目录
1.构造函数创建对象
1.1规则
1.2 new关键字调用构造函数时,函数内部做了什么事情?
1.3总结
2.混合模式创建对象
3.JavaScript 继承---借助构造函数
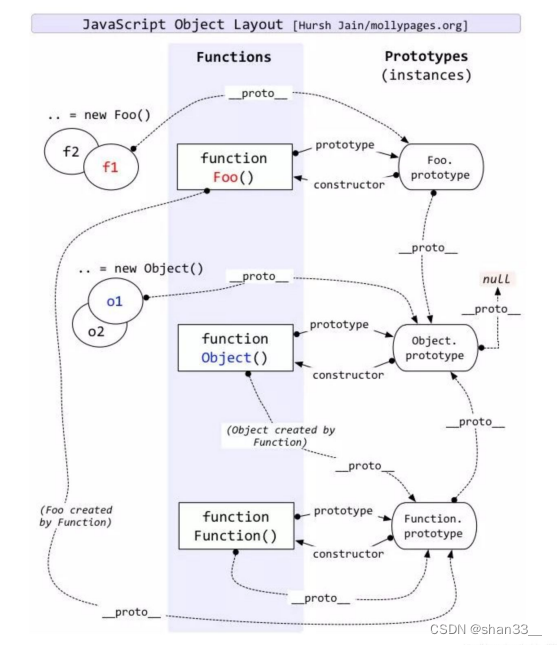
4.原型链
1.构造函数创建对象
1.1规则
(1)构造函数----函数名的首字母要大写eg:Person
function Student(name, age, gender, no) {this.name1 = name;// 前者是新定义的属性名,后者是我们传进来的形参//绑定属性 this.属性名=属性值(形参上的变量)//属性名和形参的变量可以一致也可以不一致this.age1 = age;this.gender1 = gender;this.no1 = no;this.say1 = function () {console.log(this.name1 + 'is saying');}}var si=new Student('张三','20岁','大一','男');var s2=new Student('李四','22岁','大三','女');var s3=new Student('王五','20岁','大一','女');(2)函数内部的实现
函数内的属性和方法前面需要添加this,表示当前对象的属性和方法
构造函数中不需要return返回结果
(3)调用函数
var 实例对象= new 构造函数名()
1.2 new关键字调用构造函数时,函数内部做了什么事情?
(1)在函数内部创建一个空对象-----函数内没写,系统帮忙完成的
(2)让this指向这个空对象
(3)执行构造函数内部的代码,在对象上添加属性和方法
(4)把对象返回----函数内没写return,系统帮忙完成的
1.3总结
- 构造函数用于创建某一类对象,其首字母要大写。
- 构造函数要和 new 一起使用才有意义。
- 构造函数约定首字母大写。
- 函数内的属性和方法前面需要添加 this ,表示当前对象的属性和方法。
- 构造函数中不需要 return 返回结果。
- 当我们创建对象的时候,必须用new 来调用构造函数。
2.混合模式创建对象
和构造函数创建对象很像,但混合模式创建对象比构造函数创建对象要好一点,以后应用会更多一点
继承-原型继承 --prototype
<script>function Person(name, age) {this.name = name;this.gae = age;}Person.prototype.say = function () {console.log(this.name + 'is saying');}Person.prototype.test = function () {console.log(this.name + 'is testing');}var p1 = new Person('张武', 18);var p2 = new Person('李四', 20);p1.test();p2.test();// 这两个方法是同一个,相当于开发了同一个系统</script>- JavaScript 是面向对象的语言,但JavaScript不使用类。
- 在 JavaScript中,不会创建类,也不会通过类来创建对象(就像在其他面向对象的语言中那样)。
- JavaScript基于prototype, 而不是基于类(构造函数名)的。
3.JavaScript 继承---借助构造函数
继承就是查找属性和方法的一种机制,先从自身(自己的构造函数)来查,如果有就直接用,如果没有,再从它继承的构造函数中查,直到找到为止,如果一直找不到,方法会报错,属性输出undefined
继承者------子类 派生类
被继承者-----父类 超类 基类
继承父类的方法: 父构造函数.call(this,实参1,实参2)
Father.call(this, name, age,say)//Father.call 是调用了父构造函数 this对象 指向是儿子的实例对象
// name,age是传的实参,在父亲构造函数中借用name和age属性
继承父类的例子:
<script>//父类function Father(name, age) {this.name = name;this.age = age;this.say = function () {console.log('saying');}}//子类function Son(name, age, no, xueli) {// 继承父亲中的属性和方法Father.call(this, name, age,say)//Father.call 是调用了父构造函数 this对象 指向是儿子的实例对象 //name,age是传的实参,在父亲构造函数中借用name和age属性this.no = no;this.xueli = xueli;this.test = function () {console.log('testing');}}var s1=new Son('廉颇', '20', '1000','本科');console.log(s1.name,s1.age,s1.no,s1.xueli);</script>4.原型链
原型链就是在原型上查方法,是一种查找方法的查找机制。就是沿着原型对象一直向上查,找到就使用,找不到就报错












![[足式机器人]Part2 Dr. CAN学习笔记-Ch00-2 - 数学知识基础](https://img-blog.csdnimg.cn/direct/851b3f5b430849c29f34863b622acf42.png#pic_center)