MenuBar
MenuBar的逻辑是:
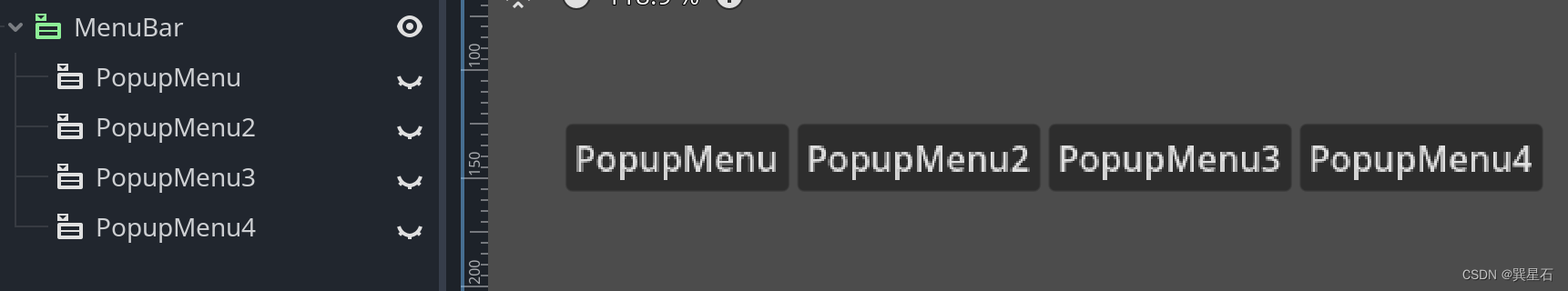
- 添加到其中的
PopupMenu节点,会自动水平排列(类似于HBoxContainer)。 PopupMenu隐藏,而自动将其创建为可以点击的MenuButton形式,MenuButton的文本将与PopupMenu节点的名称一致

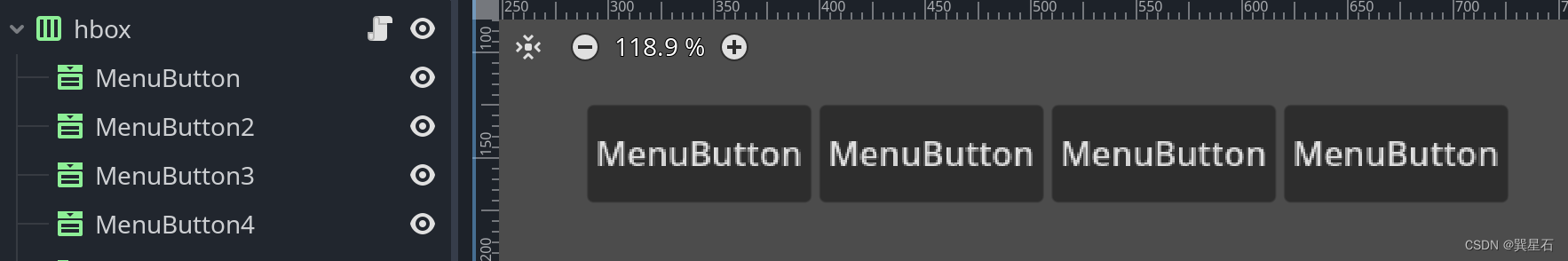
MenuBar不是必需品,通过为HBoxContainer添加MenuButton,可以获得类似的效果,而且可以添加其他控件,更加灵活。

MenuButton
MenuButton=Button+PopupMenu,默认显示Button,隐藏PopupMenu,点击Button时显示PopupMenuButton用于代表一个菜单,PopupMenu代表菜单项列表- 通过
get_popup()方法,可以获取MenuButton的PopupMenu
PopupMenu
PopupMenu的逻辑是:
- 可以添加若干菜单项,并响应和处理菜单项的点击
为PopupMenu菜单项添加子菜单
- 本质是为
PopupMenu添加子PopupMenu,并为其某个菜单项指定该子PopupMenu的名称。
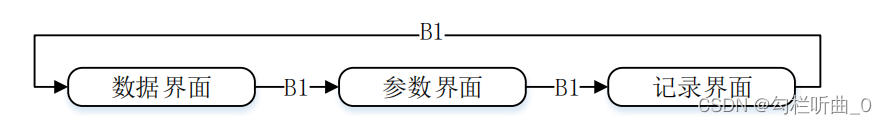
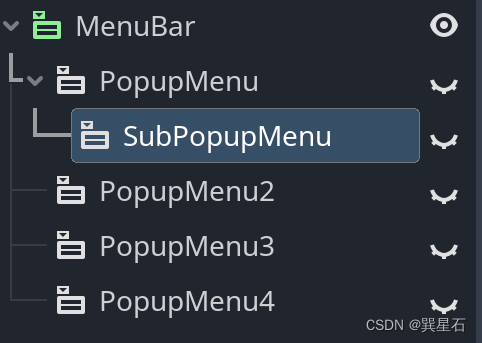
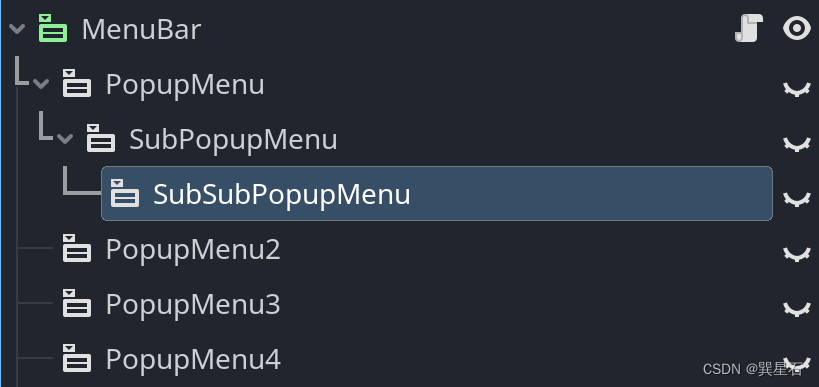
比如下面的结构:
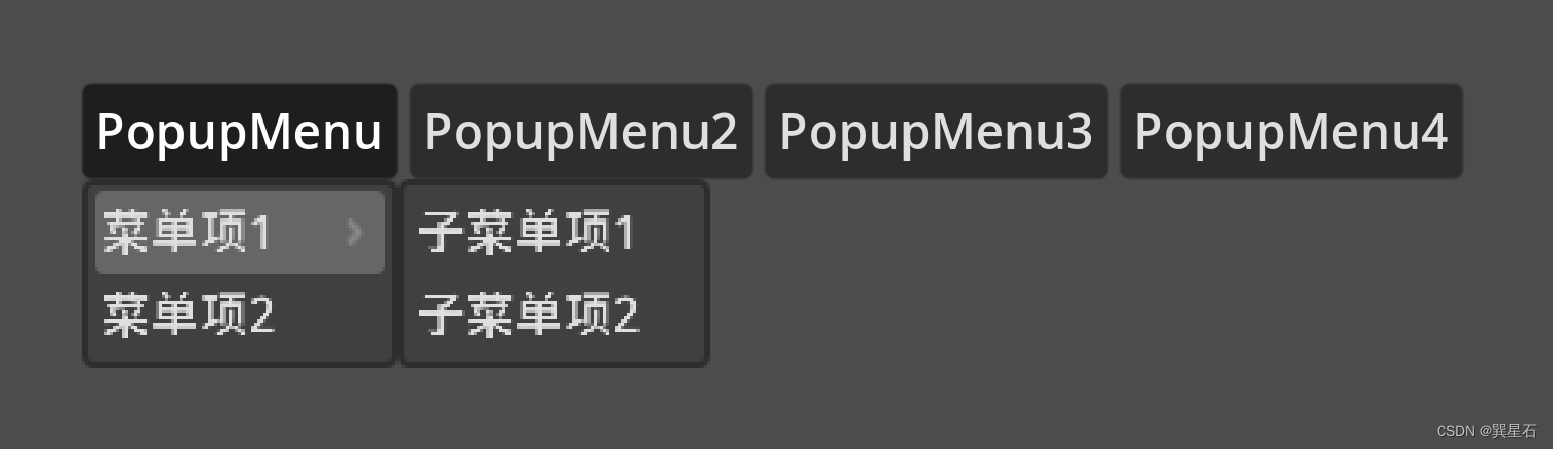
我们为MenuBar的第一个PopupMenu添加一个子PopupMenu,并更名为“SubPopupMenu”。

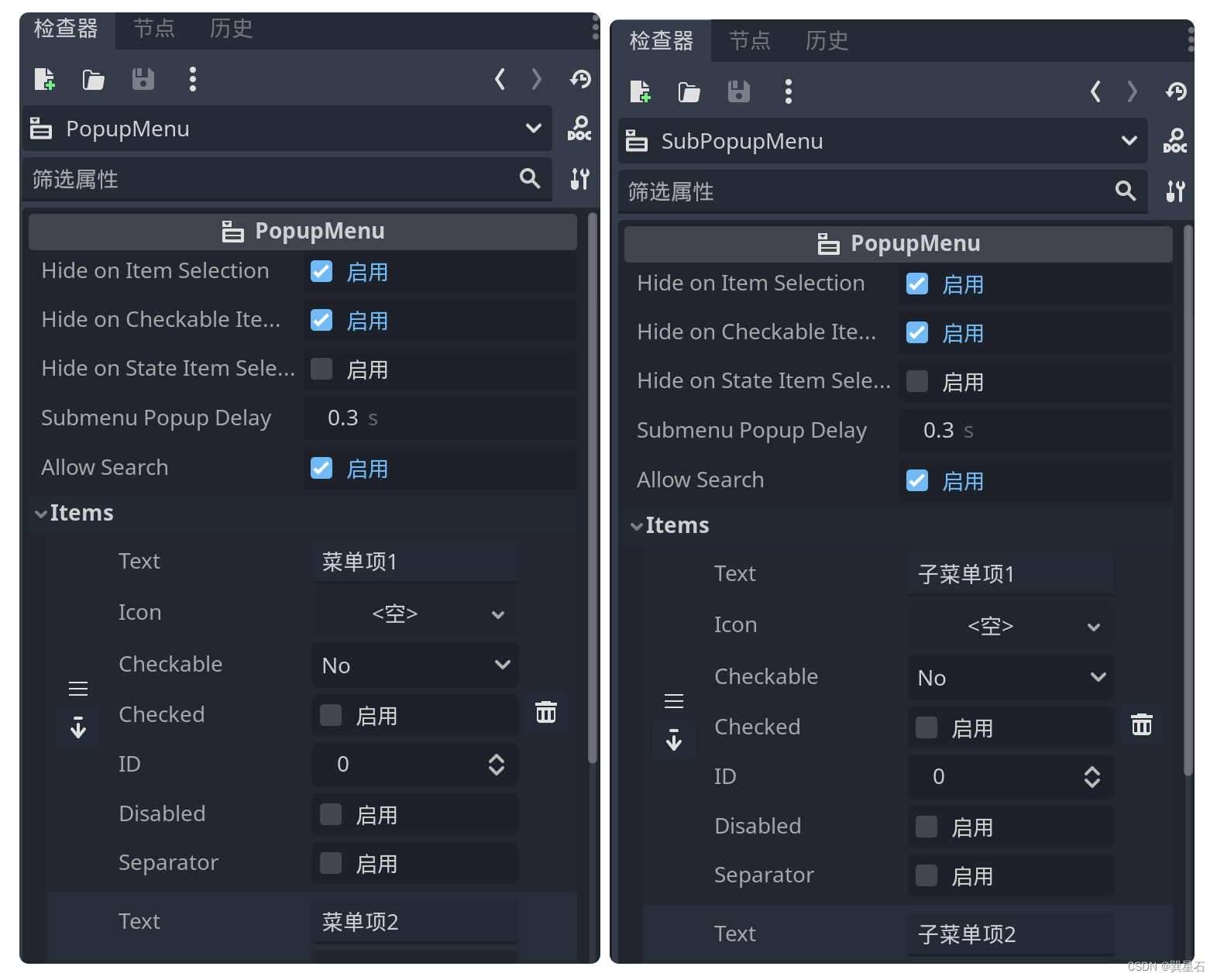
我们为“PopupMenu”节点手动添加两个菜单项,文本分别设为“菜单项1”和“菜单项2”。为“SubPopupMenu”节点添加两个菜单项,文本分别设为“子菜单项1”和“子菜单项2”。

然后我们为“MenuBar”节点添加如下代码:
extends MenuBar@onready var popup_menu = $PopupMenu
@onready var sub_popup_menu = $PopupMenu/SubPopupMenufunc _ready():# 将SubPopupMenu指定为PopupMenu第一个菜单项的子菜单popup_menu.set_item_submenu(0,sub_popup_menu.name)
我们通过set_item_submenu方法为“PopupMenu”节点的第一个菜单项添加子菜单“SubPopupMenu”。
运行后就可以看到,“PopupMenu”的第一个菜单项可以正确显示和弹出“SubPopupMenu”。

对于子菜单的菜单项的子菜单,是类似的道理,需要子PopupMenu下再添加子PopupMenu。
这种结构理论上可以无限下去,从而创建十分复杂的菜单。

![C++初阶 | [八] (下) vector 模拟实现](https://img-blog.csdnimg.cn/direct/5b3935e2a5e84044b8607b6dc904dacf.png)