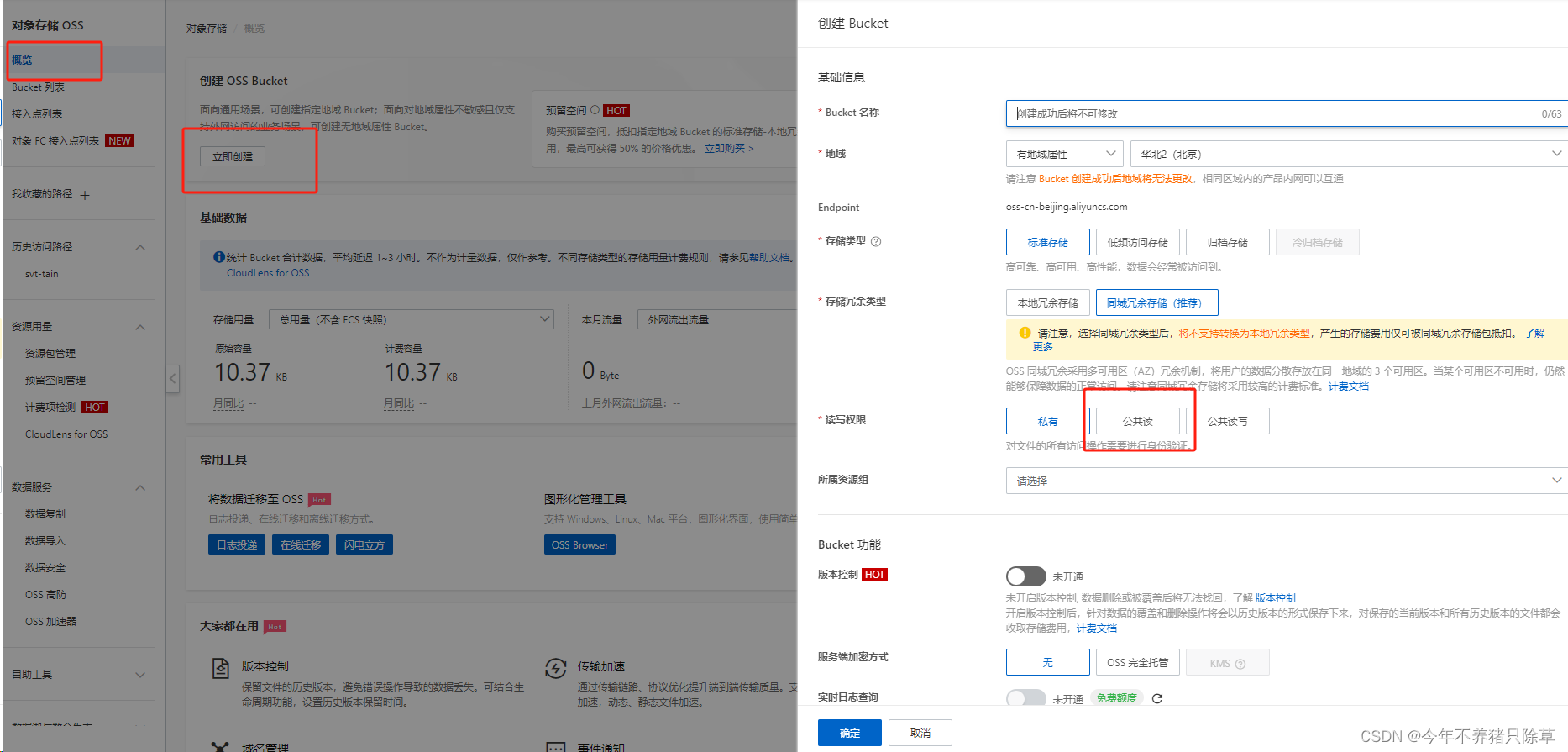
点击右上角进入自己账号主页,鼠标移到左上角三条杠会有侧边栏弹出,找到对象存储OSS,开通后,创建Bucket。名称和地域自己填写和选择,其他默认不变,读写权限为“公共读”,其余默认即可


添加依赖
阿里云的oss依赖
<dependency><groupId>com.aliyun.oss</groupId><artifactId>aliyun-sdk-oss</artifactId><version>3.15.1</version>
</dependency>
AliOSS工具类
package com.wedu.modules.tain.utils;import com.aliyun.oss.OSS;
import com.aliyun.oss.OSSClientBuilder;
import lombok.Data;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.stereotype.Component;
import org.springframework.web.multipart.MultipartFile;import java.io.IOException;
import java.io.InputStream;
import java.util.UUID;/*** 阿里云 OSS 工具类*/
@Data
@ConfigurationProperties(prefix = "aliyun3.oss")
@Component
public class AliOSSUtil {// 这些成员变量等会在配置项中设置private String endpoint;private String accessKeyId;private String accessKeySecret;private String bucketName;/*** 实现上传图片到OSS*/public String upload(MultipartFile file) throws IOException {// 获取上传的文件的输入流InputStream inputStream = file.getInputStream();// 避免文件覆盖(一面文件重名时,上传失败)String originalFilename = file.getOriginalFilename();String fileName = UUID.randomUUID().toString() + originalFilename.substring(originalFilename.lastIndexOf("."));//上传文件到 OSSOSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);ossClient.putObject(bucketName, fileName, inputStream);//文件访问路径String url = endpoint.split("//")[0] + "//" + bucketName + "." + endpoint.split("//")[1] + "/" + fileName;// 关闭ossClientossClient.shutdown();return url;// 把上传到oss的路径返回}}
controller类:接收请求,返回文件路径
@Autowiredprivate AliOSSUtil aliOSSUtil;//oss@PostMapping("/ossUpload")public R ossUpload(MultipartFile file) throws IOException {String url = aliOSSUtil.upload(file); // 返回文件的上传路径,访问这个url即可下载return R.ok().put("url",url);}
更新application.yml配置
# 阿里云OSS配置 wyj配置
aliyun3:oss:endpoint: http://见下文解说accessKeyId: 自己的KeyIdaccessKeySecret: 自己的KeySecretbucketName: 创建的bucket的名称
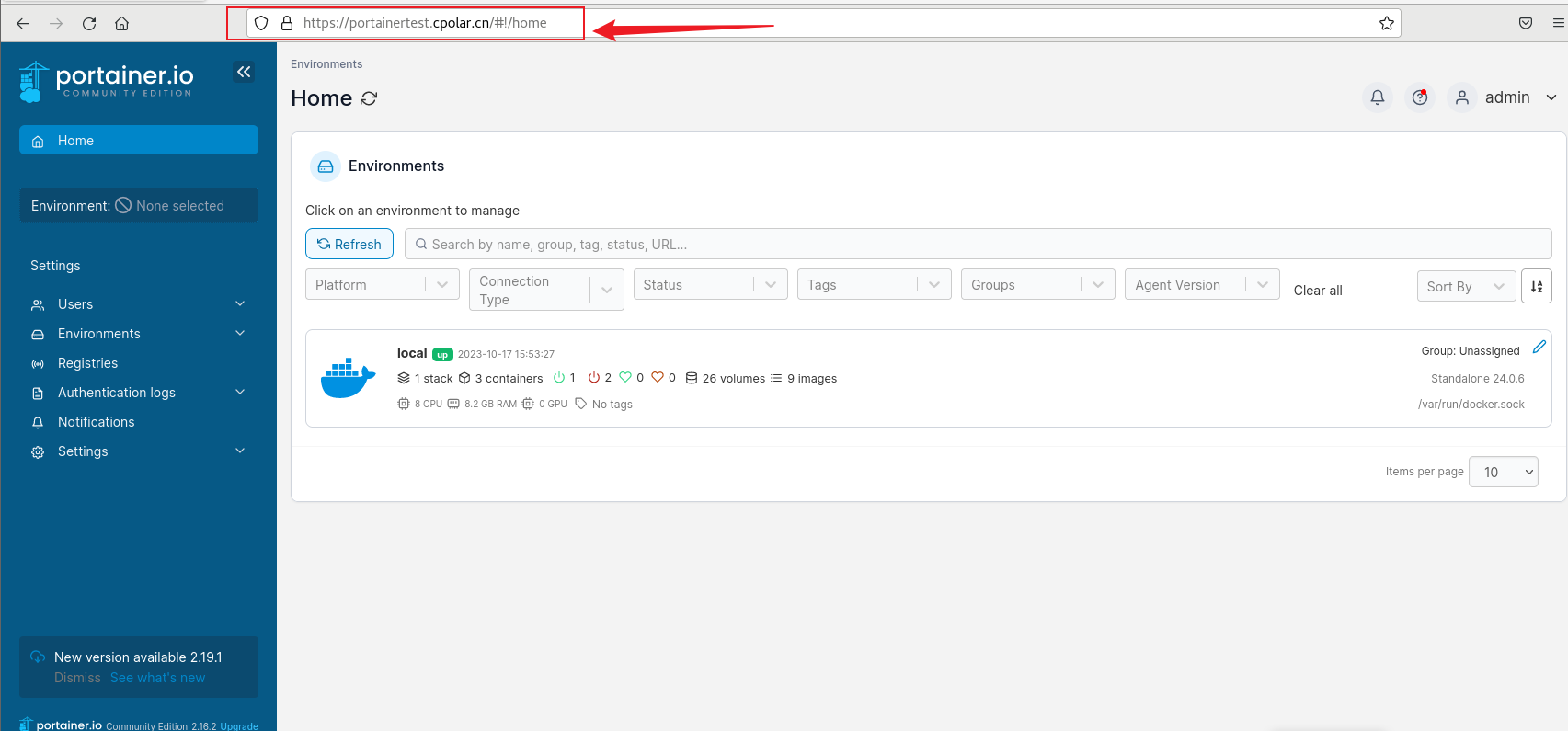
外网访问的那个东东复制在http:后面就行

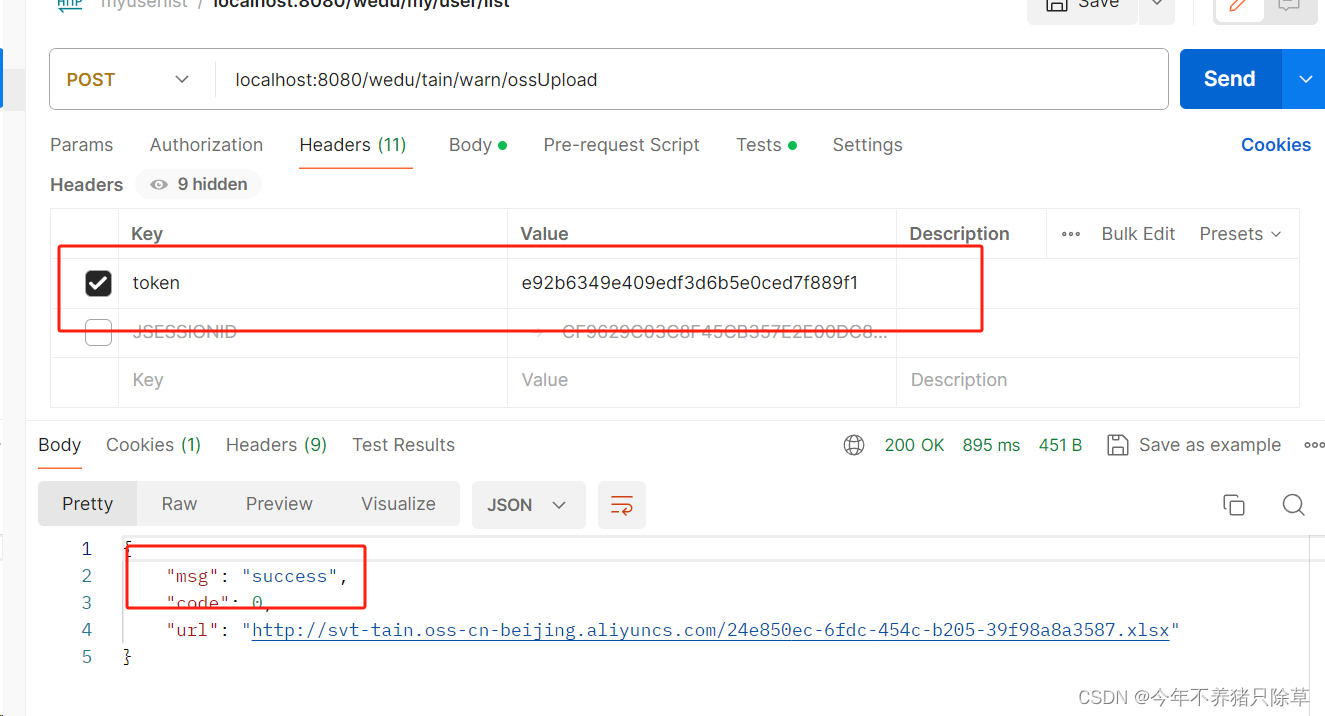
postman测试
测试成功

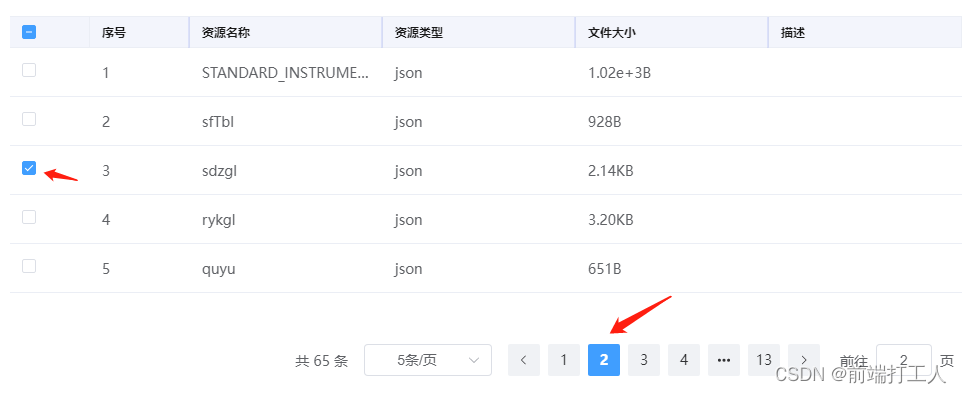
列表里也有刚刚上传的数据

vue
首先在页面上写一个文件上传按钮,点击则弹出弹窗,弹窗内再继续写文件上传
<template><div><el-form :inline="true"><el-form-item><el-buttontype="primary"@click="fileUpload()">文件上传</el-button></el-form-item></el-form><file-upload v-if="fileUploadVisible" ref="FileUpload"></file-upload></div></template><script>import FileUpload from "./warn-file-upload";export default {data() {return {fileUploadVisible:false};},components: {FileUpload,},methods: {fileUpload(){this.fileUploadVisible = true;this.$nextTick(() => {this.$refs.FileUpload.init();});},},};</script><style></style>
弹窗内写一个下拉选择框,后续还会写本地存储以及minio
<template><el-dialogtitle="文件传输":visible.sync="visible":close-on-click-modal="false"><el-select v-model="value" placeholder="请选择存储方式"><el-optionv-for="item in options":key="item.value":label="item.label":value="item.value"></el-option></el-select><el-uploadclass="upload-demo"drag:action="getUploadAction(this.value)":headers="tokenInfo"multiple:disabled="!this.value"><i class="el-icon-upload"></i><div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div><div class="el-upload__tip" slot="tip">请先选择上传方式再进行文件上传</div></el-upload></el-dialog></template><script>export default {data() {return {ossUpload: this.$http.adornUrl("/tain/warn/ossUpload"),tokenInfo: {token: this.$cookie.get("token"),},visible: true,options: [{value: "1",label: "本地存储",},],value: "",};},methods: {init() {this.visible = true;this.$nextTick(() => {this.value = "";});},getUploadAction(value) {if (value == 1) {return this.ossUpload;} else if (value == "") {return this.value;}},},};</script><style></style>