提示:学习express,搭建管理系统
文章目录
- 前言
- 一、新建user表
- 二、安装bcryptjs、MD5、body-parser
- 三、修改config/db.js
- 四、新建config/bcrypt.js
- 五、新建models文件夹和models/user.js
- 五、index.js引入使用body-parser
- 六、修改routes/user.js
- 七、启动项目
- 八、配置Apipost接口/user/register
- 九、访问/user/register
- 总结
前言
需求:主要学习express,所以先写service部分
一、新建user表
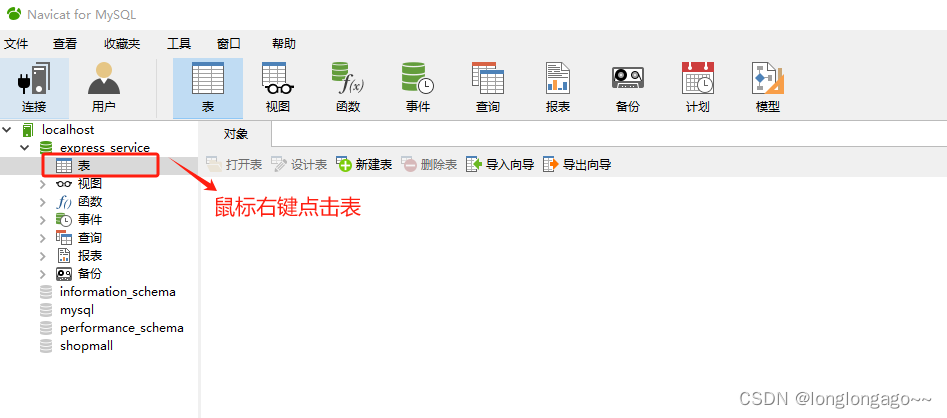
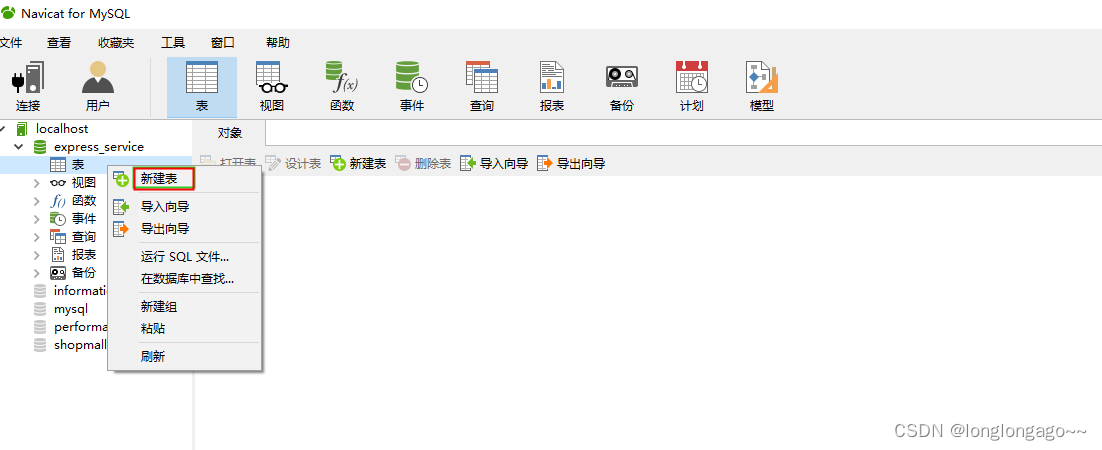
1、express_service数据库,鼠标右键点击表

2、点击新建表

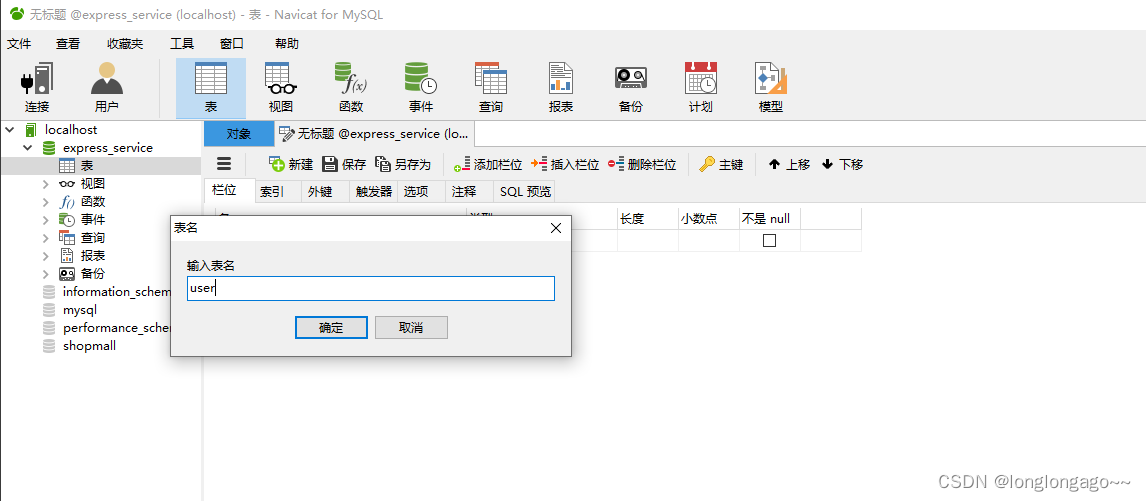
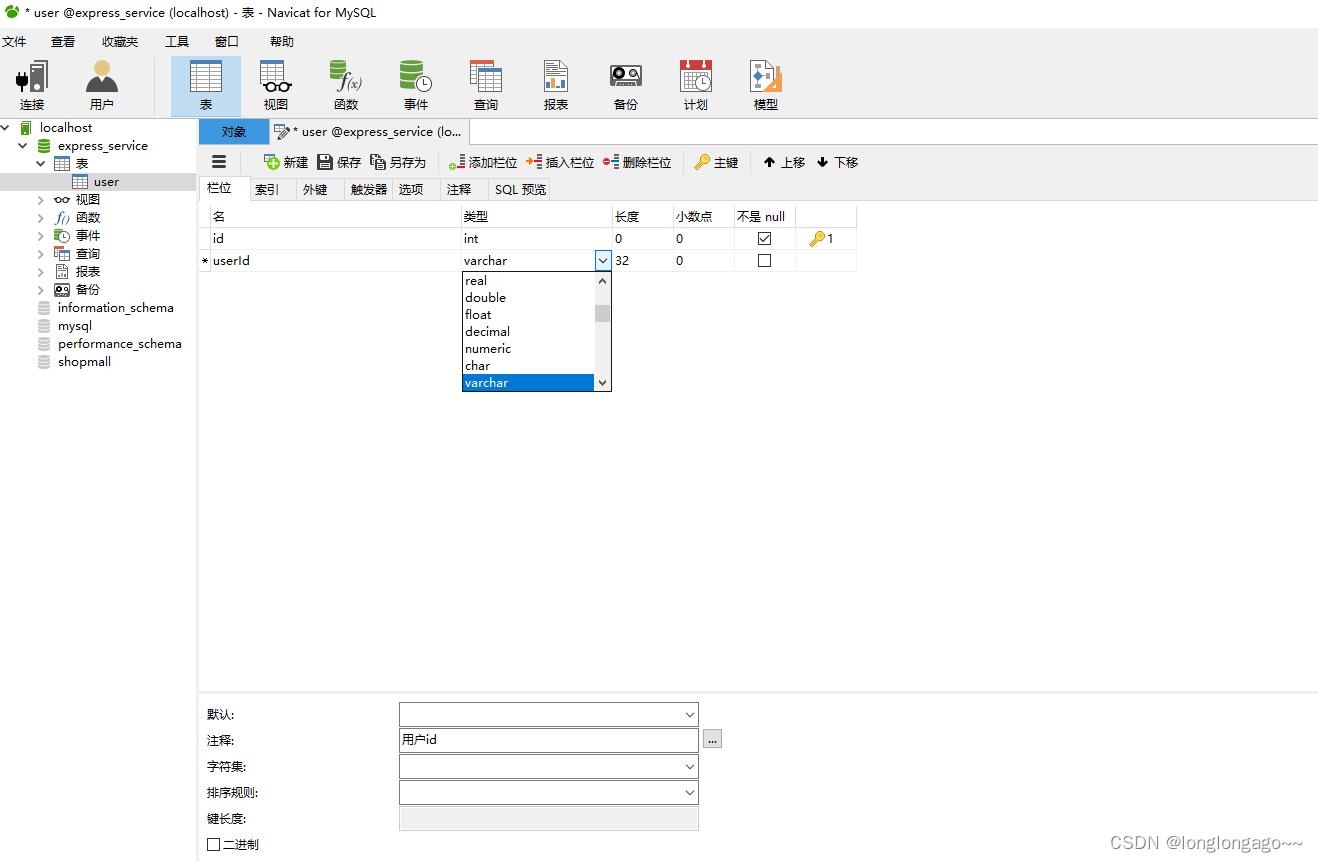
3、创建user表

3、ctrl+s保存,输入user,点击确认


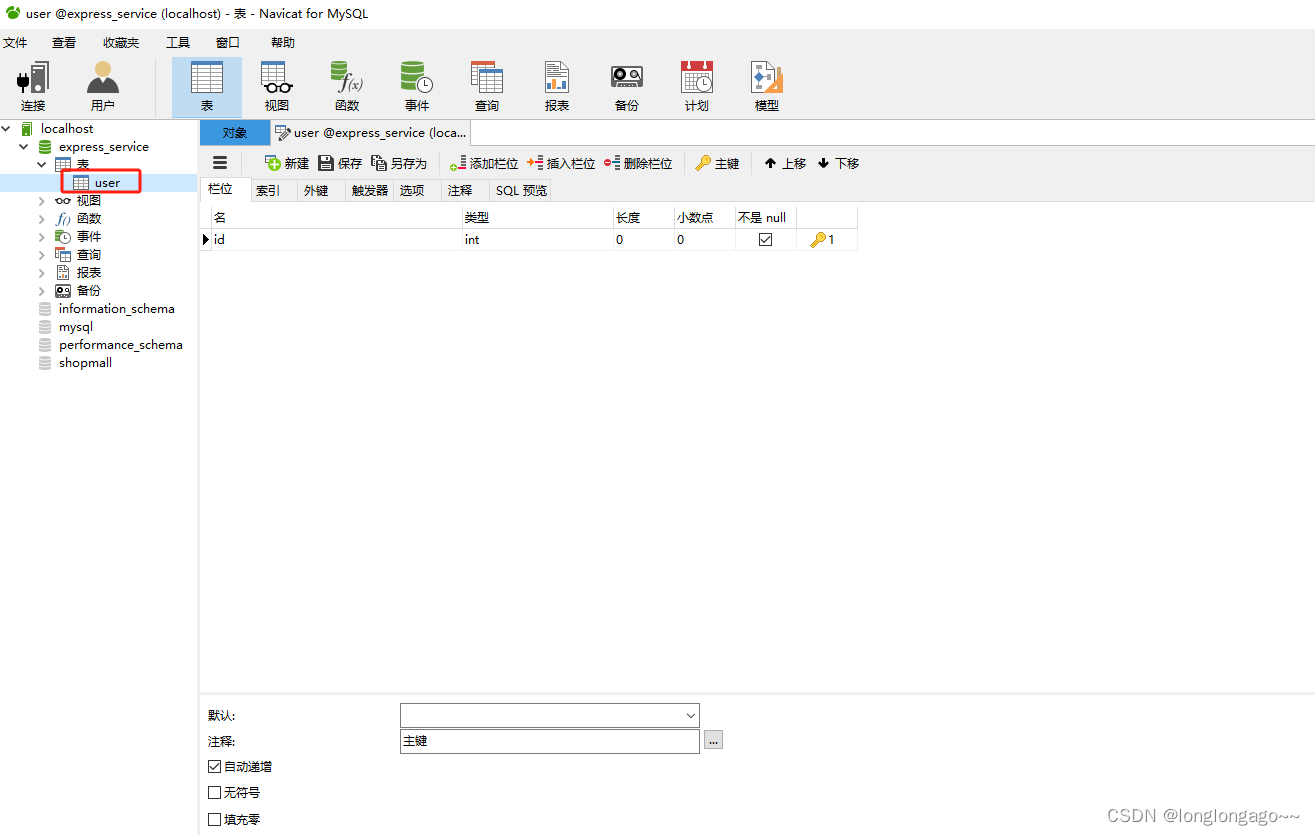
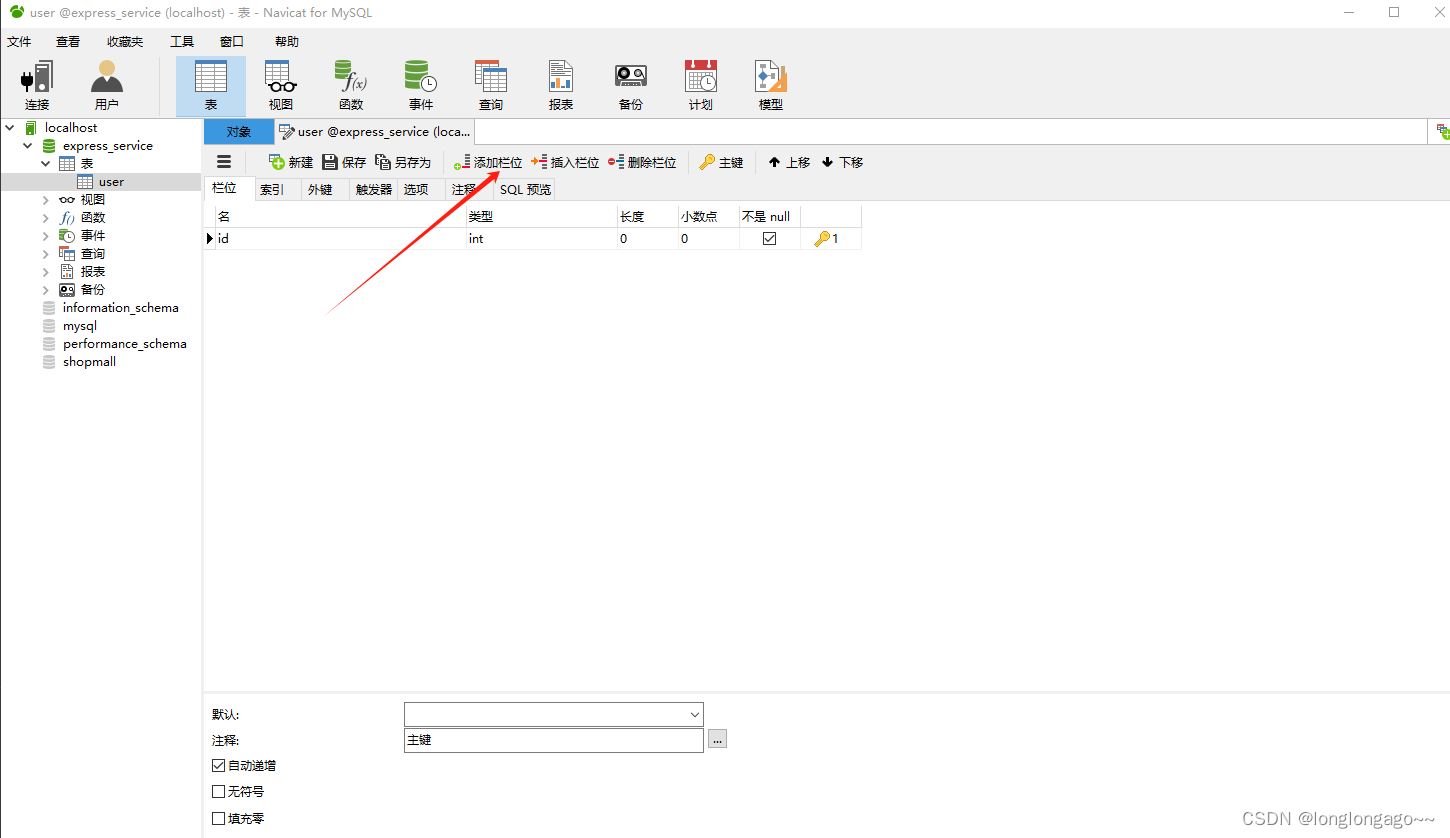
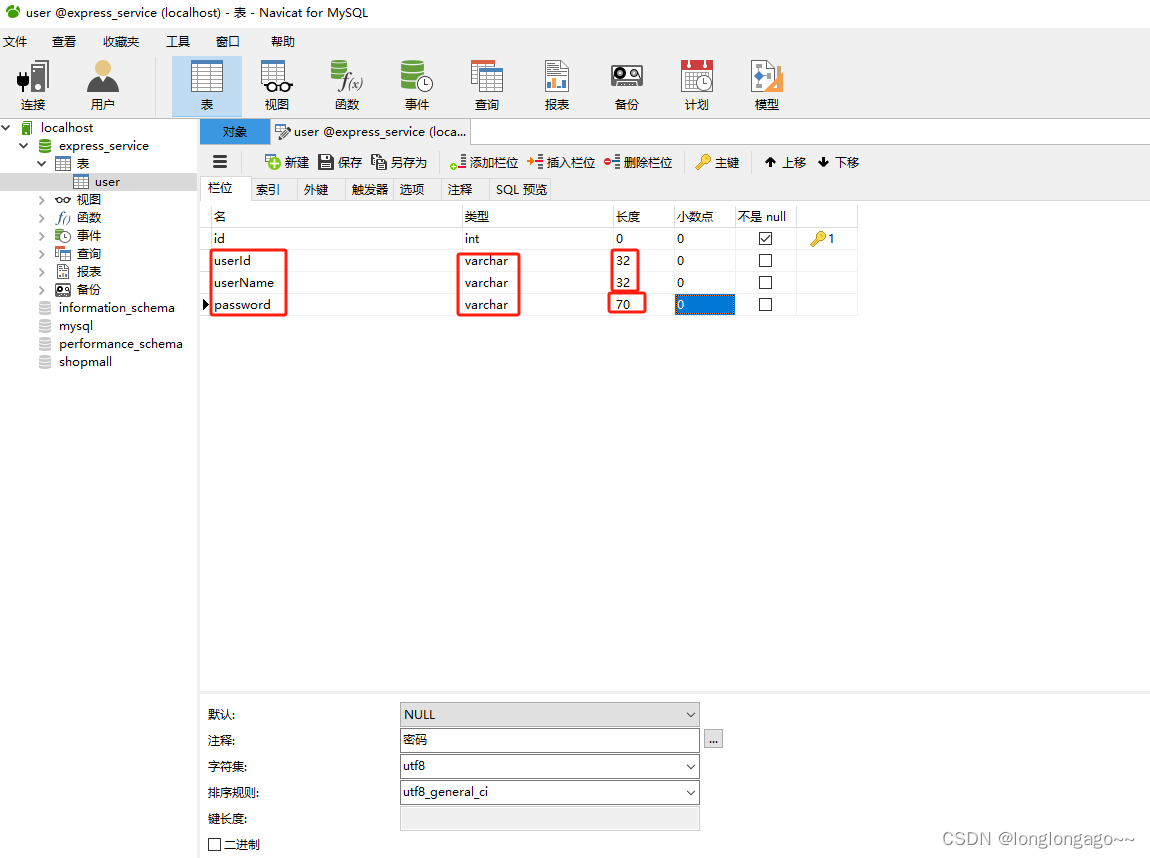
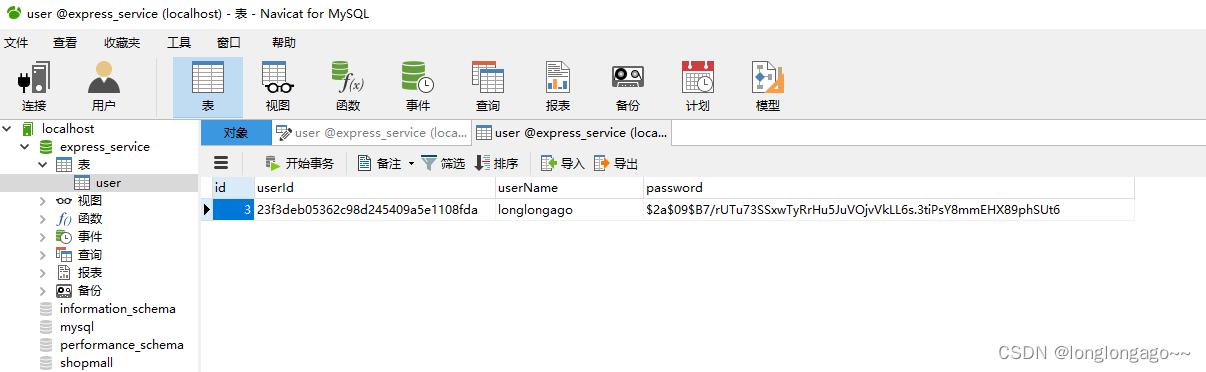
4、设计表添加栏位userID、userName、password



二、安装bcryptjs、MD5、body-parser
bcryptjs是对密码进行加密的插件
body-parser对http请求进行解析
npm install bcryptjs --save

npm install md5 --save

npm install body-parser --save

三、修改config/db.js
const mysql = require('mysql');
const pool = mysql.createPool({host:'localhost',ipport:'3306',user:'root',password:'123456',database:'express_service'
});const query = (sql,params,callback)=>{return new Promise((resolve,reject)=>{pool.getConnection((err,connect)=>{if(err) reject(err);connect.query(sql,params,(err,result)=>{if(err) reject(err);return resolve(result);});});});
}
module.exports = query;

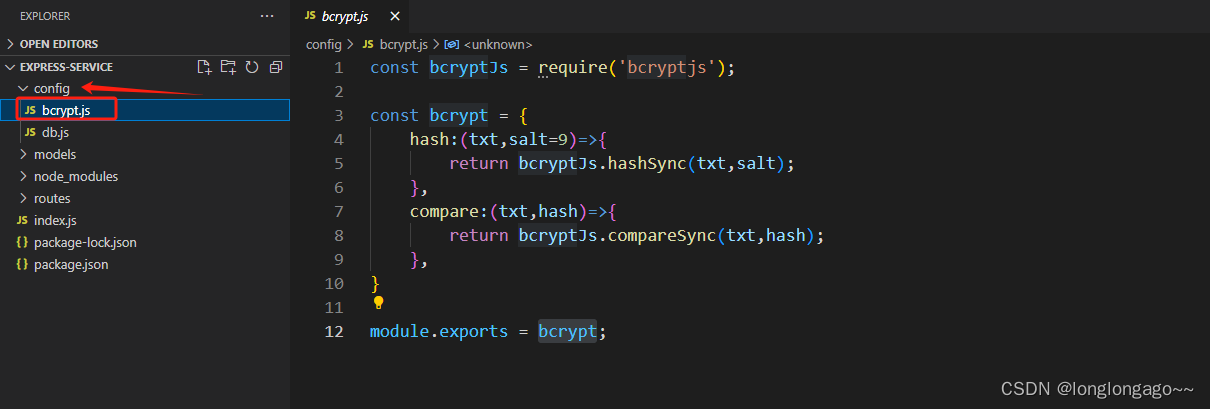
四、新建config/bcrypt.js
bcrypt.js
const bcryptJs = require('bcryptjs');const bcrypt = {hash:(txt,salt=9)=>{return bcryptJs.hashSync(txt,salt);},compare:(txt,hash)=>{return bcryptJs.compareSync(txt,hash);},
}module.exports = bcrypt;

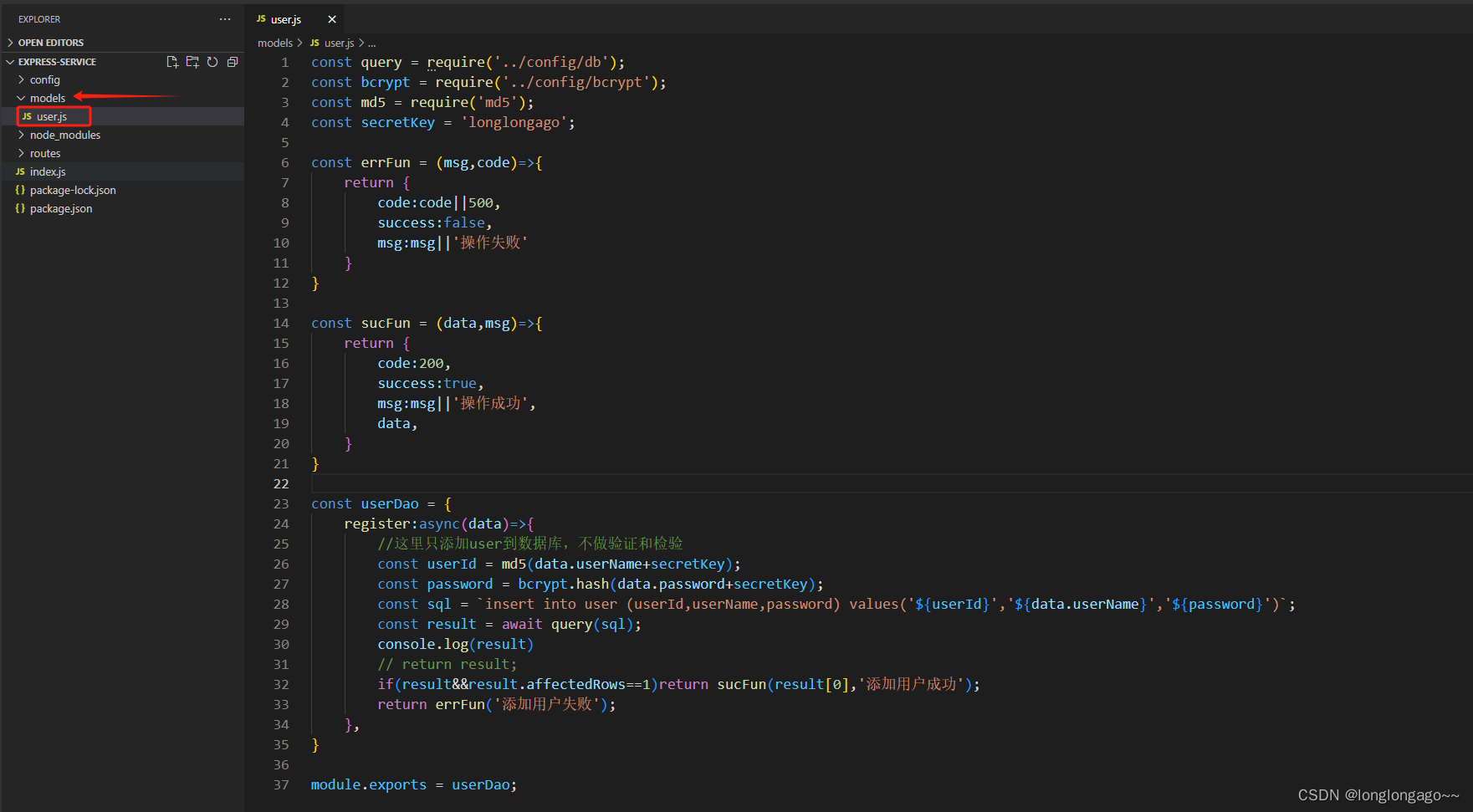
五、新建models文件夹和models/user.js
user.js
const query = require('../config/db');
const bcrypt = require('../config/bcrypt');
const md5 = require('md5');
const secretKey = 'longlongago';const errFun = (msg,code)=>{return {code:code||500,success:false,msg:msg||'操作失败'}
}const sucFun = (data,msg)=>{return {code:200,success:true,msg:msg||'操作成功',data,}
}const userDao = {register:async(data)=>{//这里只添加user到数据库,不做验证和检验const userId = md5(data.userName+secretKey);const password = bcrypt.hash(data.password+secretKey);const sql = `insert into user (userId,userName,password) values('${userId}','${data.userName}','${password}')`;const result = await query(sql);console.log(result)// return result;if(result&&result.affectedRows==1)return sucFun(result[0],'添加用户成功');return errFun('添加用户失败');},
}module.exports = userDao;

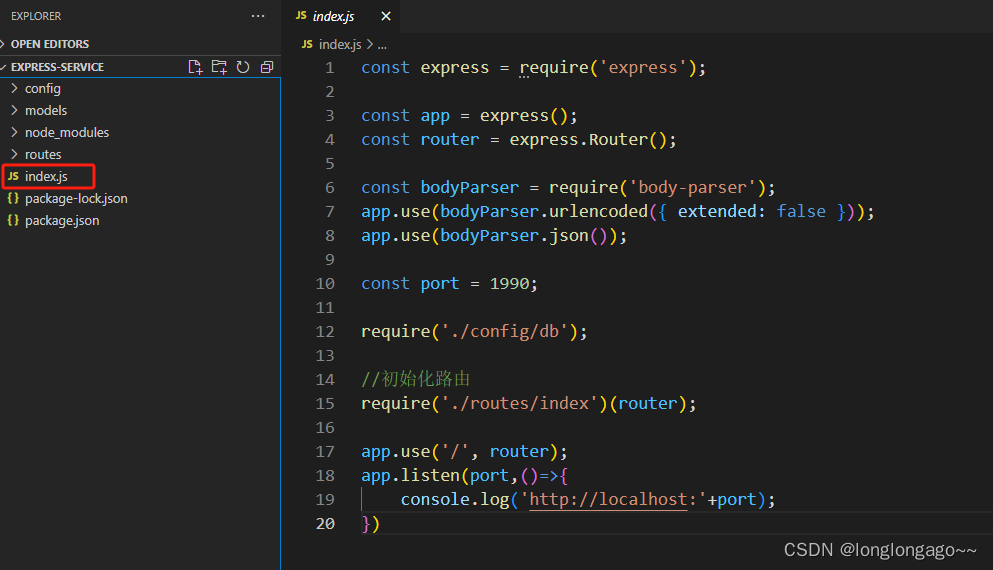
五、index.js引入使用body-parser
const express = require('express');const app = express();
const router = express.Router();const bodyParser = require('body-parser');
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json());const port = 1990;require('./config/db');//初始化路由
require('./routes/index')(router);app.use('/', router);
app.listen(port,()=>{console.log('http://localhost:'+port);
})

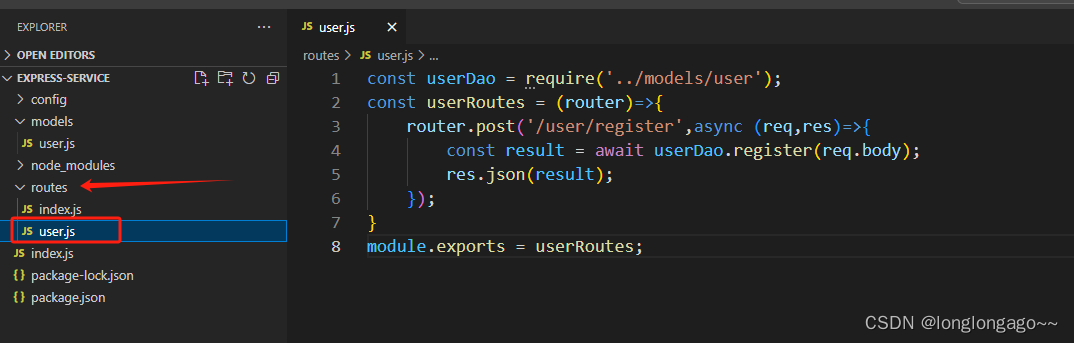
六、修改routes/user.js
const userDao = require('../models/user');
const userRoutes = (router)=>{router.post('/user/register',async (req,res)=>{const result = await userDao.register(req.body);res.json(result);});
}
module.exports = userRoutes;

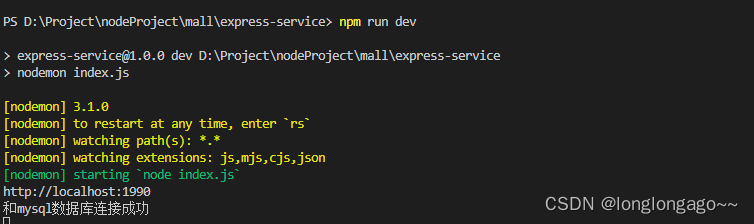
七、启动项目
npm run dev

八、配置Apipost接口/user/register
使用到的工具是Apipost
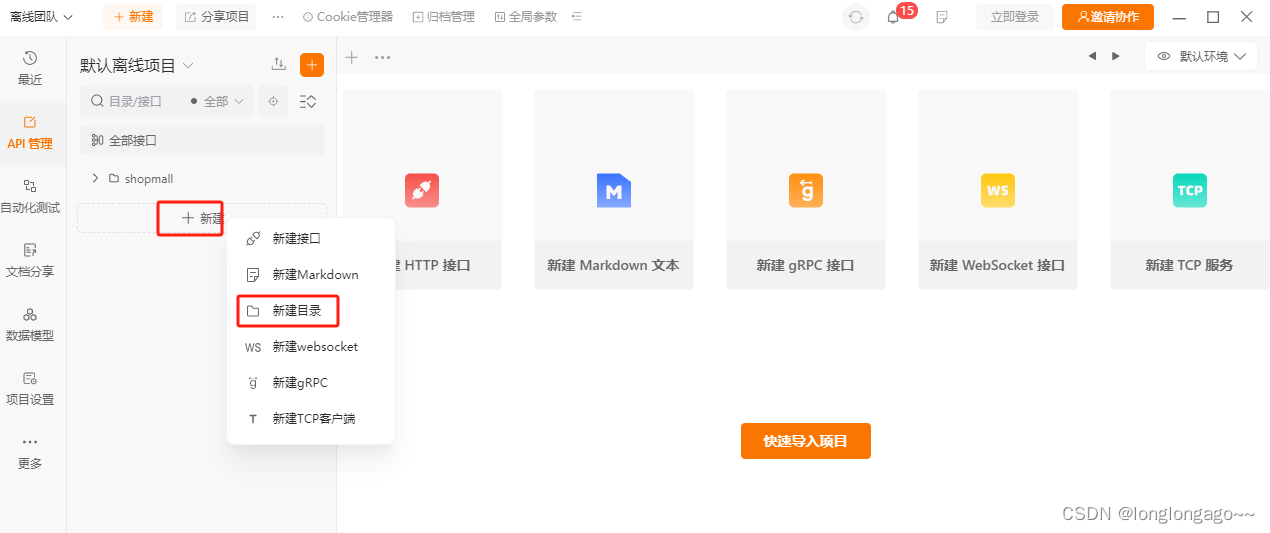
1、新建目录

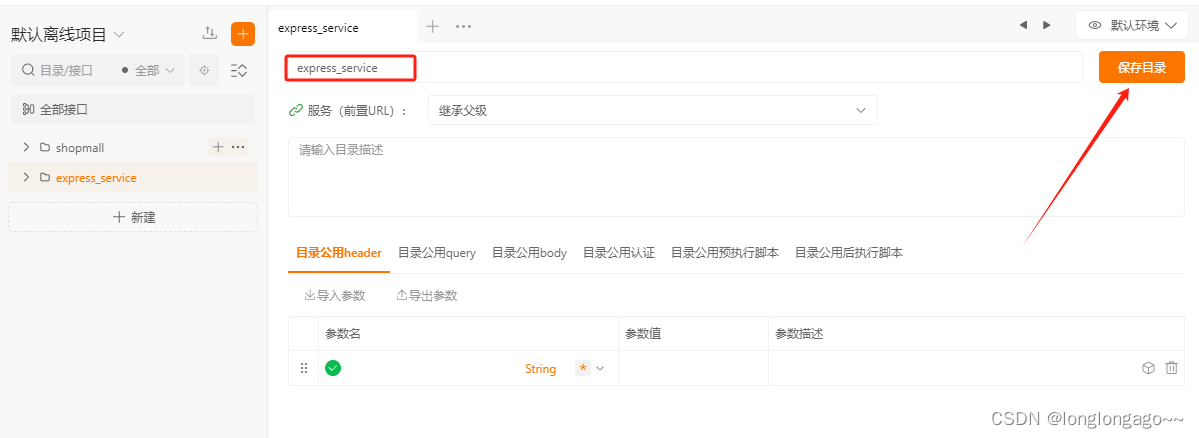
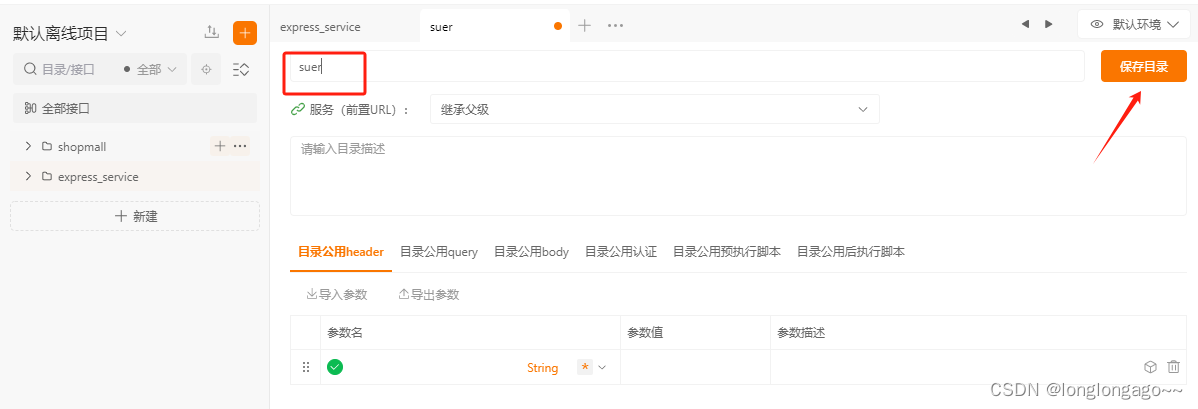
2、目录命名express_service

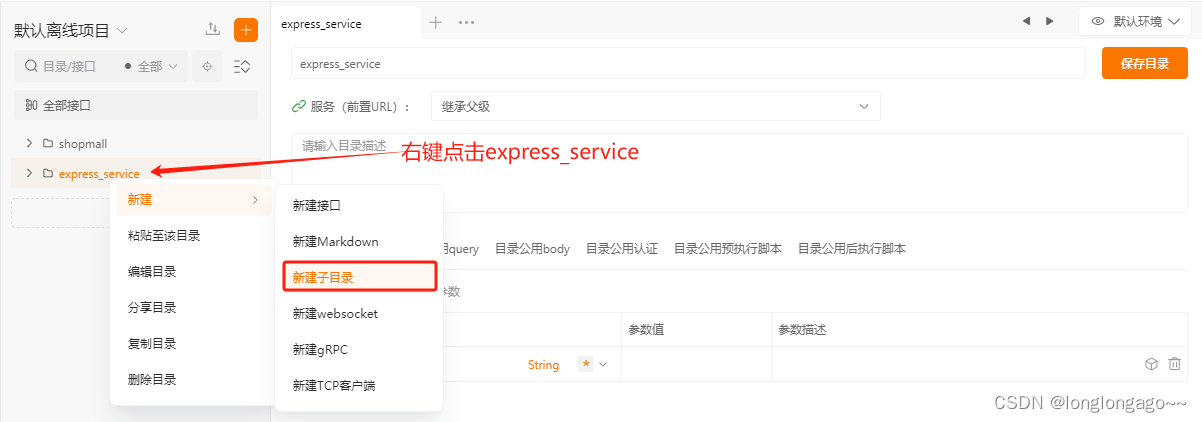
3、鼠标右键点击express_service,新建user子目录


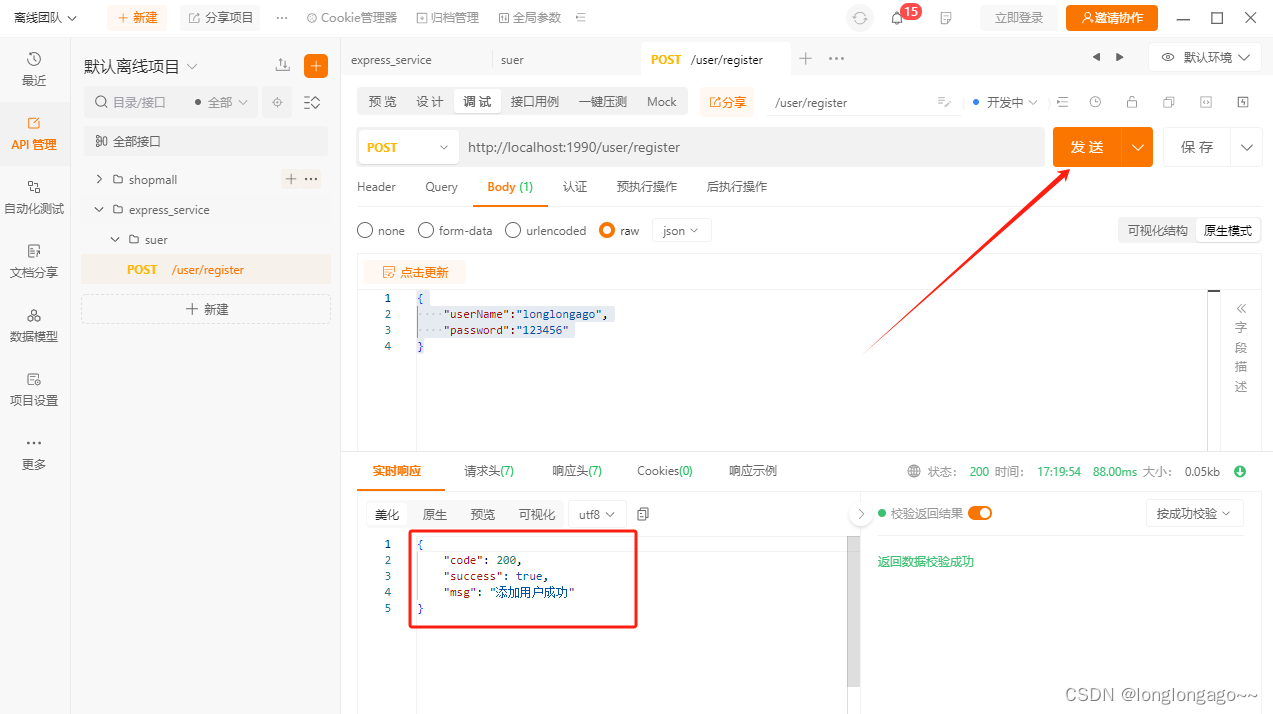
4、右键点击user子目录,新建接口

5、接口配置
url:http://localhost:1990/user/register
name:/user/register
params:{
“userName”:“longlongago”,
“password”:“123456”
}

九、访问/user/register


总结
踩坑路漫漫长@~@