一、基础
1、使用babel解析

2、不直接使用jsx,jsx写起来很繁琐

3、jsx语法规则

4、函数式组件的使用

5、函数式组件渲染

6、类组件渲染

7、类组件中事件调用this指向问题

8、类组件不能直接改变状态

9、props接收数据类型限制

类型限制放到类组件内部,用static关键字

10、ref的使用
字符串ref:不推荐使用
回调ref(内联函数),更新会执行两次,第一次参数为null,第二次才是dom,这个无关紧要。
要想只执行一次,就不能写成内联函数,要把函数写到类上,用this调用才行;

createRef的使用

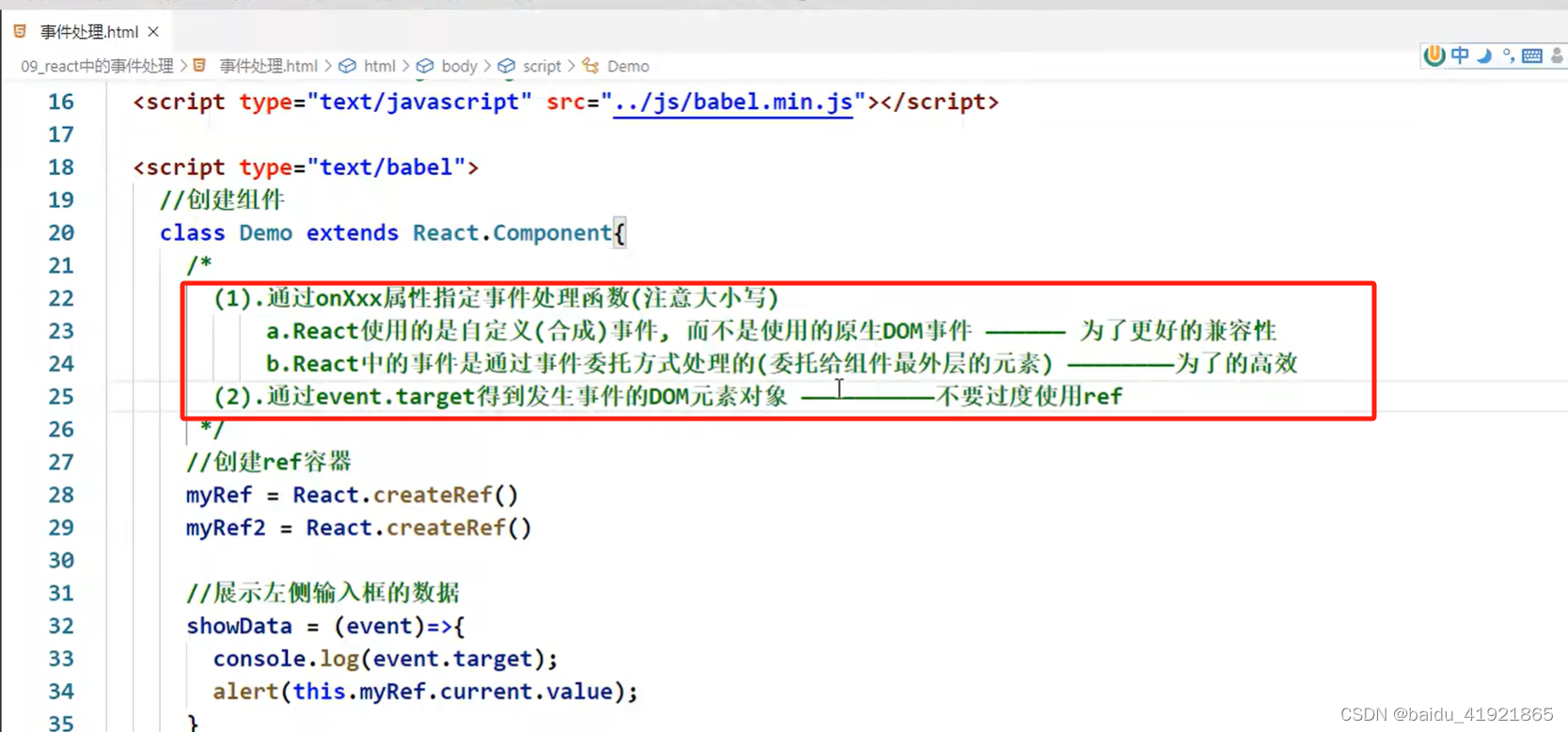
react改写了原生的事件分析:

11、jsx注释

12、受控组件与非受控组件
受控组件:组件内有状态存储变量

非受控组件:表单的值现用现取

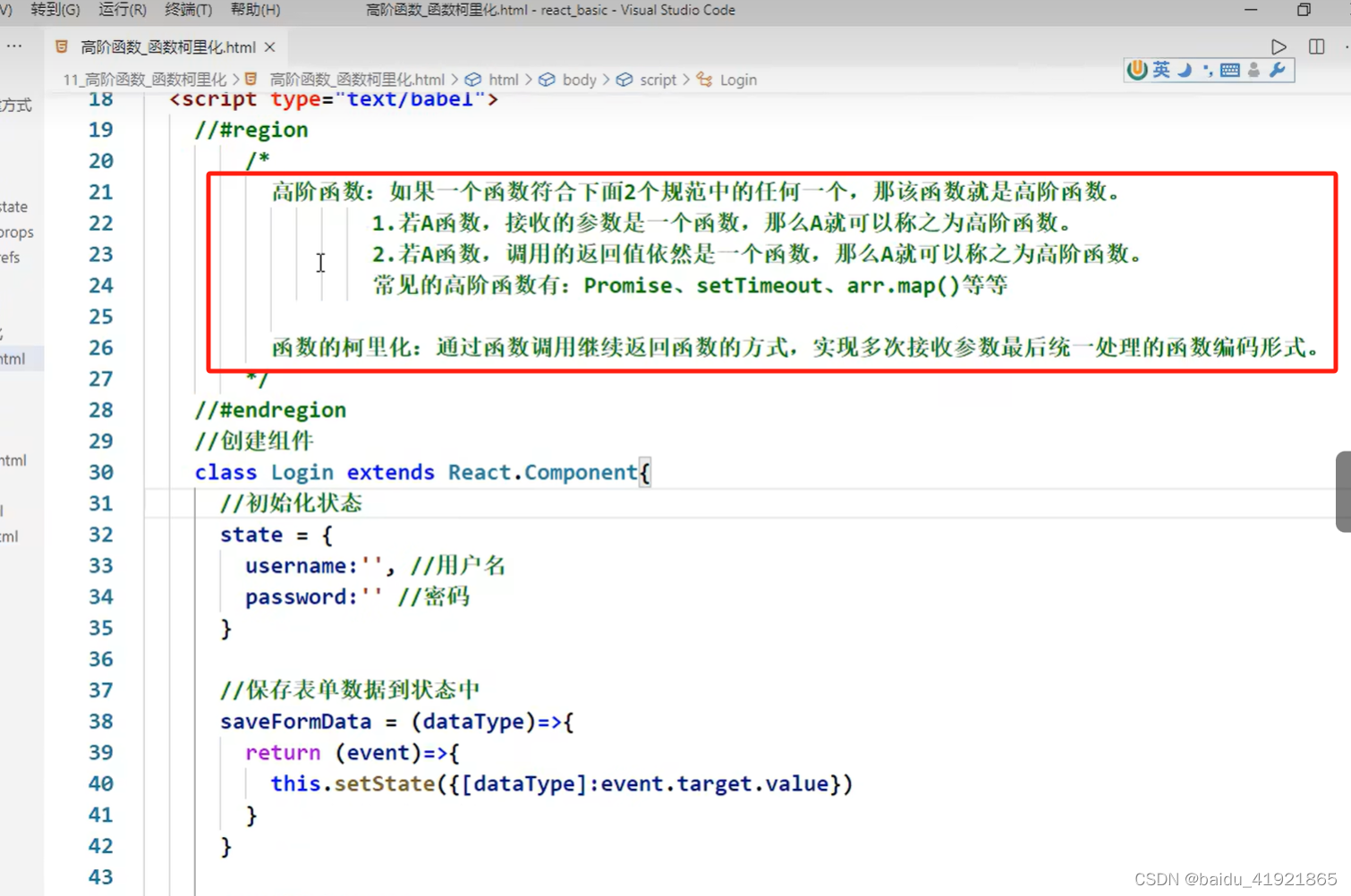
13、高阶函数、函数柯理化

14、生命周期函数









![type may not be empty [type-empty]](https://img-blog.csdnimg.cn/direct/52a7ff7765574129847fdaea6bd1c611.png)